当前位置:网站首页>Simple use of promise in uniapp
Simple use of promise in uniapp
2022-07-06 08:42:00 【Rookie post station 2020】
Promise Take two functions as arguments , from Javascript The engine provides , Don't deploy yourself .
resolve Success function | reject Failure function
resolve(): Make current Promise The state of the object is changed to fulfilled
reject(): Make current Promise The object state is changed to rejected
Promise The change of state is one-off , That is to say resolve Function will not be executed reject Function .
var n = 0
// Instantiation promise
let promise = new Promise(function(resolve, reject) {
// Time consuming tasks , Use... In this example setTimeout(...) To simulate asynchronous code
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
n = n+1
}
}, 1000)
})
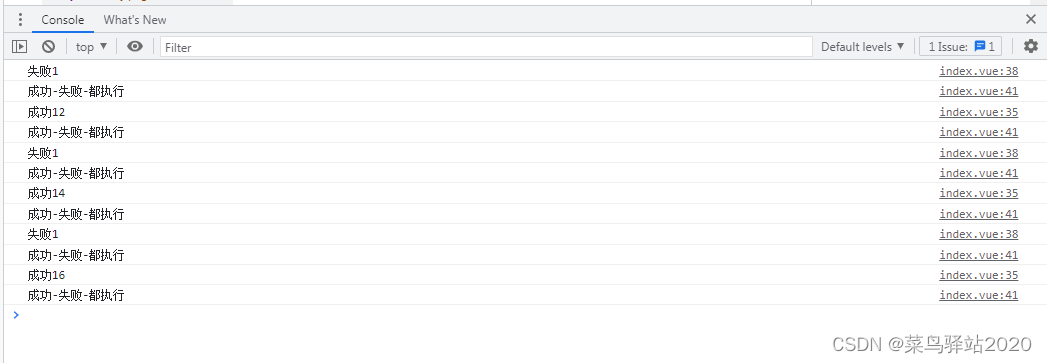
// Method of calling instance
promise.then(result =>{
// When Promise The state of is fulfilled When the
console.log(' success '+ result)
}).catch(error =>{
//1. When Promise Change the status of rejcted , Be performed
//2. When Promise When there is an error in the actuator , Be performed
console.log(' Failure '+ error)
}).finally(()=>{
console.log(" success - Failure - All implemented ")
})

The other is to call functions
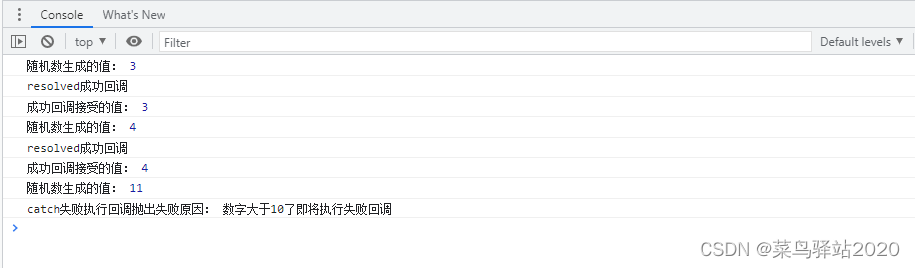
click1() {
this.PR1().then(result => {
console.log('resolved Successful callback ')
console.log(' Successfully callback accepted value :', result)
}).catch(error => {
console.log('catch Failed execution callback throw failure reason :', error)
})
},
PR1() {
let p = new Promise(function(resolve, reject) {
setTimeout(function() {
var num = Math.ceil(Math.random() * 20) // Generate 1-20 The random number
console.log(' Values generated by random numbers :', num)
if (num <= 10) {
resolve(num)
} else {
reject(' Number is greater than 10 About to execute the failed callback ')
}
}, 1000)
})
return p
}

边栏推荐
- sublime text的编写程序时的Tab和空格缩进问题
- Revit 二次开发 HOF 方式调用transaction
- JS inheritance method
- PC easy to use essential software (used)
- LDAP application (4) Jenkins access
- 根据csv文件某一列字符串中某个数字排序
- Charging interface docking tutorial of enterprise and micro service provider platform
- JVM 快速入门
- Using pkgbuild:: find in R language_ Rtools check whether rtools is available and use sys The which function checks whether make exists, installs it if not, and binds R and rtools with the writelines
- On the inverse order problem of 01 knapsack problem in one-dimensional state
猜你喜欢

