当前位置:网站首页>ES6 grammar summary -- Part 2 (advanced part es6~es11)
ES6 grammar summary -- Part 2 (advanced part es6~es11)
2022-07-06 12:06:00 【Aboci Bang】
iterator (for...of Traverse ) Provide a unified access interface for different data structures
Object's Prototype Property exists Symbol(Symbol.iterator) attribute Then you can use for…of Traverse (of The previous variables store key values )
for…of Apply to :Array Arguments Set Map String TypedArray NodeList

Custom iterators
let json = {
arr: [1, 2, 3, 4, 5],
[Symbol.iterator]() {
let i = 0;
let that = this;
return {
next() {
// When traversal to value The value is undefined Set up done by true End traversal
if (i < that.arr.length) {
return {
value: that.arr[i++], done: false }
} else {
return {
value: undefined, done: true }
}
}
}
}
}
// Be able to print out arr Every item in the array
for (let item of json) {
console.log(item);
}
generator Special functions Implement asynchronous programming
Basic writing
function* func_scq() {
console.log('1');
yield " Division 01"
console.log('2');
yield " Division 02";
console.log('3');
yield " Division 03";
console.log('4');
}
let scq = func_scq();
Call mode
scq.next();
scq.next();
scq.next();
scq.next();

Traverse
//for of loop
for (let iterator of scq) {
console.log(iterator);
}

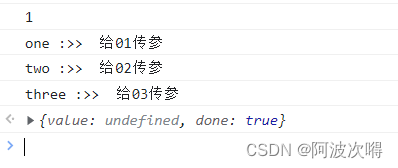
The ginseng 
function* func_scq() {
console.log('1');
let one = yield " Division 01"
console.log('one :>> ', one);
let two = yield " Division 02";
console.log('two :>> ', two);
let three = yield " Division 03";
console.log('three :>> ', three);
}
let scq = func_scq();
scq.next();
scq.next(" to 01 The ginseng ");
scq.next(" to 02 The ginseng ");
scq.next(" to 03 The ginseng ");

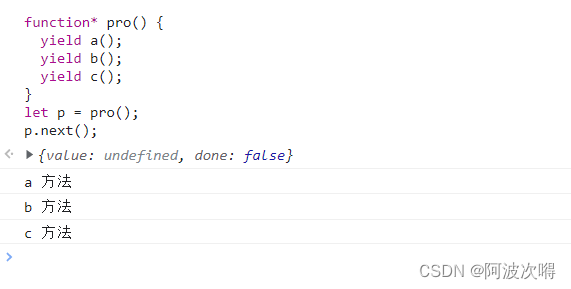
Use scenarios
1. Solve callback hell
function a() {
setTimeout(() => {
console.log('a Method ');
p.next();
}, 1000);
}
function b() {
setTimeout(() => {
console.log('b Method ');
p.next();
}, 1000);
}
function c() {
setTimeout(() => {
console.log('c Method ');
p.next();
}, 1000);
}
function* pro() {
yield a();
yield b();
yield c();
}
let p = pro();
p.next();

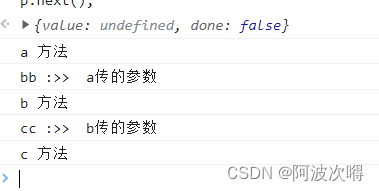
2. Upload parameters on the basis of solving callback hell
function a() {
setTimeout(() => {
console.log('a Method ');
p.next("a Passed parameters ");
}, 1000);
}
function b(bb) {
console.log('bb :>> ', bb);
setTimeout(() => {
console.log('b Method ');
p.next("b Passed parameters ");
}, 1000);
}
function c(cc) {
console.log('cc :>> ', cc);
setTimeout(() => {
console.log('c Method ');
p.next("c Passed parameters ");
}, 1000);
}
function* pro() {
let aaa = yield a();
let bbb = yield b(aaa);
let ccc = yield c(bbb);
}
let p = pro();
p.next();

