当前位置:网站首页>The latest tank battle 2022 full development notes-1
The latest tank battle 2022 full development notes-1
2022-07-06 13:26:00 【Programmer rock】
One 、 Project introduction
Tanks war 1990 As a classic stand-alone game , yes 80 after 、90 Good memories after , It's also C/C++ A must for beginners .
But tanks 1990, The game screen is too simple . We are now on tanks 1990 Make a new upgrade , Use C Language , Build the latest tank 2022! The effect of the game is as follows :
The supporting video address of this project
Two 、 Project purpose
Whole project , Fully using the C Language , Starting from scratch , From game frame design to game rendering , Integrated C The main technical points of language , about C Language beginners , It helps a lot . It can be used as a quick improvement project for beginners , It can also be directly used as the curriculum of college students .
3、 ... and 、 Project preparation
1.Windows System , Apple computer is not suitable .
2. Mastered C The simple foundation of language , Like constants 、 Variable 、if-for-while Control statement .
3. install VS Any version , It is recommended to use VS2019 or VS2022.
VS2019 Installation instructions
4. install easyx Graphics library
Download the latest version directly on the official website easyx Graphics library
easyx Download link
After downloading , Double click Install directly to install .
easyx Quick start
5. download “ Tanks war 2020” Game materials and sound files .
Send me a private message directly to get .
Four 、 Create project
Use VS2019, Or other versions VS, Create a new project , Select an empty project template .

5、 ... and 、 Realize the battlefield layout of tank war
5.1 Import game resources
Put resource directory res Import project directory .

5.2 Realize the game background
add to main.cpp
#include <stdio.h>
#include <graphics.h>
IMAGE imgBG;
void init() {
initgraph(1300, 900);
loadimage(&imgBG, "res/bg1.png");
}
void updataMap() {
putimage(0, 0, &imgBG); // Update the game background
}
int main(void) {
init();
updataMap();
system("pause");
return 0;
}5.3 Realize game map
First add the most basic map elements , Add other elements later , Such as jungle cover 、 The river 、 Shields and other props .

Define enumeration types , To represent various map elements .
enum {
EMPTY, // clearing
TU_WALL, // The earth wall
GANG_WALL, // Steel wall
MY_HOME, // Our commander
ENEMY_HOME, // The opposing commander
UNIT_COUNT
};Define the image array imgUnits To represent each map element
IMAGE imgUnits[UNIT_COUNT];stay init In the initialization function , Load map elements .
imgUnits[EMPTY] = NULL;
loadimage(&imgUnits[TU_WALL], "res/wall1.png");
loadimage(&imgUnits[GANG_WALL], "res/wall2.png");
loadimage(&imgUnits[MY_HOME], "res/pj2.png");
loadimage(&imgUnits[ENEMY_HOME], "res/wukelan2.png");Use a two-dimensional array to represent the map layout , The subsequent optimization is to use multiple files to represent the map data of each level .
int map[18][26] = {
{ 0,0,1,1,0,0,1,1,0,0,0,1,4,0,1,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,0,1,0,0,1,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,0,1,1,1,1,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,0,0,0,0,0,0,0,0,0,0 },
{ 0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,0,0,0,0,0,0,0,0,0,0 },
{ 1,1,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,1,1 },
{ 2,2,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0,1,1,1,1,0,0,2,2 },
{ 0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,0,0,0,0,0,0,0,0,0,0 },
{ 0,0,0,0,0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0,0,0,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,1,1,1,1,1,1,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,0,0,0,0,0,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,1,1,0,0,1,1,0,0,0,1,1,1,1,0,0,0,1,1,0,0,1,1,0,0 },
{ 0,0,0,0,0,0,0,0,0,0,0,1,3,0,1,0,0,0,0,0,0,0,0,0,0,0 },
{ 0,0,0,0,0,0,0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,0,0,0,0,0 }
};According to the two-dimensional array map data , stay updataMap Function to update map data .
for (int i = 0; i < 18; i++) {
for (int j = 0; j < 26; j++) {
putimage(j * 50, i * 50, &imgUnits[map[i][j]]);
}
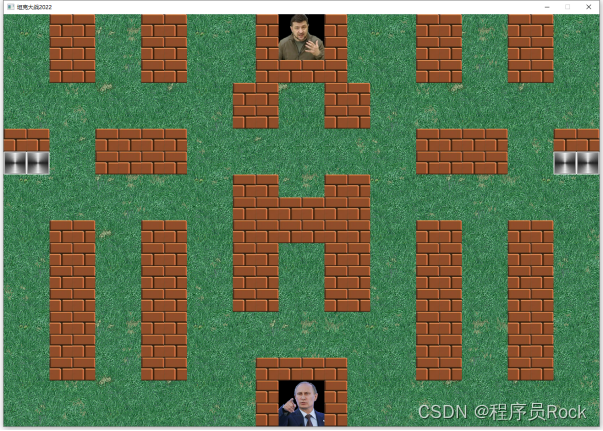
}Run the program , View the game map effect :

