当前位置:网站首页>Cross domain and jsonp details
Cross domain and jsonp details
2022-07-06 04:07:00 【Concision.】
Cross domain and JSONP Detailed explanation
1. Homology
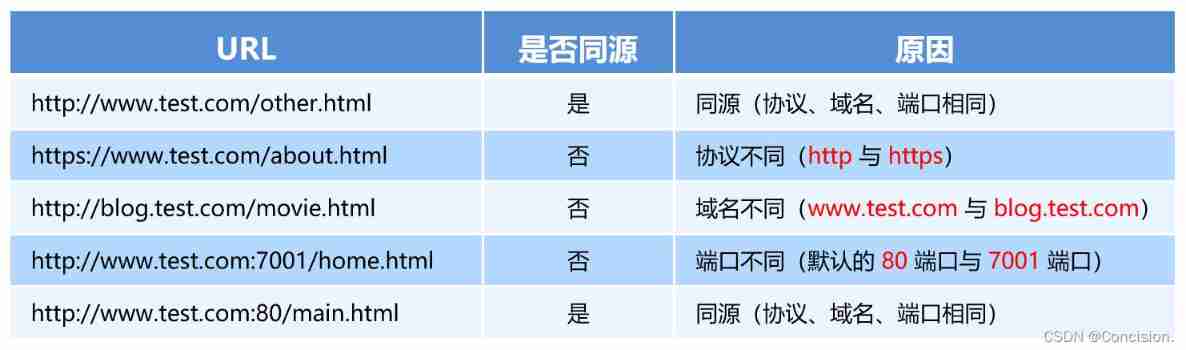
- If two pages agreement , Domain name and port All the same , The two pages have the same source .

for example , The following table shows the relativehttp://www.test.com/index.htmlPage homology detection :
2. The same-origin policy
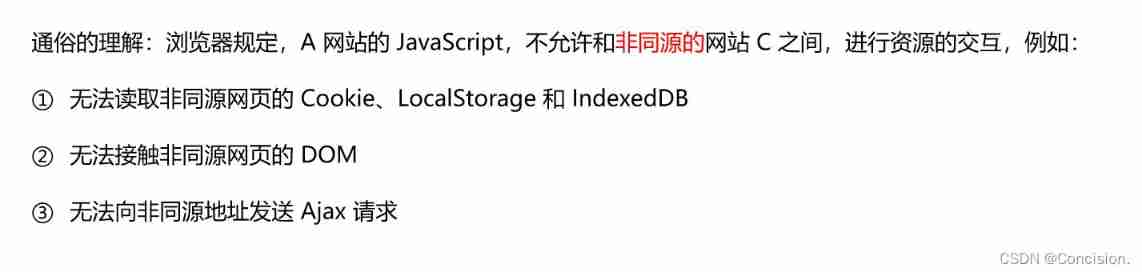
The same-origin policy ( English full name Same origin policy) It's a browser Safety features . The same-origin policy Limit from The same source How the loaded document or script relates to the one from Another source Interact with other resources . This is an important security mechanism for isolating potentially malicious files .
3. Cross domain
- Homology refers to two URL The agreement 、 domain name 、 Port consistency , conversely , It's cross domain .
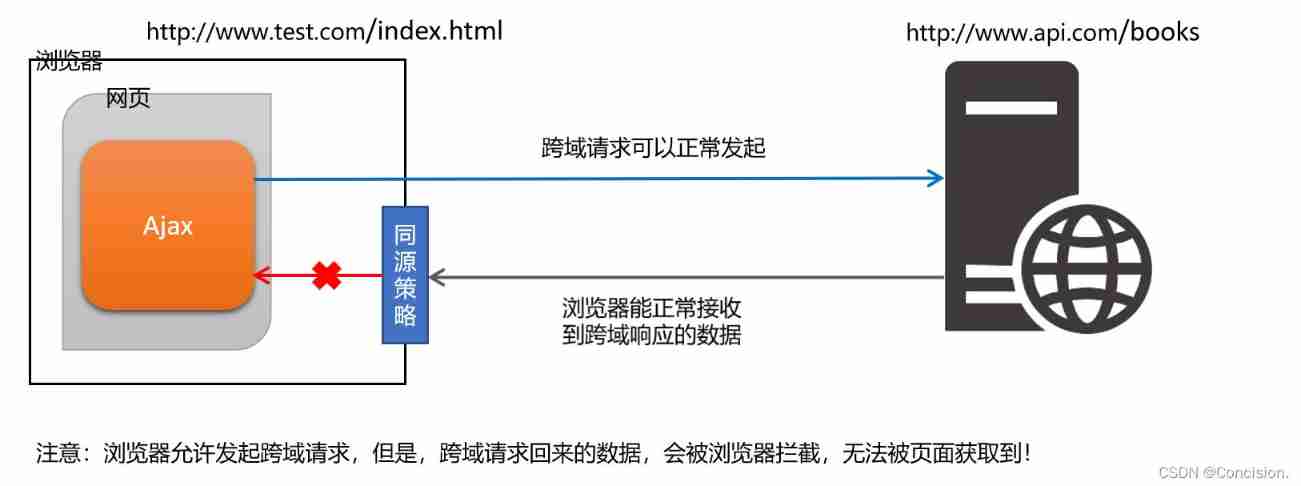
The root cause of cross domain: The same source strategy for browsers Don't allow Not homologous URL Interact with resources .
Browser interception of cross domain requests

