当前位置:网站首页>Hero League rotation map automatic rotation
Hero League rotation map automatic rotation
2022-07-06 09:35:00 【Smiling Chen sir】
June has passed , Can July be far behind ? Unknowingly, the last day of the end of June . Hello , July !
Hello everyone , I'm Xiao Chen , Last time, I wrote an article about the rotation of the League of heroes, which was broadcast manually , There were many private messages from big friends and children that night : It can be based on the last manual rotation , If automatic rotation is realized , Would that be more cool ? Cool or not, I don't know , But we can achieve it .
Clear the default distance of the web page
/* Clear the default distance of the web page */
*{
margin:0;
padding:0;
}
.banner{
width: 820px;
height: 380px;
background-color:blue;
}
.banner_img ul{
width: 4100px;
Transition animations
/* Transition animations */
transition:all 0.2s;
}
Picture size length , Width , Color , Margin
.banner_img{
width: 820px;
height: 340px;
background-color:red;
overflow:hidden;
}
.banner_img li{
width: 820px;
height: 380px;
float:left;
eliminate li The preceding list symbol
list-style:none
}
.banner_nav{
width: 820px;
height: 40px;
background-color:green;
}
Descendant selector , Find the container first , Then look for the internal label
.banner_nav li{
width: 164px;
height: 40px;
/* because li In a web page, it belongs to a block element , Go alone /
/ Floating properties , Let the originally arranged up and down li, side by side */
float:left;
eliminate li The preceding list symbol
list-style:none;
/* The size is :14px; */
font-size: 14px;
/* Horizontal center of text */
text-align:center;
/* Center text vertically Single line text vertically centered , When the row height is equal to the height of the current container, the inner text is vertically centered */
line-height: 40px;
Set the background color
background-color:#e3e2e2;
}
.banner_nav .active{
background-color:white;
color:#ab8e66;
The border will increase the actual occupancy of the element
border-bottom: 2px solid #cea861;
height: 38px;
}
body Part of the code
// Create a div label , It is used to write the structure of the whole rotation chart , command .banner
<div class="banner">
<!-- Root navigation data banner Chinese content , Divide into img Area , And navigation area , Area div -->
<div class="banner_img">
<!-- banner_img The display window of the rotation chart , Show only one picture -->
<!-- Rolling rotation chart , Show pictures side by side -->
<!-- Juxtaposition structure , Unordered join table ul>li -->
<!-- Need to feed the container ul Add width , It can hold five elements and display them side by side -->
<ul id="imgWrap">
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1880117fcca33efc8c78ca9710544c12.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/251c4edc9aba721754a63c291a04f826.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/5fa9fbc22102906860ed52cb134cf17b.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/1850af58906b7be093c3f0fee9177d71.jpeg"alt="">
</li>
<li>
<img src="https://ossweb-img.qq.com/upload/adw/image/977/20220513/4dfbd939f2401ca8095cc7c679355618.jpeg"alt="">
</li>
</ul>
</div>
<div class="banner_nav">
<!-- In the process of restoring the web page , If you need to write the corresponding parallel structure , Develop directly using unordered lists ul>li -->
<ul id="navWrap">
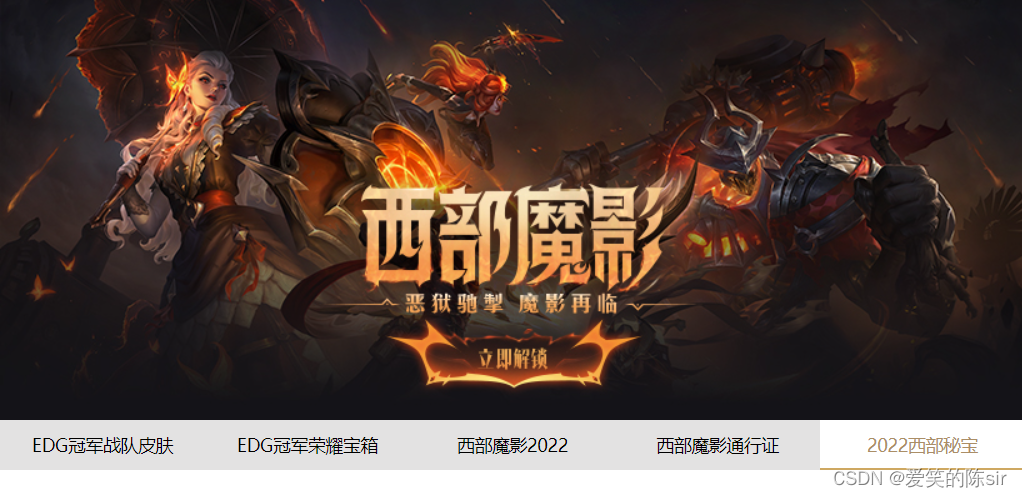
<li class="active"id="li1">EDG Champion team skin </li>
<li id=li2>EDG Champion glory chest </li>
<li id=li3> Western shadow 2022</li>
<li id=li4> Western shadow pass </li>
<li id=li5>2022 Western secret treasure </li>
</ul>
</div>
</div>
<script>
Find the corresponding event source : Find five li Put the tag into the array
Not recommended document.getElementById(“li”) look for li label
var navWrap=document.getElementById("navWrap")// First find the container of the event source
var lis=navWrap.getElementsByTagName("li")// find navWrap All below li
var imgWrap=document.getElementById("imgWrap")
Use a loop to distribute the specified events
for(var n=0;n<lis.length;n++){
lis[n].index=n// Distribute index values
lis[n].onmouseenter=function(){
// console.log(1)
// Be clear about other selected styles Exclusivity
// First of all li Of class All clear
for(var j=0;j<lis.length;j++){
lis[j].className=""
}
this.className="active"
Let's designate ul Move to the corresponding position The index value of the current element *820
// console.log(this.index)
imgWrap.style.marginLeft=-820*this.index+"px"
}
}
Every interval 2s, Let the picture scroll automatically once
Based on the current picture , Automatically rotate to the next
Make clear which picture is currently ?
var index=0 // Index value of the current picture
Index value per call ++
Every time a function is called The picture needs to be automatically changed to the next , If it's the last one, go back to the first one
var t1=setInterval(function(){
if(index==4){
index=0
}else{
index++
}
Scroll to the specified position
imgWrap.style.marginLeft=-820*index+"px"
Find the specified navigation and add the selected style
for(var j=0;j<lis.length;j++){
lis[j].className=""
}
lis[index].className="active"
},2000)
When the mouse is placed in the overall carousel container , The timer terminates
var banner=document.getElementById("banner")
banner.onmouseenter=function(){
clearInterval(t1)
}

