当前位置:网站首页>Network real-time video streaming based on OpenCV
Network real-time video streaming based on OpenCV
2022-07-02 10:15:00 【AI technology base camp】

author | Nuby
source | Xiaobai studies vision
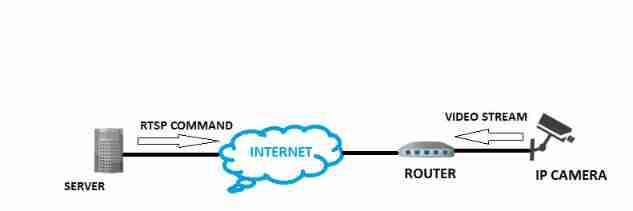
Most people will choose to use IP The camera (Internet Protocol camera ) instead of CCTV( closed-circuit television ), Because they have higher resolution and lower cabling costs . In this paper , We will focus on IP The camera .IP A camera is a kind of number The camera , Can pass IP The Internet Receive control data and send Image data , And you don't need a local recording device . majority IP Cameras are based on RTSP( Real time streaming protocol ) Of , therefore Internet The browser itself “ I won't support it ” it .

01. How to use Web Browser view live streaming media
Computer vision It's an interdisciplinary field , It involves how to make a computer to get a high level of understanding from digital images or videos . In order to realize the part of computer vision , We will use Python Medium OpenCV modular , And in Web The browser shows the real-time stream , We will use Flask Web frame . Before entering the coding section , Let's first take a brief look at these modules . If you are already familiar with these modules , You can jump directly to the next part .
according to Wikipedia That's what I'm saying ,Flask Yes, it is Python The micro Web frame . It's classified as a microframe , Because it doesn't require specific tools or libraries . It has no database abstraction layer , Form validation or any other existing third-party library that provides common functionality .
according to GeeksForGeeks That's what I'm saying ,OpenCV It's for computer vision , Huge open source library for machine learning and image processing , Now it plays an important role in real-time operations , This is very important in today's systems .
02. Operation steps
The first 1 Step - install Flask and OpenCV:
have access to “ pip install flask” and “ pip install opencv-python ” command . I use PyCharm IDE Development flask Applications .
The first 2 Step - Import necessary Libraries , initialization flask Applications :
Now? , We will import the necessary libraries and initialize our flask Applications .
#Import necessary libraries
from flask import Flask, render_template, Response
import cv2
#Initialize the Flask app
app = Flask(__name__)The first 3 Step - Use OpenCV Capture video :
Create a VideoCapture() Object to trigger the camera and read the first image of the video / frame . We can provide the path to the video file , You can also use numbers to specify the use of your local webcam . To trigger the webcam , We will “ 0” Pass as a parameter . In order to learn from IP The camera captures the real-time source , We provide RTSP link As a parameter .
camera = cv2.VideoCapture(0)
'''
for ip camera use - rtsp://username:[email protected]_address:554/user=username_password='password'_channel=channel_number_stream=0.sdp'
for local webcam use cv2.VideoCapture(0)
'''The first 4 Step - Add windows and generate frames from the camera :

