当前位置:网站首页>JS操作dom元素(一)——获取DOM节点的六种方式
JS操作dom元素(一)——获取DOM节点的六种方式
2022-07-06 12:51:00 【viceen】
JS操作dom元素(一)——获取DOM节点的六种方式
js获取Dom节点常见的方法:元素节点,属性节点,文本节点。
- 通过ID获取(getElementById)
- 通过name属性(getElementsByName)
- 通过标签名(getElementsByTagName)
- 通过类名(getElementsByClassName)
- 通过选择器获取一个元素(querySelector)
- 通过选择器获取一组元素(querySelectorAll)
- 获取html的方法(document.documentElement)
document.documentElement是专门获取html这个标签的 - 获取body的方法(document.body) document.body是专门获取body这个标签的。
1.getElementById() — id选中元素
var getid=document.getElementById('id名字')
2.getElementsByClassName() — 类名选中元素
var getclass=document.getElementsByClassName('类名')
3.getElementsByTagName() — 标签名选中元素
var gettag=document.getElementsByTagName('标签名')
4.getElementsByName() — 通过name属性获取元素
var getname=document.getElementsByName('name名')
下面获取元素括号中的写法和css的选择器写法相同
5.querySelector() — 精准的获取某个元素
var f=document.querySelector("#tabelList li:nth-child(2)")
6.querySelectorAll()获取符合类名或者标签名等条件的的所有元素
var g=document.querySelectorAll('.box p>span')
1、getElementById() — 通过id选中元素
上下文必须是document。
必须传参数,参数是string类型,是获取元素的id。
返回值只获取到一个元素,没有找到返回null。
function func() {
var selectId = document.getElementById("id名字");
selectId.style.color = "blue";
}
func();
2、getElementsByName — 通过name属性获取元素
一般使用在表单元素中
上下文必须是document。内容
必须传参数,参数是是获取元素的name属性。
返回值是一个类数组,没有找到返回空数组。
function funa() {
var selectDiv = document.getElementsByName("status");
selectDiv[0].checked = true;
// 此时selectDiv是NodeList节点对象
// console.log(selectDiv)
}
funa()
document.getElementsByName('name')
3、getElementsByTagName() — 通过标签名选中元素
上下文可以是document,也可以是一个元素,注意这个元素一定要存在。
参数是是获取元素的标签名属性,不区分大小写。
返回值是一个类数组,没有找到返回空数组
function func() {
var selectTag = document.getElementsByTagName("标签名");
selectTag.style.color = "blue";
}
func();
var obj = document.getElementsByTagName('div');
for(let i = 0; i<obj.length; i++){
obj[i].onclick = function(e){
console.log(i)
}
}
4、getElementsByClassName() — 通过类名选中元素
上下文可以是document,也可以是一个元素。
参数是元素的类名。
返回值是一个类数组,没有找到返回空数组。
function func() {
var selectClass = document.getElementsByClassName("类名");
selectClass.style.color = "blue";
}
func();
var obj1 = document.getElementsByClassName('animated')
// console.log
0:div.app.animated
1:div#login.login.animated.rubberBand
2:div#reg.reg.animated.shake
3:div#kefu.kefu.animated.swing
4:div#LoginState.state.animated.bounce
5:div.loginState.animated
6:div.regState.animated
7:div.pop.animated
4、querySelector和queryselectorAll
获取元素括号中的写法和css的选择器写法相同
5-1 querySelector() — 精准的获取某个元素
上下文可以是document,也可以是一个元素。
参数是选择器,如:”div .className”。
返回值只获取到第一个元素。
function funb() {
var selectDiv = document.querySelector("#list li:nth-child(3)");
selectDiv.style.color = "red";
// console.log(selectDiv)
}
funb()
document.querySelector('.animated')
5-2 queryselectorAll() —通过选择器获取一组元素
获取符合类名或者标签名等条件的的所有元素
上下文可以是document,也可以是一个元素。
参数是选择器,如:”div .className”。
返回值是一个类数组。
function func() {
var selectDiv = document.querySelectorAll(".text ul>li");
//此时selectDiv是一个数组,存放着li
selectDiv[0].style.color = "red";
//打印出为NodeList对象 -- 是节点的集合,可以使用 Array.from() 将其转换为数组
console.log(selectDiv)
}
func()
document.querySelector('.animated')
6、document.title和document.body
function fund() {
document.title = "这是title元素";
document.body.innerHTML = "<p style='color: red'>这是body元素</p>";
}
注:getElementByTagName可以操作动态创建的Dom,而getElementById不可以
边栏推荐
- @PathVariable
- [diy] how to make a personalized radio
- Database - how to get familiar with hundreds of tables of the project -navicat these unique skills, have you got it? (exclusive experience)
- 强化学习-学习笔记5 | AlphaGo
- 华为设备命令
- User defined current limiting annotation
- Detailed explanation of knowledge map construction process steps
- 2022菲尔兹奖揭晓!首位韩裔许埈珥上榜,四位80后得奖,乌克兰女数学家成史上唯二获奖女性
- 每个程序员必须掌握的常用英语词汇(建议收藏)
- The most comprehensive new database in the whole network, multidimensional table platform inventory note, flowus, airtable, seatable, Vig table Vika, flying Book Multidimensional table, heipayun, Zhix
猜你喜欢

