当前位置:网站首页>Fabrication d'un sac à dos simple fairygui
Fabrication d'un sac à dos simple fairygui
2022-07-06 12:38:00 【Sq Liu】
FairyGUIFabrication de sacs à dos simples
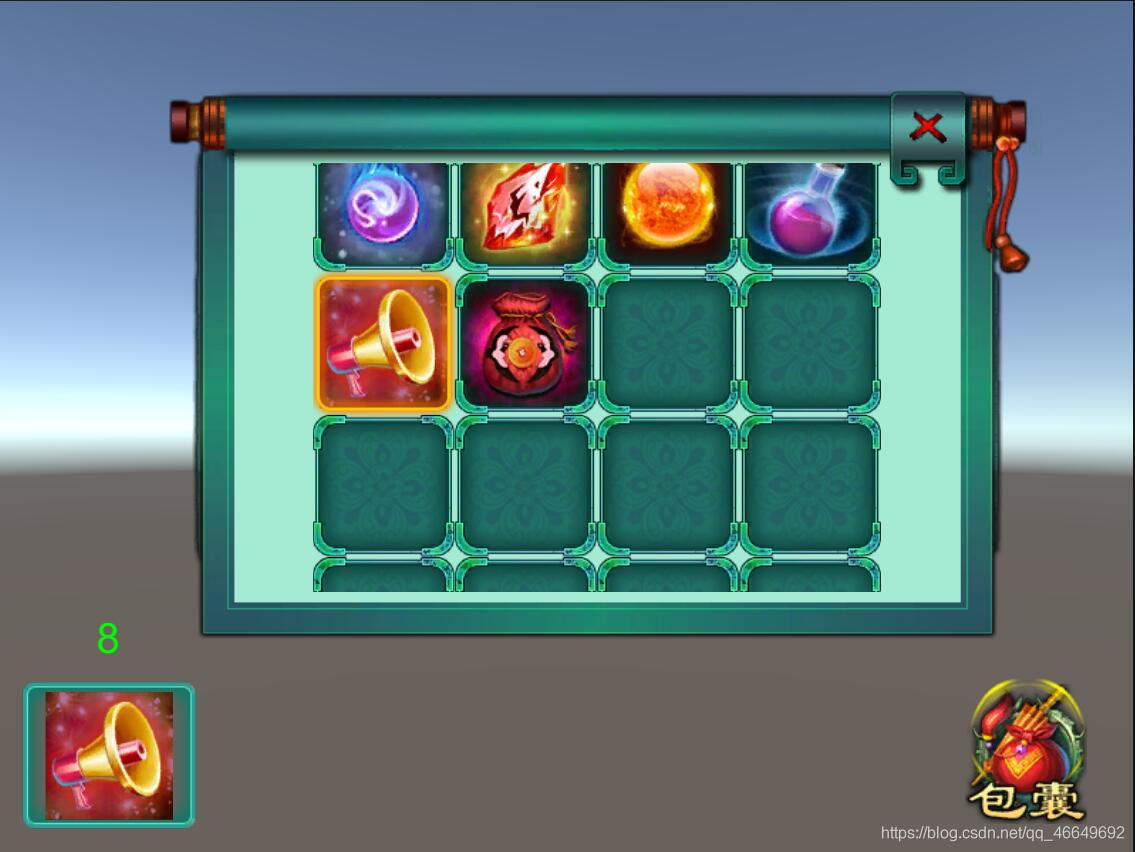
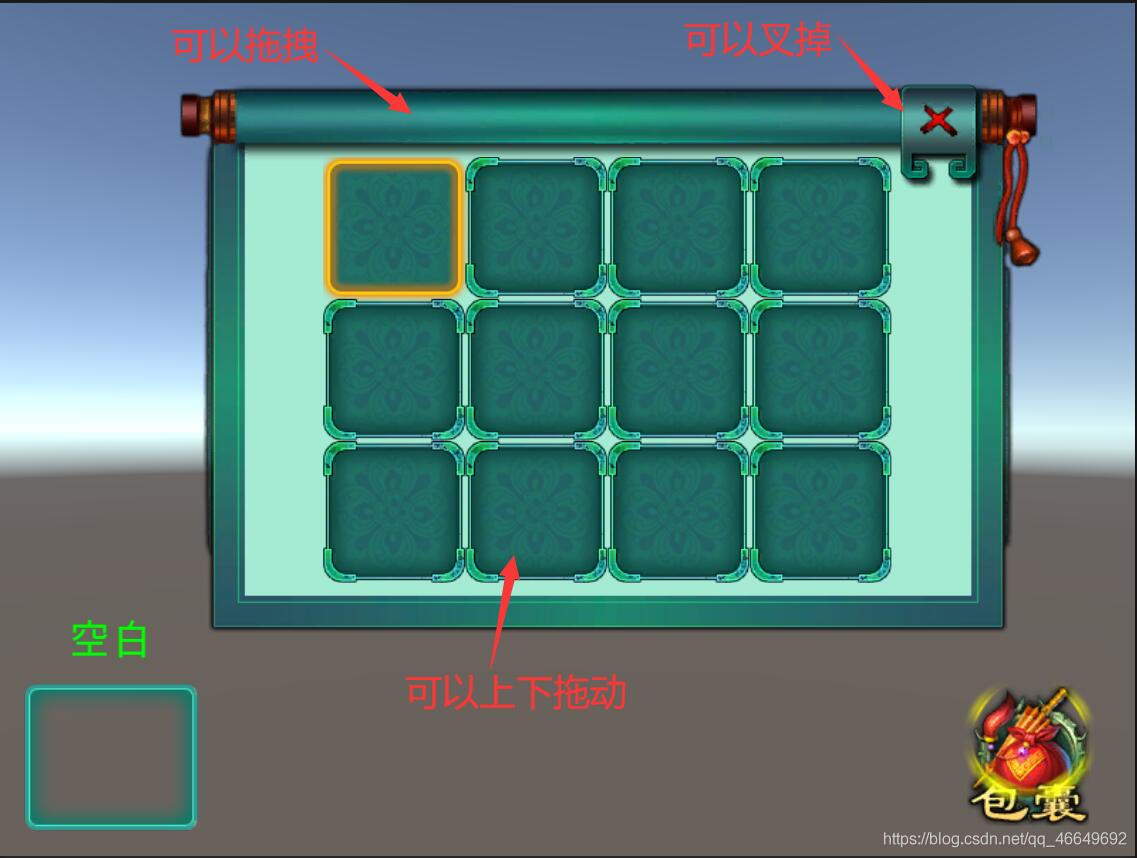
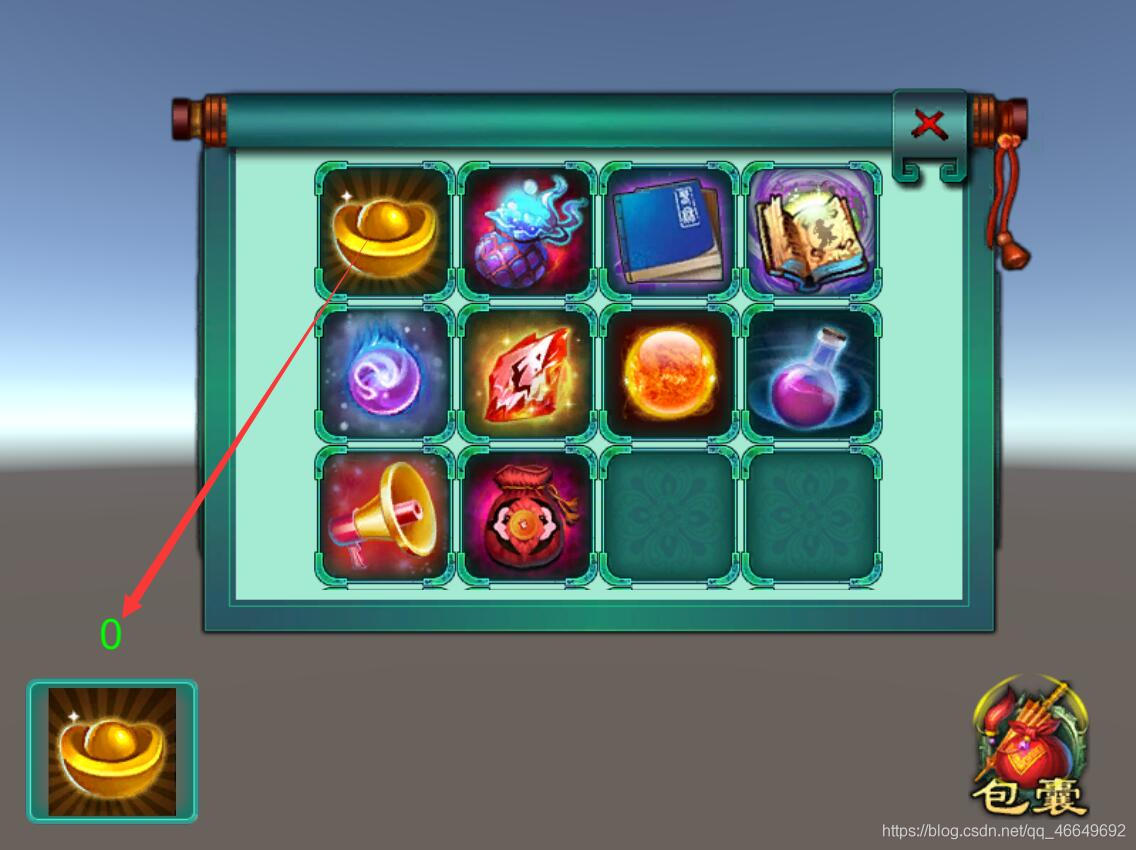
Aperçu des effets:
Un.、Créer un nouveau projet

Renommer
2.、 Faire des fenêtres de sac à dos
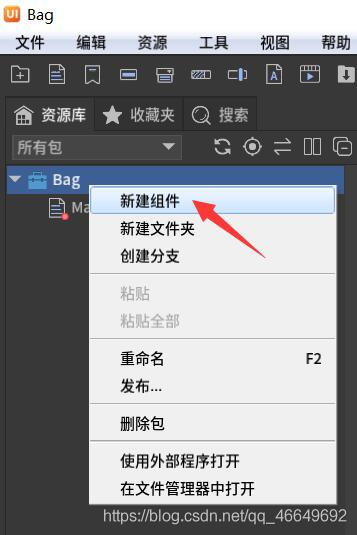
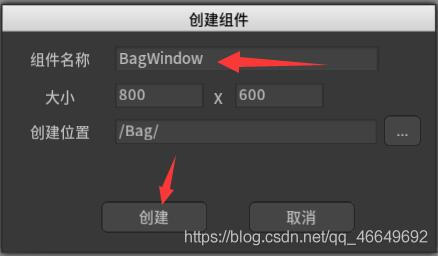
1、 Composant conteneur du nouveau sac à dos (BagWindow)


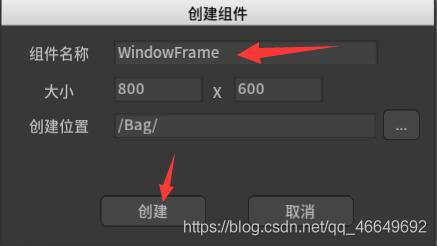
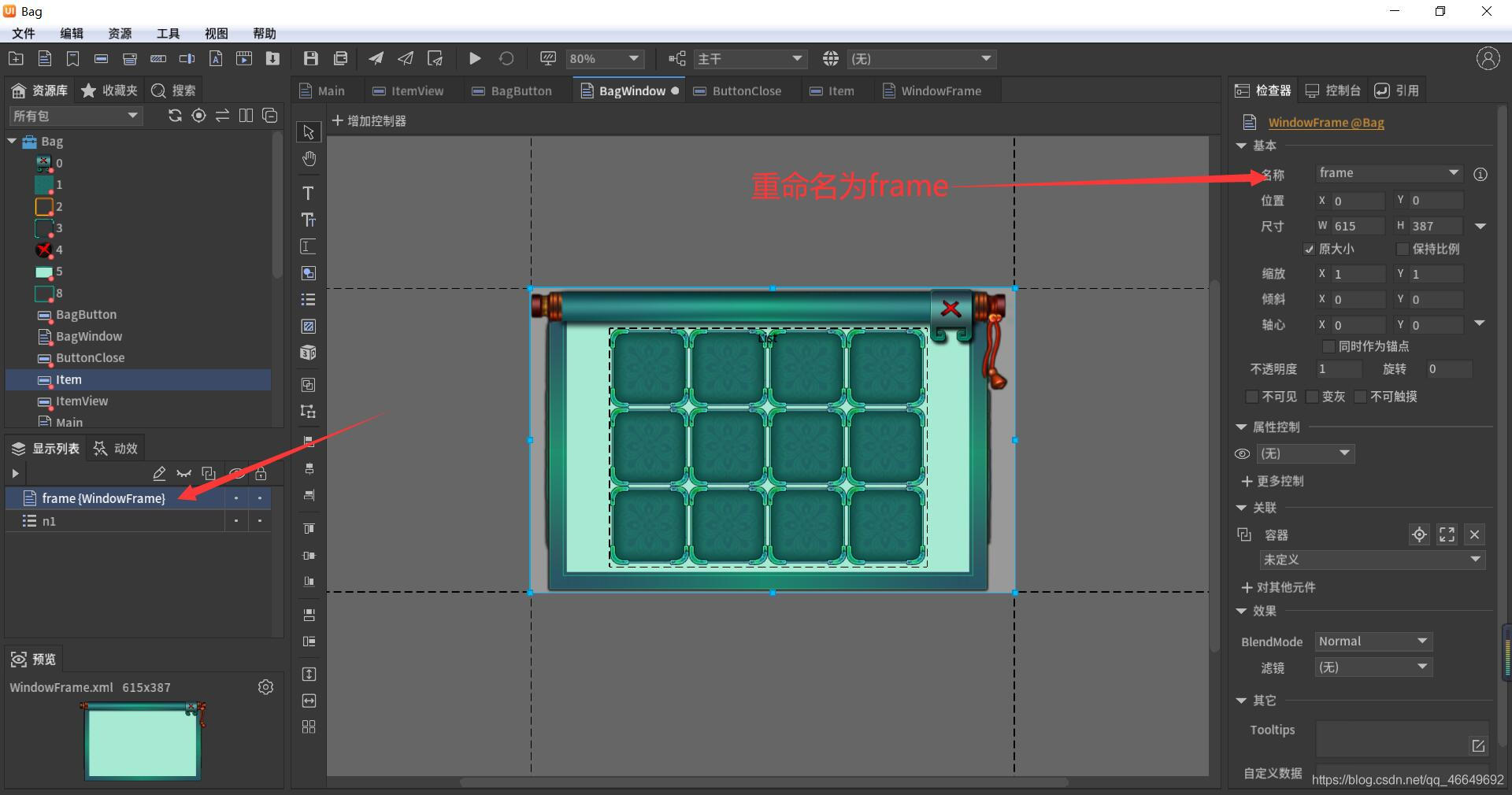
2、 Nouveau composant de cadre de fenêtre (WindowFrame)