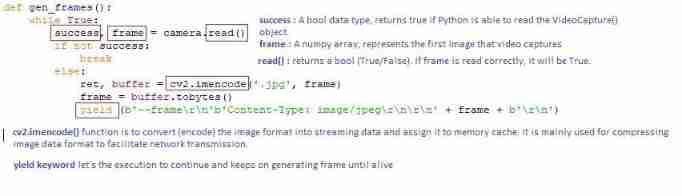
gen_frames() Function enters a loop , In this cycle , It keeps returning frames from the camera as response blocks . This function requires the camera to provide a frame , Then format it as a response block with content type , And make it yield image/jpeg, As shown above . The code is as follows :
def gen_frames():
while True:
success, frame = camera.read() # read the camera frame
if not success:
break
else:
ret, buffer = cv2.imencode('.jpg', frame)
frame = buffer.tobytes()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n') # concat frame one by one and show resultThe first 5 Step - Define the application route for the default page of network application :
Routing refers to the application's URL Pattern ( for example myapp.com/home or myapp.com/about)[email protected]("/") yes Flask Provided Python Decorator , Used to allocate in our application URL In order to run easily .
@app.route('/')
def index():
return render_template('index.html')Tell us about decorators @app, As long as the user accesses a given application domain ( Local server localhost:5000).route(), It's time to do it index() function .Flask Use Jinja Template library render templates . In our application , We will use templates to render HTML, these HTML Will be displayed in the browser .
The first 6 Step - Define application routing for video feeds :
@app.route('/video_feed')
def video_feed():
return Response(gen_frames(), mimetype='multipart/x-mixed-replace; boundary=frame')“ / video_feed” The route returns a streaming response . Because this stream returns the image to be displayed in the web page , So routing URL stay image Of the tag “ src” Properties of the ( See below “ index.html”). The browser will display JPEG Image stream to automatically update image elements , Because most / All browsers support multipart responses
Let's take a look at our index.html file :
<body>
<div class="container">
<div class="row">
<div class="col-lg-8 offset-lg-2">
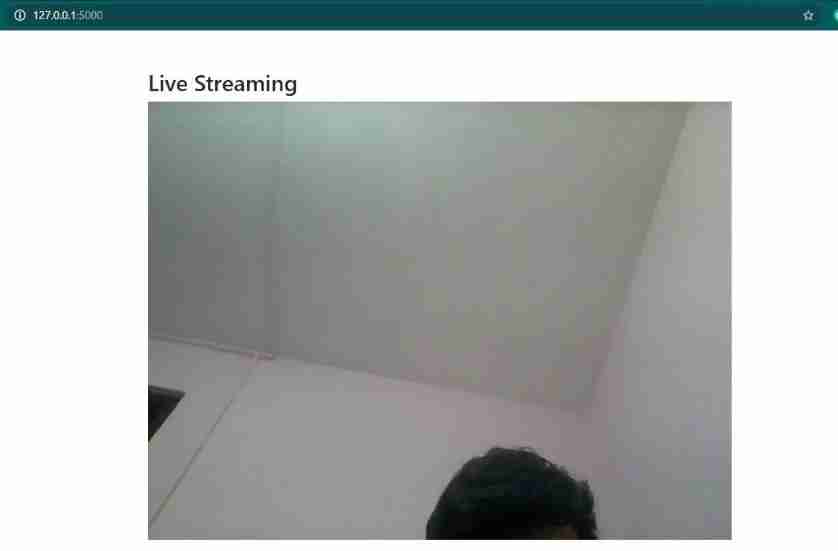
<h3 class="mt-5">Live Streaming</h3>
<img src="{
{ url_for('video_feed') }}" width="100%">
</div>
</div>
</div>
</body>The first 7 Step - start-up Flask The server :
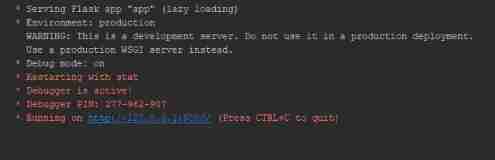
if __name__ == "__main__":
app.run(debug=True)call app.run() And will Web Applications are hosted locally in [localhost:5000] On .
“ debug = True” To ensure that we don't need to run the application every time we make a change , Just refresh the web page while the server is still running to see the changes .
Project structure :

The project is saved in the name of “ Camera detection ” In the folder of . We run “ app.py” file . After running this file , Our application will be hosted on the port of the local server 5000 On .
Just run “ app.py” Type in the web browser “ localhost:5000” To open your web application
app.py — This is what we created on it Flask Applications
Templates - This folder contains our “ index.html” file . When rendering templates , This is in Flask Is necessary . all HTML The files are in this folder .
Let's see when we run 'app.py' What happens when :

Click on the provided URL when , our Web The browser will open the live feed . Because I used the above VideoCapture(0), So the webcam summary is displayed in the browser :

