当前位置:网站首页>SWC introduction
SWC introduction
2022-07-06 03:19:00 【phial03】
SWC Introduce
Let's take a look swc Of official Introduce :
SWC (stands for Speedy Web Compiler) is a super-fast TypeScript / JavaScript compiler written in Rust.
swc In fact, a large part of the reason for the emergence of the project is to replace babel, therefore babel yes , we have function He has almost all of them .
And babel The biggest difference may be : swc is super-fast
swc There is another sentence on the official website , It reflects his speed :

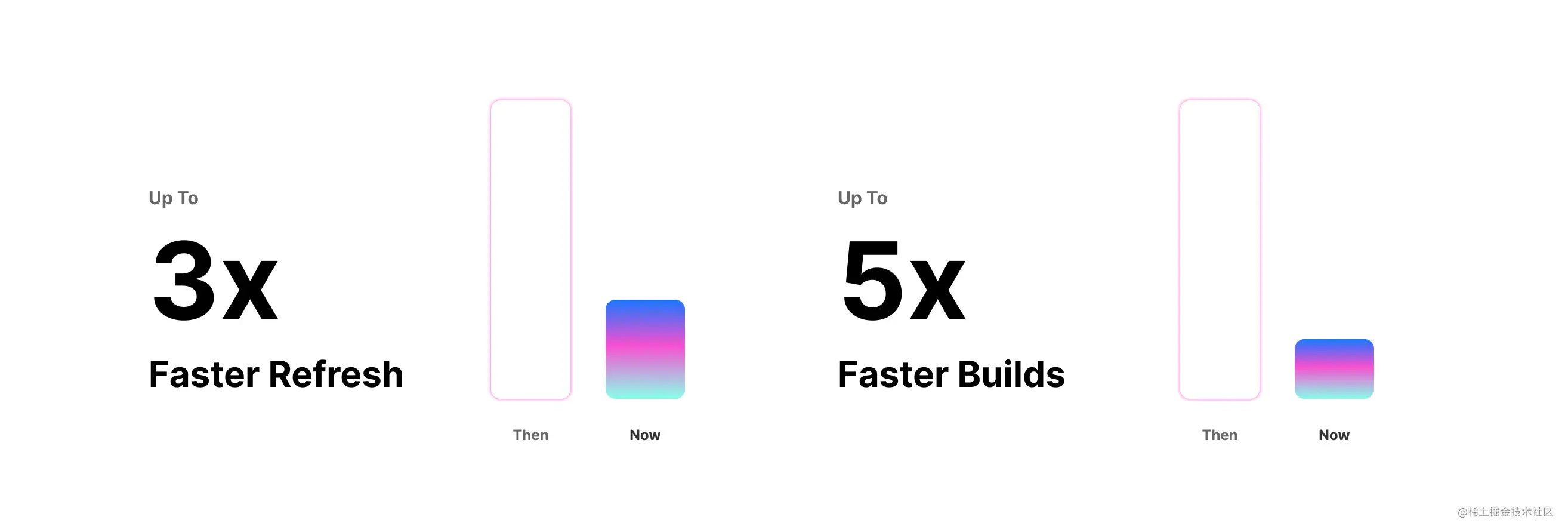
except swc In addition to the official publicity ,Next.js be based on swc Implemented a Rust compiler , Used to parse and compile 、 Packaging code . Here is Next.js combination swc A data given later :

So it can be seen simply from the above data swc The advantages of : Can improve development efficiency , Enhance the development experience .
Github
SWC Open source address
This is a man named kdy1 South Korea 97 The young man of... Is open source , It's awesome !
swc Principle analysis
(1) Create a new one debug-swc project
$ cargo new debug-swc
$ cd debug-swc
The directory structure is as follows :
debug-swc
├── .gitignore
├── Cargo.toml
└── src
└── main.rs
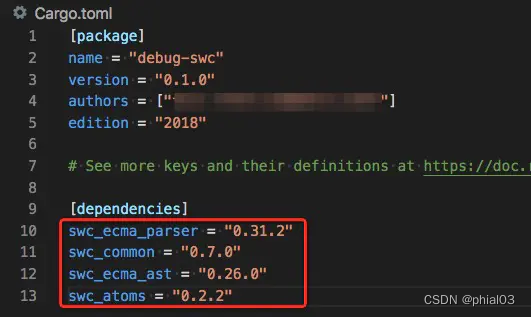
(2) Add dependency Cargo.toml file ,[dependencies] Add the following content under the configuration item :
swc_ecma_parser = "0.31.2"
swc_common = "0.7.0"
swc_ecma_ast = "0.26.0"
swc_atoms = "0.2.2"