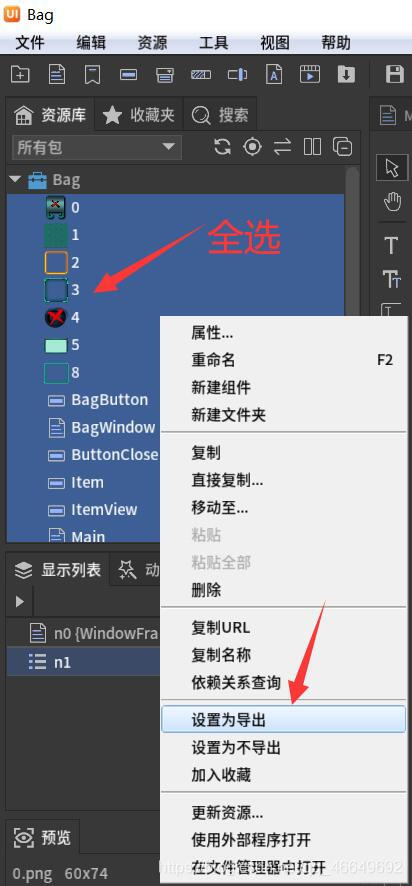
3、 Importer des ressources matérielles
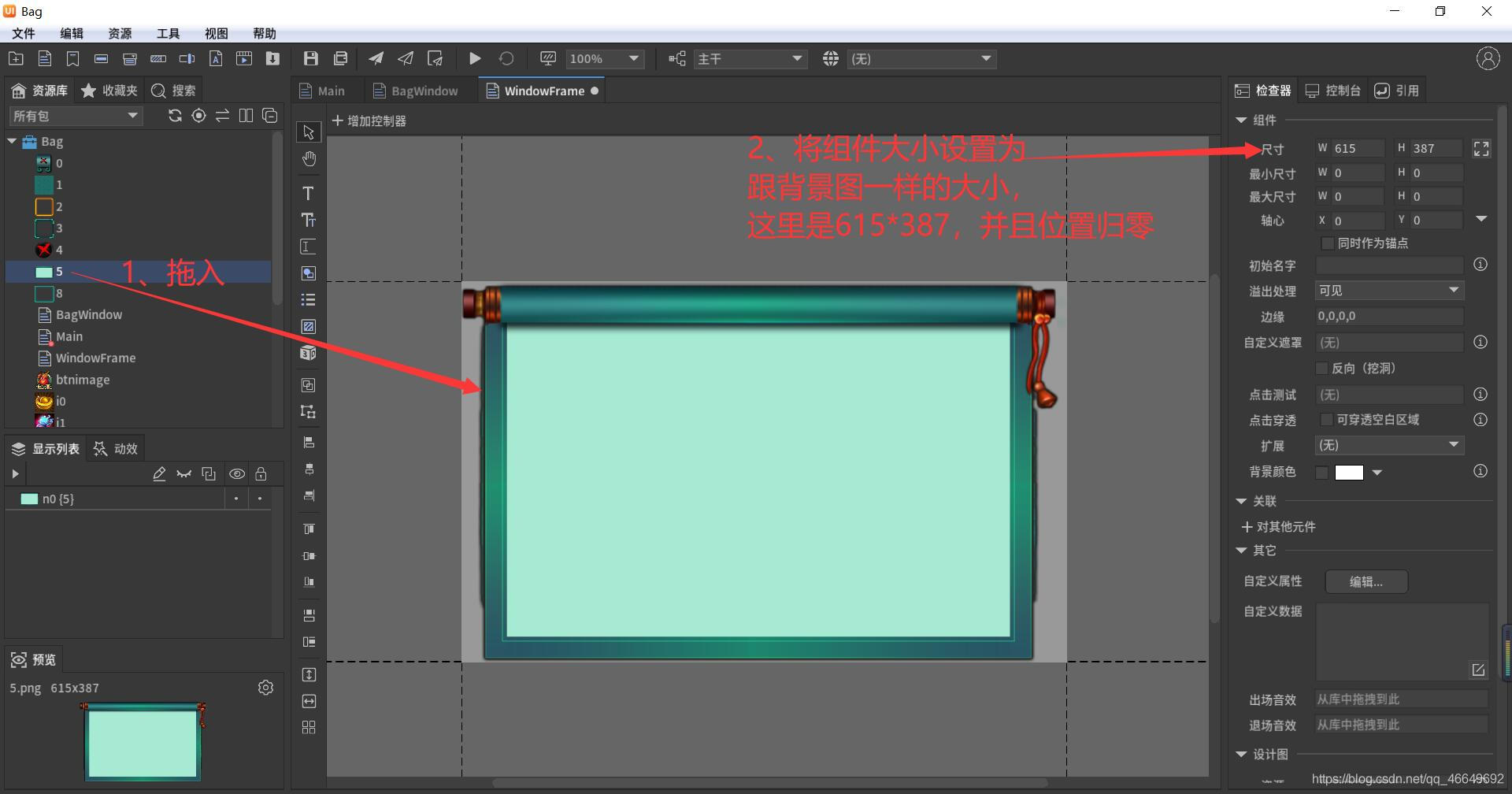
4、InWindowFrameOpération centrale
(1) Glissez dans l'arrière - plan du sac à dos

Et van0Renommer enBG( C'est l'arrière - plan du sac à dos )
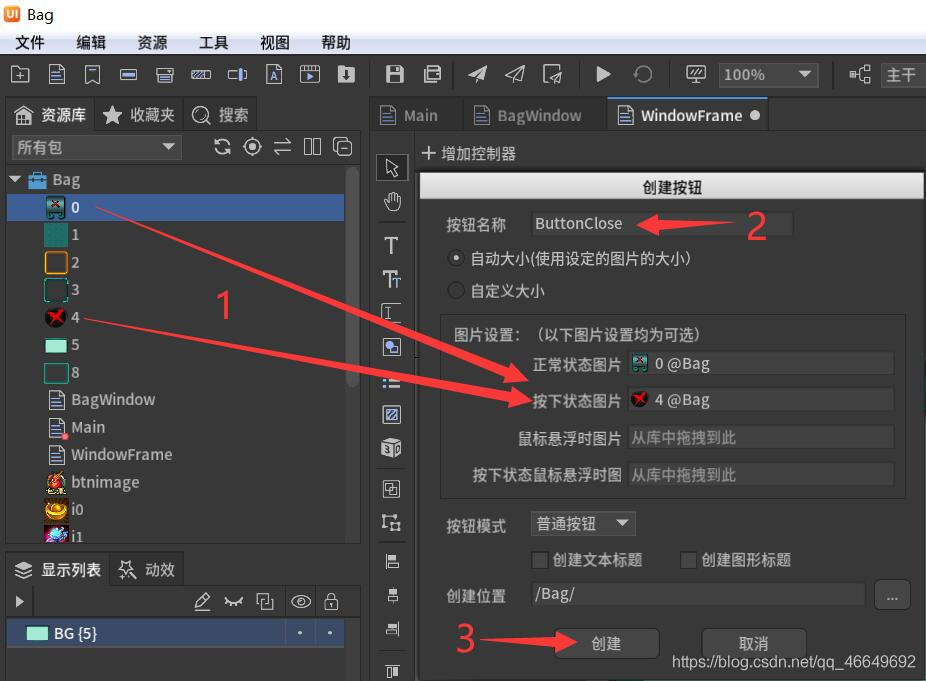
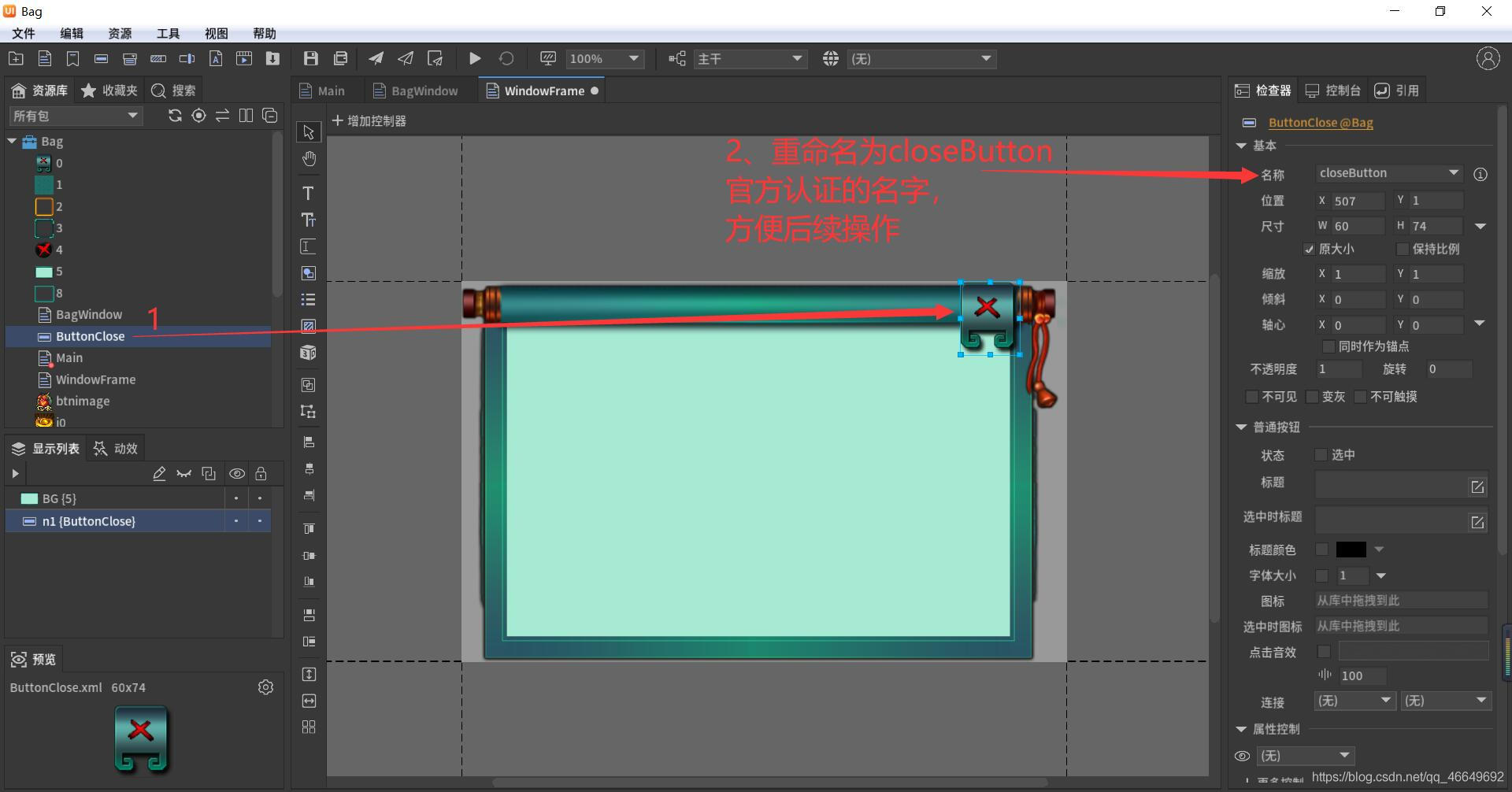
(2) Nouveau bouton d'arrêt (ButtonClose)