Promise A new solution to callback hell
Promise Three states of Pending: Have in hand Resolved: Have succeeded Rejected: Failed
Basic writing
const p = new Promise(function (reslove, reject) {
setTimeout(() => {
let suc = " success ";
reslove(suc);
// let err = " Failure ";
// reject(err);
}, 1000);
});
p.then(function (suc) {
console.log('suc :>> ', suc);
}).catch(function (err) {
console.log('err :>> ', err);
});

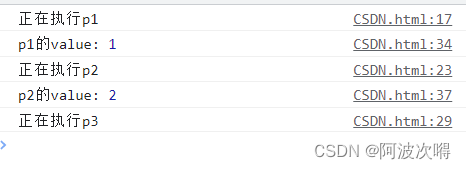
call chaining
The way 1:
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' Being implemented p1');
resolve(1);
}, 1000)
});
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' Being implemented p2');
resolve(2);
}, 2000)
});
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
console.log(' Being implemented p3');
resolve(3);
}, 3000)
});
p1.then(value => {
console.log("p1 Of value:", value);
return p2;
}).then(value => {
console.log("p2 Of value:", value);
return p3;
}).catch(err => {
console.log(err);
})

The way 2:
let p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1);
}, 1000)
});
let p2 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2);
}, 2000)
});
let p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(3);
}, 3000)
});
Promise.all([p1, p2, p3]).then(res => {
console.log(res);
})

Symbol
How to write it 
notes :Symbol Can't do calculations 、 Compare 、 String splicing, etc Out of commission for of Traverse 
Use scenarios : It is mainly used to add attributes and methods to objects 
ES7 New characteristics
includes Determine whether there is an element in the array 
Calculate the power 
ES8 New characteristics Asynchronous programming
async function
async function func() {
return new Promise((reslove,reject)=>{
reslove(" success ");
//reject(" Failure ");
});
}
let res = func();
res.then(val=>{
console.log(val);
},err=>{
console.log(err);
})

await function
The basic way of writing
let p = new Promise((reslove,reject)=>{
reslove(" success ");
//reject(" Failure ");
})
async function pro(){
try {
let res = await p;
} catch (error) {
console.log('error :>> ', error);
}
}
Simulate multiple asynchronies
function p1() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p1 success ");
}, 1000);
//reject(" Failure ");
})
}
function p2() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p2 success ");
}, 1000);
//reject(" Failure ");
})
}
function p3() {
return new Promise((reslove, reject) => {
setTimeout(() => {
reslove("p3 success ");
}, 1000);
//reject(" Failure ");
})
}
async function pro() {
try {
let resp1 = await p1();
let resp2 = await p2();
let resp3 = await p3();
console.log(resp1, resp2, resp3);
} catch (error) {
console.log('error :>> ', error);
}
}
pro();
Object method extension
const json = {
125: " If you receive such a JSON object ",
336: " To parse it ",
722: " What do I do ",
689: " Make it normal json object ",
1024: " Turn the sky dry ",
1: {
31: " Food sharing ",
32: " Game sharing ",
34: " Learning sharing "
},
arr: [1, 2, 3, 4, 5],
item: {
"id": 1, name: 10 }
};
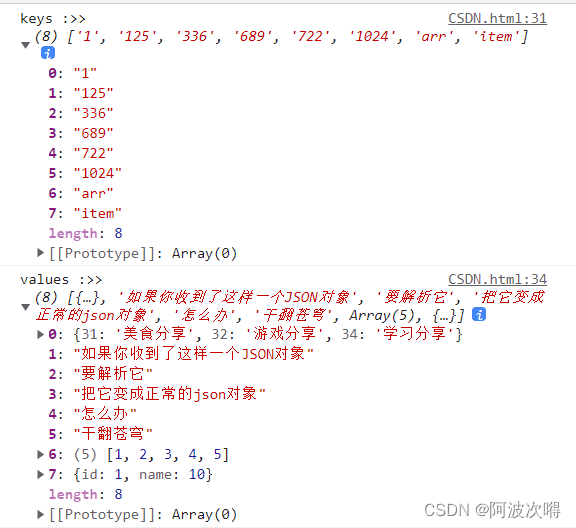
// Get all key
let keys = Object.keys(json);
console.log('keys :>> ', keys);
// Get all value
let values = Object.values(json);
console.log('values :>> ', values);
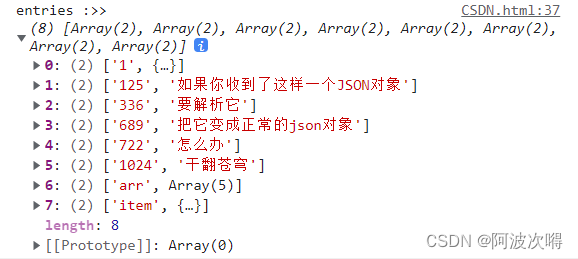
//entries
let entries = Object.entries(json);
console.log('values :>> ', entries);
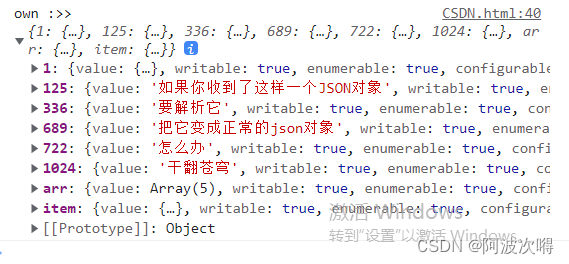
// Object property description object
let own = Object.getOwnPropertyDescriptors(json);
console.log('own :>> ', own);



