当前位置:网站首页>margin 等高布局
margin 等高布局
2022-07-07 18:43:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
<div id="main">
<div id="left">
我是左边的内容的啦啦啦啦。。。。<br> 我是左边的内容的啦啦啦啦。。。。<br> 我是左边的内容的啦啦啦啦。。。。<br> 我是左边的内容的啦啦啦啦。。。。<br> 我是左边的内容的啦啦啦啦。。。。<br> </div> <div id="right"> 左边的内容...哈哈哈哈哈 </div></div><style>#main{ overflow:hidden; width:500px; margin:0 auto;}#left{ float:left; width:390px; background:#eee;}#right{ float:right; width:100px; background:#ccc;}#left,#right{ margin-bottom:-1000px; padding-bottom:1000px;}</style>overflow:hidden;margin-bottom:-1000px;
padding-bottom:1000px;很巧妙的利用了 margin 做到了等高布局。。仅仅是一个看起来的。实际上高度不相等的。
仅仅是隐藏了超出的部分
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116434.html原文链接:https://javaforall.cn
边栏推荐
- 让这个CRMEB单商户微信商城系统火起来,太好用了!
- 【论文阅读】MAPS: Multi-agent Reinforcement Learning-based Portfolio Management System
- Alibaba cloud award winning experience: how to mount NAS file system through ECS
- 恶魔奶爸 B3 少量泛读,完成两万词汇量+
- Introduction to referer and referer policy
- POJ 1742 coins (monotone queue solution) [suggestions collection]
- Data sorting in string
- Read PG in data warehouse in one article_ stat
- Dachang classic pointer written test questions
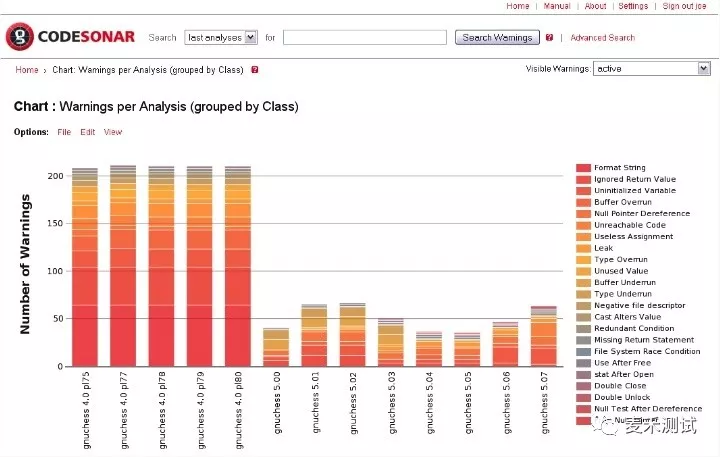
- 最新版本的CodeSonar改进了功能安全性,支持MISRA,C ++解析和可视化
猜你喜欢

测量楼的高度

I wrote a markdown command line gadget, hoping to improve the efficiency of sending documents by garden friends!
CodeSonar通过创新型静态分析增强软件可靠性

ISO 26262 - 基于需求测试以外的考虑因素

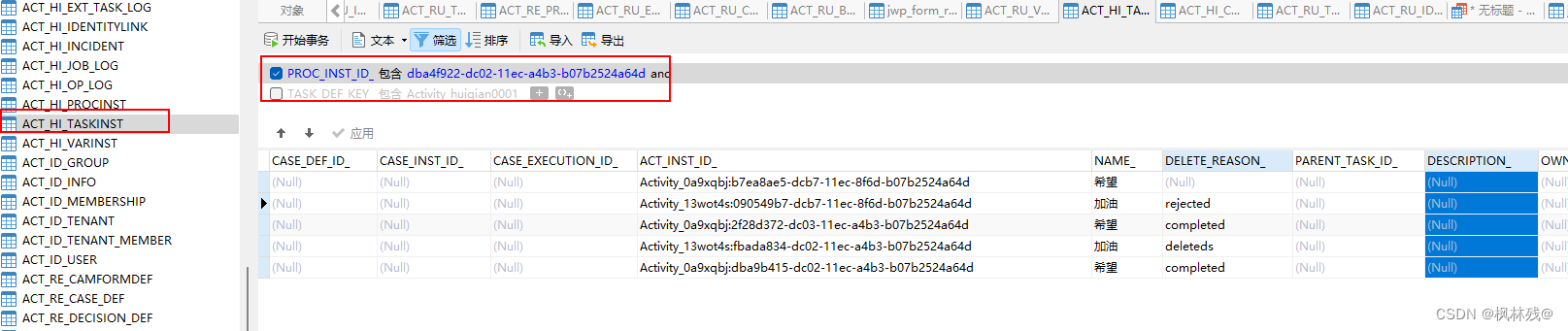
使用camunda做工作流设计,驳回操作
Codesonar enhances software reliability through innovative static analysis