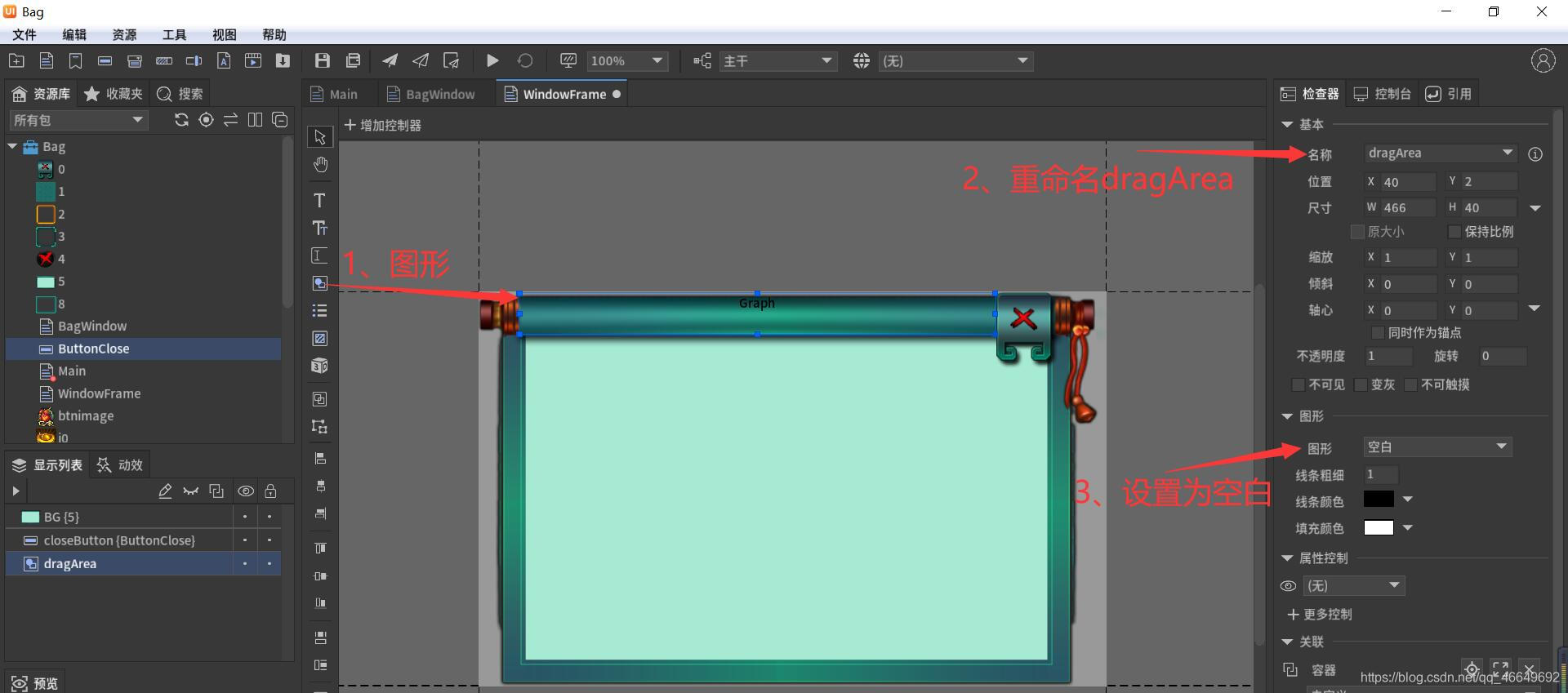
(3) Nouveau dessin comme occupation (dragArea——Zone de traînée)

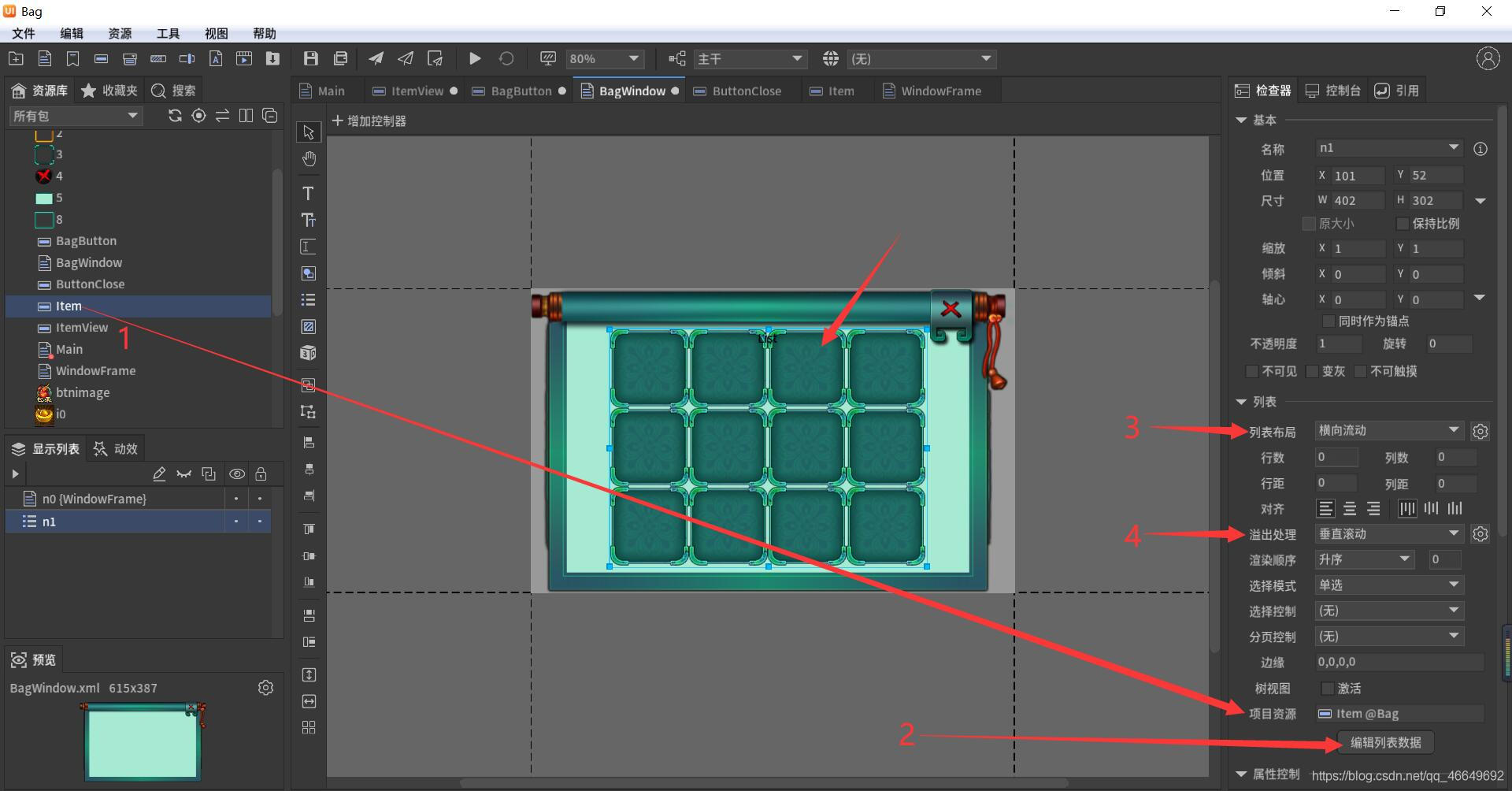
5、InBagWindowOpération centrale
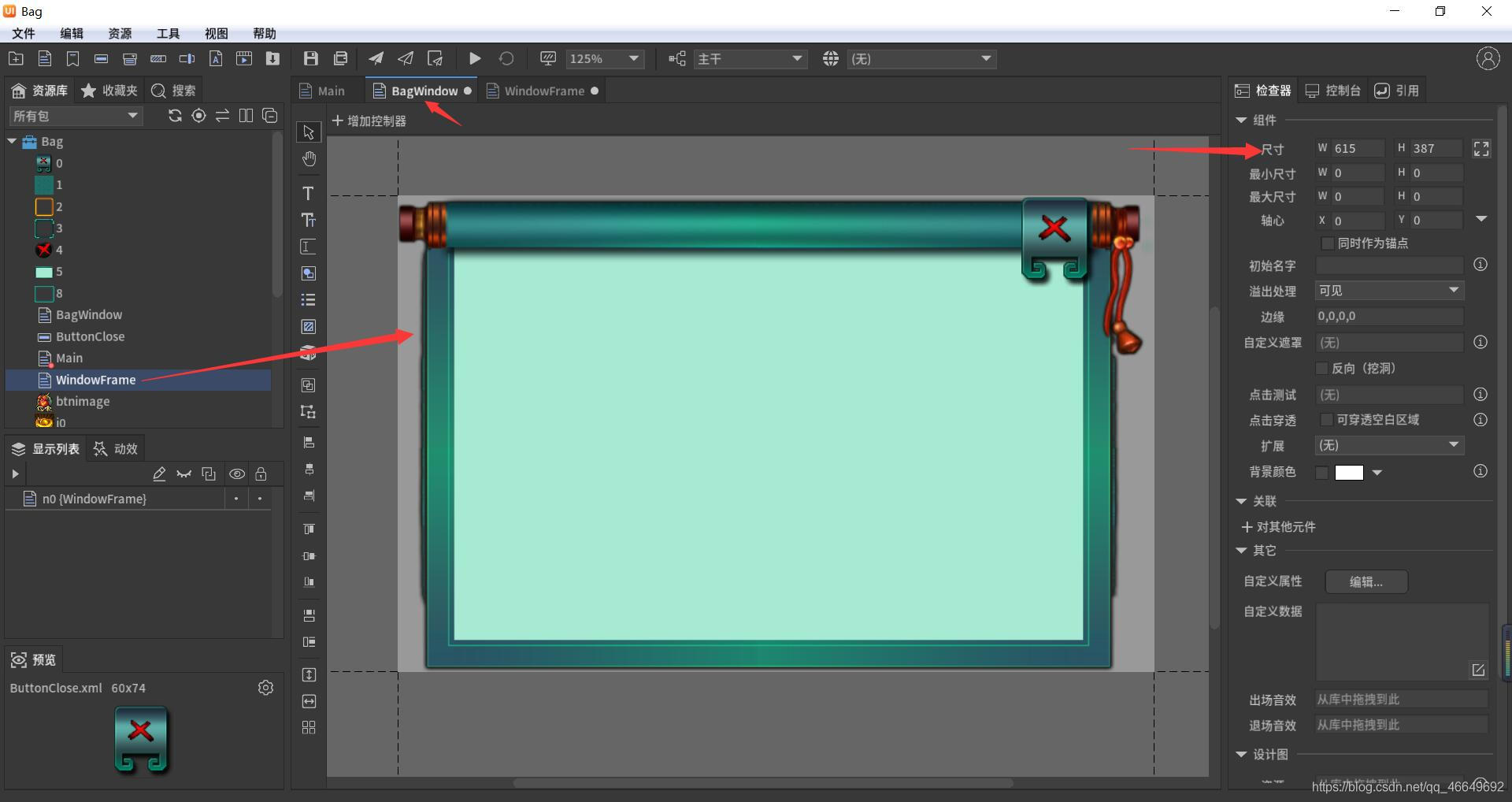
(1)Oui.WindowFrameGlisser dansBagWindow, Et définir la taille de ses composants

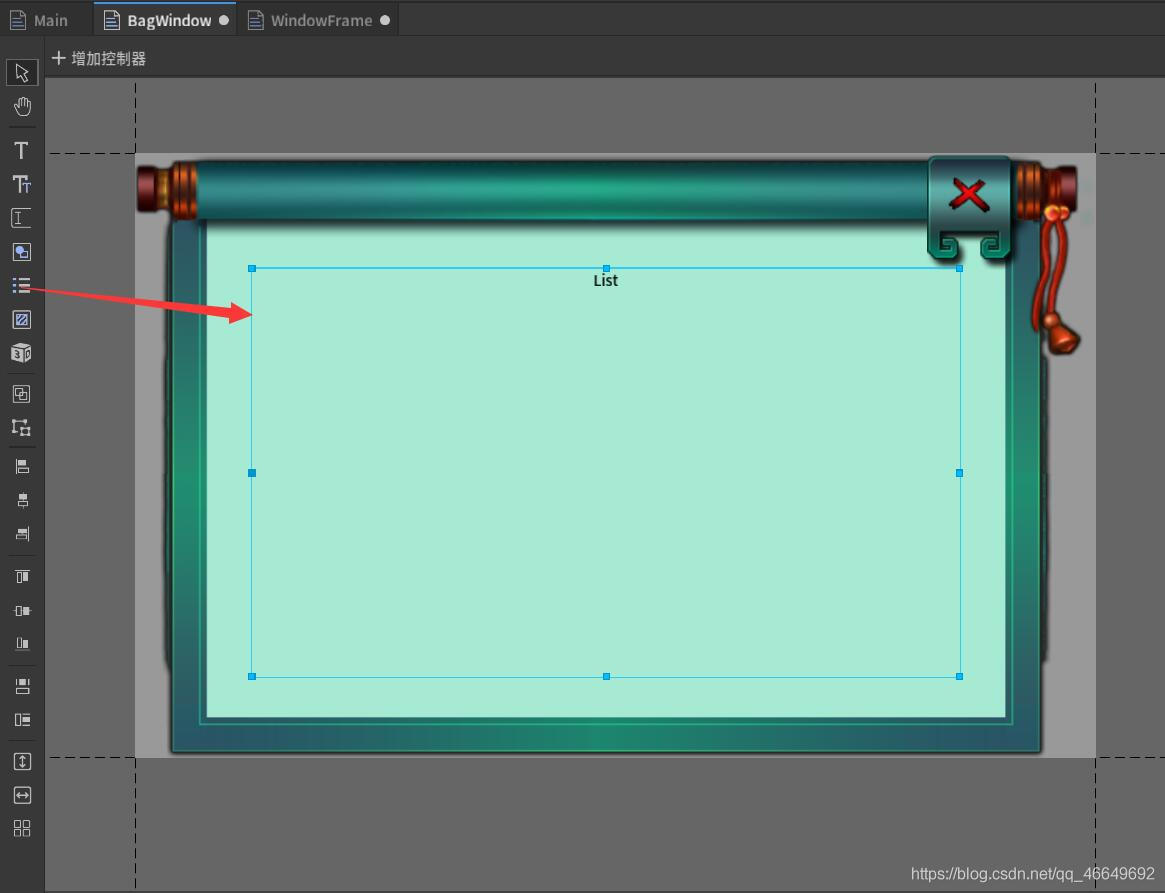
(2) Glisser dans la liste pour transporter des objets de jeu

