当前位置:网站首页>Uniapp development, packaged as H5 and deployed to the server
Uniapp development, packaged as H5 and deployed to the server
2022-07-06 00:21:00 【Ma Xiaotiao's coding advanced road】
Front end use uniapp After the development project is completed , Need to package the page , Generate H5 Static files for , Deploy on the server .
In this way, the server link address , You can click to access directly on your mobile phone .
The whole steps of packaging are as follows :
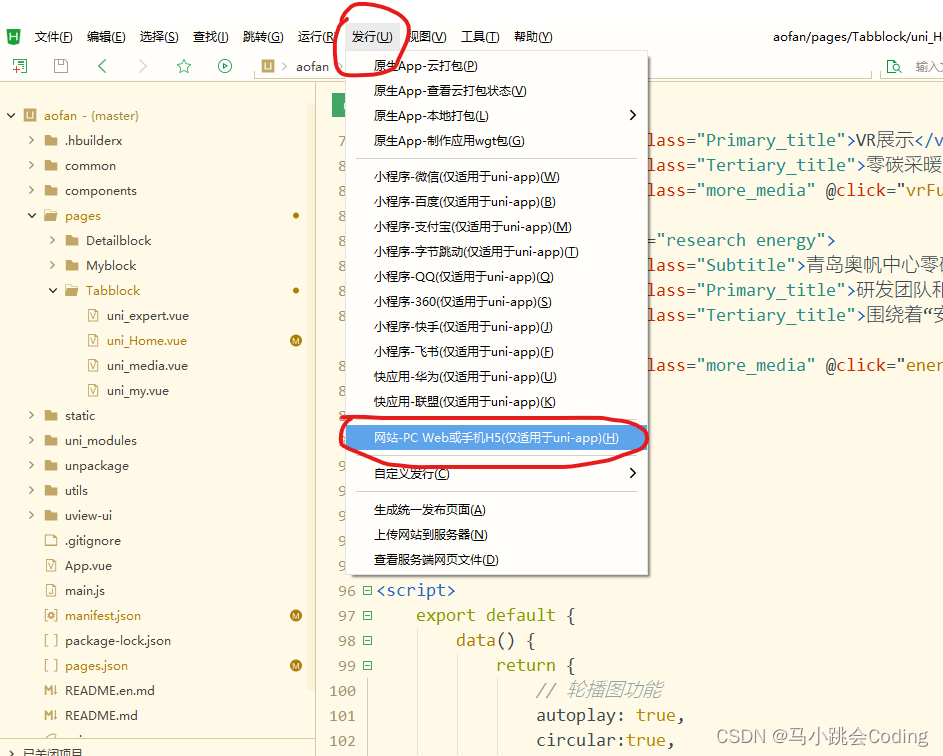
One 、 Click on the menu bar “ issue ”, Click Select “ Website -PC Web Or cell phone H5”,

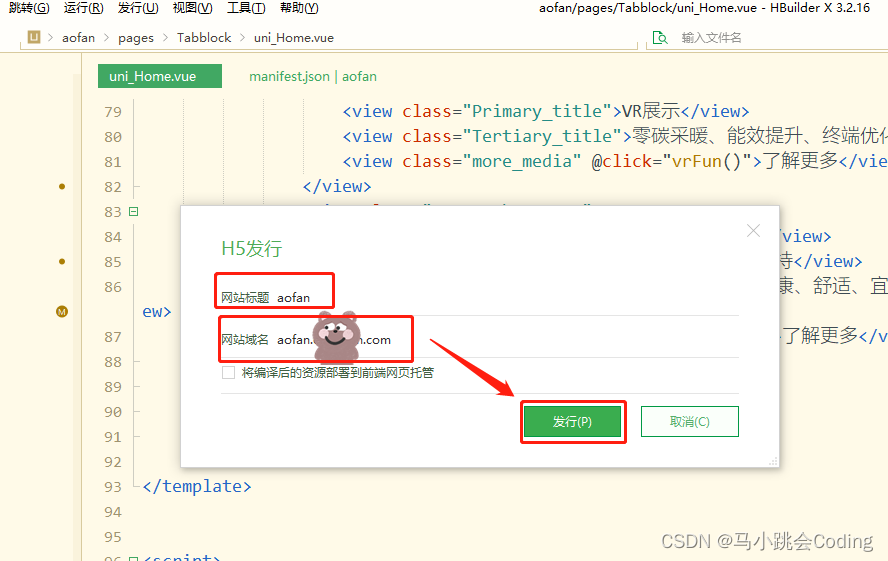
Two 、 Fill in the website title and website domain name / Server's IP Address .
( This address is the address where the static files are stored after the project is packaged )