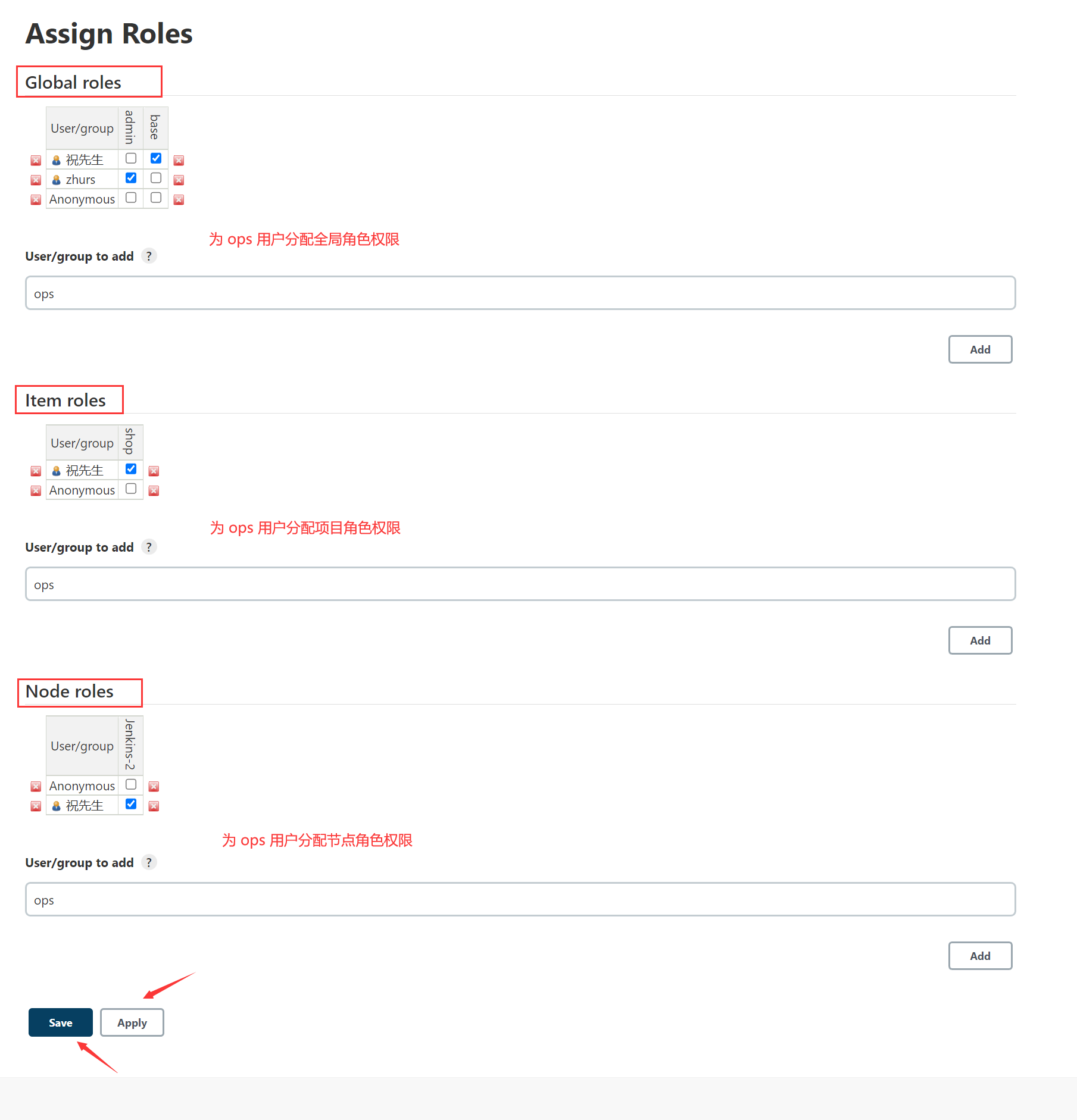
Jenkins 用户权限管理

How does codesonar help UAVs find software defects?

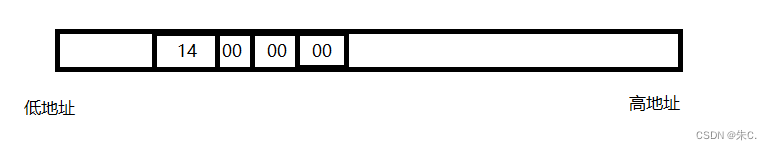
C语言 整型 和 浮点型 数据在内存中存储详解(内含原码反码补码,大小端存储等详解)

微服务远程Debug,Nocalhost + Rainbond微服务开发第二弹
随机推荐
最新版本的CodeSonar改进了功能安全性,支持MISRA,C ++解析和可视化
Cantata9.0 | 全 新 功 能
恶魔奶爸 A1 语音听力初挑战
有用的win11小技巧
Data sorting in string
[award publicity] issue 22 publicity of the award list in June 2022: Community star selection | Newcomer Award | blog synchronization | recommendation Award
上海交大最新《标签高效深度分割》研究进展综述,全面阐述无监督、粗监督、不完全监督和噪声监督的深度分割方法
Apifox interface integrated management new artifact
华为CE交换机下载文件FTP步骤
微服务远程Debug,Nocalhost + Rainbond微服务开发第二弹
awk处理JSON处理
Micro service remote debug, nocalhost + rainbow micro service development second bullet
使用高斯Redis实现二级索引
Implement secondary index with Gaussian redis
The latest version of codesonar has improved functional security and supports Misra, c++ parsing and visualization
复杂因子计算优化案例:深度不平衡、买卖压力指标、波动率计算
Guava multithreading, futurecallback thread calls are uneven
开发那些事儿:Go加C.free释放内存,编译报错是什么原因?
阿洛的烦恼
【函数递归】简单递归的5个经典例子,你都会吗?