Mouse away banner after , The timer restarts
banner.onmouseleave=function(){
t1=setInterval(function(){
if(index==4){
index=0
}else{
index++
}

Scroll to the specified position
imgWrap.style.marginLeft=-820*index+"px"
Find the specified navigation and add the selected style
for(var j=0;j<lis.length;j++){
lis[j].className=""
}
lis[index].className="active"
},2000)
}
边栏推荐
猜你喜欢

Activiti7工作流的使用

五月集训总结——来自阿光

Redis connection redis service command

Mapreduce实例(六):倒排索引

Use of activiti7 workflow

【深度学习】语义分割:论文阅读:(CVPR 2022) MPViT(CNN+Transformer):用于密集预测的多路径视觉Transformer

Redis之持久化实操(Linux版)

MapReduce instance (x): chainmapreduce
![[deep learning] semantic segmentation - source code summary](/img/2c/50eaef4a11fe2ee9c53a5cebdd69ce.png)
[deep learning] semantic segmentation - source code summary

MapReduce instance (VIII): Map end join
随机推荐
Kratos战神微服务框架(二)
Redis之连接redis服务命令
为拿 Offer,“闭关修炼,相信努力必成大器
Redis geospatial
Libuv thread
MapReduce instance (x): chainmapreduce
Opencv+dlib realizes "matching" glasses for Mona Lisa
Compilation of libwebsocket
MapReduce instance (IX): reduce end join
The five basic data structures of redis are in-depth and application scenarios
[deep learning] semantic segmentation - source code summary
Global and Chinese market of AVR series microcontrollers 2022-2028: Research Report on technology, participants, trends, market size and share
Blue Bridge Cup_ Single chip microcomputer_ PWM output
YARN组织架构
[shell script] use menu commands to build scripts for creating folders in the cluster
Go redis initialization connection
[Yu Yue education] Wuhan University of science and technology securities investment reference
Global and Chinese market of electric pruners 2022-2028: Research Report on technology, participants, trends, market size and share
Global and Chinese market of cup masks 2022-2028: Research Report on technology, participants, trends, market size and share
Global and Chinese markets for small seed seeders 2022-2028: Research Report on technology, participants, trends, market size and share