当前位置:网站首页>Alibaba testers use UI automated testing to achieve element positioning
Alibaba testers use UI automated testing to achieve element positioning
2022-07-06 03:39:00 【Two black】
With IT Industry development , The more complex the product ,web End business and process are more complicated , at present UI The test is only for a single page , A lot of work . In order to meet the needs of multi page functions and processes and save time , Designed this UI Automated test procedures . To provide interfaces , Integrated into snails automation testing framework , Convenient use case design .

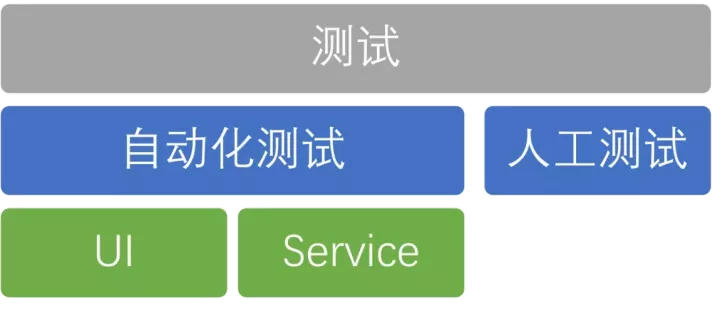
at present , In the practical application of automated testing , Interface automation testing is widely used , but UI Automated testing will not be replaced . Let's look at the contrast between the two :
- Interface automation test is to skip the front-end interface and test the server directly , Higher execution efficiency and coverage , Lower maintenance costs , Overall, the investment output ratio is higher , So it's more widely used on projects .
- and UI Automated testing is to simulate the user's operation behavior in the front page , Although it is easy to be influenced by other factors in the process of implementation ( Such as computer jam , Browser carton , Network speed, etc ) And cause the use case execution to fail , And the later maintenance cost is higher , however UI Automated testing is closer to the real situation of users , We can also find some things that interface automation can't find bug.
therefore , In the automation test of the actual project , Interface automation is usually adopted 、 After the system is stable, it passes through UI Automated coverage of key business processes . and UI The foundation of Automation , It's element positioning . Only when the element positioning is completed , You can manipulate the located elements , Simulate manual testing for a series of page interactions , For example, click on 、 Input, etc .
One
、 Common element positioning methods
about web Terminal UI automated testing , Element positioning usually uses selenium The following information is provided 8 A way of positioning :
- id: according to id location , It's the most common way to locate , because id Have uniqueness , Accurate and fast positioning .
- name: By element 【name】 Attribute positioning , There will be more than one situation .
- class_name: adopt class Property name .
- tag_name: Locate... By tag name , It is generally not recommended to use .
- link_text: Dedicated to locating hyperlink elements ( namely a label ), You need to match exactly the content of the hyperlink .
- partial_link_text: Also used to locate hyperlink elements , But you can blur the content of hyperlinks .
- xpath: Positioning by element path , It is divided into absolute path and relative path , All target elements can be located .
- css_selector:selenium Officially recommended element positioning method , Than xpath More efficient , But we need to master some css Basics .
In the actual project , More recommended xpath and css Positioning mode , These two can navigate to all elements in the page , It's less restrictive . If the css If you don't understand , Recommended xpath The way , It's faster to get started ; If the css Friends with a certain foundation , More recommended css Position elements .
Next , Take Baidu home page as an example , In the actual use of a variety of positioning methods are introduced in detail
Two 、 The practical application of element positioning
Take the search box on Baidu's home page as an example , Introduce id、name、class、tag_name Four ways to locate elements .

1.id location
adopt id Attribute to locate the input box of Baidu home page .
# adopt input Labeled id Property to locate find_element_by_id('su')
2.name location
adopt name Attribute to locate the input box of Baidu home page .
# adopt input Labeled name Property to locate find_element_by_name('wd')
3.class_name location
adopt class Attribute to locate the input box of Baidu home page .