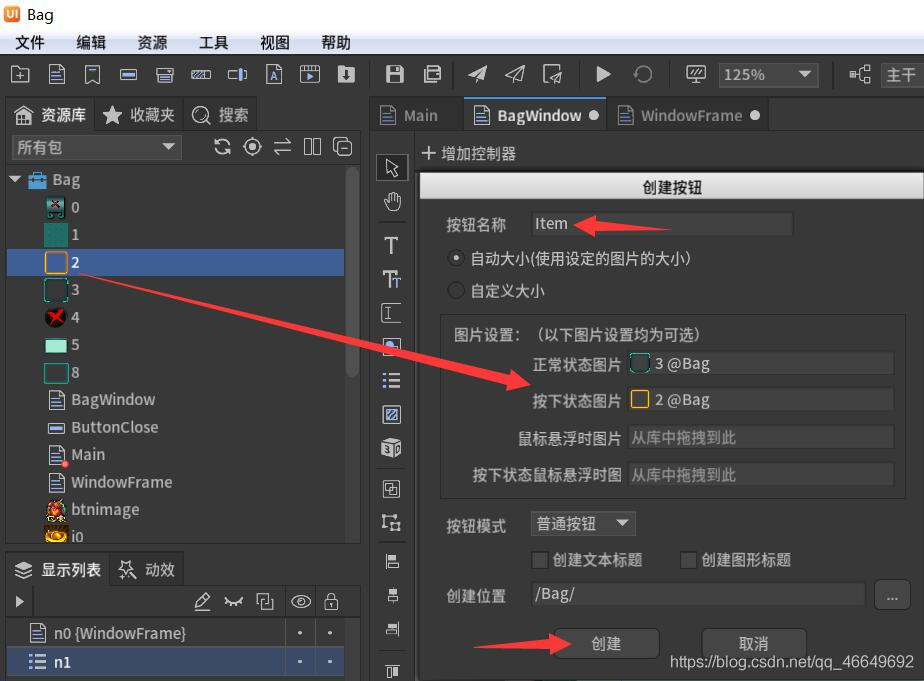
(3) Faire une grille dans la liste ——Nouveau boutonItem

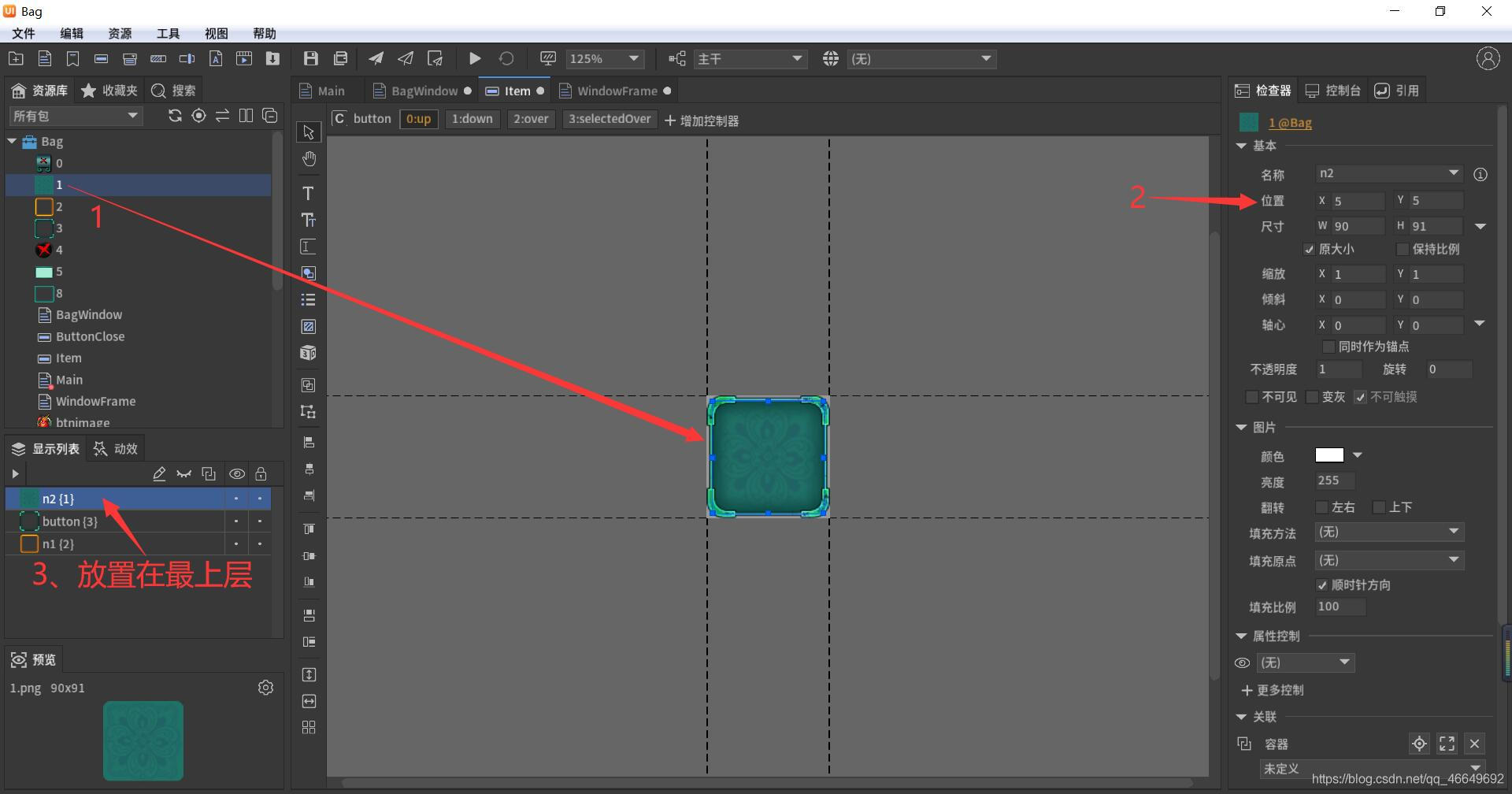
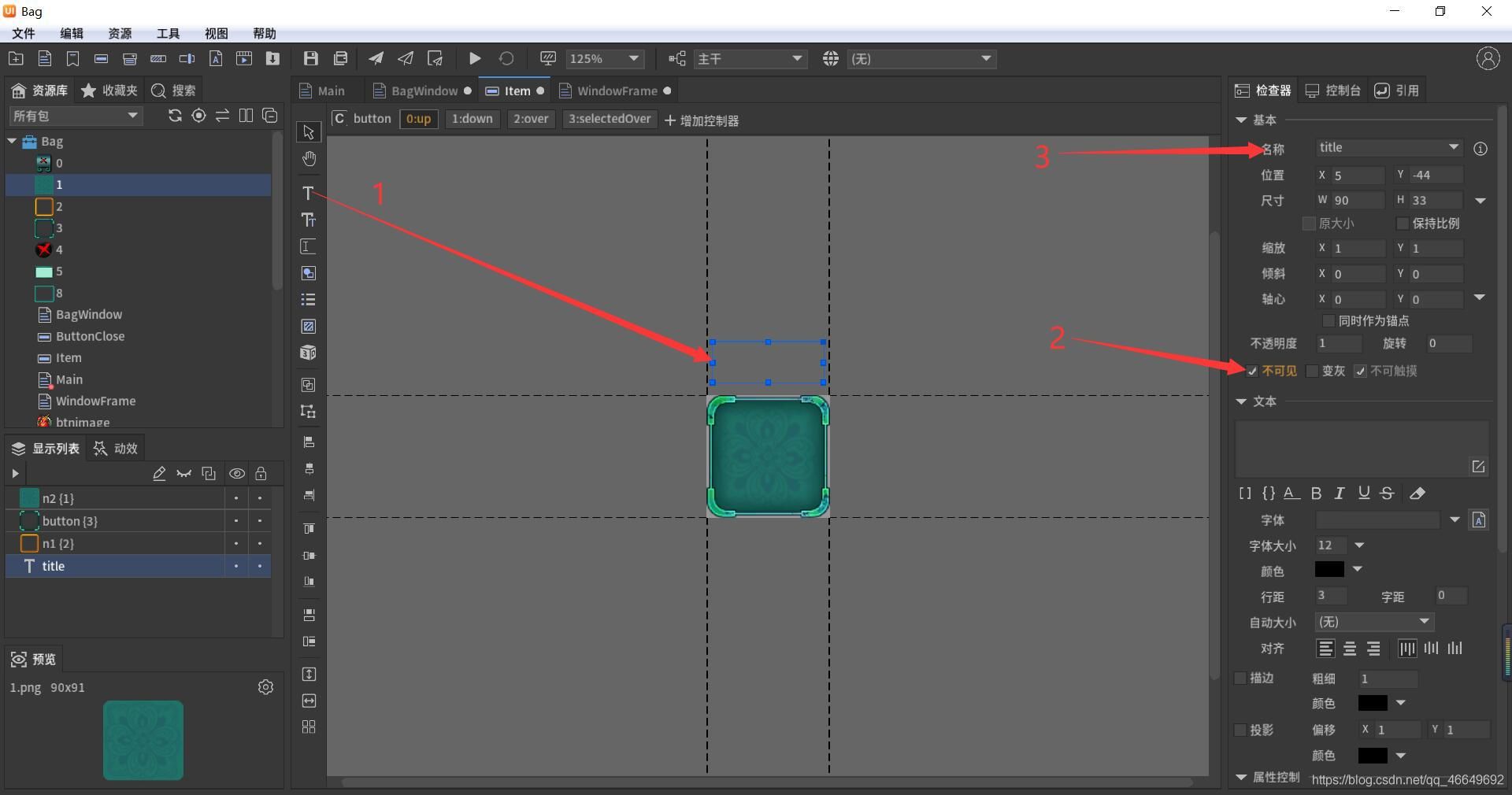
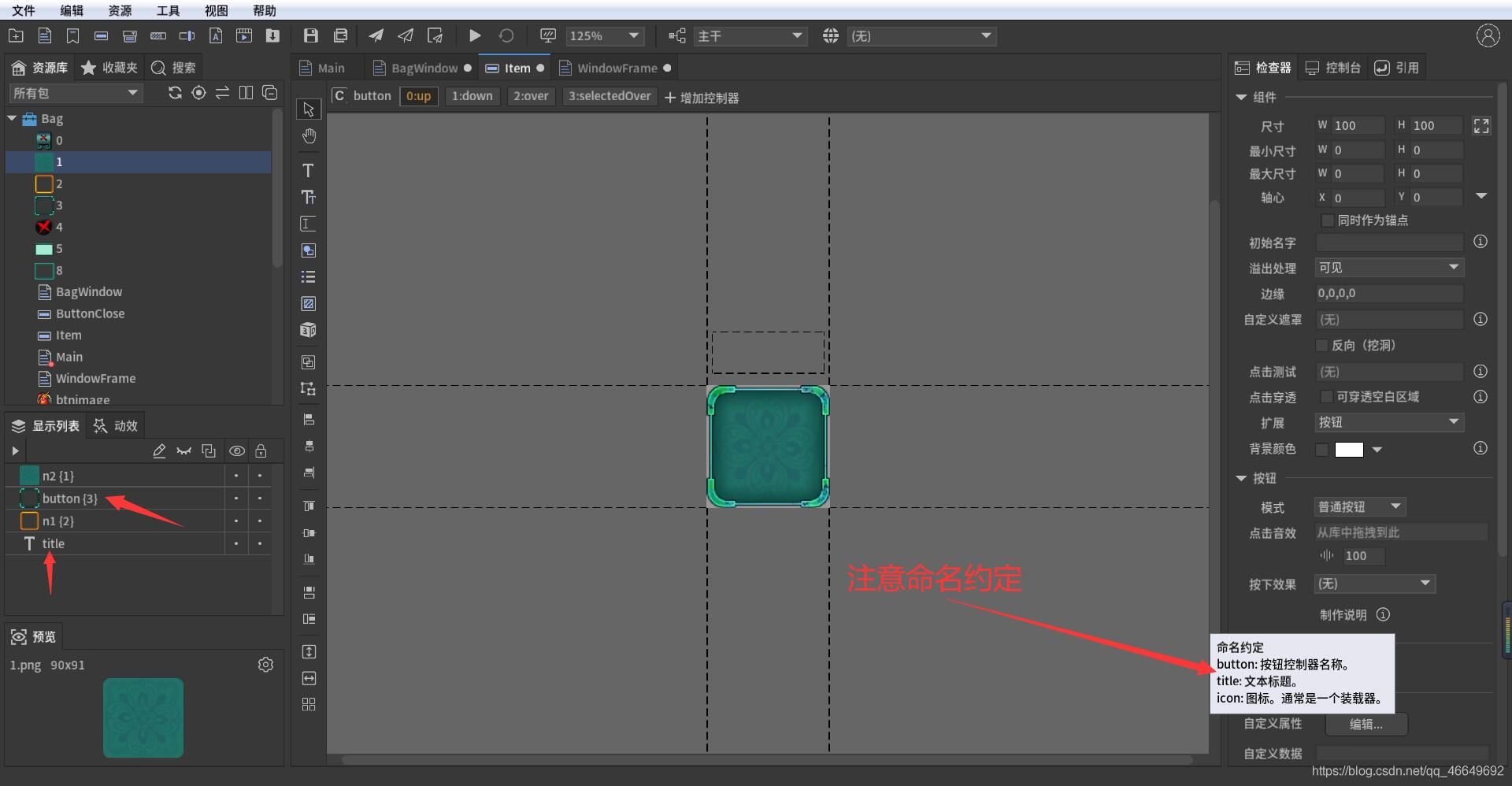
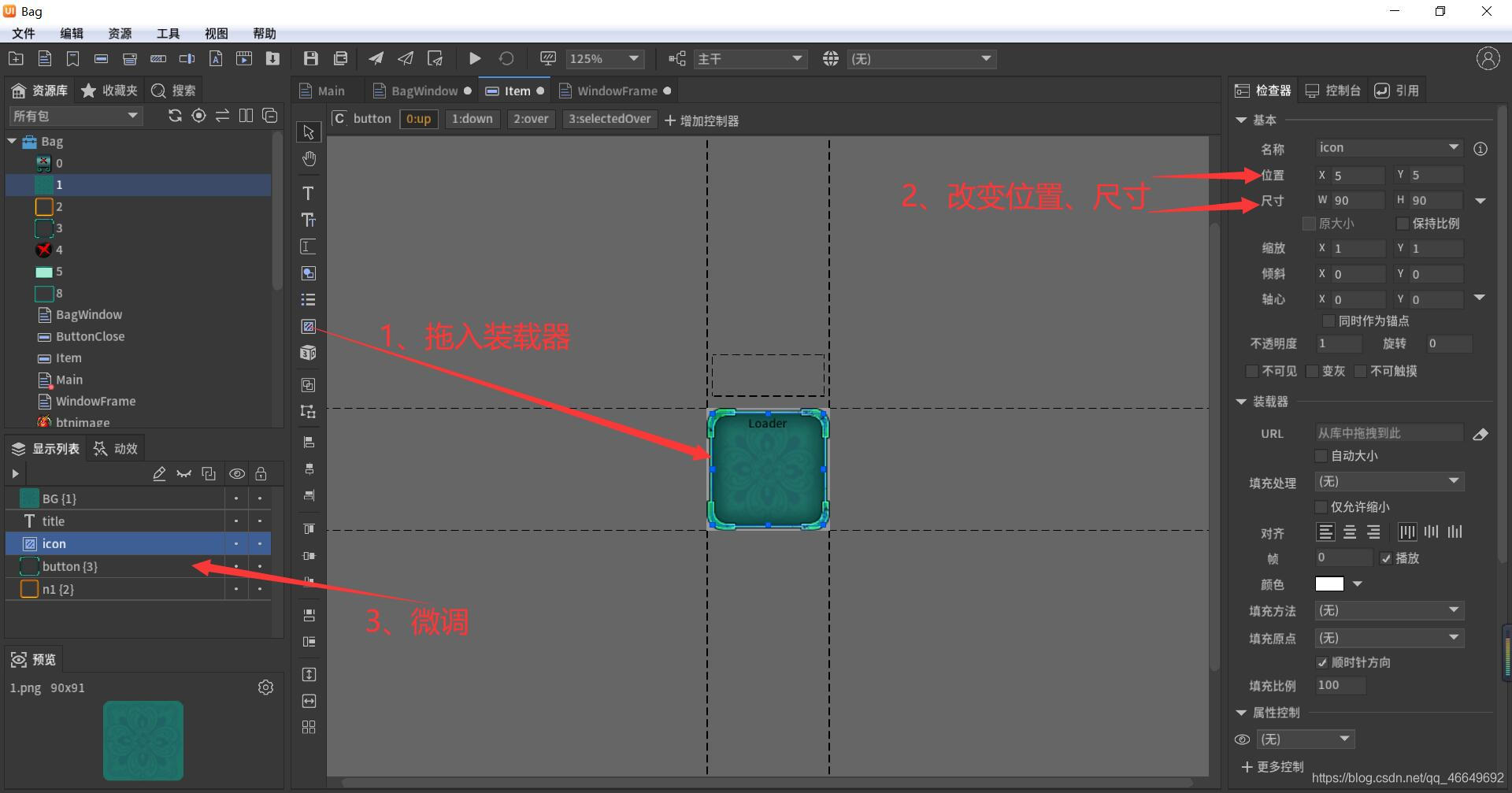
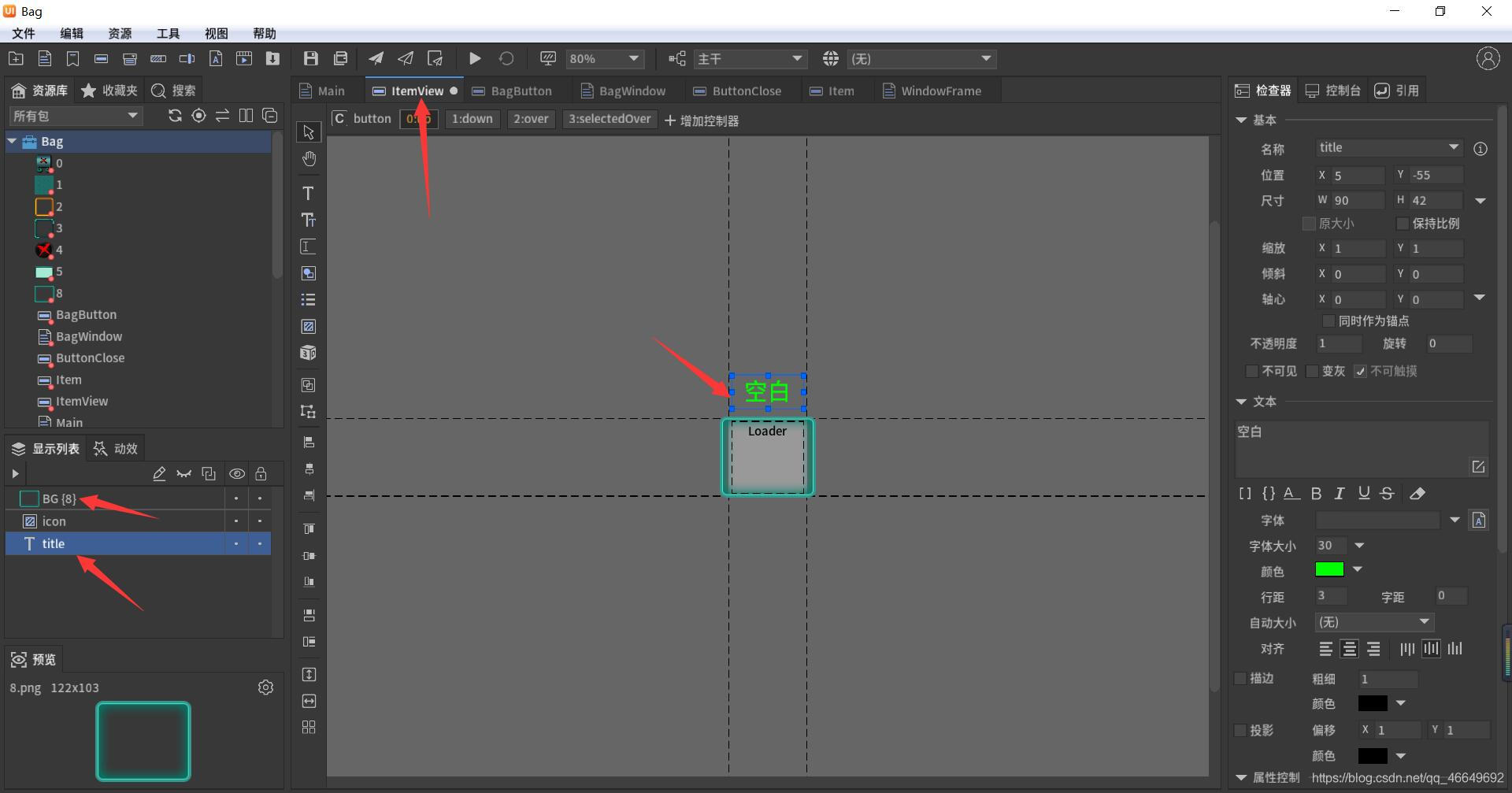
(4)ÉditionItem
Glisser dans la carte de fond 
Glisser dansTitle

