当前位置:网站首页>mobx 知识点集合案例(快速入门)
mobx 知识点集合案例(快速入门)
2022-07-07 02:06:00 【胖鹅68】
一、文章参考
二、知识点串联
2.1 使用注解方式串联
import React, {
Component } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import * as serviceWorker from './serviceWorker';
import {
BrowserRouter } from 'react-router-dom';
import {
observable, action, autorun, computed, configure, runInAction, when, reaction } from 'mobx';
import {
observer } from 'mobx-react';
import store from './mobx/AppStore';
configure({
// 强制要求 修改 observable 的数据,一定要放到 action 中
enforceActions: 'observed',
});
// 1. 初始化 mobx 容器仓库
class MyStore {
@observable count = 0;
name = 'huangbiao';
@observable foo = 'bar';
@observable price = 10;
@action.bound increment() {
this.count++;
}
@computed get totalPrice() {
console.log('totalPrice 这里使用了缓存,不是展示多少次,就调用多少次');
return this.count * this.price;
}
// bound 表示上下文 this 为 实例对象,不能使用箭头函数
@action.bound change() {
console.log(this);
this.foo = 'hello';
this.foo = 'world';
this.count = 10;
}
@action.bound asyncChange () {
setTimeout(() => {
// this.count = 100
// 1. 定义 action 函数
// this.changeCount()
// 2. 直接调用action
// action('changeFoo', () => {
// this.count = 30
// })()
// 3. runInAction
runInAction(() => {
this.count = 40
})
}, 200)
}
@action.bound changeCount(value = 20) {
this.count = value
}
}
const mystore = new MyStore();
/** * auto 默认会执行一次 * 然后,当内部所依赖的 observable 数据发生改变的时候重新触发执行 */
autorun(() => {
console.log('autorun: ', mystore.name, mystore.count, mystore.foo);
});
/****************** 修改多次observable会引发多次执行 autorun 函数 ******************** // 如果连续调用两次 observable 的数据,则 autorun 也会调用两次,效率比较低 // mystore.foo = 'hello' // mystore.foo = 'world' // mystore.count = 10 // 1. 将多次修改的操作 放到一个 action 中 // mystore.change() // 2. runInAction 创建一个被立即调用的一次性 action。 // runInAction(() => { // mystore.foo = 'hello'; // mystore.foo = 'world'; // mystore.count = 10; // }) */
// const tempChnage = mystore.change
// 上下文已经不是 store对象了,因此需要使用 @action.bound 保证上下文
// tempChnage()
/****************** 异步触发会引发的问题 ******************** */
// mystore.asyncChange()
