当前位置:网站首页>Custom components in applets
Custom components in applets
2022-07-01 04:04:00 【richest_ qi】
List of articles
Applet project
The main files involved in the code are :
- app.json
- pages/index/index.wxml
- pages/index/index.wxss
- pages/index/index.js

app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#971a22",
"navigationBarTitleText": " home page ",
"navigationBarTextStyle": "white"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
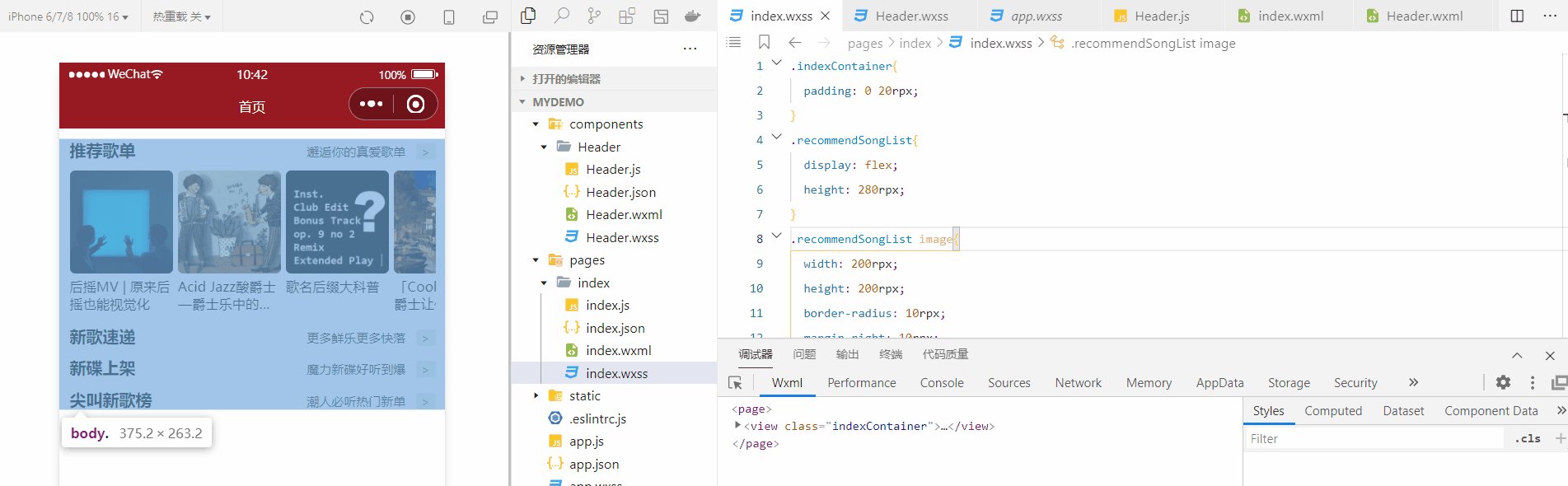
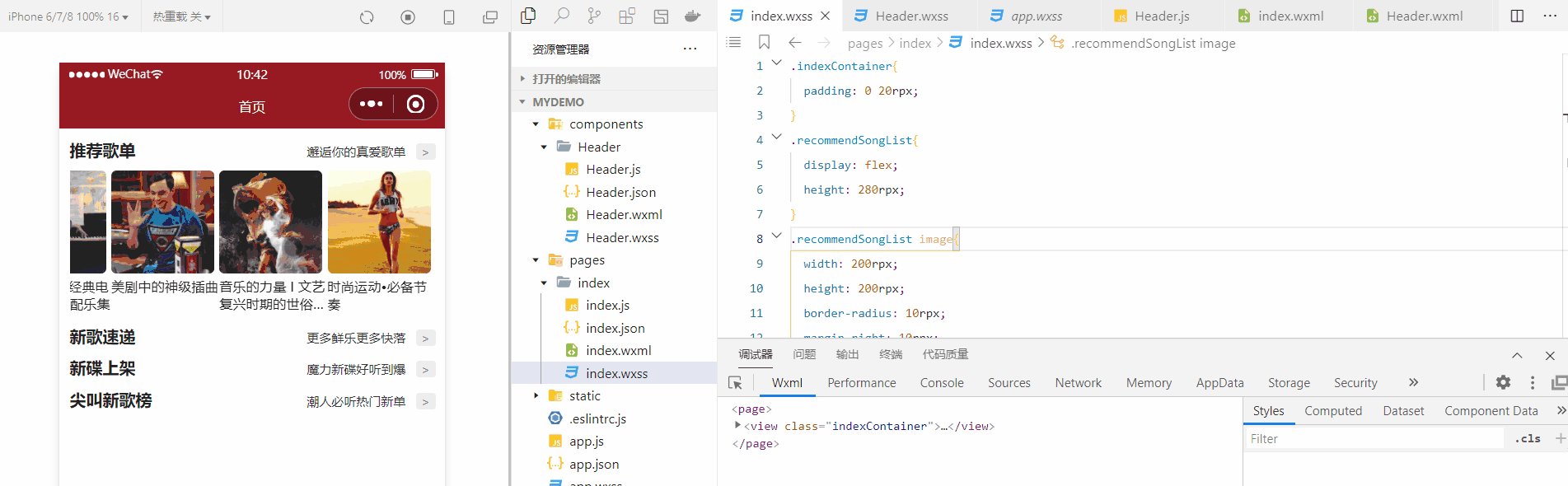
pages/index/index.wxml
<view class="indexContainer">
<view class="recommendSongContainer">
<view class="header">
<view class="title"> Recommended song list </view>
<view>
<text class="desc"> Meet your true love song list </text>
<text class="btn">></text>
</view>
</view>
<scroll-view class="recommendSongList" enable-flex scroll-x>
<view class="recommendItem" wx:for="{
{list}}" wx:key="id">
<image src="{
{item.picUrl}}"></image>
<view class="name">{
{item.title}}</view>
</view>
</scroll-view>
</view>
<view class="newSongContainer">
<view class="header">
<view class="title"> New song express </view>
<view>
<text class="desc"> More fresh music, more quick fall </text>
<text class="btn">></text>
</view>
</view>
</view>
<view class="newDiscContainer">
<view class="header">
<view class="title"> New dishes are on the shelves </view>
<view>
<text class="desc"> The new magic disc sounds so popular </text>
<text class="btn">></text>
</view>
</view>
</view>
<view class="screamSongContainer">
<view class="header">
<view class="title"> Scream new song list </view>
<view>
<text class="desc"> Trendsetters must listen to the hot new list </text>
<text class="btn">></text>
</view>
</view>
</view>
</view>
pages/index/index.wxss
.indexContainer{
padding: 0 20rpx;
}
.header{
display: flex;
justify-content: space-between;
align-items: center;
margin: 20rpx 0;
}
.header .title{
font-weight: bold;
}
.header .desc{
font-size: 24rpx;
color: #333;
padding: 0 20rpx;
}
.header .btn{
font-size: 24rpx;