How to implement cross domain data requests
- Implement cross domain data requests , The two main solutions :
JSONPandCORS.
JSONP: It's early , Compatibility is good. ( Compatible with lower versions IE). It's the front-end programmer to solve cross domain problems , Forced to come up with a temporary solution . The disadvantage is that it only supports GET request , I won't support it POST request .CORS: Late appearance , It is W3C standard , Cross domain Ajax The underlying solution to the request . Support GET and POST request . The disadvantage is that it is not compatible with some lower versions of browsers .
JSONP
JSONP(JSON with Padding) yes JSON A kind of “ Usage mode ”, can Used to solve the problem of cross domain data access of mainstream browsers .- Due to the restriction of browser homology strategy , Can't pass... In the web page Ajax Request non homologous interface data . however
<script>label Not affected by browser homology policy , Can passsrcattribute , Request non homologous js Script . Realization principle: It's through<script>Labeledsrcattribute , Request a cross domain data interface , And in the form of function calls , Receive the data returned from the cross domain interface response . For detailed use, please refer to The blog
<body>
<script>
function abc(data) {
console.log('JSONP The data returned in response is :')
console.log(data)
}
</script>
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=abc&name=ls&age=30"></script>
</body>
</html>
- JSONP The shortcomings of
because JSONP It's through
<script>Labeled src attribute , To achieve cross domain data acquisition , therefore JSONP Only support GET Data request , I won't support it POST request .JSONP and Ajax There is no relationship between , Can't take JSONP The way to request data is called Ajax, because JSONP Not used XMLHttpRequest This object .
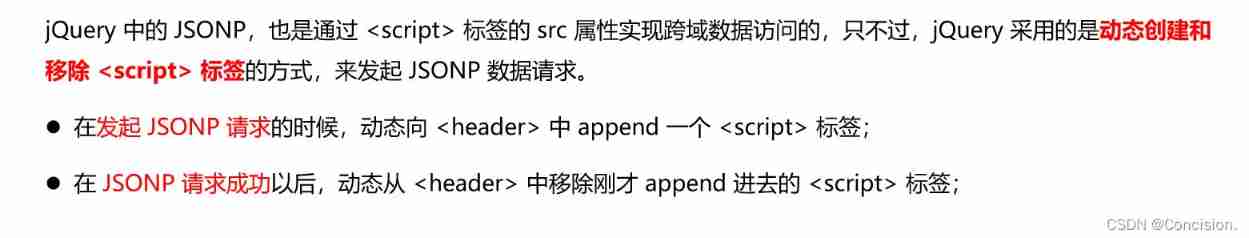
jQuery Medium JSONP
jQuery Provided $.ajax() function , In addition to initiating real Ajax In addition to data requests , Can also initiate JSONP Data request , for example :
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// If you want to use $.ajax() launch JSONP request , Must specify datatype by jsonp
dataType: 'jsonp',
success: function(res) {
console.log(res)
}
})
Be careful : By default , Use jQuery launch JSONP request , Will automatically carry a callback=jQueryxxx Parameters of ,jQueryxxx Is the name of a randomly generated callback function . If you want to customize JSONP The parameters of the callback function and the name of the callback function , You can specify... With the following two parameters :
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
dataType: 'jsonp',
// Parameter name sent to the server , The default value is callback
jsonp: 'callback',
// Custom callback function name , The default value is jQueryxxx Format
jsonpCallback: 'abc',
success: function(res) {
console.log(res)
}
})
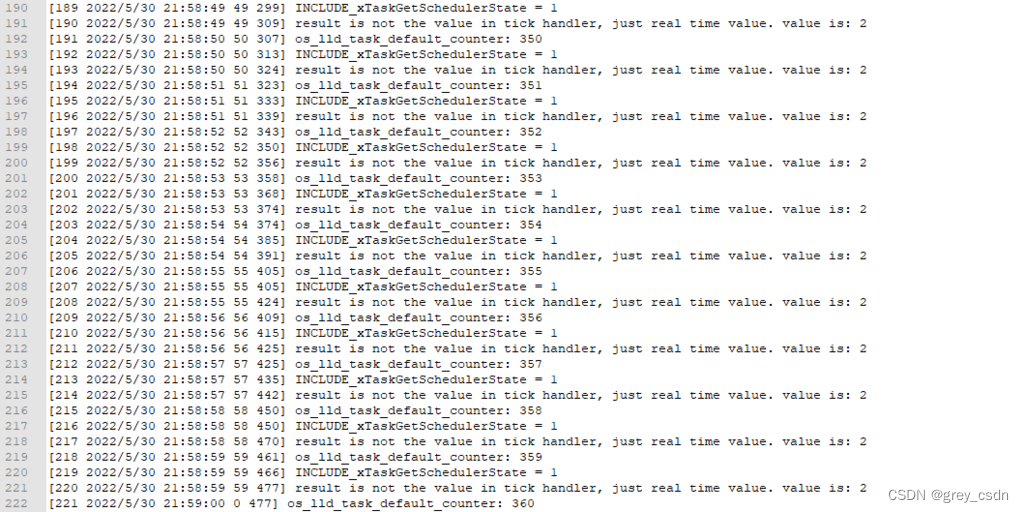
Implementation process 
边栏推荐
- 2/11 matrix fast power +dp+ bisection
- 【FPGA教程案例11】基于vivado核的除法器设计与实现
- Viewing and verifying backup sets using dmrman
- The Research Report "2022 RPA supplier strength matrix analysis of China's banking industry" was officially launched
- How many of the 10 most common examples of istio traffic management do you know?
- Do you know cookies, sessions, tokens?
- In Net 6 CS more concise method
- Facebook等大厂超十亿用户数据遭泄露,早该关注DID了
- 综合能力测评系统
- 使用JS完成一个LRU缓存
猜你喜欢
![[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)](/img/8a/068faf3e8de642c9e3c4118e6084aa.jpg)
[introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)