Detailed explanation of knowledge map construction process steps

Interviewer: what is the internal implementation of ordered collection in redis?

How to upgrade high value-added links in the textile and clothing industry? APS to help
![[MySQL] basic use of cursor](/img/cc/39b1e17b48d0de641d3cbffbf2335a.png)
[MySQL] basic use of cursor

性能测试过程和计划
![[200 opencv routines] 220 Mosaic the image](/img/75/0293e10ad6de7ed86df4cacbd79b54.png)
[200 opencv routines] 220 Mosaic the image

OAI 5g nr+usrp b210 installation and construction

Pinduoduo lost the lawsuit, and the case of bargain price difference of 0.9% was sentenced; Wechat internal test, the same mobile phone number can register two account functions; 2022 fields Awards an

KDD 2022 | 通过知识增强的提示学习实现统一的对话式推荐

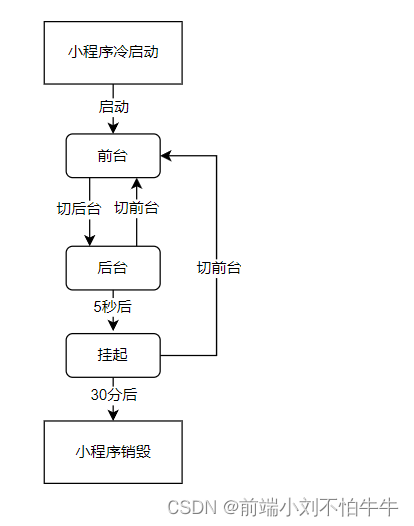
【微信小程序】運行機制和更新機制
随机推荐
拼多多败诉,砍价始终差0.9%一案宣判;微信内测同一手机号可注册两个账号功能;2022年度菲尔兹奖公布|极客头条
Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition
2022 Guangdong Provincial Safety Officer C certificate third batch (full-time safety production management personnel) simulation examination and Guangdong Provincial Safety Officer C certificate third
R语言可视化两个以上的分类(类别)变量之间的关系、使用vcd包中的Mosaic函数创建马赛克图( Mosaic plots)、分别可视化两个、三个、四个分类变量的关系的马赛克图
No Yum source to install SPuG monitoring
强化学习-学习笔记5 | AlphaGo
PG基础篇--逻辑结构管理(事务)
'class file has wrong version 52.0, should be 50.0' - class file has wrong version 52.0, should be 50.0
[MySQL] basic use of cursor
Reference frame generation based on deep learning
2022 nurse (primary) examination questions and new nurse (primary) examination questions
什么是RDB和AOF
SAP UI5 框架的 manifest.json
Reviewer dis's whole research direction is not just reviewing my manuscript. What should I do?
Dynamically switch data sources
OAI 5g nr+usrp b210 installation and construction
967- letter combination of telephone number
Swagger UI tutorial API document artifact
Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
Xcode6 error: "no matching provisioning profiles found for application"