padding: 0 10rpx;
background: #eee;
color: #888;
border-radius: 6rpx;
}
.recommendSongList{
display: flex;
height: 280rpx;
}
.recommendSongList image{
width: 200rpx;
height: 200rpx;
border-radius: 10rpx;
margin-right: 10rpx;
}
.recommendSongList .name{
font-size: 26rpx;
display: -webkit-box;
overflow: hidden;
text-overflow:ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
pages/index/index.js
Page({
data:{
list:[]
},
onLoad(){
this.getDataFromServer();
},
getDataFromServer(){
const result = [
{
id: 494479726, picUrl: "https://p2.music.126.net/58ox3zVEmosSrdLaKj6x5w==/109951162827155600.jpg", title: " Back shake MV | It turns out that back shaking can also be visualized "},
{
id: 135595185, picUrl: "https://p2.music.126.net/11ZHf0G9FQzWNi-8sFzCmw==/109951164541050373.jpg", title: "Acid Jazz Acid jazz — In Jazz “ Acidic ” The fusion "},
{
id: 114846926, picUrl: "https://p2.music.126.net/GTf1b1G2dAs1SleurIfcJg==/3399689953594431.jpg", title: " The suffixes of song titles are popular science "},
{
id: 113780871, picUrl: "https://p2.music.126.net/qxUWSKhrd1UWME8oAYTMFQ==/109951164497486331.jpg", title: "「Cool Jazz」 Cold Jazz makes you relax "},
{
id: 2962407224, picUrl: "https://p2.music.126.net/NW1GEN3sruiLpT4AZrdDFw==/109951165669533032.jpg", title: "『 British female voice 』 The surviving and independent British rose "},
{
id: 2107922801, picUrl: "https://p2.music.126.net/b--QkIcFfdxz_DryW55ZfA==/109951163165101034.jpg", title: " Acoustooptic aesthetics I Classical soundtrack in classic movies "},
{
id: 78669437, picUrl: "https://p2.music.126.net/AfN_yyi-fQe8POTMKJFjAA==/7957165650297535.jpg", title: " Divine episode in American drama "},
{
id: 3116763088, picUrl: "https://p2.music.126.net/MSom1XSXqt5K9ArZlJ29CQ==/109951164608648583.jpg", title: " The power of music I Secular love songs of the Renaissance "},
{
id: 101354498, picUrl: "https://p2.music.126.net/dmj9iqz8MsD_sCd1xBF0WA==/7918682744429845.jpg", title: " Fashion sports • Essential rhythm "}
]
this.setData({
list:result})
}
})
Custom components