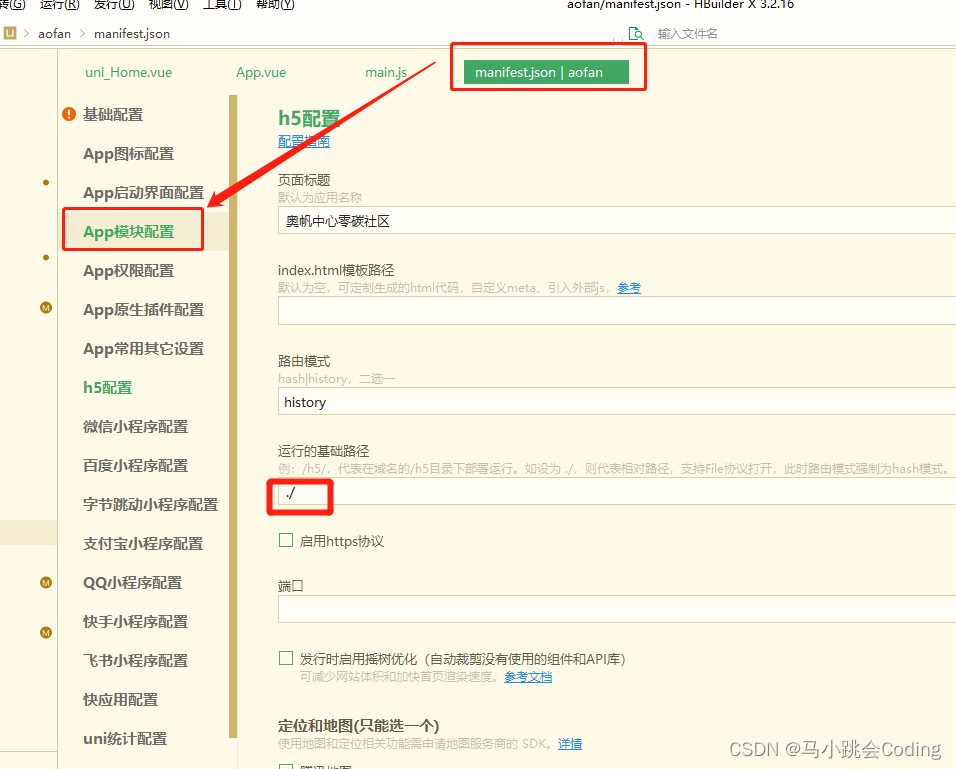
3、 ... and 、 Click to enter manifest.json Of h5 In the configuration , Configure some information according to your own situation .
Be sure to pay attention to the configuration “ The basic path of operation ”, If a blank page or static file appears 404 The situation of , It may be because this path is not configured .