# adopt input Labeled class Property to locate ind_element_by_class_name('s_ipt')
4.tag_name location
Locate... By label name , This approach is rarely used , Because the same tag on a page is usually repeated .
# adopt input Tag name to locate find_element_by_tag_name('input')
Next , Take... At the bottom of the page “ Feedback ” For example , Introduce linkText and partialLinkText Two ways of positioning .

5.linkText location
adopt a Label text information for positioning , For locating hyperlinks only a label .
# adopt a Label text information for positioning find_element_by_link_text(' Feedback ')
6.partialLinkText location
Through to a Part of the text information of the label is located by fuzzy matching .
# Through to a Part of the text information of the label is located by fuzzy matching find_element_by_partial_link_text(' feedback ')
7.xpath location
xpath The positioning method is to locate the elements through the attributes and paths of the page elements , In theory, all the elements in the page can be selected and positioned . Let's introduce xpath There are several ways of positioning .
First , Introduce to you xpath The path node expression for , Pictured :
(1) xpath Absolute path location
The search box on Baidu's home page has been introduced as an example .
find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input')
Usually , Will not choose to use xpath Absolute path for element positioning , There are two reasons : First, the absolute path is tedious and tedious , Affect the running speed ; Second, there are many levels involved , Any level change will lead to positioning failure , It needs to be revised , Not conducive to later maintenance .
(2) xpath Relative paths and element attributes are combined to locate
If an attribute of the target element is unique , Then the target element can be located directly ; otherwise , You need to find a unique element near the target element , And then positioning through the hierarchical relationship between the two .
Next , Still take the page element of Baidu home page as an example , Yes xpath The way of positioning is illustrated by an example .
# Locate the search box of Baidu home page through element attributes
find_element_by_xpath("//input[@id='su']")
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//input[@autocomplete='off']")
# Positioning through text information ( and text_link The method is different , Not limited to a label )
find_element_by_xpath("//a[text()=' Feedback ']")
find_element_by_xpath("//span[text()=' Set up ']")
# Locate the child element through the parent , For example, baidu home search button
find_element_by_xpath("//span[@class='bg s_btn_wr']/input")
# Locate the parent element through the child , For example, baidu home page Baidu hot list for a change
find_element_by_xpath("//span[text()=' Change it ']/..")
# adopt contains Methods fuzzy matching location , For example, baidu home search button
find_element_by_xpath("//input[contains(@class,'s_btn')]")
find_element_by_xpath("//a[contains(text(),' feedback ')]")
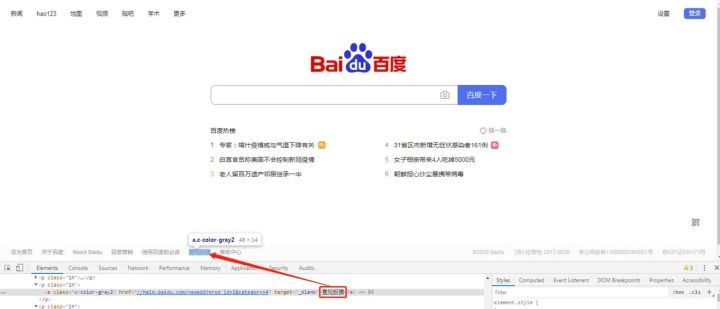
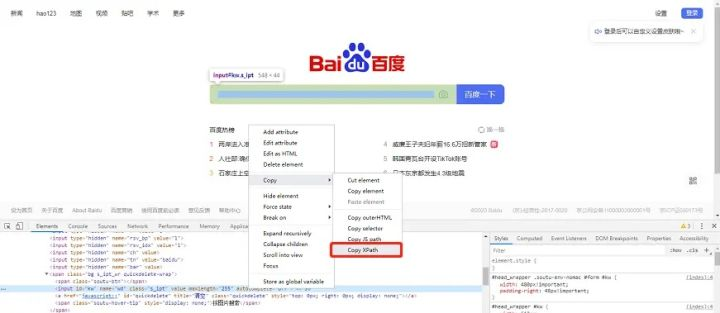
(3) Browser copy xpath
In addition to the above two methods , There's another simple way , It's in the browser F12 Find the target element in the developer tool , Right click to copy , Here's the picture .