Create a new folder under the project root directory :components,components I'm gonna go ahead and create a new folder :Header,Header Under the new Component, Automatic file generation : Header.wxml、Header.wxss、Header.js and Header.json.
The documents involved in the code change are :
- components/Header/Header.wxml
- components/Header/Header.wxss
- components/Header/Header.js
- pages/index/index.json
- pages/index/index.wxml
- pages/index/index.wxss

components/Header/Header.wxml
<view class="header">
<view class="title">{
{title}}</view>
<view>
<text class="desc">{
{desc}}</text>
<text class="btn">></text>
</view>
</view>
components/Header/Header.wxss
.header{
display: flex;
justify-content: space-between;
align-items: center;
margin: 20rpx 0;
}
.header .title{
font-weight: bold;
}
.header .desc{
font-size: 24rpx;
color: #333;
padding: 0 20rpx;
}
.header .btn{
font-size: 24rpx;
padding: 0 10rpx;
background: #eee;
color: #888;
border-radius: 6rpx;
}
components/Header/Header.js
Component({
properties: {
title:{
type:String,
value:" Default title "
},
desc:{
type:String,
value:" Default description "
}
},
data: {
},
methods: {
}
})
pages/index/index.json
{
"usingComponents": {
"Header":"/components/Header/Header"
}
}
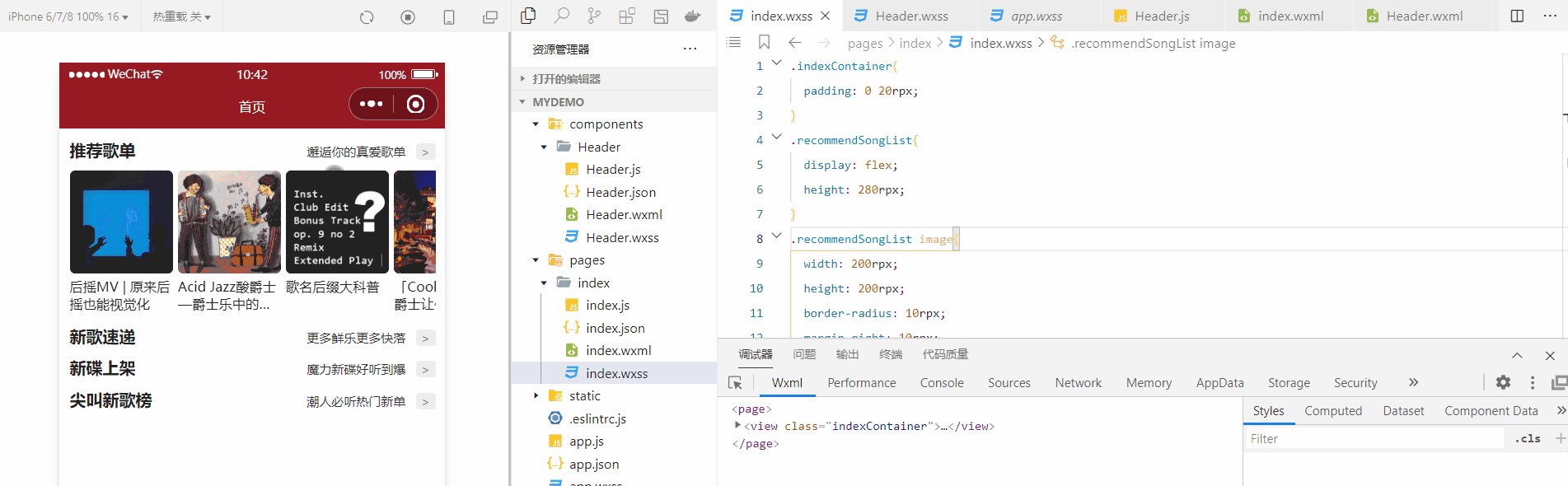
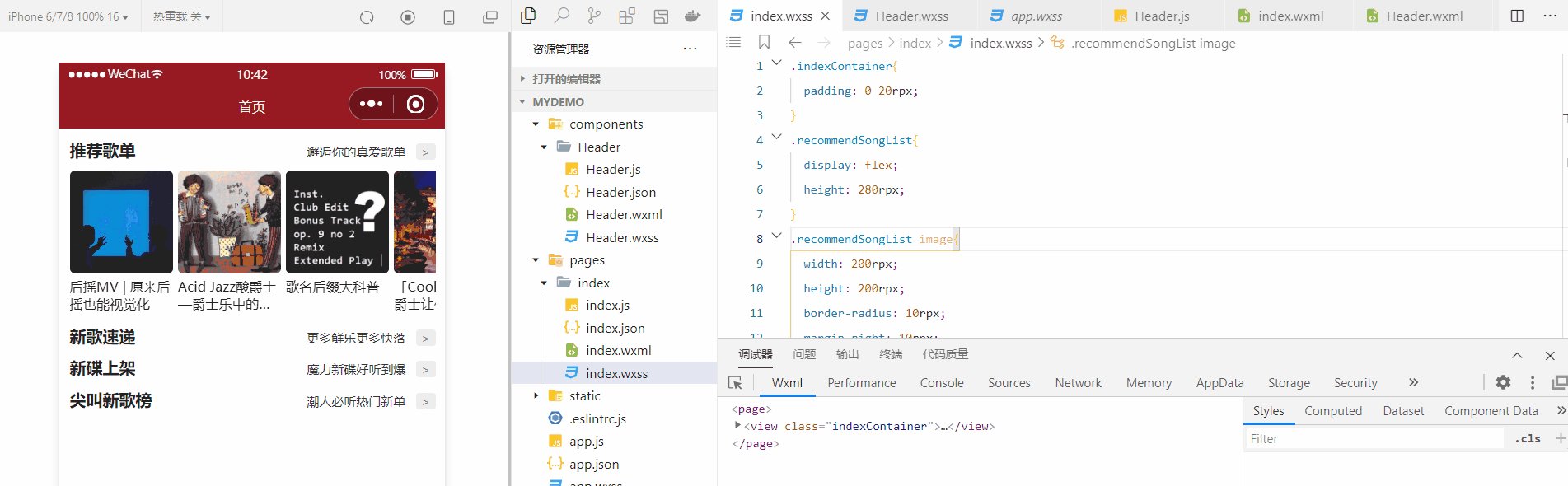
pages/index/index.wxml
<view class="indexContainer">
<view class="recommendSongContainer">
<Header title=" Recommended song list " desc=" Meet your true love song list "/>
<scroll-view class="recommendSongList" enable-flex scroll-x>
<view class="recommendItem" wx:for="{
{list}}" wx:key="id">
<image src="{
{item.picUrl}}"></image>
<view class="name">{
{item.title}}</view>
</view>
</scroll-view>
</view>
<view class="newSongContainer">
<Header title=" New song express " desc=" More fresh music, more quick fall "/>
</view>
<view class="newDiscContainer">
<Header title=" New dishes are on the shelves " desc=" The new magic disc sounds so popular "/>