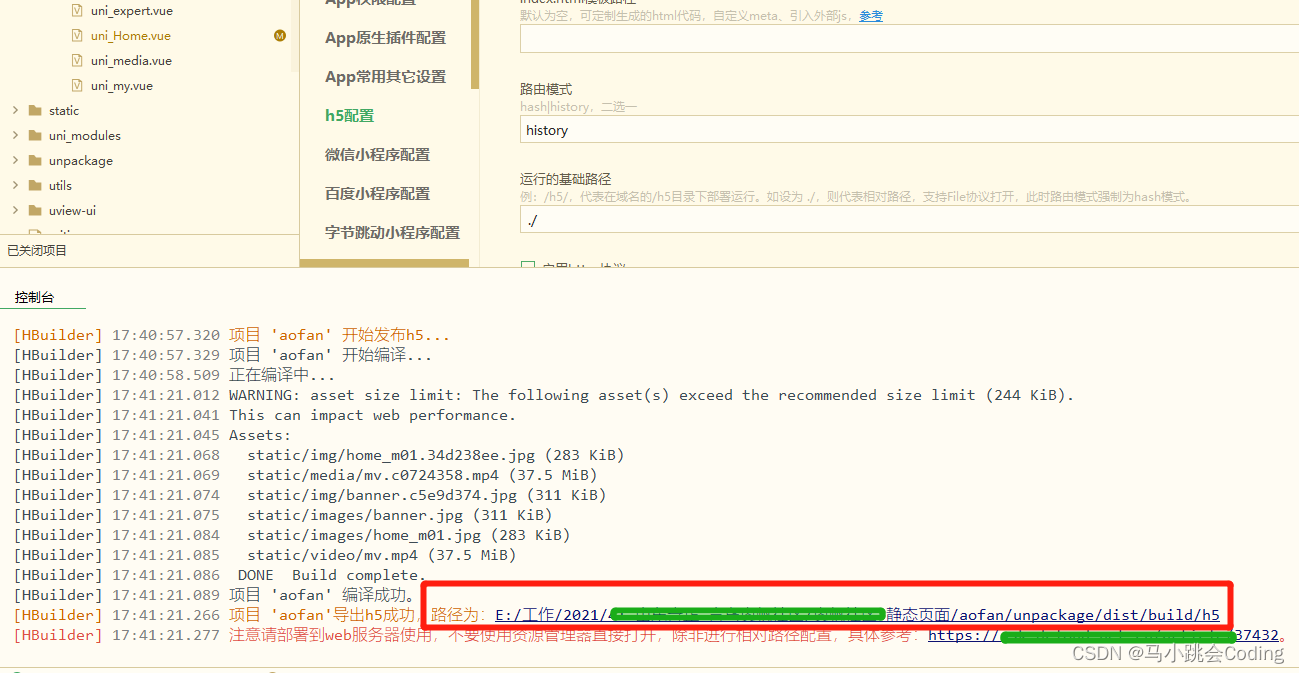
Four 、 Click release , The console compiles automatically . The following prompt appears , The compilation is successful :

5、 ... and 、 Click on the red box in the image above , You can see the packed static page .( Just put this h5 Compress the file , Just send it to the back end )

If you need to upload it to the server by yourself , Continue with the following steps .
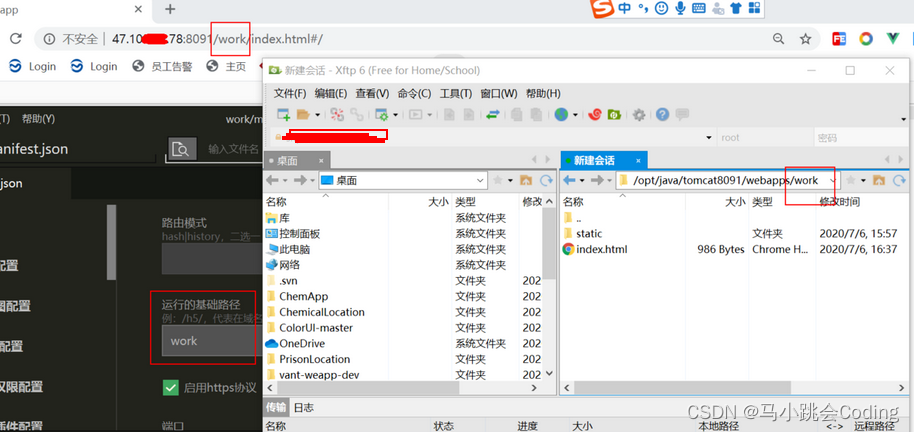
6、 ... and 、 Get the address information of the server first , Find a tool , Connect to the server of the project , Go to the root directory of the server .
What I use here is ftp Tools . Create a new one under the root directory aofan Folder , Then put the... In the figure above static The folder and index.html Copy it in .
OK, At this time, the deployment has been successful .
7、 ... and 、 Open the browser , enter server ip Address , Visit index.html The content of .
Be careful : The path names of these three places must be consistent .
1: The basic running path of the configuration at the time of packaging
2: Static files are stored under the root directory of the server static and index.html
3: The access path in the browser