Thread sleep, thread sleep application scenarios

Alibaba testers use UI automated testing to achieve element positioning

About some basic DP -- those things about coins (the basic introduction of DP)

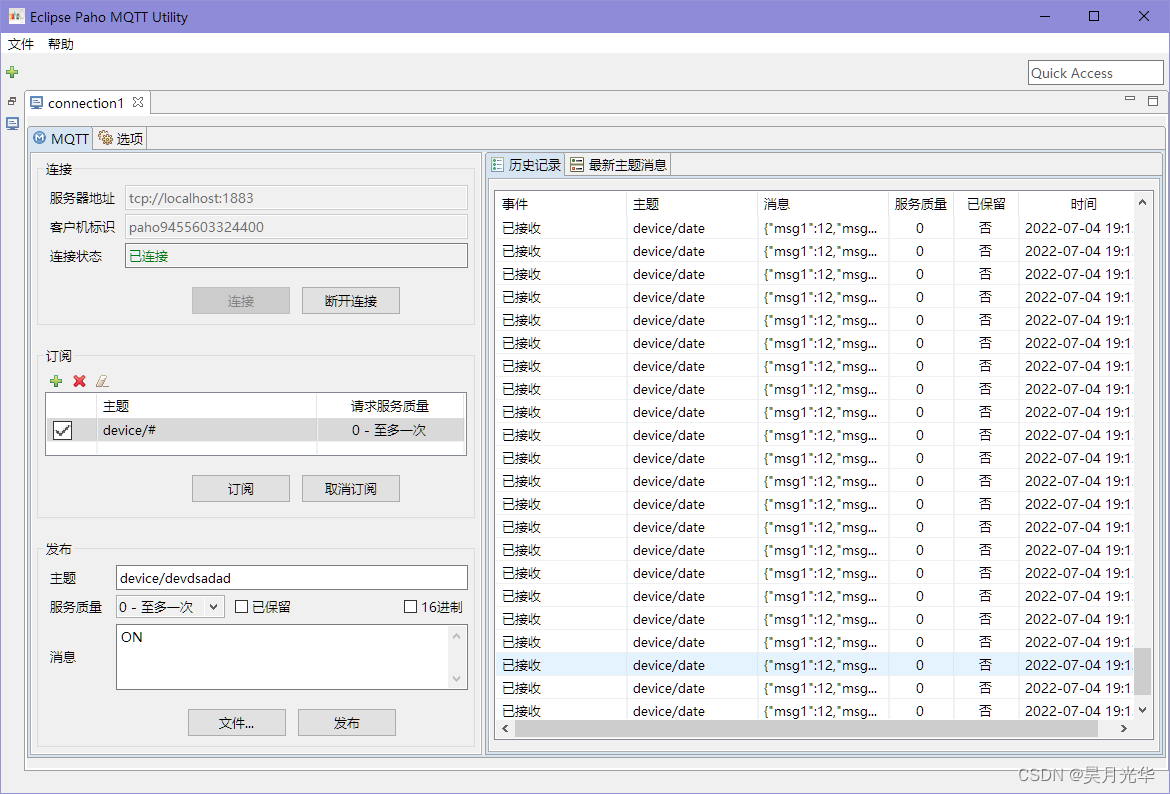
ESP32(基于Arduino)连接EMQX的Mqtt服务器上传信息与命令控制

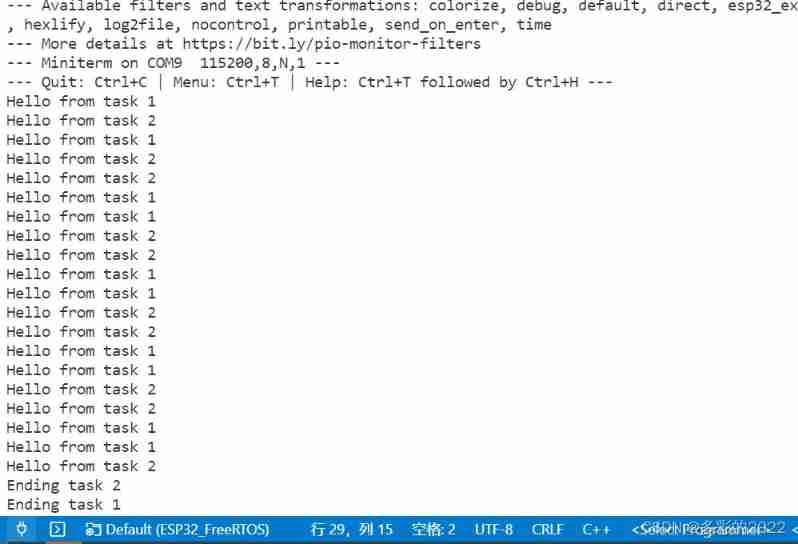
ESP32_ FreeRTOS_ Arduino_ 1_ Create task

1291_Xshell日志中增加时间戳的功能

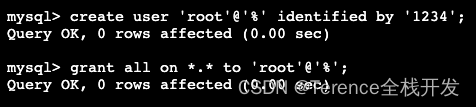
Solution to the problem that the root account of MySQL database cannot be logged in remotely

C#(三十)之C#comboBox ListView treeView

C form application of C (27)
随机推荐
Ks003 mall system based on JSP and Servlet
What is the difference between gateway address and IP address in tcp/ip protocol?
Prime Protocol宣布在Moonbeam上的跨链互连应用程序
[Zhao Yuqiang] deploy kubernetes cluster with binary package
Chinese brand hybrid technology: there is no best technical route, only better products
Alibaba testers use UI automated testing to achieve element positioning
Ethernet port &arm & MOS &push-pull open drain &up and down &high and low sides &time domain and frequency domain Fourier
Basic knowledge of binary tree, BFC, DFS
10个 Istio 流量管理 最常用的例子,你知道几个?
潘多拉 IOT 开发板学习(HAL 库)—— 实验9 PWM输出实验(学习笔记)
Le compte racine de la base de données MySQL ne peut pas se connecter à distance à la solution
math_ Derivative function derivation of limit & differential & derivative & derivative / logarithmic function (derivative definition limit method) / derivative formula derivation of exponential functi
lora网关以太网传输
SSTI template injection explanation and real problem practice
记一次excel XXE漏洞
【按鍵消抖】基於FPGA的按鍵消抖模塊開發
【按键消抖】基于FPGA的按键消抖模块开发
[FPGA tutorial case 12] design and implementation of complex multiplier based on vivado core
KS003基于JSP和Servlet实现的商城系统
【leetcode】1189. Maximum number of "balloons"