</view>
<view class="screamSongContainer">
<Header title=" Scream new song list " desc=" Trendsetters must listen to the hot new list "/>
</view>
</view>
pages/index/index.wxss
.indexContainer{
padding: 0 20rpx;
}
.recommendSongList{
display: flex;
height: 280rpx;
}
.recommendSongList image{
width: 200rpx;
height: 200rpx;
border-radius: 10rpx;
margin-right: 10rpx;
}
.recommendSongList .name{
font-size: 26rpx;
display: -webkit-box;
overflow: hidden;
text-overflow:ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
Summary
Create custom components
Use... In wechat applet Component() Implement custom components , It takes an object as a parameter , The object contains multiple attributes , among , Commonly used :
properties, External properties of components , amount to vue or react Medium props. The type isObject Map, Not required . Such as
properties: {
title:{
type:String, // Type of attribute , Required
value:" Default title " // The initial value of the property , Not required
}
}
data, Data inside the component itself . The type isObject, Not required .methods, Component approach .
Use custom components
Before using custom components , First, on the page json Make a reference statement in the document , As shown below , such , Page wxml You can use custom components just like basic components .
{
"usingComponents": {
"Header":"/components/Header/Header"
}
}
Related links
Use scroll-view Possible problems and solutions in implementing slider view
Introduction to custom components
Component Constructors
边栏推荐
- 389. find a difference
- PageObject模式解析及案例
- How keil displays Chinese annotations (simple with pictures)
- Qt development experience tips 226-230
- Its appearance makes competitors tremble. Interpretation of Sony vision-s 02 products
- LeetCode 1380. Lucky number in matrix
- 10. 正则表达式匹配
- LeetCode 1400. Construct K palindrome strings
- 241. 为运算表达式设计优先级
- ThreeJS开篇
猜你喜欢

