当前位置:网站首页>[shutter] shutter layout component (opacity component | clipprect component | padding component)
[shutter] shutter layout component (opacity component | clipprect component | padding component)
2022-07-02 21:24:00 【Programmer community】
List of articles
- One 、Opacity Components
- Two 、ClipRRect Components
- 3、 ... and 、Padding Components
- Four 、 Complete code example
- 5、 ... and 、 Related resources
One 、Opacity Components
Opacity Components : Used to modify component transparency ;
class Opacity extends SingleChildRenderObjectWidget {
const Opacity({
Key key, @required this.opacity, this.alwaysIncludeSemantics = false, Widget child, }) : assert(opacity != null && opacity >= 0.0 && opacity <= 1.0), assert(alwaysIncludeSemantics != null), super(key: key, child: child);}Opacity Component usage :
- Set transparency : stay opacity Field set transparency value , Value range 0 ~ 1.0 ;
- Set components that adjust transparency : child Field to set the component to adjust the transparency ;
// Modify the transparency component Opacity( opacity: Transparency value , child: Components to adjust transparency ,),Code example : modify Image The transparency of the component is 50% transparency ;
// Modify the transparency component , Set up here 50% transparency Opacity( opacity: 0.5, // Set up 100x100 Size picture component child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ),),Two 、ClipRRect Components
ClipRRect Components : Cut the components of the square layout ;
class ClipRRect extends SingleChildRenderObjectWidget {
const ClipRRect({
Key key, this.borderRadius = BorderRadius.zero, // Rounded corners of the four vertices of the rectangle this.clipper, this.clipBehavior = Clip.antiAlias, Widget child, // Components to be trimmed }) : assert(borderRadius != null || clipper != null), assert(clipBehavior != null), super(key: key, child: child);}ClipRRect How to use components :
- Setting fillet : borderRadius Field to set the fillet radius of the four vertices ;
- Set the trimmed components : child Field settings are clipped components
// Square cutting component , Cut the components into squares child: ClipRRect( // Set the clipping fillet borderRadius: Fillet Parameters ( BorderRadius type ), // Trimmed components child: Trimmed components ( Widget type ),),Code example :
// Square cutting component , Cut the components into squares child: ClipRRect( // Set the clipping fillet , Set the radius of the four corners to 10 Fillet of borderRadius: BorderRadius.all(Radius.circular(10)), // Modify the transparency component , Set up here 50% transparency child: Opacity( opacity: 0.5, // Set up 100x100 Size picture component child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ), ),),3、 ... and 、Padding Components
Padding Components : The main function is to set the inner margin of components ;
class Padding extends SingleChildRenderObjectWidget {
const Padding({
Key key, @required this.padding, Widget child, }) : assert(padding != null), super(key: key, child: child);}Padding Component usage :
- Set four inner margins : padding Field set inner margin , EdgeInsetsGeometry type ;
- Set the components used by the inner margin : child Field sets the component of the inner margin function , Widget type ;
Padding( // Set the inside margin padding: padding ( EdgeInsetsGeometry type ), // Inner margin action component child: Inner margin action component ( Widget type ),),Code example :
Padding( // Set the inside margin 5 padding: EdgeInsets.all(15), // Square cutting component , Cut the components into squares child: ClipRRect( // Set the clipping fillet , Set the radius of the four corners to 10 Fillet of borderRadius: BorderRadius.all(Radius.circular(10)), // Modify the transparency component , Set up here 50% transparency child: Opacity( opacity: 0.5, // Set up 100x100 Size picture component child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ), ), ),),Four 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';class LayoutPage extends StatefulWidget {
@override _LayoutPageState createState() => _LayoutPageState();}class _LayoutPageState extends State<LayoutPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: ' Example layout components ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text(' Example layout components '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? // Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh "), // A linear layout arranged horizontally Row( children: <Widget>[ // Original picture , For comparison Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ), // Circular clipping component , take child Cut the layout into a circle ClipOval( // Use SizedBox Component constrains layout size child: SizedBox( width: 100, height: 100, // Use SizedBox Constrain this Image Component size child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"), ), ), Padding( // Set the inside margin 5 padding: EdgeInsets.all(15), // Square cutting component , Cut the components into squares child: ClipRRect( // Set the clipping fillet , Set the radius of the four corners to 10 Fillet of borderRadius: BorderRadius.all(Radius.circular(10)), // Modify the transparency component , Set up here 50% transparency child: Opacity( opacity: 0.5, // Set up 100x100 Size picture component child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png", width: 100, height: 100, ), ), ), ), ], ), ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); } /// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
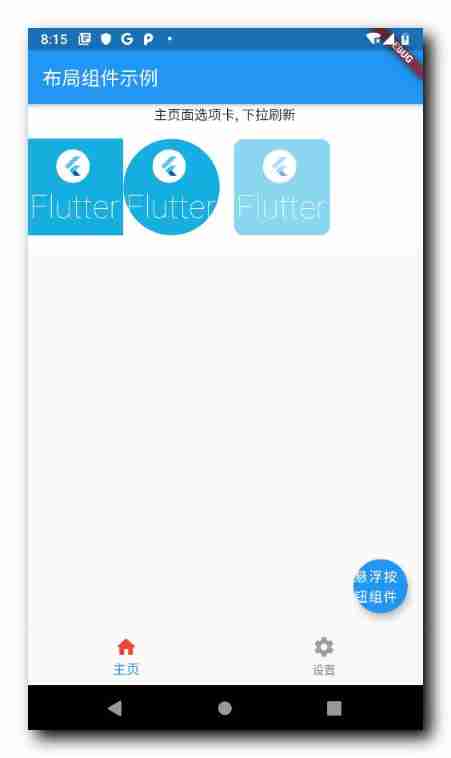
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }}Operation effect display :