(3) newly added test.js file
This file in the root directory , be used for debug swc For parsing , The contents are as follows ,
const i = 1;
(4) To write src/main.rs
The official example Crate: swc_ecma_parser Hardly need to make any changes .
In order to show swc analysis JavaScript Code results , I added a get_identifier_name function , Used to get test.js Variable names in the code i.
extern crate swc_common;
extern crate swc_ecma_parser;
use std::path::Path;
use swc_atoms::JsWord;
use swc_common::{
errors::{
ColorConfig, Handler},
sync::Lrc,
SourceMap,
};
use swc_ecma_ast::{
Decl, Module, ModuleItem, Pat, Stmt};
use swc_ecma_parser::{
lexer::Lexer, Parser, StringInput, Syntax};
fn main() {
swc_common::GLOBALS.set(&swc_common::Globals::new(), || {
let cm: Lrc<SourceMap> = Default::default();
let handler = Handler::with_tty_emitter(
ColorConfig::Auto, true, false, Some(cm.clone()));
let fm = cm
.load_file(Path::new("./test.js"))
.expect("failed to load test.js");
let lexer = Lexer::new(
// We want to parse ecmascript
Syntax::Es(Default::default()),
// JscTarget defaults to es5
Default::default(),
StringInput::from(&*fm),
None,
);
let mut parser = Parser::new_from(lexer);
for e in parser.take_errors() {
e.into_diagnostic(&handler).emit();
}
let module = parser
.parse_module()
.map_err(|e| {
// Unrecoverable fatal error occurred
e.into_diagnostic(&handler).emit()
})
.expect("failed to parser module");
if let Ok(identifier_name) = get_identifier_name(&module) {
println!("identifier name: {}", identifier_name);
}
});
}
fn get_identifier_name(module: &Module) -> Result<&JsWord, ()> {
for module_item in &module.body {
if let ModuleItem::Stmt(Stmt::Decl(Decl::Var(var))) = module_item {
for decl in &var.decls {
if let Pat::Ident(identifier) = &decl.name {
return Ok(&identifier.id.sym);
}
}
}
}
Err(())
}
src/main.rs The complete source code of can be seen here :github: debug-swc/src/main.rs
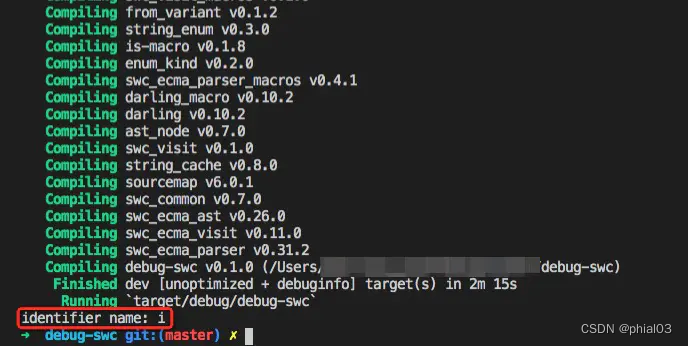
(4) Take a look at the execution results
$ cargo run
perform cargo run We'll do it first cargo build, The final results are as follows ,
We analyzed AST from test.js Get the variable name in the source code i.
Reference article :
swc–babel Replacement
Easy to use SWC
Next generation build tools
SWC Experience
Compiler tools SWC
边栏推荐
- jsscript
- Yyds dry inventory what is test driven development
- 暑期刷题-Day3
- Self made CA certificate and SSL certificate using OpenSSL
- Selenium share
- What are the principles of software design (OCP)
- 【paddle】加载模型权重后预测报错AttributeError: ‘Model‘ object has no attribute ‘_place‘
- 【SLAM】lidar-camera外参标定(港大MarsLab)无需二维码标定板
- Tidb ecological tools (backup, migration, import / export) collation
- Mysqldump data backup
猜你喜欢

Linear regression and logistic regression

八道超经典指针面试题(三千字详解)