/****************** when ******************** // 当 count > 100 的时候,只执行一次自定义逻辑 when( () => { return mystore.count > 100 }, () => { console.log('when -> ', mystore.count) } ) mystore.changeCount(200) // when 满足条件只触发了一次 mystore.changeCount(300) */
/****************** 异步触发会引发的问题 ******************** */
reaction(
() => {
return mystore.count
},
(data, reaction) => {
console.log('reaction -> ', data)
// 手动停止当前 reaction 的监听
if (data > 3) {
reaction.dispose()
}
}
)
// 2. 在组件中使用 mobx 容器的状态
@observer
class App extends Component {
render() {
const {
store } = this.props;
return (
<>
<div>AppMobx</div>
<div>{
store.count}</div>
<div>
<button onClick={
store.increment}>increment</button>
</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
<div>总价:{
store.totalPrice}</div>
</>
);
}
}
// 3. 在组件中发起 action 修改容器的状态
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
{
/* <App/> */}
<App store={
mystore} />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
2.2 使用函数
import {
observable, autorun, action} from "mobx";
var person = observable({
// observable 属性:
name: "John",
age: 42,
showAge: false,
// 计算属性:
get labelText() {
return this.showAge ? `${
this.name} (age: ${
this.age})` : this.name;
},
// 动作:
setAge(age) {
console.log('setAge')
this.age = age;
}
}, {
setAge: action
});
// person 实际上是一个 proxy 对象
console.log('person', person)
// 对象属性没有暴露 'observe' 方法,
// 但不用担心, 'mobx.autorun' 功能更加强大
autorun(() => {
console.log(person.labelText)
});
person.name = "Dave";
// 输出: 'Dave'
person.showAge = true
person.setAge(21);
// 等等
边栏推荐
- Software testing knowledge reserve: how much do you know about the basic knowledge of "login security"?
- Apache ab 压力测试
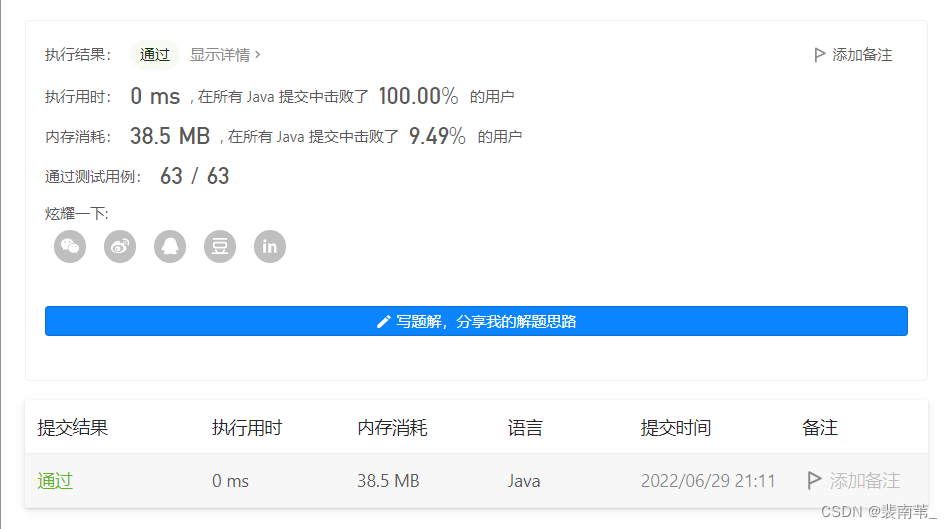
- 力扣62 不同路径(从矩阵左上到右下的所有路径数量) (动态规划)
- 哈趣投影黑馬之姿,僅用半年强勢突圍千元投影儀市場!
- HKUST & MsrA new research: on image to image conversion, fine tuning is all you need
- You don't know the complete collection of recruitment slang of Internet companies
- Developers don't miss it! Oar hacker marathon phase III chain oar track registration opens
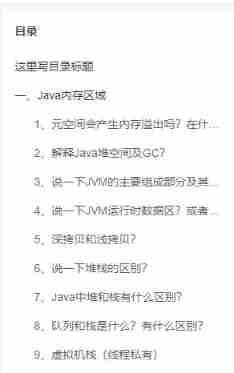
- JVM 全面深入
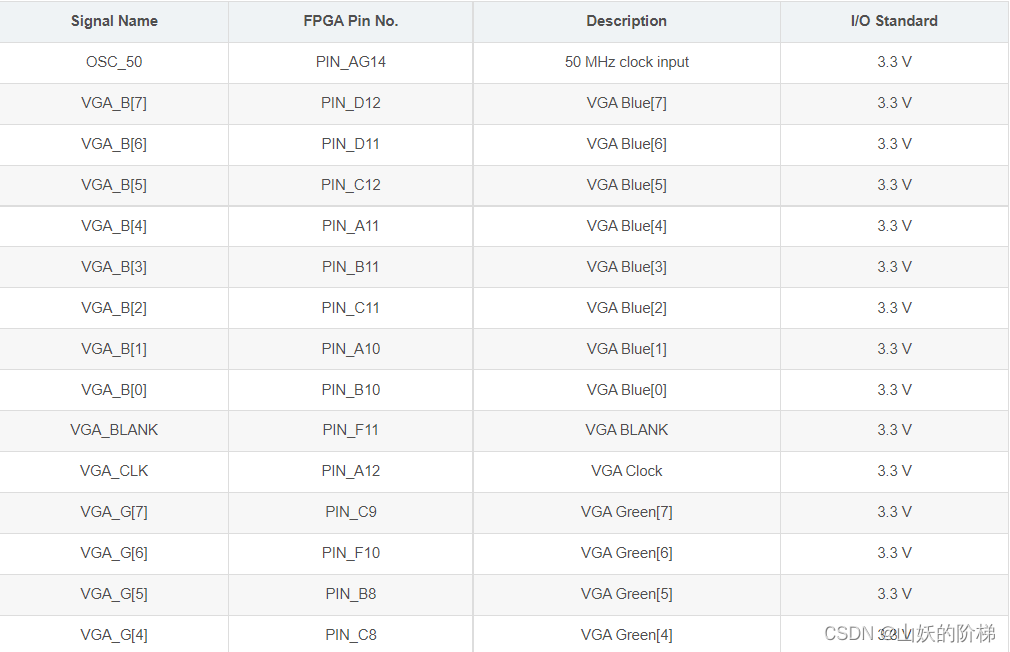
- [SOC FPGA] custom IP PWM breathing lamp
- Redis(二)—Redis通用命令
猜你喜欢