5、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- [cloud native topic -50]:kubesphere cloud Governance - operation - step by step deployment of microservice based business applications - database middleware MySQL microservice deployment process
- Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of the inverted front fork of the global market in 2022
- Construction and maintenance of business websites [9]
- Activation function - relu vs sigmoid
- Research and Analysis on the current situation of China's clamping device market and forecast report on its development prospect
- I want to ask you, where is a better place to open an account in Dongguan? Is it safe to open a mobile account?
- kernel tty_ struct
- When Valentine's Day falls on Monday
- Is it safe to buy funds on securities accounts? Where can I buy funds
- Go web programming practice (1) -- basic syntax of go language
猜你喜欢

I did a craniotomy experiment: talk about macromolecule coding theory and Lao Wang's fallacy from corpus callosum and frontal leukotomy
![[dynamic planning] p1220: interval DP: turn off the street lights](/img/b6/405e29ca88fac40caee669a3b7893f.jpg)
[dynamic planning] p1220: interval DP: turn off the street lights

rwctf2022_ QLaaS

Research Report on ranking analysis and investment strategic planning of RFID market competitiveness of China's industrial manufacturing 2022-2028 Edition

Talk about macromolecule coding theory and Lao Wang's fallacy from the perspective of evolution theory

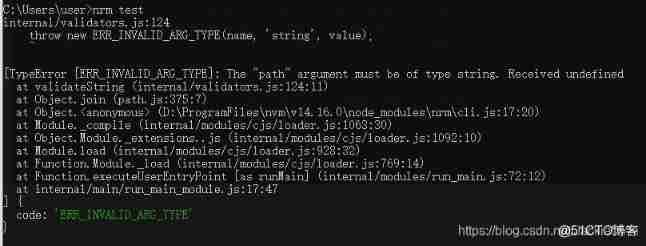
Internal/validators js:124 throw new ERR_ INVALID_ ARG_ Type (name, 'string', value) -- solution
![[error record] the command line creates an error pub get failed (server unavailable) -- attempting retry 1 in 1 second](/img/6e/c82ff02a249b5d275a4589120a197a.jpg)
[error record] the command line creates an error pub get failed (server unavailable) -- attempting retry 1 in 1 second

Roommate, a king of time, I took care of the C language structure memory alignment

Friends who firmly believe that human memory is stored in macromolecular substances, please take a look

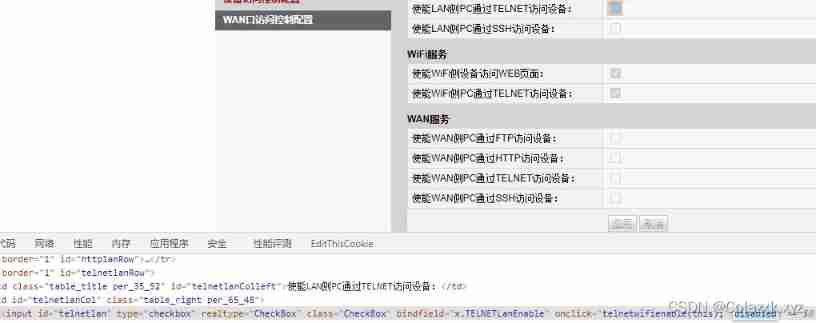
Customized Huawei hg8546m restores Huawei's original interface
随机推荐
China plastic bottle and container market trend report, technological innovation and market forecast
[12] the water of the waves is clear, which can wash my tassel. The water of the waves is muddy, which can wash my feet
Accounting regulations and professional ethics [17]
Write the content into the picture with type or echo and view it with WinHex
China's noise meter market trend report, technical dynamic innovation and market forecast
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of voltage source converters in the global market in 2022
One week dynamics of dragon lizard community | 2.07-2.13
Codeworks global round 19 (CF 1637) a ~ e problem solution
想问问,现在开户有优惠吗?在线开户是安全么?
Research Report on the overall scale, major manufacturers, major regions, products and applications of capacitive voltage transformers in the global market in 2022
Accounting regulations and professional ethics [19]
When Valentine's Day falls on Monday
Analysis of enterprise financial statements [1]
What is online account opening? Is it safe to open an account online now?
Research and Analysis on the current situation of China's clamping device market and forecast report on its development prospect
3DES (deSede) encryption CBC mode pkcs7padding filling Base64 encoding key 24byte iv8byte
股票开户要找谁?手机开户是安全么?
I drew a Gu ailing with characters!
Research Report on the overall scale, major manufacturers, major regions, products and applications of battery control units in the global market in 2022
Roommate, a king of time, I took care of the C language structure memory alignment