echart Set the spacing between the columns
1. development environment vue+echarts
2. computer system windows10 pro
3. In the use of vue+echarts In the process of development , We always use Histogram , Now I'd like to share how to modify the spacing between columns in the histogram , I hope it helped you .
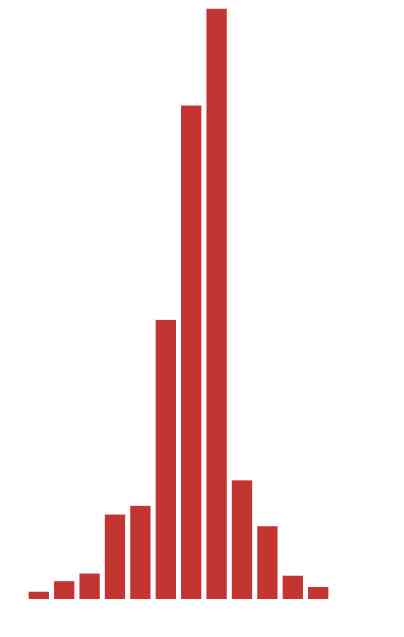
4. Official case , After simple configuration, the effect is as follows :
5. How to shrink , The spacing between the columns ? Add the following configuration :
series :
{
name:'',
type:'bar',
//barWidth:20, // Set the width of the column
barGap:'0%',/* Multiple side-by-side columns set the spacing between columns */
barCategoryGap:'0%',/* Multiple side-by-side columns set the spacing between columns */
data:[],
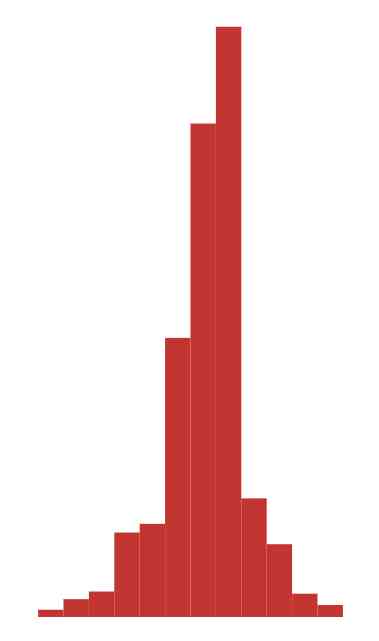
}6. After adding the configuration , The renderings are as follows :
7. The sharing of this issue is over here , Isn't it very nice, I hope it helped you , Let's work together to get to the top !