当前位置:网站首页>QT learning 26 integrated example of layout management
QT learning 26 integrated example of layout management
2022-07-07 07:59:00 【A little black sauce】
Qt Study 26 Comprehensive example of layout management
Demand analysis
- Practice developing a wizard user interface
- Show on the same interface Different wizard pages
- adopt “ The previous step ” and “ next step ” Button to switch
- The element components and component layout on different pages are different
- The components in the page are arranged through the layout manager
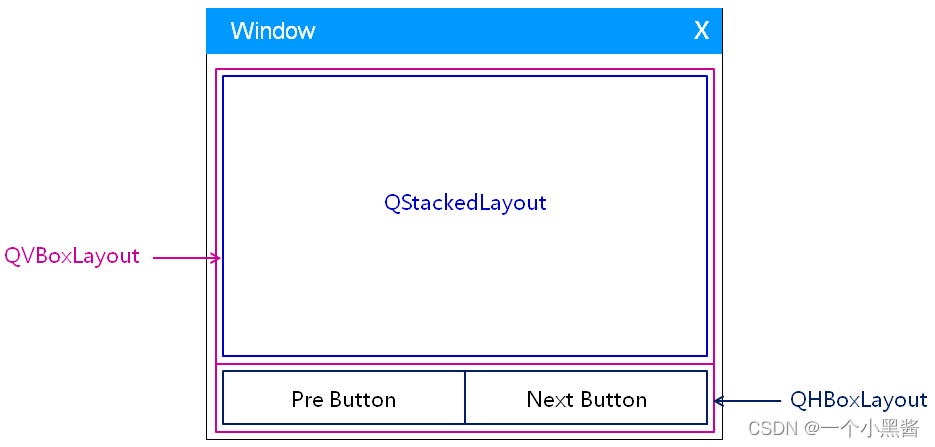
Solution
- Interface design through layout nesting

- adopt QStackedLayout Manage different pages

- Generate different pages through sub components

Programming experiment - Wizard user interface
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QStackedLayout>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
class Widget : public QWidget
{
Q_OBJECT
private:
QStackedLayout sLayout;
QPushButton preBtn;
QPushButton nextBtn;
QLabel fLabel1;
QLabel fLabel2;
QLabel fLabel3;
QLabel fLabel4;
QLineEdit sEdit;
QPushButton tBtn1;
QPushButton tBtn2;
void initControl();
QWidget* get1stPage();
QWidget* get2ndPage();
QWidget* get3rdPage();
private slots:
void onPreBtnClicked();
void onNextBtnClicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
#include "Widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGridLayout>
#include <QFormLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
initControl();
}
Widget::~Widget()
{
}
void Widget::initControl()
{
QVBoxLayout* vLayout = new QVBoxLayout();
QHBoxLayout* hLayout = new QHBoxLayout();
vLayout->addLayout(&sLayout);
vLayout->addLayout(hLayout);
preBtn.setText("pre page");
preBtn.setMinimumSize(160, 30);
nextBtn.setText("next page");
nextBtn.setMinimumSize(160, 30);
connect(&preBtn, SIGNAL(clicked()), this, SLOT(onPreBtnClicked()));
connect(&nextBtn, SIGNAL(clicked()), this, SLOT(onNextBtnClicked()));
hLayout->addWidget(&preBtn);
hLayout->addWidget(&nextBtn);
sLayout.addWidget(get1stPage());
sLayout.addWidget(get2ndPage());
sLayout.addWidget(get3rdPage());
setLayout(vLayout);
}
QWidget *Widget::get1stPage()
{
QWidget* ret = new QWidget();
QGridLayout* gLayout = new QGridLayout();
fLabel1.setText("This");
fLabel2.setText("is");
fLabel3.setText("1st");
fLabel4.setText("page");
gLayout->addWidget(&fLabel1, 0, 0);
gLayout->addWidget(&fLabel2, 0, 1);
gLayout->addWidget(&fLabel3, 1, 0);
gLayout->addWidget(&fLabel4, 1, 1);
ret->setLayout(gLayout);
return ret;
}
QWidget *Widget::get2ndPage()
{
QWidget* ret = new QWidget();
QFormLayout* fLayout = new QFormLayout();
sEdit.setText("This is 2nd page");
fLayout->addRow("Hint:", &sEdit);
ret->setLayout(fLayout);
return ret;
}
QWidget *Widget::get3rdPage()
{
QWidget* ret = new QWidget();
QVBoxLayout* vLayout = new QVBoxLayout();
tBtn1.setText("This is");
tBtn2.setText("3rd page");
vLayout->addWidget(&tBtn1);
vLayout->addWidget(&tBtn2);
ret->setLayout(vLayout);
return ret;
}
void Widget::onPreBtnClicked()
{
int index = ((sLayout.currentIndex() - 1) + 3) % 3;
sLayout.setCurrentIndex(index);
}
void Widget::onNextBtnClicked()
{
int index = (sLayout.currentIndex() + 1) % 3;
sLayout.setCurrentIndex(index);
}
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
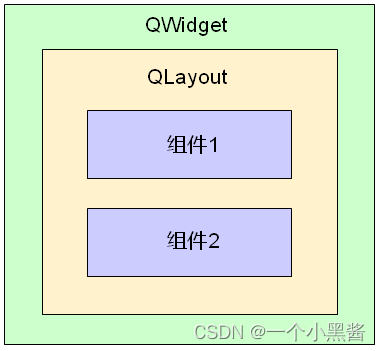
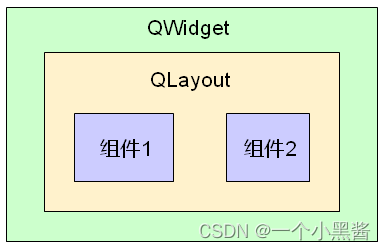
matters needing attention
- Container of any component You can specify the layout manager
- Components in the same layout manager have the same parent component
- While setting layout management Implicit designated parent-child relationship