Some of them come from IP The camera / Real time video streaming from webcams , Can be used for security and surveillance purposes .
Code link :https://github.com/NakulLakhotia/Live-Streaming-using-OpenCV-Flask


Go to
period
return
Gu
technology
How to use Python Hide the data in the image
information
Lose again to AI, Overtake quickly
technology
use Python Draw the cartoon image of Gu ailing
technology
Python Visualization is close to 90 Baidu search of days

Share

Point collection

A little bit of praise

Click to see
边栏推荐
- How to achieve the top progress bar effect in background management projects
- 2837xd 代碼生成——補充(1)
- Beautiful and intelligent, Haval H6 supreme+ makes Yuanxiao travel safer
- 2837xd code generation - stateflow (1)
- Vs+qt set application icon
- Kinect DK obtains color RGB images in cv:: mat format (used in openpose)
- Following nym, the new project Galaxy token announced by coinlist is gal
- TD conducts functional simulation with Modelsim
- Personal experience & blog status
- 2837xd代码生成模块学习(4)——idle_task、Simulink Coder
猜你喜欢

How to achieve the top progress bar effect in background management projects

Skywalking理论与实践

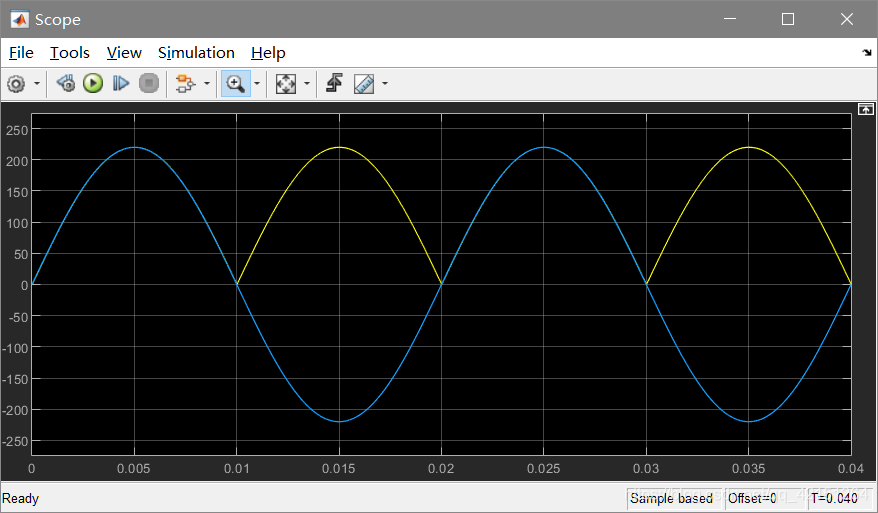
Off grid control of three-phase inverter - PR control

2837xd code generation - stateflow (2)