// Become a normal array json Format convenient vue v-for
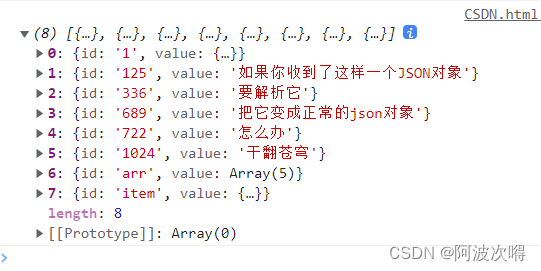
let nentries = entries.map(item => {
console.log(item);
return {
id: item[0], value: item[1] }
});
console.log(nentries);

ES9 New characteristics
Object expansion
Merge objects Deep copy
let q = {
1: 1 };
let w = {
2: 2 };
let e = {
3: 3 };
let r = {
4: 4 };
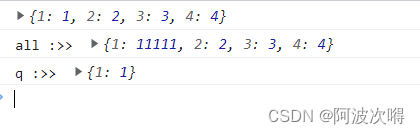
let all = {
...q, ...w, ...e, ...r };
console.log(all);
all[1] = 11111;
console.log('all :>> ', all);
console.log('q :>> ', q);

ES10 New characteristics
fromEntries entries The inverse operation of
const json = {
125: " If you receive such a JSON object ",
336: " To parse it ",
722: " What do I do ",
689: " Make it normal json object ",
};
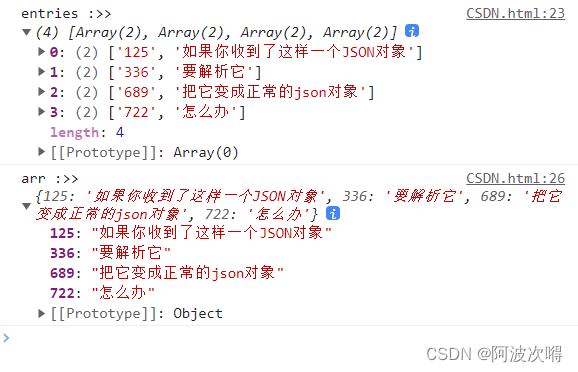
//entries
let entries = Object.entries(json);
console.log('entries :>> ', entries);
let arr = Object.fromEntries(entries);
console.log("arr :>>", arr);