- In the figure Components 1 and Components 2 Managed by the same layout manager , Have the same parent component .
Summary
- The layout manager can Nested with each other to form a complex user interface
- Any container component can set the layout manager
- Components in the same layout manager have the same parent component
- The parent-child relationship between components is Qt An important way of memory management in
边栏推荐
- IO stream file
- 2022年全国最新消防设施操作员(初级消防设施操作员)模拟题及答案
- Few shot Learning & meta learning: small sample learning principle and Siamese network structure (I)
- [2022 ciscn] replay of preliminary web topics
- pytest+allure+jenkins環境--填坑完畢
- Common method signatures and meanings of Iterable, collection and list
- 探索Cassandra的去中心化分布式架构
- Pytest + allure + Jenkins Environment - - achèvement du remplissage de la fosse
- pytest+allure+jenkins环境--填坑完毕
- Is the test cycle compressed? Teach you 9 ways to deal with it
猜你喜欢

Few shot Learning & meta learning: small sample learning principle and Siamese network structure (I)
![[2022 ciscn] replay of preliminary web topics](/img/1c/4297379fccde28f76ebe04d085c5a4.png)
[2022 ciscn] replay of preliminary web topics

2022 tea master (intermediate) examination questions and mock examination

2022制冷与空调设备运行操作复训题库及答案
![[matlab] when matrix multiplication in Simulink user-defined function does not work properly, matrix multiplication module in module library can be used instead](/img/e3/cceede6babae3c8a24336c81d98aa7.jpg)
[matlab] when matrix multiplication in Simulink user-defined function does not work properly, matrix multiplication module in module library can be used instead

Sign up now | oar hacker marathon phase III, waiting for your challenge

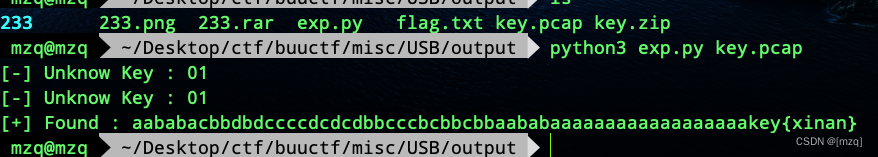
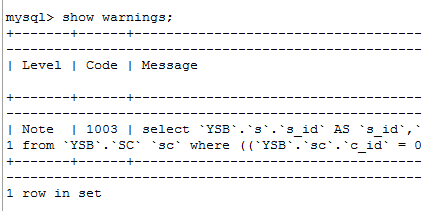
buuctf misc USB
![[Stanford Jiwang cs144 project] lab3: tcpsender](/img/82/5f99296764937e7d119b8ab22828fd.png)
[Stanford Jiwang cs144 project] lab3: tcpsender

Shell 脚本的替换功能实现

SQL优化的魅力!从 30248s 到 0.001s
随机推荐
Chip design data download
Detailed explanation of uboot image generation process of Hisilicon chip (hi3516dv300)
快速使用 Jacoco 代码覆盖率统计
Custom class loader loads network class
Linux server development, MySQL cache strategy
A bit of knowledge - about Apple Certified MFI
Gslx680 touch screen driver source code analysis (gslx680. C)
Visualization Document Feb 12 16:42
2022 recurrent training question bank and answers of refrigeration and air conditioning equipment operation
[Stanford Jiwang cs144 project] lab4: tcpconnection
【p2p】本地抓包
PHP exports millions of data
Operation suggestions for today's spot Silver
[UTCTF2020]file header
【数字IC验证快速入门】17、SystemVerilog学习之基本语法4(随机化Randomization)
2022年全国最新消防设施操作员(初级消防设施操作员)模拟题及答案
IO stream file
Linux server development, redis source code storage principle and data model
buuctf misc USB
自定义类加载器加载网络Class