边栏推荐
- Huawei equipment configuration ospf-bgp linkage
- 时间戳的拓展及应用实例
- 【DesignMode】装饰者模式(Decorator pattern)
- LeetCode 1189. Maximum number of "balloons"
- Choose to pay tribute to the spirit behind continuous struggle -- Dialogue will values [Issue 4]
- FFMPEG关键结构体——AVCodecContext
- Go learning --- read INI file
- wx.getLocation(Object object)申请方法,最新版
- [Chongqing Guangdong education] Chongqing Engineering Vocational and Technical College
- XML配置文件
猜你喜欢

XML configuration file (DTD detailed explanation)

There is no network after configuring the agent by capturing packets with Fiddler mobile phones

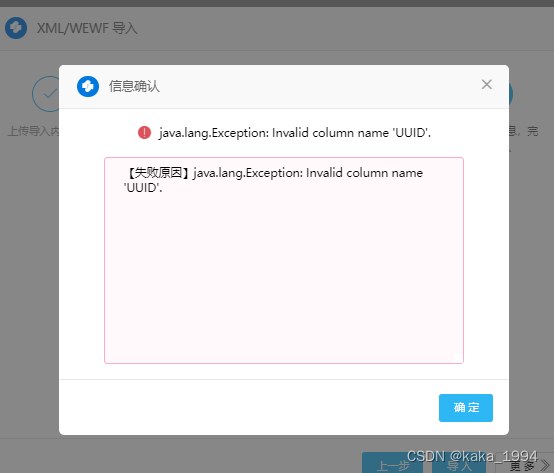
如何解决ecology9.0执行导入流程流程产生的问题

电机的简介

Mathematical model Lotka Volterra

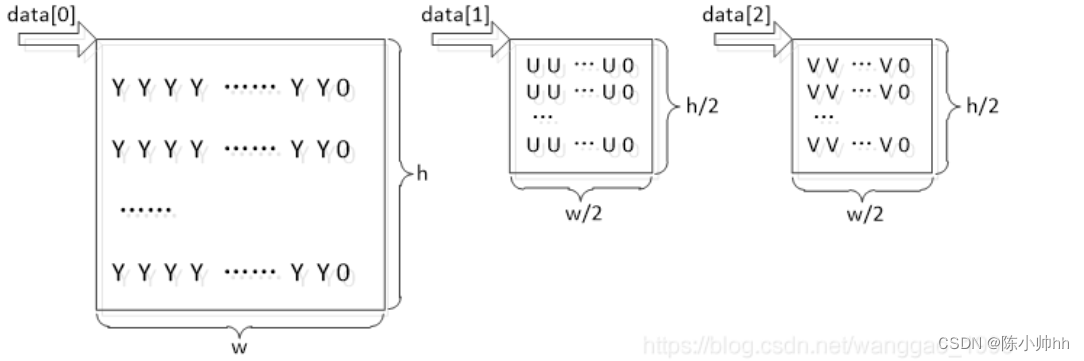
FFMPEG关键结构体——AVFrame
![N1 # if you work on a metauniverse product [metauniverse · interdisciplinary] Season 2 S2](/img/f3/8e237296f5948dd0488441aa625182.jpg)
N1 # if you work on a metauniverse product [metauniverse · interdisciplinary] Season 2 S2