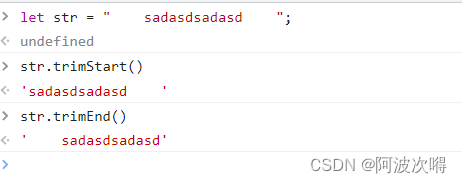
trimStart: Clear the left side of the string trimEnd: Clear the contents on the right side of the string

flat: Array dimension reduction
let arr = [1, 2, 3, [4, 5, 6, [7, 8, 9]]];
console.log(arr.flat(2)) // Drop two dimensions 3 Dimensional change 1 dimension Don't pass it down 1 Dimensions

flatMap: Combined with the flat and map Method Two to one

ES11 New characteristics
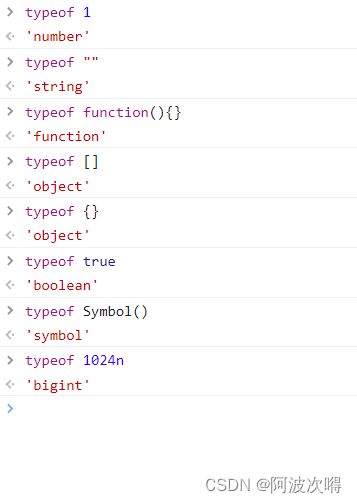
bigint
let a = 1024n;
console.log('a :>> ', a);
console.log('typeof :>> ', typeof a);
// Large number operation
let b = Number.MAX_SAFE_INTEGER;
console.log(b + 1);
console.log(b + 2);
console.log(BigInt(b) + BigInt(1));
console.log(BigInt(b) + BigInt(2));

So after these two articles Add basic knowledge We can know js data type What are they? :
number string object undefined boolern function symbol bigint

Technical references :b standing – 【 Silicon Valley 】 Thank you very much for sharing resources I recommend it
https://www.bilibili.com/video/BV1uK411H7on?p=1&vd
边栏推荐
- open-mmlab labelImg mmdetection
- Cannot change version of project facet Dynamic Web Module to 2.3.
- 互聯網協議詳解
- Linux yum安装MySQL
- XML文件详解:XML是什么、XML配置文件、XML数据文件、XML文件解析教程
- 2019 Tencent summer intern formal written examination
- 机器学习--线性回归(sklearn)
- .elf .map .list .hex文件
- Time slice polling scheduling of RT thread threads
- Distribute wxWidgets application
猜你喜欢