5.4 Realize the transparent background of the command post and import customized tools.h and tools.cpp
1) Import custom tools.h and tools.cpp
2) stay main.cpp Add
#include "tools.h"3) Modify the code
//putimage(j * 50, i * 50, &imgUnits[map[i][j]]);
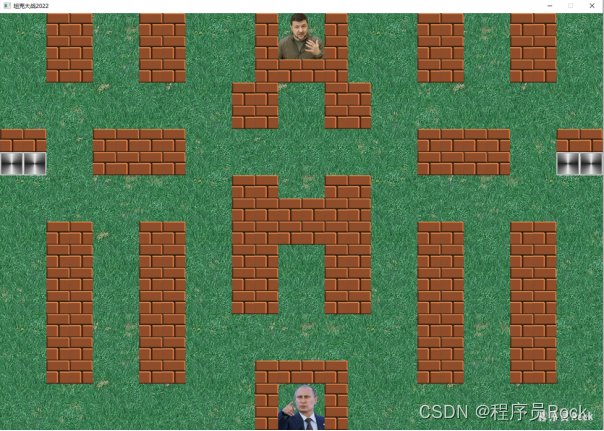
putimagePNG(j * 50, i * 50, &imgUnits[map[i][j]]);The test results are as follows :

next step , We will create tanks on both sides .
边栏推荐
- Tyut Taiyuan University of technology 2022 introduction to software engineering examination question outline
- [Topic terminator]
- JS interview questions (I)
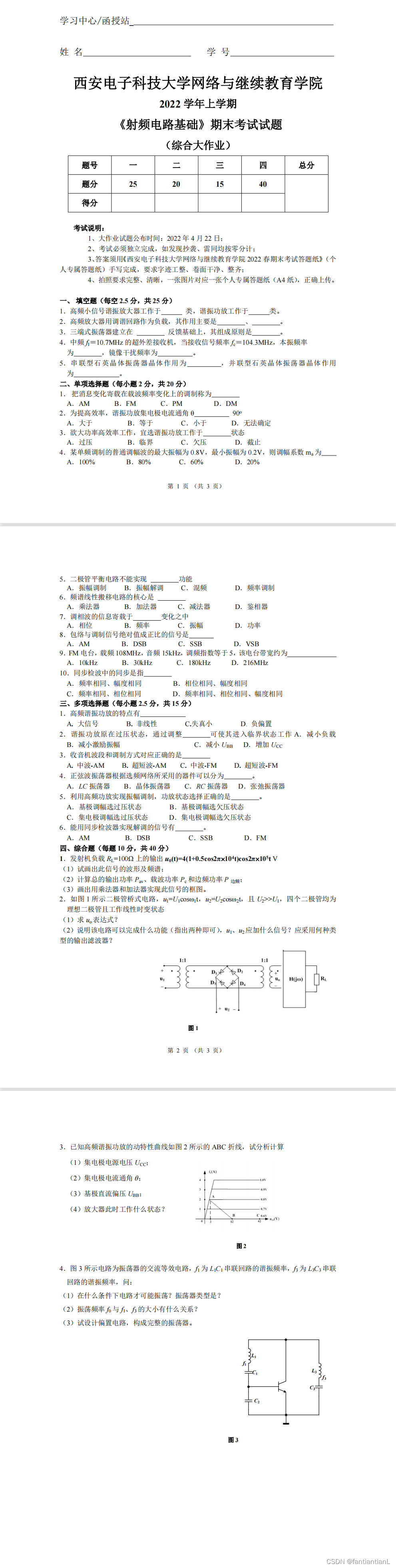
- Questions and answers of "signal and system" in the first semester of the 22nd academic year of Xi'an University of Electronic Science and technology
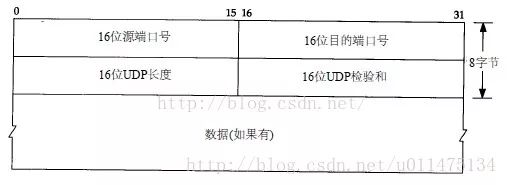
- One article to get UDP and TCP high-frequency interview questions!
- 7.数组、指针和数组的关系
- Decomposition relation model of the 2022 database of tyut Taiyuan University of Technology
- 1.初识C语言(1)
- 最新坦克大战2022-全程开发笔记-2
- String class
猜你喜欢

2.初识C语言(2)

Summary of multiple choice questions in the 2022 database of tyut Taiyuan University of Technology

One article to get UDP and TCP high-frequency interview questions!