【虚幻】过场动画笔记

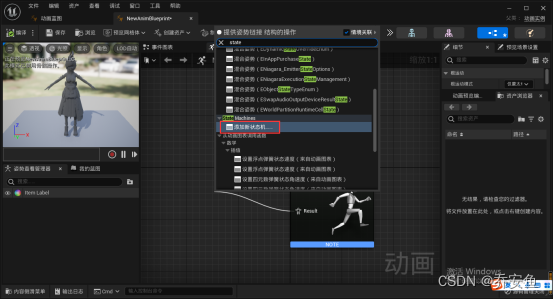
虚幻——动画蓝图、状态机制作人物走跑跳动作

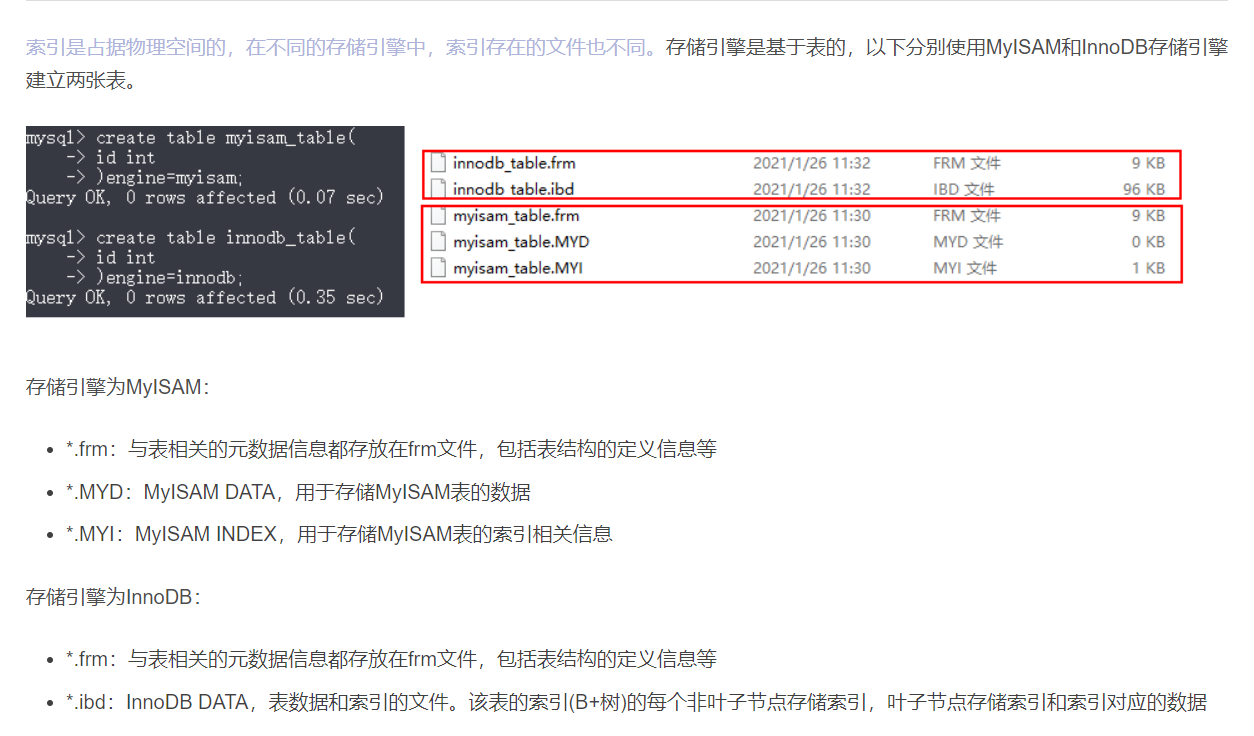
MySQL index

Blender multi lens (multi stand) switching

UE illusory engine programmed plant generator setup -- how to quickly generate large forests

Beautiful and intelligent, Haval H6 supreme+ makes Yuanxiao travel safer
随机推荐
About the college entrance examination
AutoCAD - layer Linetype
Leetcode -- the nearest common ancestor of 236 binary tree
UE5——AI追逐(藍圖、行為樹)
UE4 night lighting notes
2837xd code generation module learning (3) -- IIC, ECAN, SCI, watchdog, ECAP modules
How to achieve the top progress bar effect in background management projects
2.14 is it Valentine's day or Valentine's day when the mainstream market continues to fluctuate and wait for changes?
C language programming problems
Spatial interpretation | comprehensive analysis of spatial structure of primary liver cancer
How to judge the quality of primary market projects when the market is depressed?
PI control of three-phase grid connected inverter - off grid mode
Translation d30 (with AC code POJ 28:sum number)
The latest progress and development trend of 2022 intelligent voice technology
Inverter Simulink model -- processor in the loop test (PIL)
2837xd code generation - stateflow (2)
It is the most difficult to teach AI to play iron fist frame by frame. Now arcade game lovers have something
2837xd 代码生成——StateFlow(1)
Matlab代码生成之SIL/PIL测试
2837xd code generation - stateflow (3)