STM32 how to locate the code segment that causes hard fault

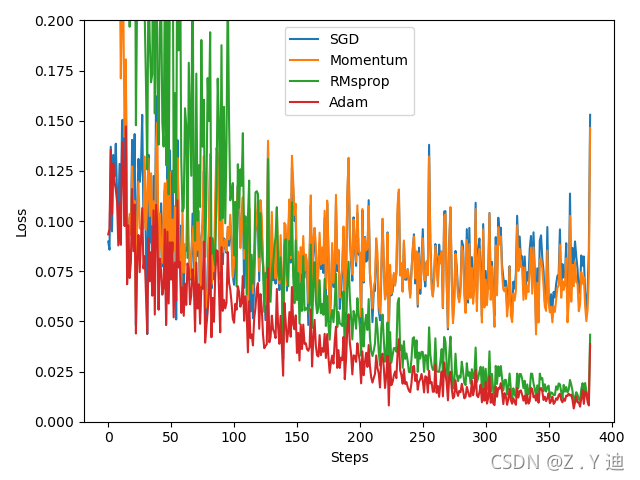
PyTorch四种常用优化器测试

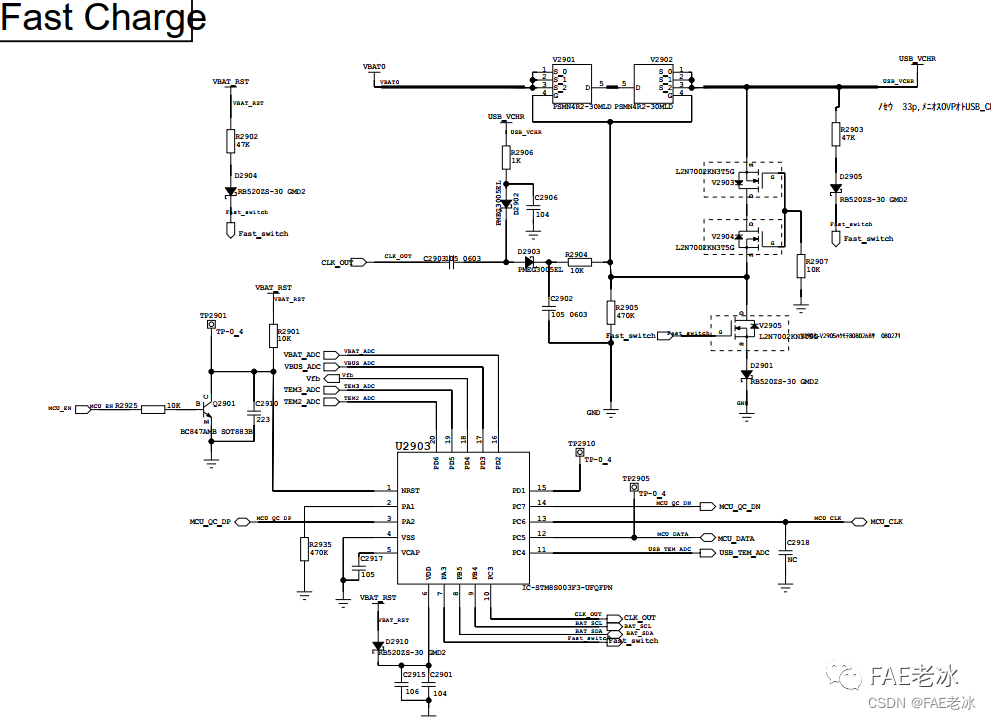
Oppo vooc fast charging circuit and protocol

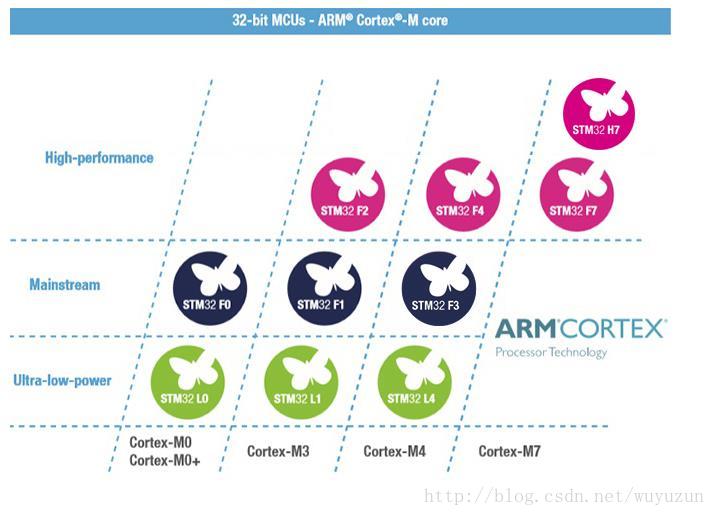
Correspondence between STM32 model and contex M