Glisser dans le chargeur 
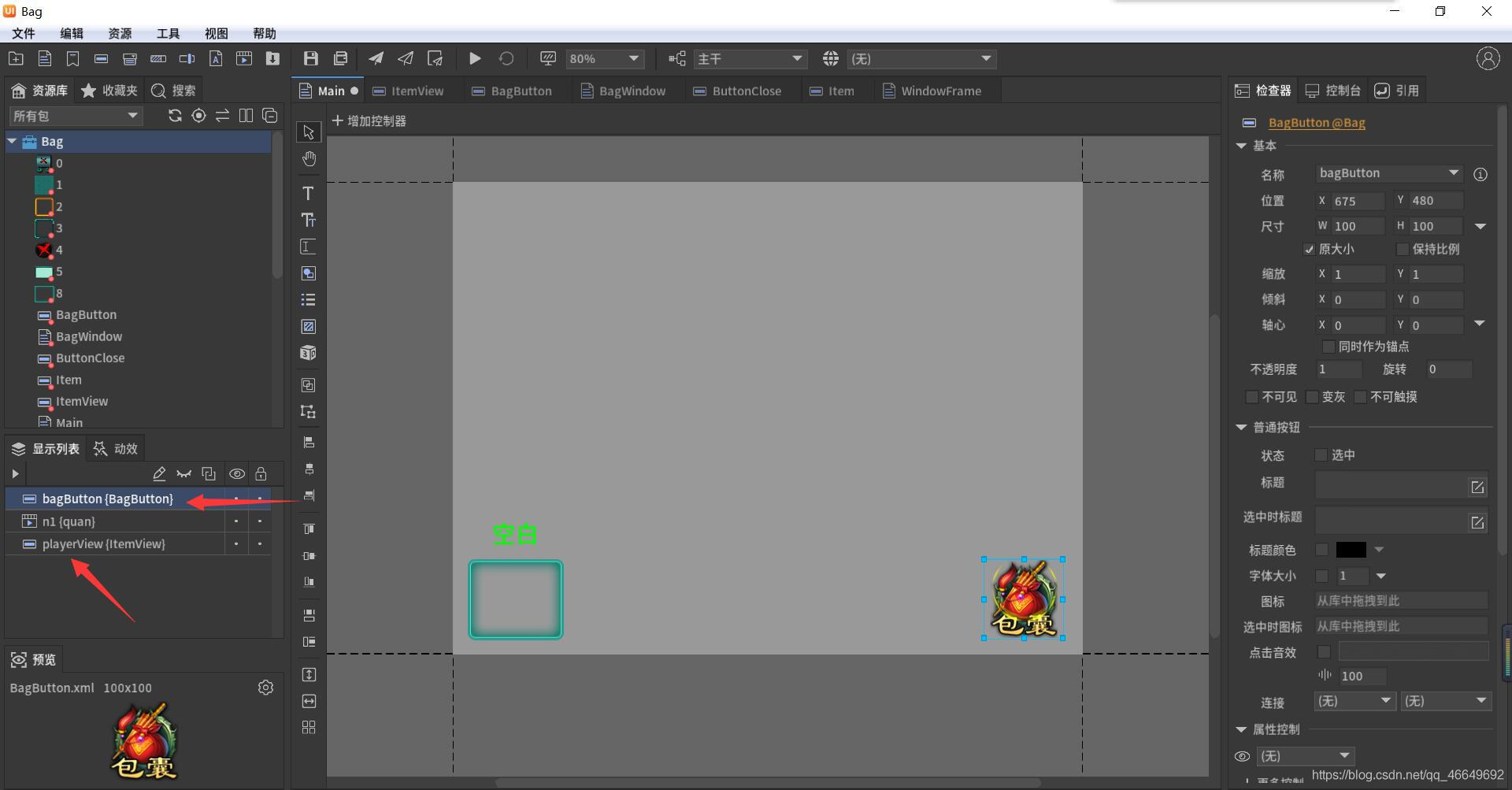
6、InMainOpération centrale
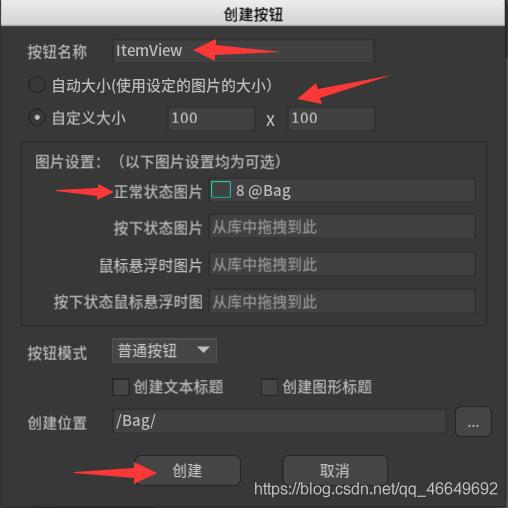
(1) Créer un bouton d'affichage d'image ItemView