But copied xpath The path can be lengthy , It is recommended that you write your own target elements according to your needs xpath route .
8.css_selector location
(1) css Positioning introduction
css_selector location ( Hereinafter referred to as" css location ), The way it's positioned , Using selectors . stay CSS in , Selector is a mode , Used to select objects to add styles . adopt css Position elements , In theory, you can also locate all the elements in the page .
and xpath comparison ,css The grammar is more concise 、 Faster positioning , however css The grammar of xpath More complicated , Relatively difficult to remember .
(2) css Locate instances
below , Still take Baidu home page search box as an example , Yes css The positioning method is illustrated by an example .
# adopt id location ,id Add before name #
find_element_by_css_selector("#kw")
# adopt class location ,class Add before name .
find_element_by_css_selector(".s_ipt")
# Locate... By tag
find_element_by_css_selector("input")
# Locate... By other attributes
find_element_by_css_selector("[name='wd']")
# Label and attribute combination positioning
find_element_by_css_selector("input#kw")
find_element_by_css_selector("input.s_ipt")
find_element_by_css_selector("input[name='wd']")
find_element_by_css_selector("[name='wd'][autocomplete='off']")
# Locate the child element through the parent
find_element_by_css_selector("from#form>span[@class='bg s_ipt_wr']>input")
3、 ... and 、 Summary
above , Namely selenium A brief introduction to the various element positioning methods of . In the actual use of the project , In the choice of location method , I recommend you to use it “id > name > xpath/css > Other ” Choose in the right order .
although UI Automated testing is not as popular as interface automated testing , But it's also an inaccessible part of automated testing , I hope this article can be helpful to the study of UI Automation partners can help .、
Learning resource sharing
Finally, thank everyone who reads my article carefully , Watching the rise and attention of fans all the way , Reciprocity is always necessary , Although it's not very valuable , If you can use it, you can take it 
These materials , For those who want to advance 【 automated testing 】 For our friends, it should be the most comprehensive and complete war preparation warehouse , This warehouse also accompanied me through the most difficult journey , I hope it can help you ! Everything should be done as soon as possible , Especially in the technology industry , We must improve our technical skills . I hope that's helpful …….
Join my communication group below for free !
边栏推荐
- 【RISC-V】外部中断
- Yyds dry inventory what is test driven development
- SWC introduction
- The next industry outlet: NFT digital collection, is it an opportunity or a foam?
- Pointer for in-depth analysis (problem solution)
- Svg drag point crop image JS effect
- Basic concepts of LTE user experience
- Overview of super-resolution reconstruction of remote sensing images
- Getting started with applet cloud development - getting user search content
- Explore pointers and pointer types in depth
猜你喜欢
随机推荐
[Qt5] QT QWidget immediately appears and disappears
[slam] orb-slam3 parsing - track () (3)
Esbuild & SWC: a new generation of construction tools
Redo file corruption repair
Cubemx transplantation punctual atom LCD display routine
遥感图像超分辨率论文推荐
BUAA喜鹊筑巢
JS Vanke banner rotation chart JS special effect
施努卡:什么是视觉定位系统 视觉系统如何定位
Computer graduation project asp Net fitness management system VS development SQLSERVER database web structure c programming computer web page source code project
Image super resolution using deep revolutionary networks (srcnn) interpretation and Implementation
Flask learning and project practice 8: introduction and use of cookies and sessions
MPLS experiment
深入刨析的指针(题解)
RT-Thread--Lwip之FTP(2)
Basic concepts of LTE user experience
【Qt5】Qt QWidget立刻出现并消失
Four logs of MySQL server layer
Teach you to build your own simple BP neural network with pytoch (take iris data set as an example)
How to write compile scripts compatible with arm and x86 (Makefile, cmakelists.txt, shell script)