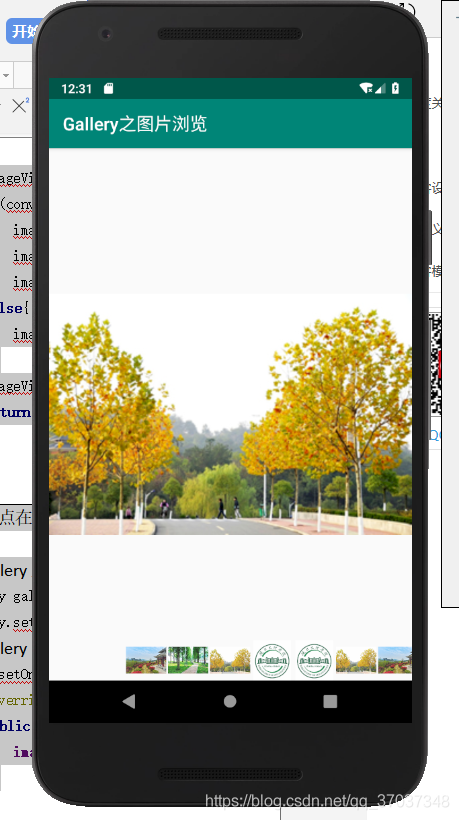
Gallery之图片浏览、组件学习

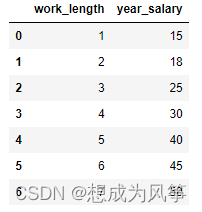
E-commerce data analysis -- salary prediction (linear regression)

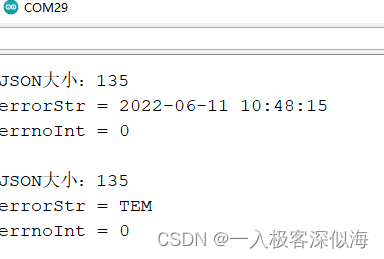
arduino JSON数据信息解析

sklearn之feature_extraction.text.CountVectorizer / TfidVectorizer

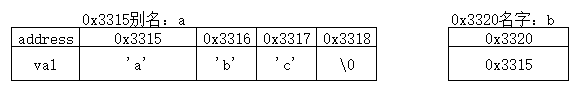
Programmers can make mistakes. Basic pointers and arrays of C language

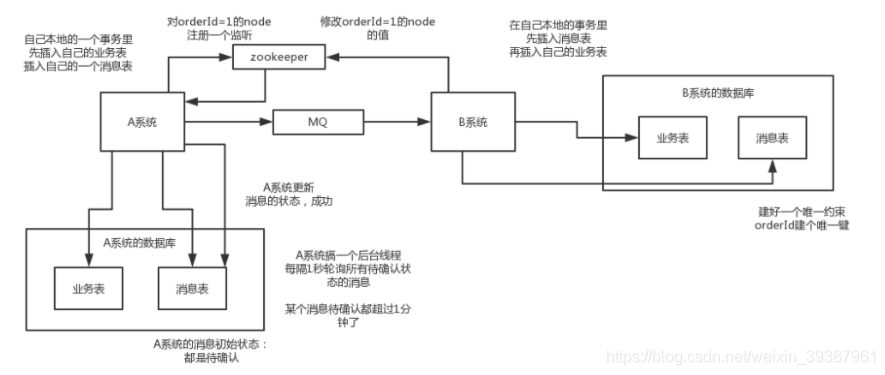
分布式事务的实现方案
随机推荐
arduino获取数组的长度
Amba, ahb, APB, Axi Understanding
Rough analysis of map file
荣耀Magic 3Pro 充电架构分析
Contiki source code + principle + function + programming + transplantation + drive + network (turn)
Pytorch实现简单线性回归Demo
Hutool中那些常用的工具类和方法
E-commerce data analysis -- salary prediction (linear regression)
PyTorch四种常用优化器测试
Unit test - unittest framework
RuntimeError: cuDNN error: CUDNN_STATUS_NOT_INITIALIZED
uCOS-III 的特点、任务状态、启动
B tree and b+ tree of MySQL index implementation
Encodermappreduce notes
IOT system framework learning
Use of lists
Correspondence between STM32 model and contex M
Vert. x: A simple TCP client and server demo
MySQL主从复制的原理以及实现
Characteristics, task status and startup of UCOS III