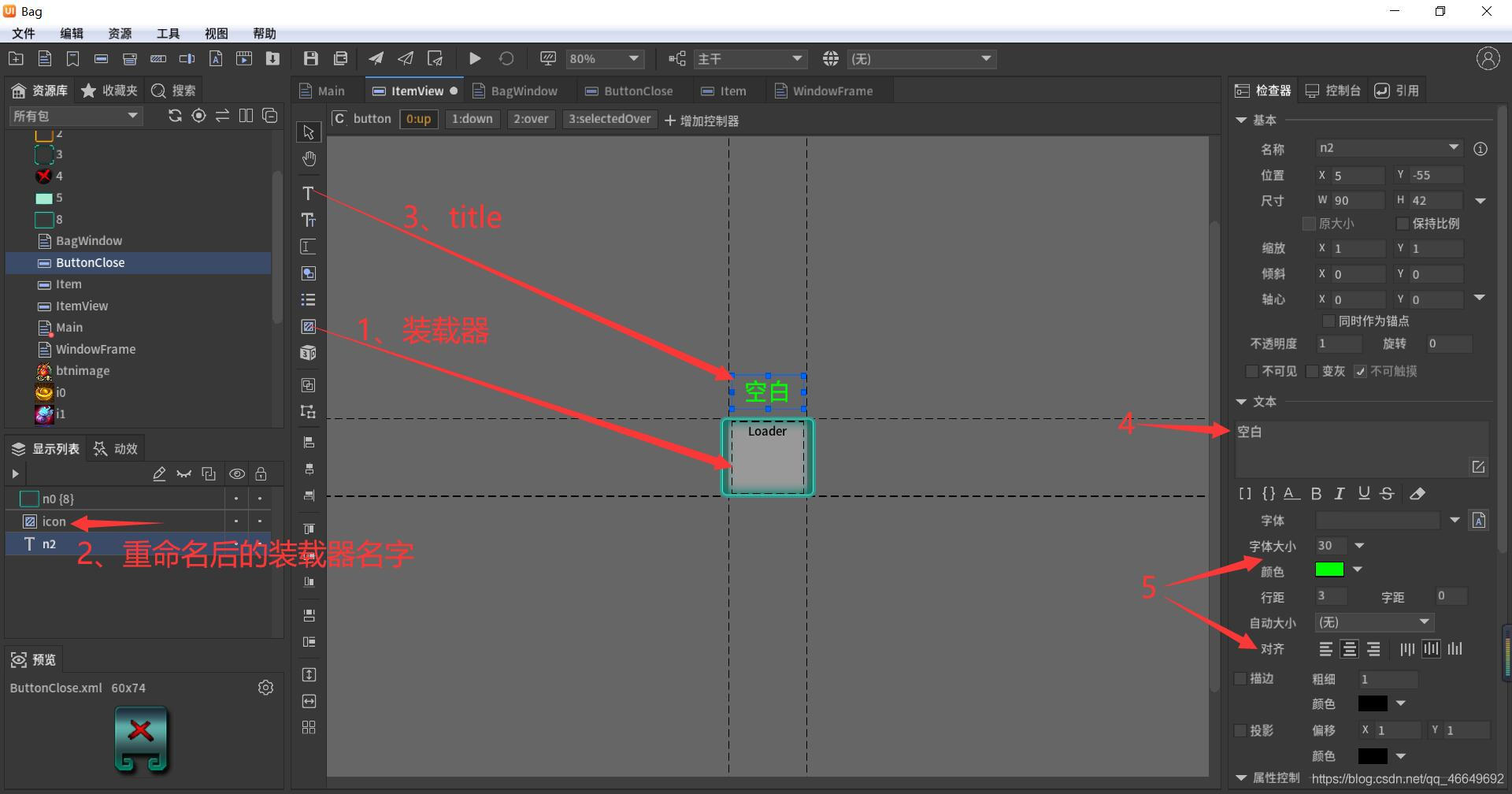
(2)C'est exact.ItemView Faites quelques améliorations

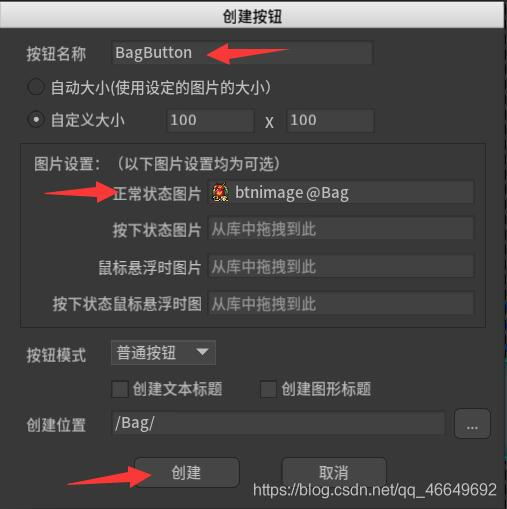
(3) Nouveau bouton pop - up du sac à dos BagButton

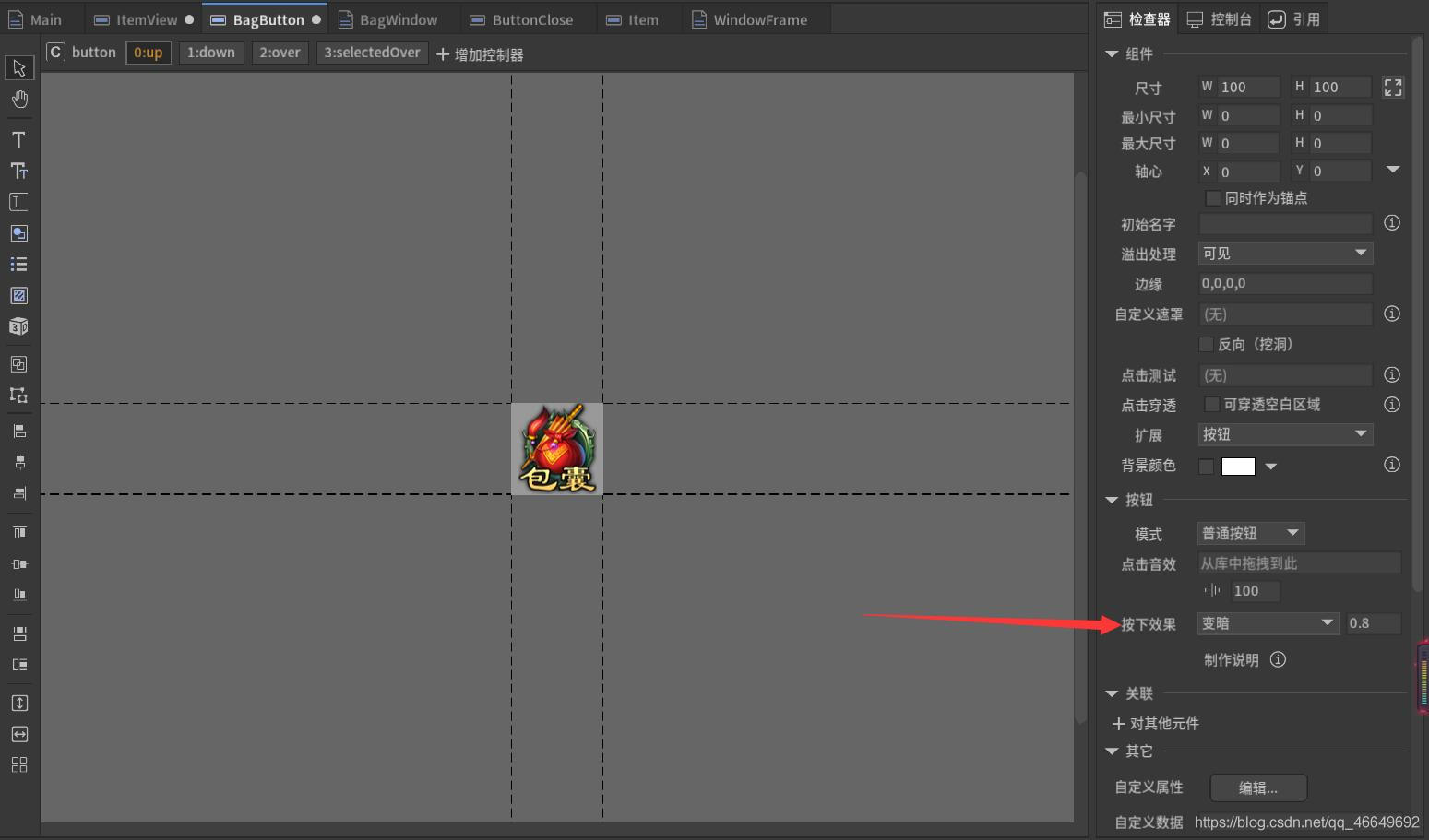
(4)Double - clicBagButton Bouton pour l'éditer

7、RetourBagWindow,Assigner une valeur à


Renommer, Faites quelques petits changements .
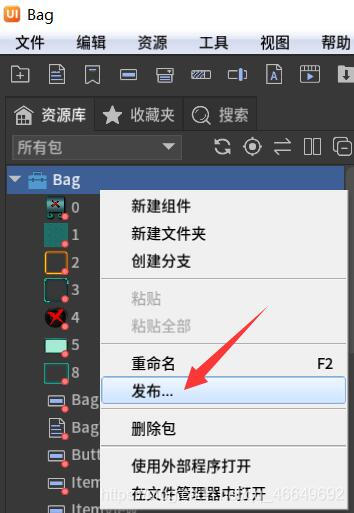
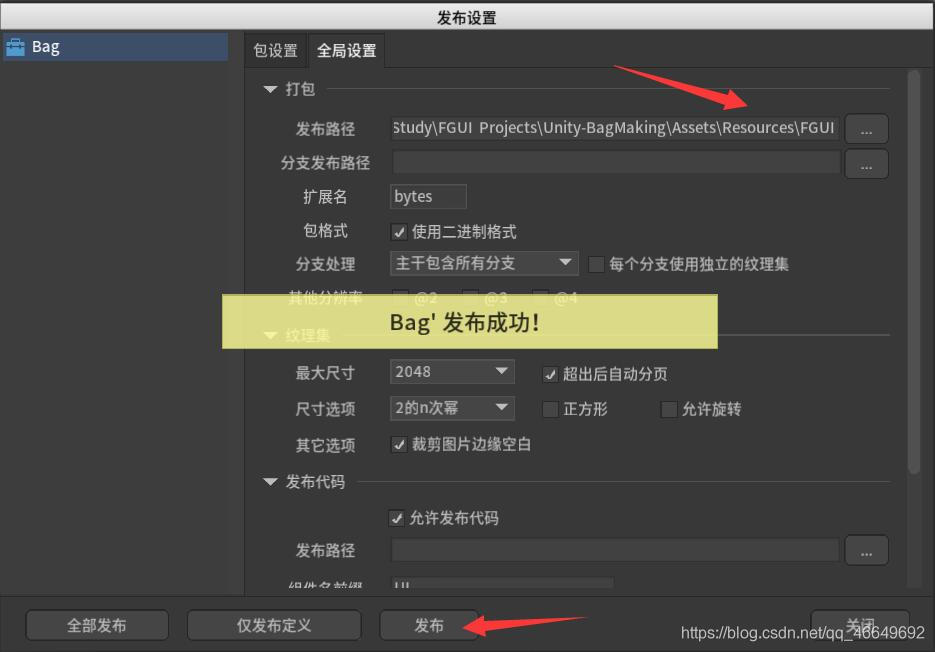
Trois、 Package Export Publishing