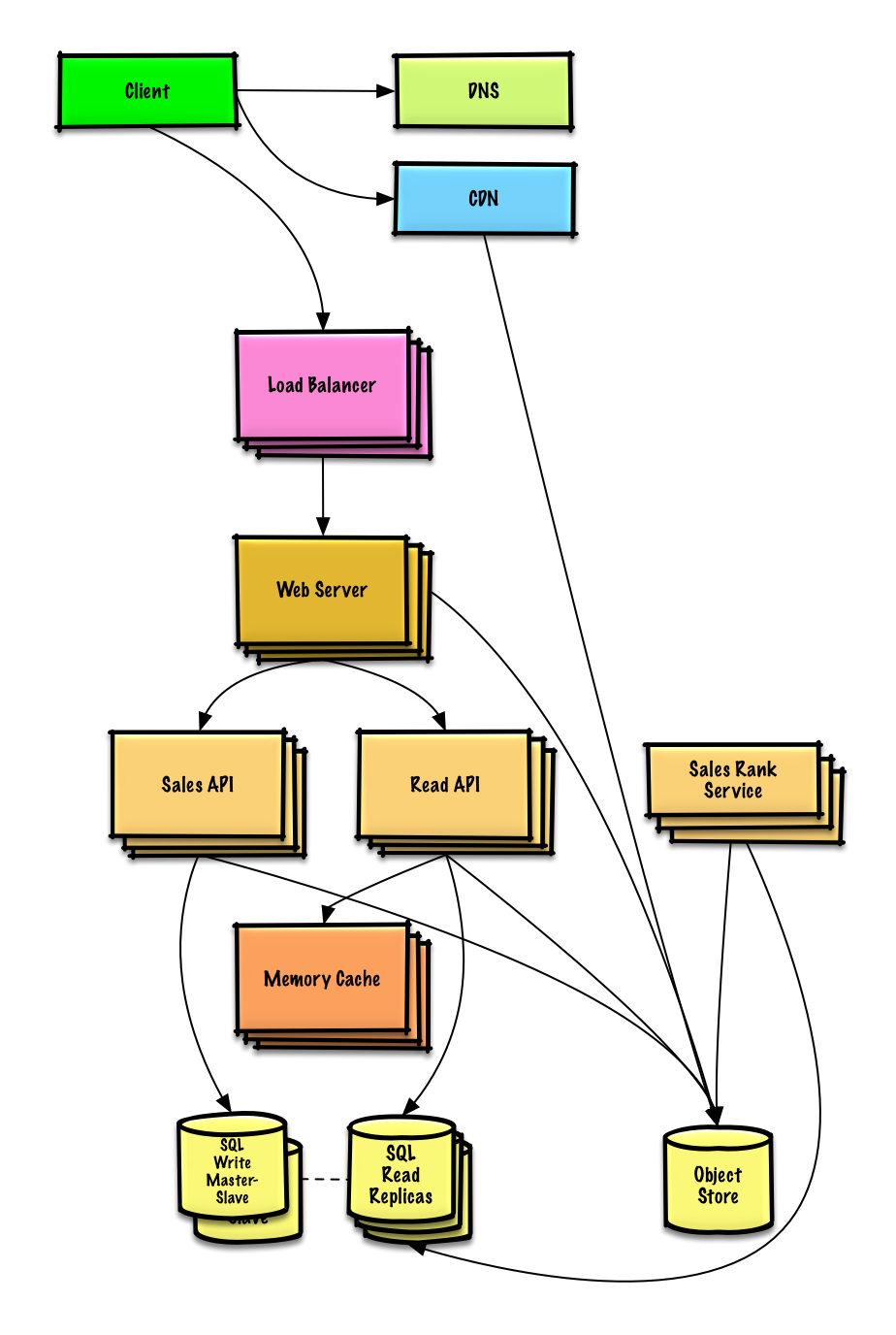
系统设计学习(三)Design Amazon‘s sales rank by category feature