Haqi projection Black Horse posture, avec seulement six mois de forte pénétration du marché des projecteurs de 1000 yuans!

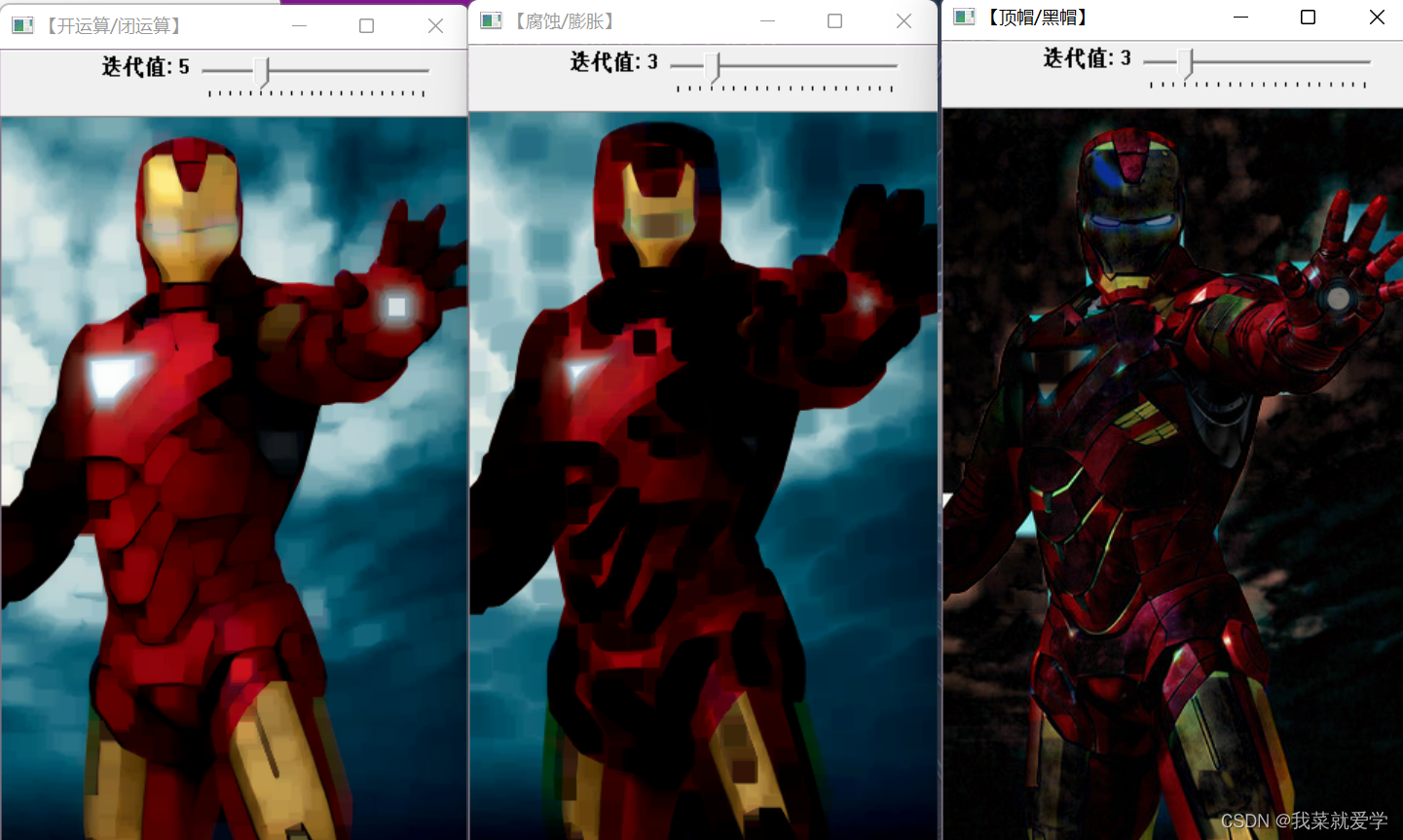
【OpenCV】形态学滤波(2):开运算、形态学梯度、顶帽、黑帽

2022Android面试必备知识点,一文全面总结

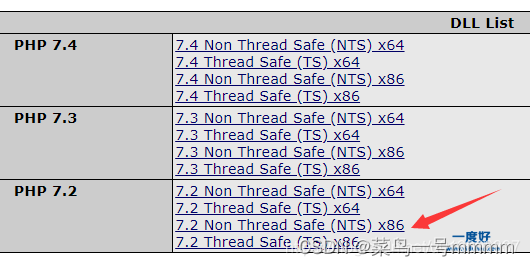
win系统下安装redis以及windows扩展方法

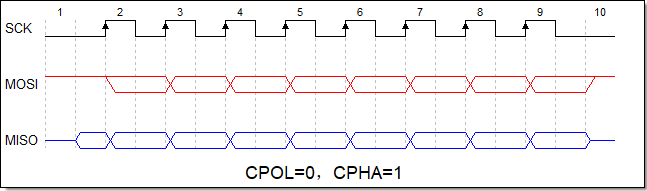
Peripheral driver library development notes 43: GPIO simulation SPI driver

A very good JVM interview question article (74 questions and answers)

JVM monitoring and diagnostic tools - command line

Force deduction 62 different paths (the number of all paths from the upper left to the lower right of the matrix) (dynamic planning)

基于FPGA的VGA协议实现

拼多多败诉:“砍价免费拿”侵犯知情权但不构成欺诈,被判赔400元
随机推荐
屏幕程序用串口无法调试情况
3428. Put apples
计算模型 FPS
JVM monitoring and diagnostic tools - command line
Experience of Niuke SQL
微信小程序隐藏video标签的进度条组件
Haqi projection Black Horse posture, avec seulement six mois de forte pénétration du marché des projecteurs de 1000 yuans!
地质学类比较有名的外文期刊有哪些?
Crudini profile editing tool
UIC(组态UI工程)公版文件库新增7款行业素材
ICML 2022 | 探索语言模型的最佳架构和训练方法
C语言面试 写一个函数查找两个字符串中的第一个公共字符串
win系统下安装redis以及windows扩展方法
Matlab / envi principal component analysis implementation and result analysis
软件测试到了35岁,真的就干不动了吗?
[opencv] morphological filtering (2): open operation, morphological gradient, top hat, black hat
Redis(二)—Redis通用命令
基于FPGA的VGA协议实现
Wechat applet hides the progress bar component of the video tag
When we talk about immutable infrastructure, what are we talking about