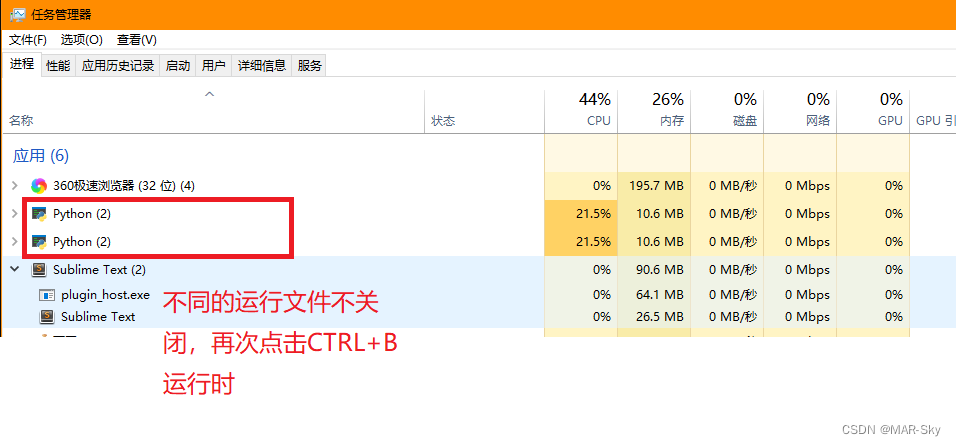
sublime text没关闭其他运行就使用CTRL+b运行另外的程序问题

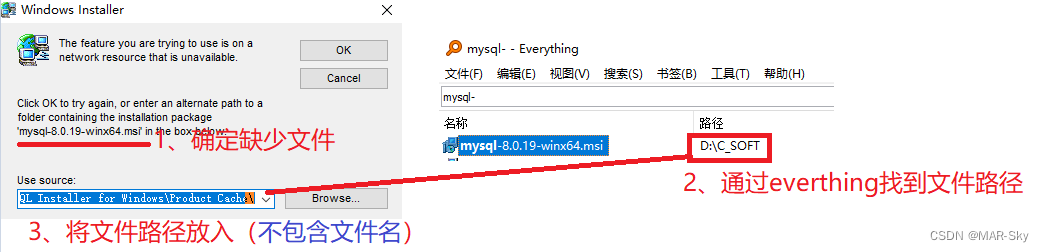
Trying to use is on a network resource that is unavailable

win10系统中的截图,win+prtSc保存位置

JVM 快速入门

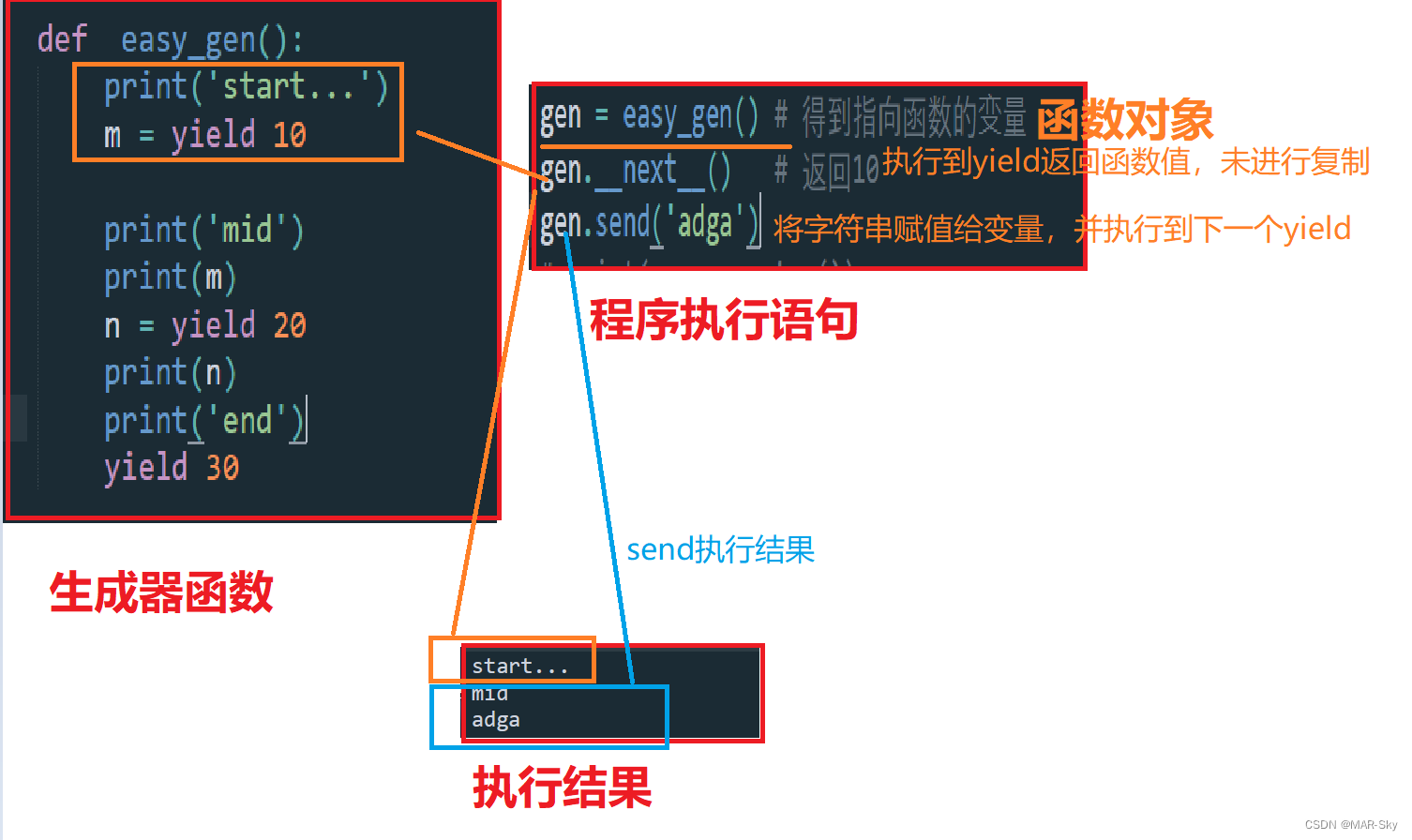
Generator parameters incoming parameters