Quickly generate illustrations

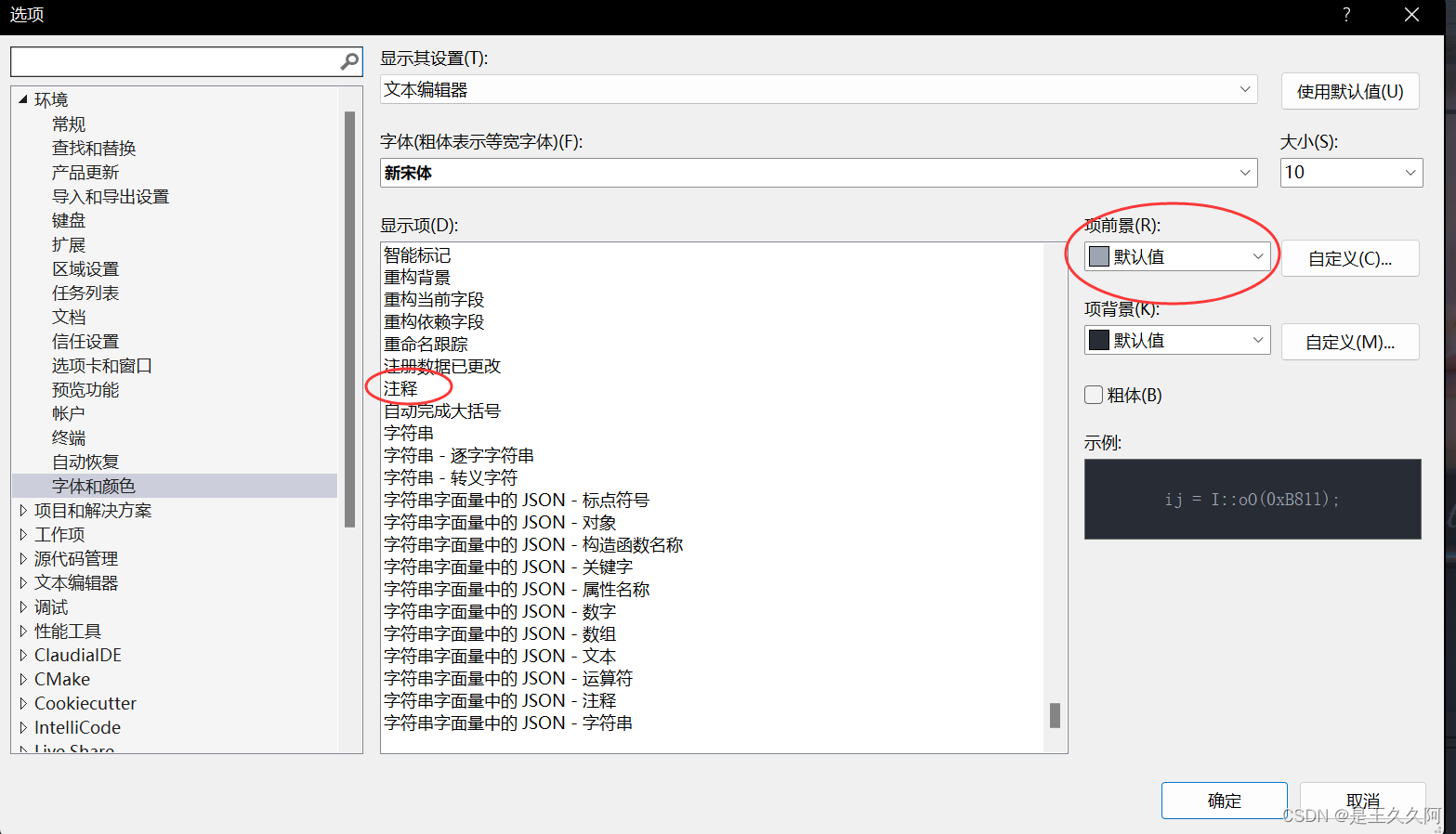
更改VS主题及设置背景图片

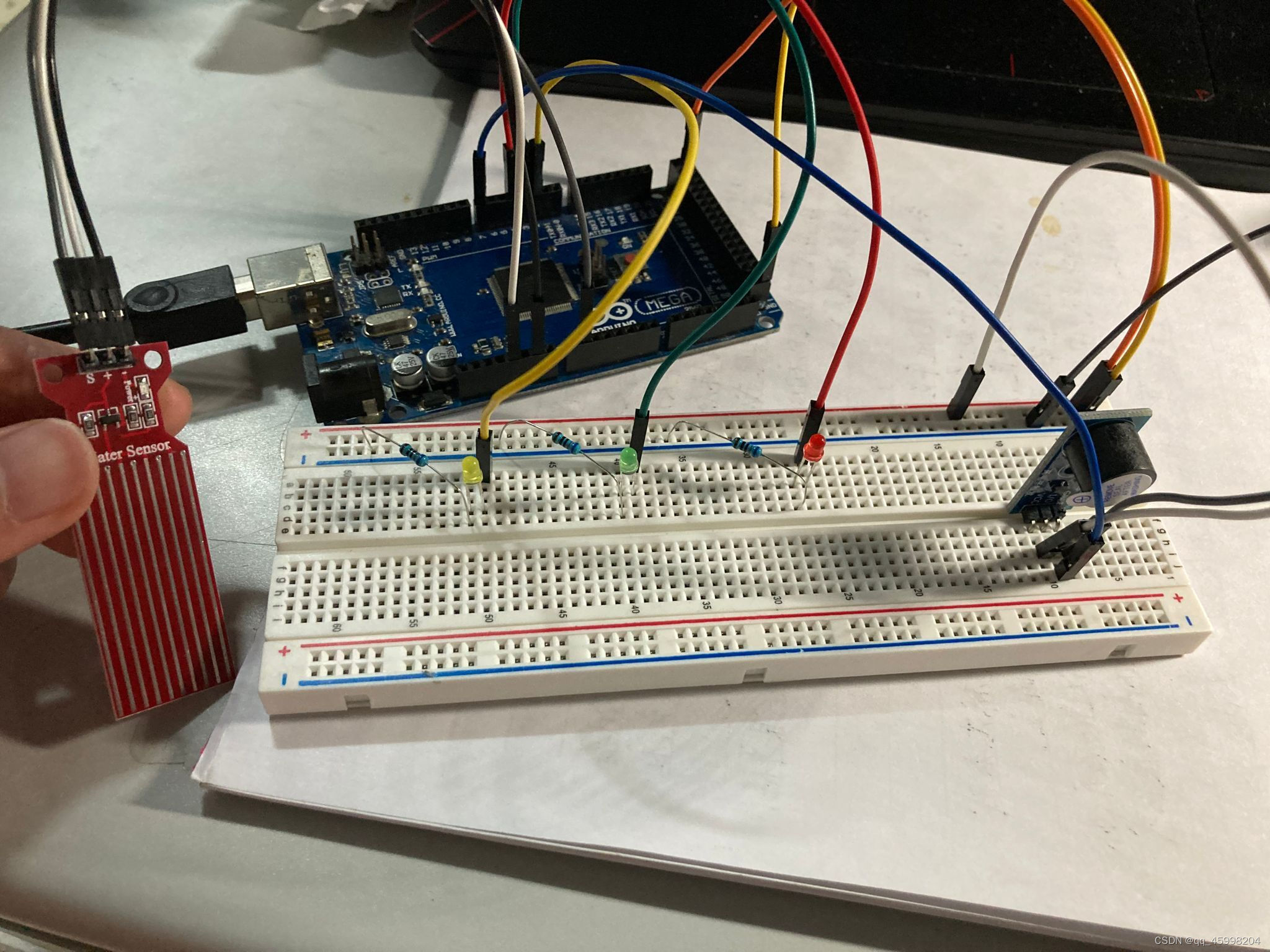
arduino+水位传感器+led显示+蜂鸣器报警

西安电子科技大学22学年上学期《射频电路基础》试题及答案

1.C语言初阶练习题(1)

20220211-CTF-MISC-006-pure_ Color (use of stegsolve tool) -007 Aesop_ Secret (AES decryption)
随机推荐
阿里云微服务(三)Sentinel开源流控熔断降级组件
7.数组、指针和数组的关系
View UI Plus 发布 1.3.1 版本,增强 TypeScript 使用体验
3.输入和输出函数(printf、scanf、getchar和putchar)
Common method signatures and meanings of Iterable, collection and list
View UI plus releases version 1.1.0, supports SSR, supports nuxt, and adds TS declaration files
View UI Plus 发布 1.3.0 版本,新增 Space、$ImagePreview 组件
Questions and answers of "Fundamentals of RF circuits" in the first semester of the 22nd academic year of Xi'an University of Electronic Science and technology
Alibaba cloud side: underlying details in concurrent scenarios - pseudo sharing
Iterable、Collection、List 的常见方法签名以及含义
Design a key value cache to save the results of the most recent Web server queries
8.C语言——位操作符与位移操作符
FileInputStream和BufferedInputStream的比较
系统设计学习(一)Design Pastebin.com (or Bit.ly)
String类
Redis cache obsolescence strategy
1. C language matrix addition and subtraction method
【快趁你舍友打游戏,来看道题吧】
Abstract classes and interfaces
5.函数递归练习