【指针训练——八道题】

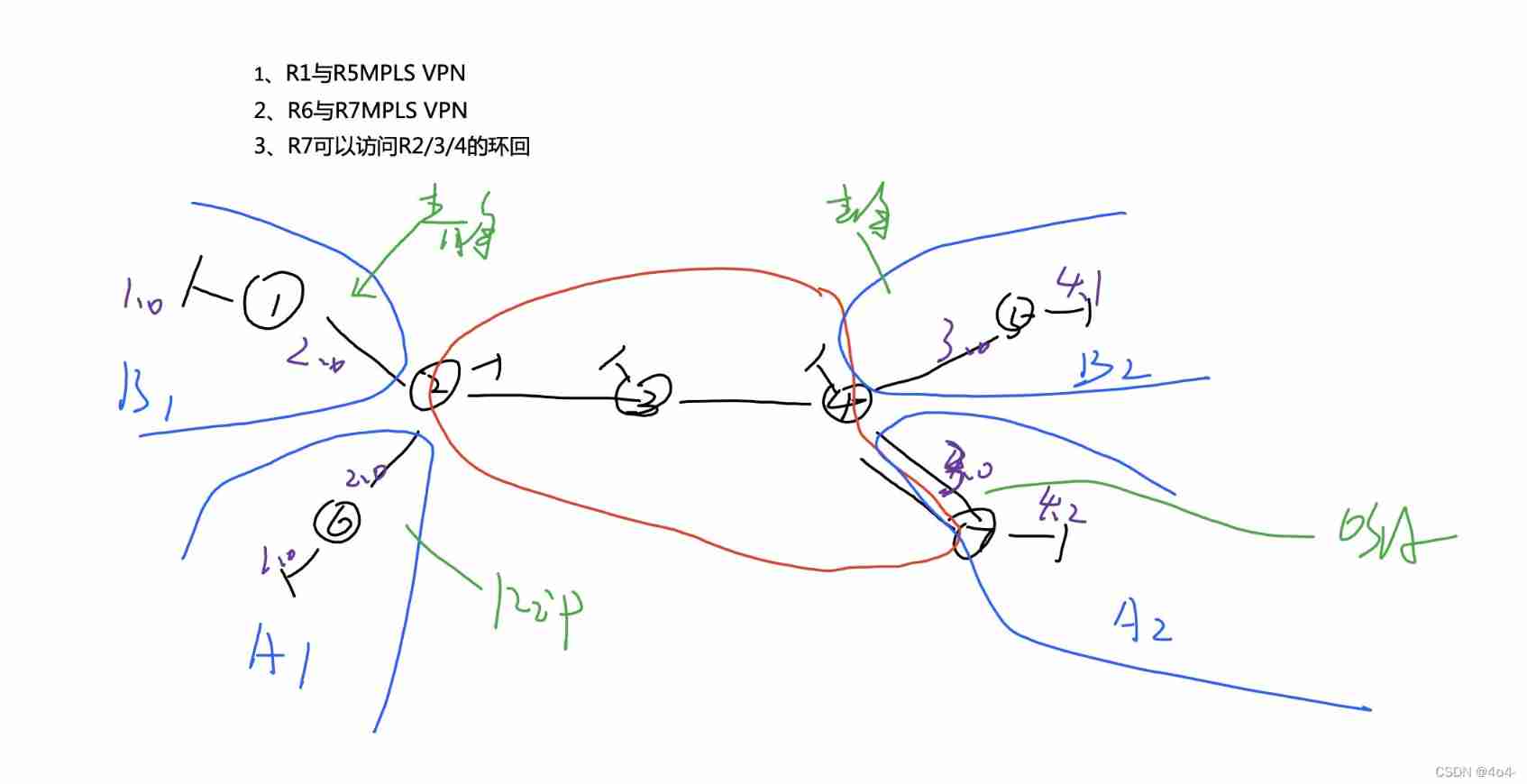
MPLS experiment

Exness foreign exchange: the governor of the Bank of Canada said that the interest rate hike would be more moderate, and the United States and Canada fell slightly to maintain range volatility