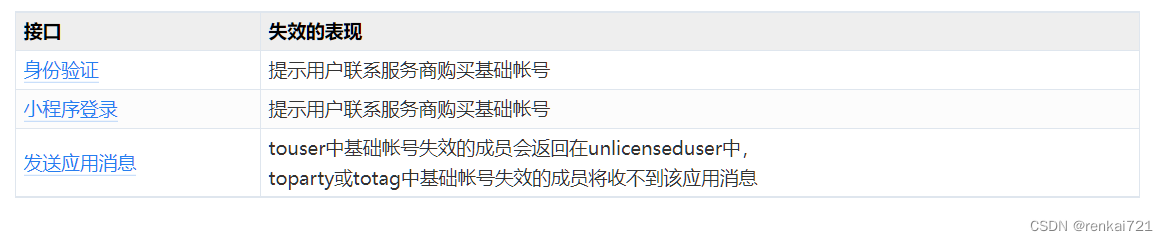
企微服务商平台收费接口对接教程

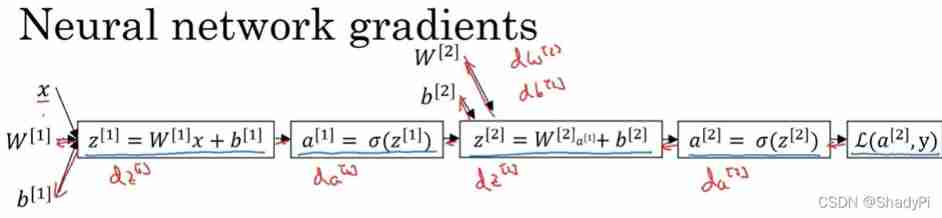
Deep learning: derivation of shallow neural networks and deep neural networks

深度剖析C语言指针

Mobile phones and computers on the same LAN access each other, IIS settings

JVM performance tuning and practical basic theory - Part 1
随机推荐
UnsupportedOperationException异常
Cisp-pte practice explanation
MySQL learning records 12jdbc operation transactions
China vanadium battery Market Research and future prospects report (2022 Edition)
2022.02.13 - NC004. Print number of loops
[brush questions] top101 must be brushed in the interview of niuke.com
[NVIDIA development board] FAQ (updated from time to time)
[cloud native topic -45]:kubesphere cloud Governance - Introduction and overall architecture of enterprise container platform based on kubernetes
堆排序详解
China high purity silver nitrate Market Research and investment strategy report (2022 Edition)
深度剖析C语言指针
Research Report on Market Research and investment strategy of microcrystalline graphite materials in China (2022 Edition)
按位逻辑运算符
Hutool gracefully parses URL links and obtains parameters
Process of obtaining the electronic version of academic qualifications of xuexin.com
Bottom up - physical layer
VMware virtualization cluster
Deep analysis of C language pointer
@Jsonbackreference and @jsonmanagedreference (solve infinite recursion caused by bidirectional references in objects)
如何有效地进行自动化测试?