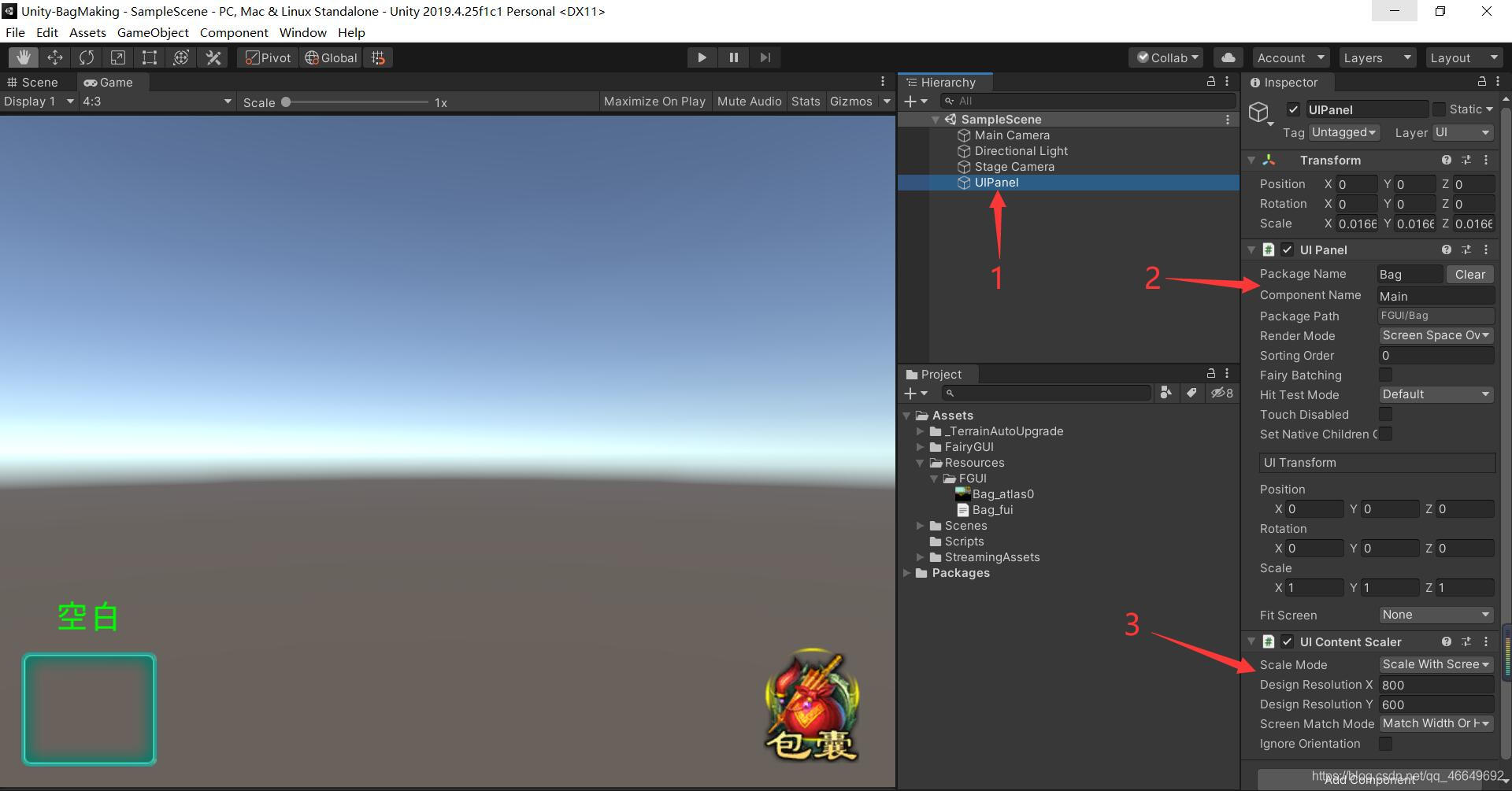
Quatre、UnityAffichage en
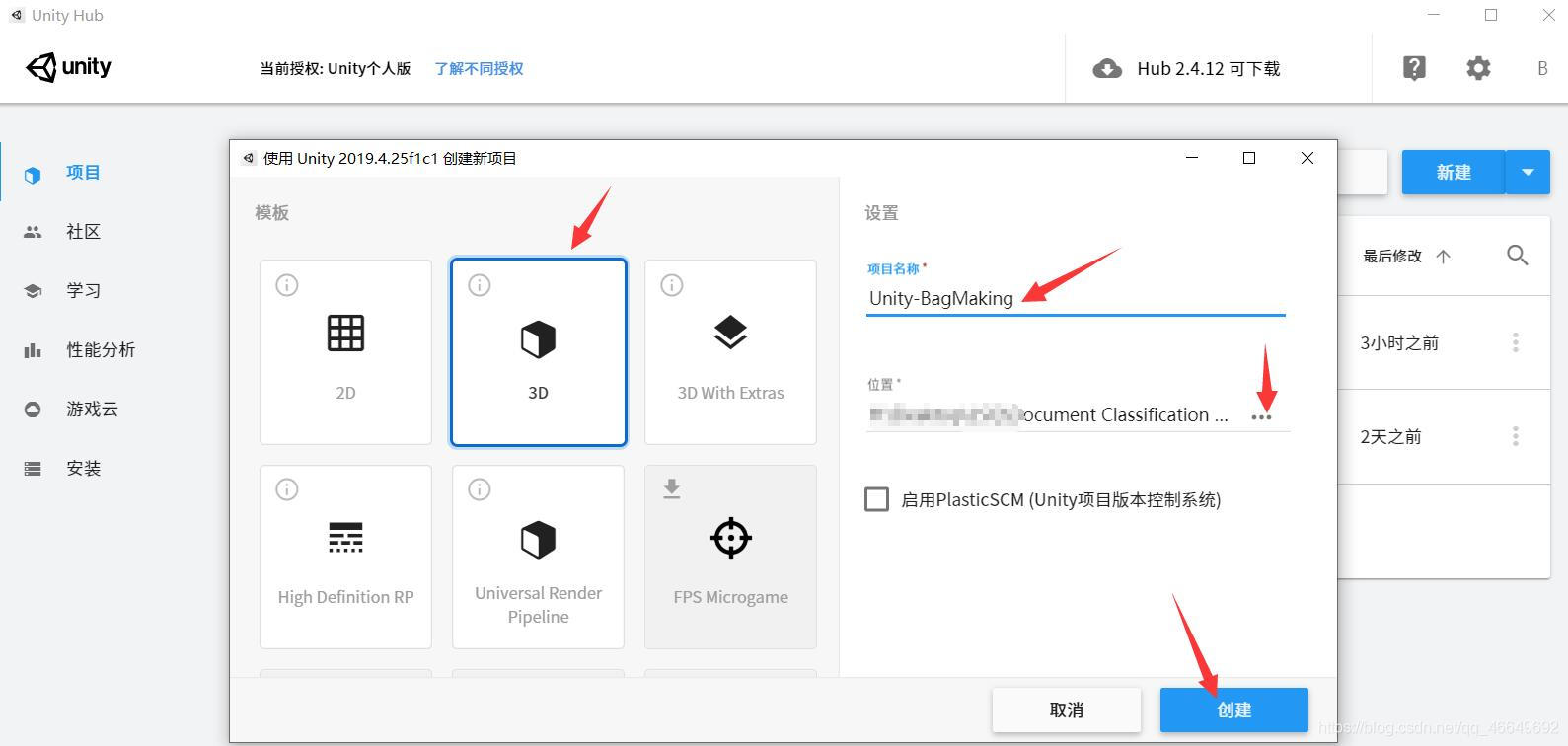
1、NouveauUnityProjets

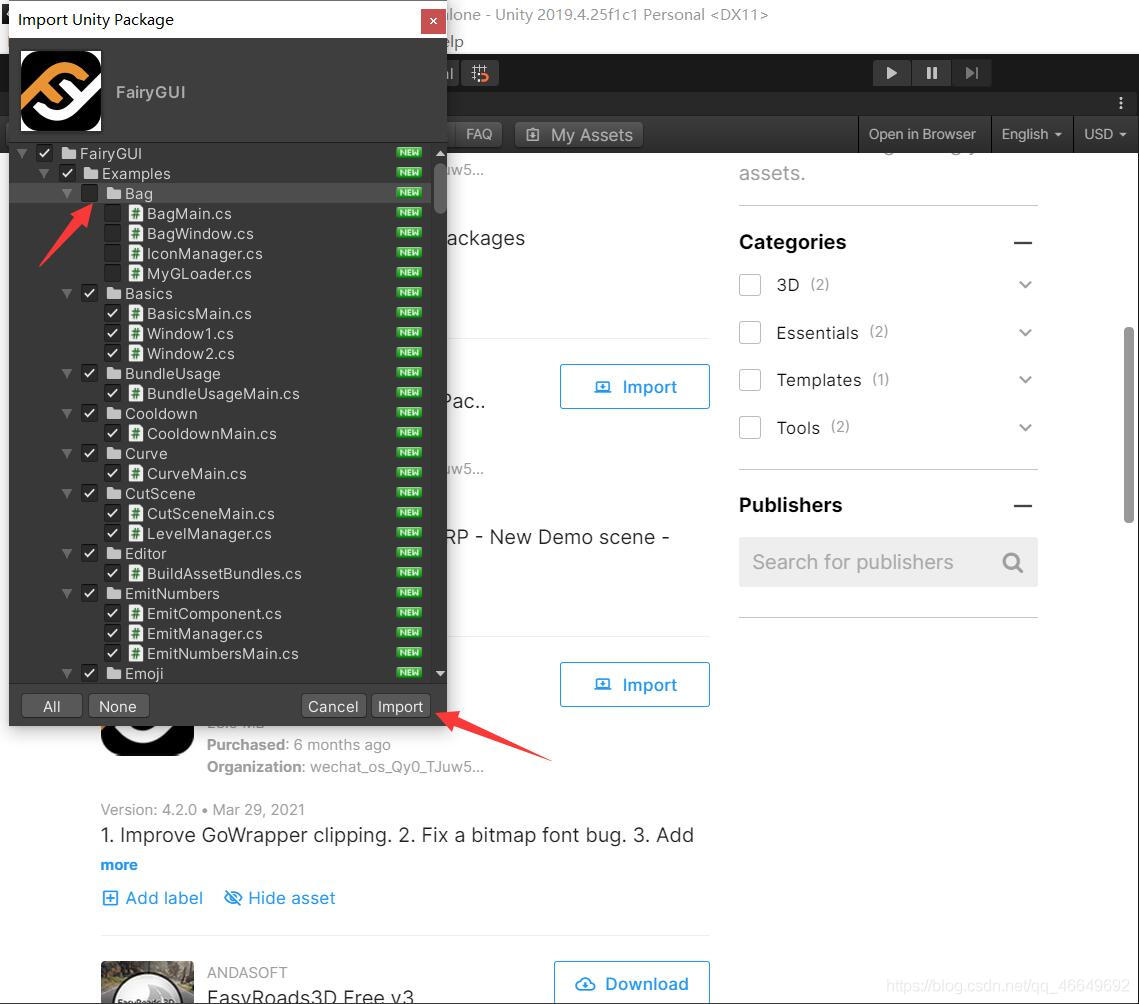
2、 Télécharger le FairyGUI
Lors de l'importation après téléchargement ,Il faut faire attention,- Oui.ExamplesEn bas.BagSupprimer. Parce qu'il n'a pas été supprimé lors de l'importation précédente , Ce qui a conduit à des phénomènes étranges .

3、UnityAffichage en

Cinq、Contrôle du Code
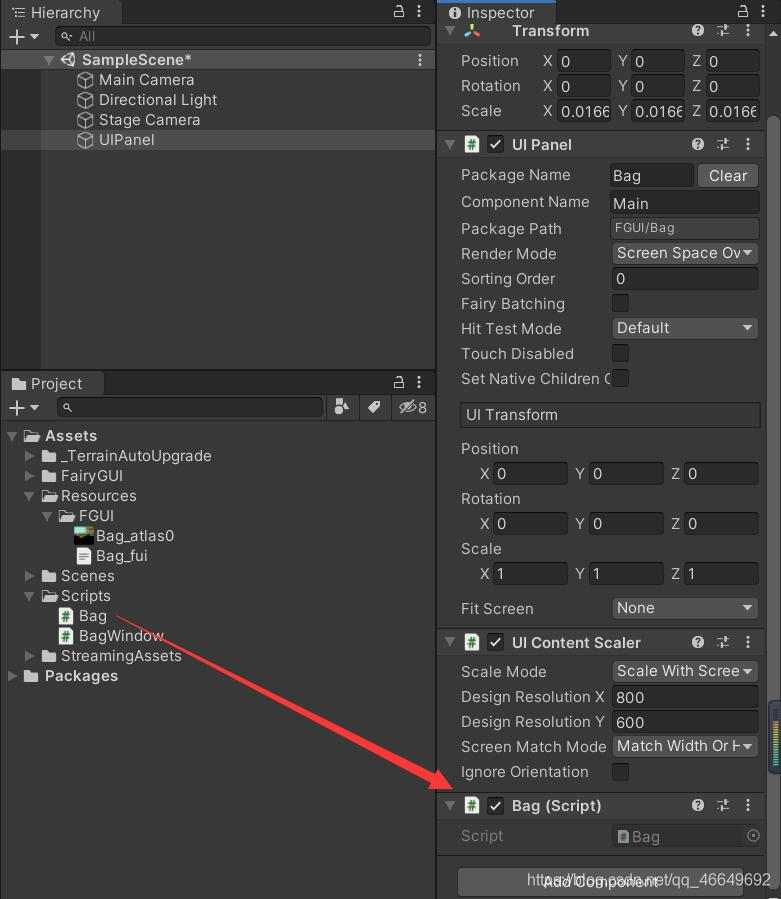
1、 Créer deux nouveaux scripts
L'un est un script de fenêtre de sac à dos BagWindow, L'un est le script principal Bag.