Problems encountered in 2022 work IV

Sign SSL certificate as Ca

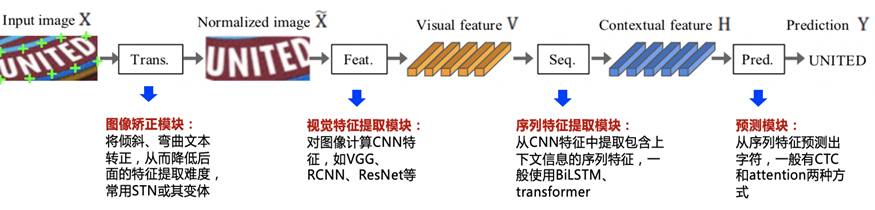
OCR文字识别方法综述

Getting started with applet cloud development - getting user search content

Redo file corruption repair
随机推荐
Exness foreign exchange: the governor of the Bank of Canada said that the interest rate hike would be more moderate, and the United States and Canada fell slightly to maintain range volatility
JS音乐在线播放插件vsPlayAudio.js
Mysqldump data backup
SWC介绍
Force buckle 1189 Maximum number of "balloons"
Buuctf question brushing notes - [geek challenge 2019] easysql 1
Leetcode problem solving -- 99 Restore binary search tree
【paddle】加载模型权重后预测报错AttributeError: ‘Model‘ object has no attribute ‘_place‘
Tomb. Weekly update of Finance (February 7 - February 13)
深度解析指针与数组笔试题
My C language learning record (blue bridge) -- under the pointer
Yyds dry inventory what is test driven development
Tidb ecological tools (backup, migration, import / export) collation
OCR文字識別方法綜述
手写数据库客户端
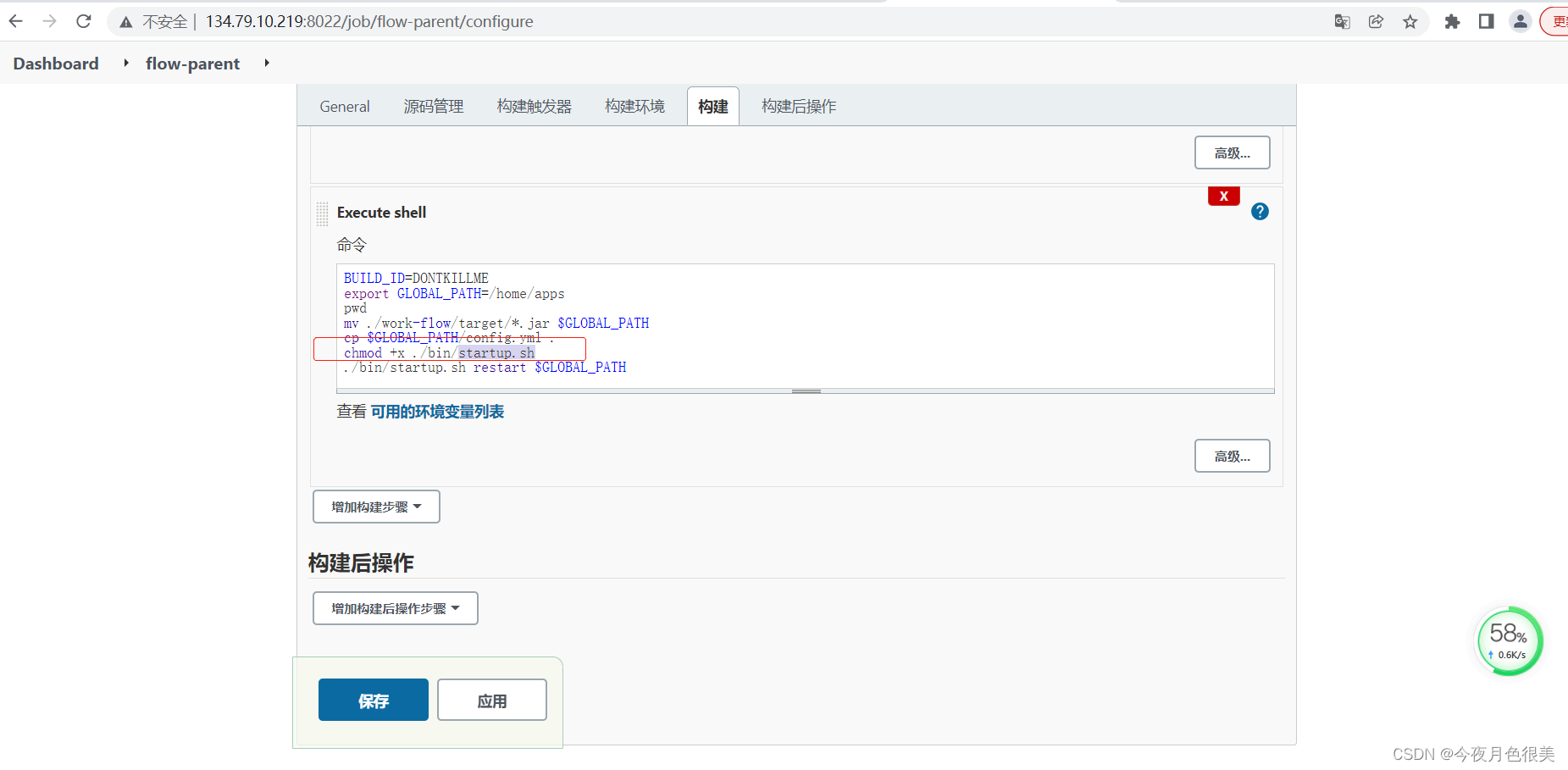
Jenkins basic knowledge ----- detailed explanation of 03pipeline code
[padding] an error is reported in the prediction after loading the model weight attributeerror: 'model' object has no attribute '_ place‘
IPv6 comprehensive experiment
What are the principles of software design (OCP)
【RISC-V】外部中断