JD intelligent customer service Yanxi intention system construction and intention recognition technology introduction
![[TA frost wolf \u may- hundred talents plan] 1.2.3 MVP matrix operation](/img/4e/8cf60bc816441967c04f97c64685a1.png)
[TA frost wolf \u may- hundred talents plan] 1.2.3 MVP matrix operation
![[TA frost wolf \u may- hundred people plan] 2.4 traditional empirical lighting model](/img/05/85c004e4fbfc8d4984ac04ddb1190b.png)
[TA frost wolf \u may- hundred people plan] 2.4 traditional empirical lighting model

206.反转链表

The programmer's girlfriend gave me a fatigue driving test

MFC window scroll bar usage
![[ta - Frost Wolf May - 100 people plan] 2.3 Introduction aux fonctions communes](/img/be/325f78dee744138a865c13d2c20475.png)
[ta - Frost Wolf May - 100 people plan] 2.3 Introduction aux fonctions communes

【TA-霜狼_may-《百人计划》】1.4 PC手机图形API介绍

【发送邮件报错】535 Error:authentication failed

【TA-霜狼_may-《百人計劃》】2.3 常用函數介紹
随机推荐
283.移动零
Qt开发经验小技巧226-230
187. 重复的DNA序列
PageObject模式解析及案例
166. 分数到小数
205. isomorphic string
It's settled! 2022 JD cloud summit of JD global technology Explorer conference see you in Beijing on July 13
In the innovation community, the "100 cities Tour" of the gold warehouse of the National People's Congress of 2022 was launched
JD intelligent customer service Yanxi intention system construction and intention recognition technology introduction
Grid system in bootstrap
嵌入式系统开发笔记80:应用Qt Designer进行主界面设计
PageObject模式解析及案例
JMeter学习笔记2-图形界面简单介绍
Chen Yu (Aqua) - Safety - & gt; Cloud Security - & gt; Multicloud security
Edge浏览器的小技巧:Enter+Ctrl可以自动将地址栏转换为网址
How keil displays Chinese annotations (simple with pictures)
[TA frost wolf \u may- hundred talents plan] 1.2.2 matrix calculation
166. fractions to decimals
Libevent Library Learning
NFT:使用 EIP-2981 开启 NFT 版税之旅