2、Modifier le script
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
public BagWindow()
{
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow();
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
// Update is called once per frame
void Update()
{
}
private void UseItem()
{
}
}
3、Effets de fonctionnement

4、 Charger le contenu du sac à dos
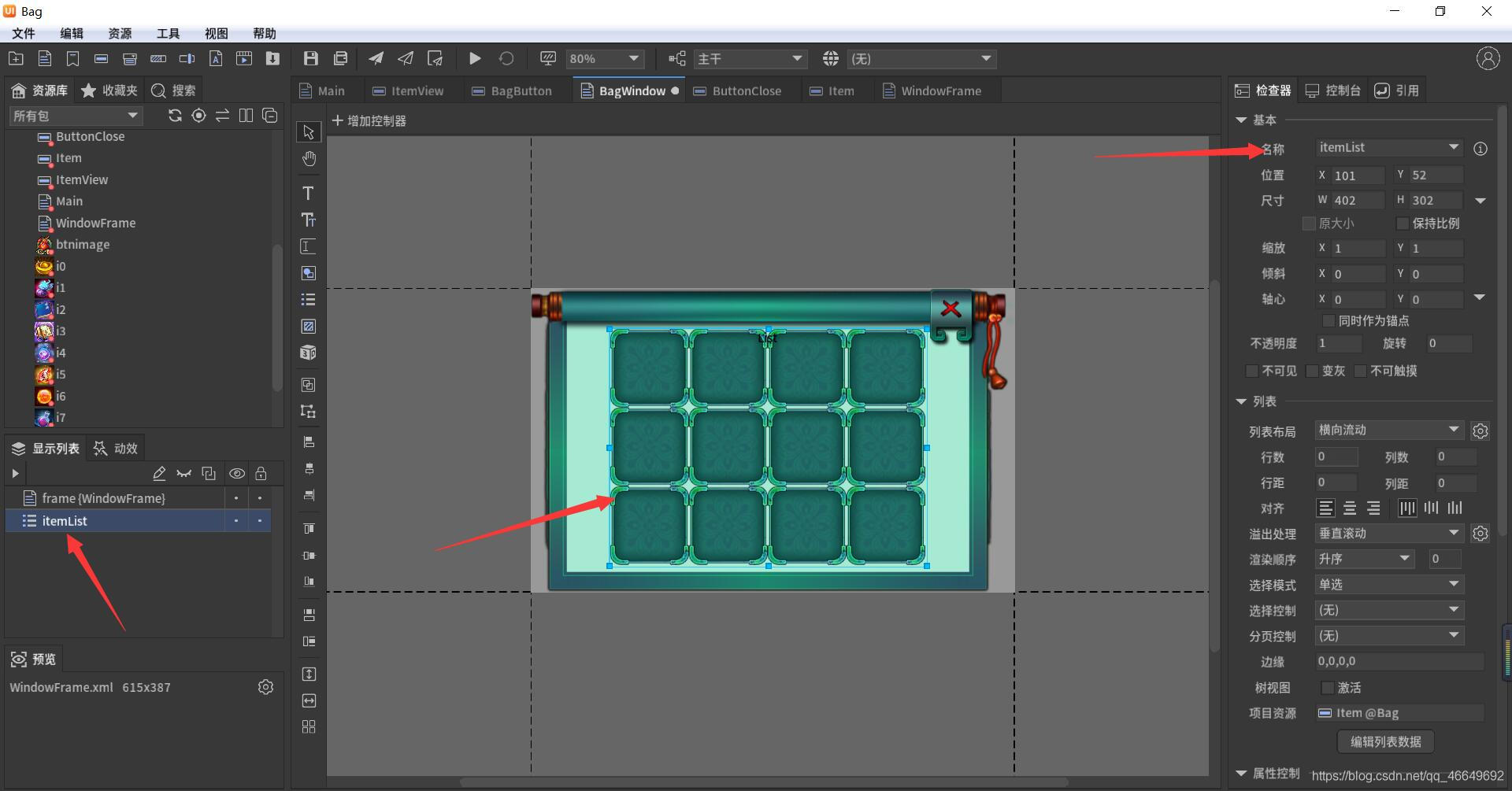
(1)Changez.BagWindow Nom de la liste dans :itemList,EtItemViewÀ l'intérieur.title, Et republié


(2) Continuer à coder les fonctions de mise en oeuvre
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class BagWindow : Window
{
private GList list;
private GButton playerView;
public BagWindow(GButton targetButton)
{
playerView = targetButton;
}
protected override void OnInit()
{
this.contentPane = UIPackage.CreateObject("Bag", "BagWindow").asCom;
list = this.contentPane.GetChild("itemList").asList;
list.itemRenderer = RenderListItem;
list.numItems = 20;
for (int i = 0; i < list.numItems - 10; i++)
{
GButton button = list.GetChildAt(i).asButton;
button.onClick.Add(() => {
ClickItem(button); });
}
}
private void RenderListItem(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("Bag", "i" + index);
button.title = index.ToString();
}
private void ClickItem(GButton button)
{
playerView.title = button.title;
playerView.icon = button.icon;
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
private GComponent mainUI;
private GButton playerView;
private BagWindow bagWindow;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
playerView = mainUI.GetChild("playerView").asButton;
playerView.onClick.Add(UseItem);
bagWindow = new BagWindow(playerView);
bagWindow.SetXY(121, 63); // Définir la position initiale de la fenêtre contextuelle du sac à dos
mainUI.GetChild("bagButton").onClick.Add(() => {
bagWindow.Show(); });
}
private void UseItem()
{
playerView.icon = null;
playerView.title = "Blanc";
}
}
Six、Résultats finaux


边栏推荐
- Working principle of genius telephone watch Z3
- MySQL time, time zone, auto fill 0
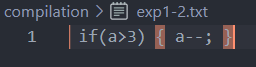
- Compilation principle: preprocessing of source program and design and implementation of lexical analysis program (including code)
- Expected value (EV)
- Page performance optimization of video scene
- What is the maximum length of MySQL varchar field
- Single chip Bluetooth wireless burning
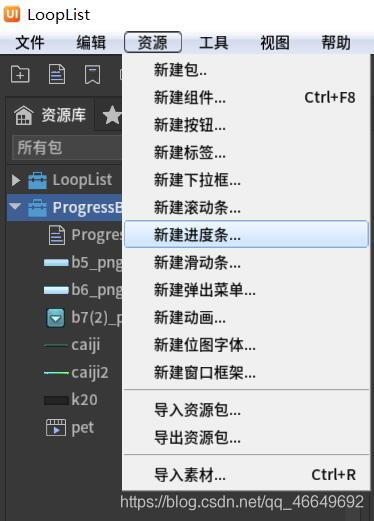
- FairyGUI复选框与进度条的组合使用
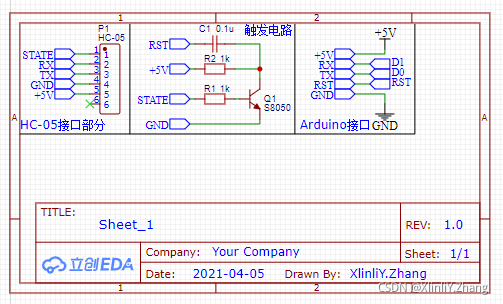
- Arduino uno R3 register writing method (1) -- pin level state change
- Servlet
猜你喜欢

编译原理:源程序的预处理及词法分析程序的设计与实现(含代码)

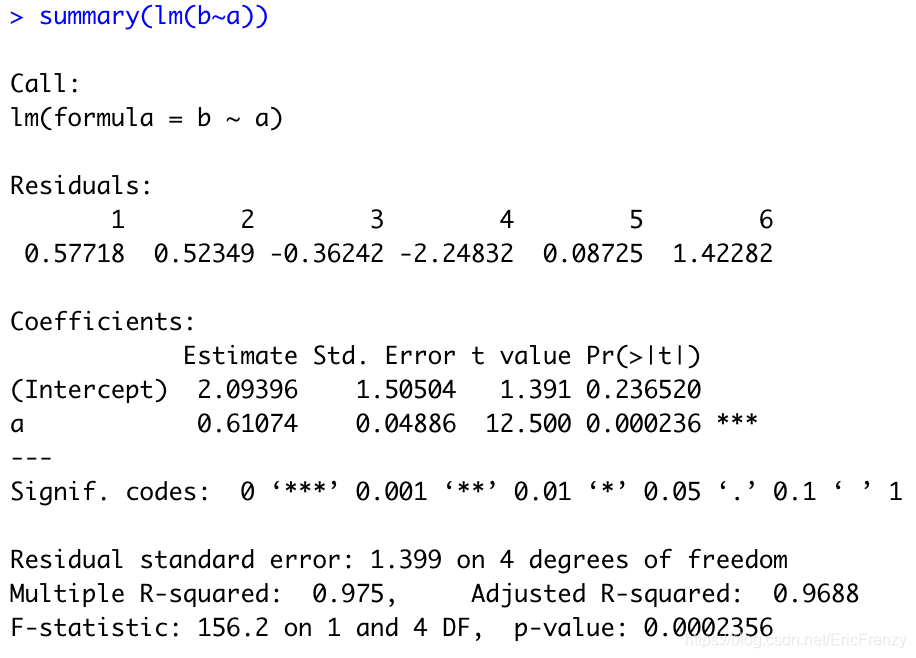
(4) Data visualization of R language -- matrix chart, histogram, pie chart, scatter chart, linear regression and strip chart

Générateur d'identification distribué basé sur redis

Basic operations of databases and tables ----- modifying data tables

单片机蓝牙无线烧录

FairyGUI复选框与进度条的组合使用

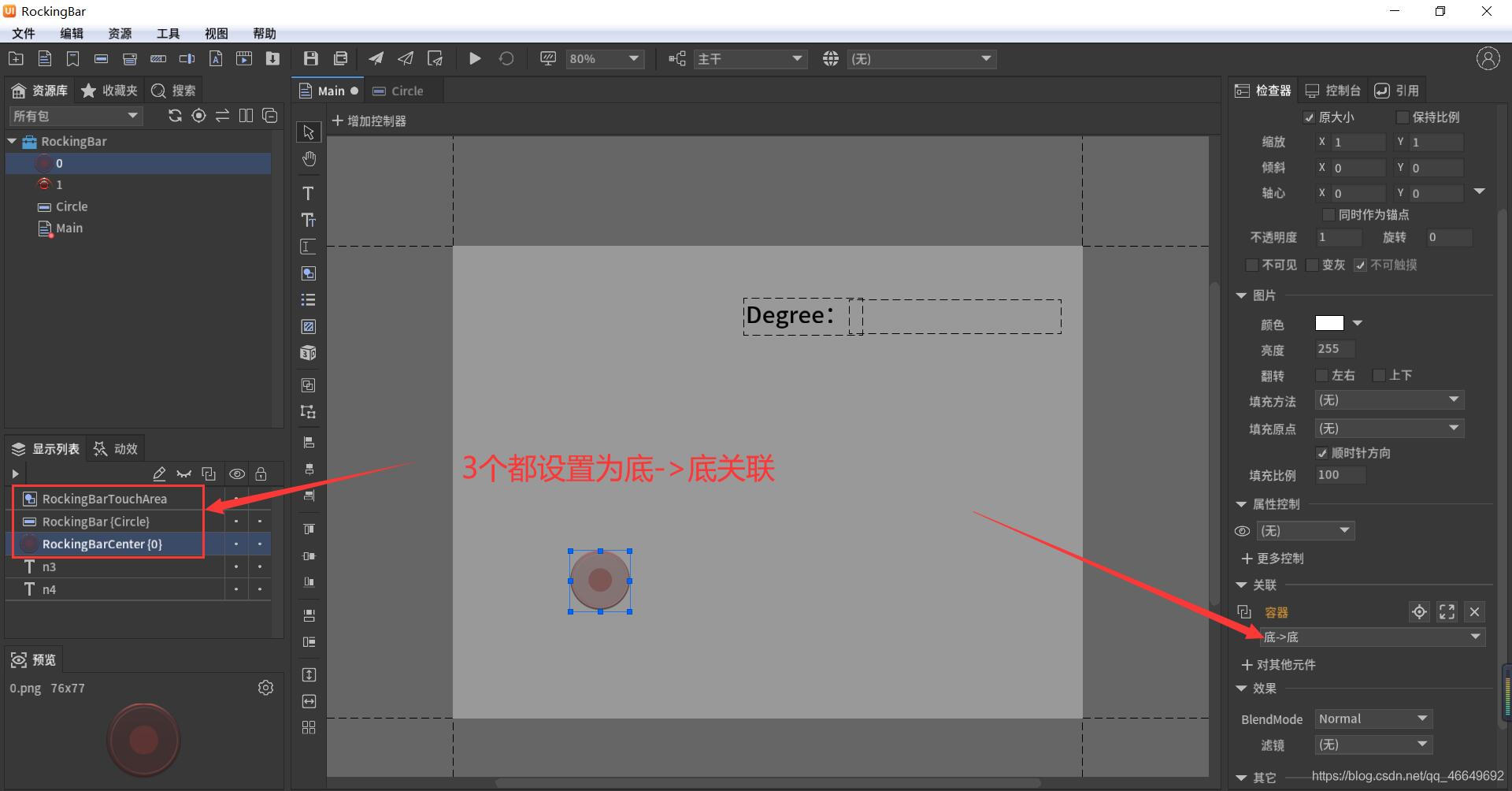
FairyGUI摇杆

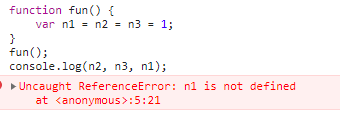
JS 函数提升和var变量的声明提升

History object

Postman 中级使用教程【环境变量、测试脚本、断言、接口文档等】
随机推荐
(课设第一套)1-5 317号子任务 (100 分)(Dijkstra:重边自环)
Remember an experience of ECS being blown up by passwords - closing a small black house, changing passwords, and changing ports
The dolphin scheduler remotely executes shell scripts through the expect command
(3) Introduction to bioinformatics of R language - function, data Frame, simple DNA reading and analysis
SVN更新后不出现红色感叹号
[Red Treasure Book Notes simplified version] Chapter 12 BOM
Types de variables JS et transformations de type communes
1041 be unique (20 points (s)) (hash: find the first number that occurs once)
FairyGUI人物状态弹窗
[offer9]用两个栈实现队列
1081 rational sum (20 points) points add up to total points
程序设计大作业:教务管理系统(C语言)
Imgcat usage experience
FairyGUI复选框与进度条的组合使用
2021.11.10 compilation examination
HCIP Day 12
Office提示您的许可证不是正版弹框解决
Guided package method in idea
Lock wait timeout exceeded try restarting transaction
Unity场景跳转及退出