【DesignMode】组合模式(composite mode)

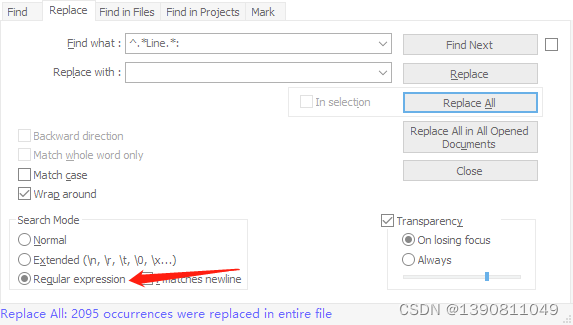
notepad++正则表达式替换字符串

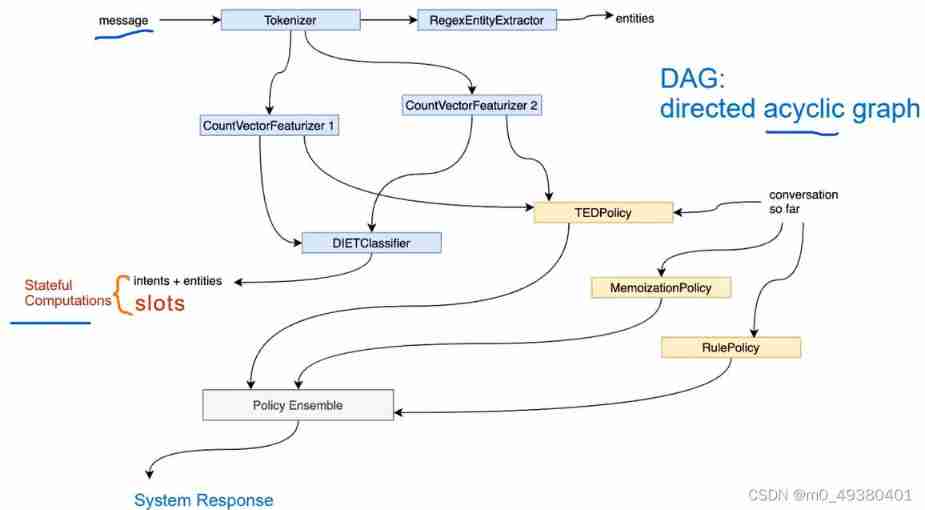
Gavin teacher's perception of transformer live class - rasa project actual combat e-commerce retail customer service intelligent business dialogue robot system behavior analysis and project summary (4
随机推荐
[noi simulation] Anaid's tree (Mobius inversion, exponential generating function, Ehrlich sieve, virtual tree)
Priority queue (heap)
Go learning --- read INI file
18. (ArcGIS API for JS) ArcGIS API for JS point collection (sketchviewmodel)
Key structure of ffmpeg -- AVCodecContext
FFMPEG关键结构体——AVFrame
Leetcode:20220213 week race (less bugs, top 10% 555)
The global and Chinese markets of dial indicator calipers 2022-2028: Research Report on technology, participants, trends, market size and share
时间戳的拓展及应用实例
XML configuration file (DTD detailed explanation)
Global and Chinese markets of POM plastic gears 2022-2028: Research Report on technology, participants, trends, market size and share
Location based mobile terminal network video exploration app system documents + foreign language translation and original text + guidance records (8 weeks) + PPT + review + project source code
亲测可用fiddler手机抓包配置代理后没有网络
[Chongqing Guangdong education] Chongqing Engineering Vocational and Technical College
Upgrade openssl-1.1.1p for openssl-1.0.2k
Senparc. Weixin. Sample. MP source code analysis
从底层结构开始学习FPGA----FIFO IP核及其关键参数介绍
Extracting profile data from profile measurement
7.5 simulation summary
Global and Chinese market of valve institutions 2022-2028: Research Report on technology, participants, trends, market size and share