当前位置:网站首页>ES6深入—async 函数 与 Symbol 类型
ES6深入—async 函数 与 Symbol 类型
2022-07-05 15:27:00 【橘猫烧鲷鱼ᅟᅠ】
前言
本文会简要介绍 async 函数和 ES6 的 Symbol 类型。
一、async 函数
其语法格式如下:
async function name([param[, param[, ... param]]]) {
statements }
- name: 函数名称。
- param: 要传递给函数的参数的名称。
- statements: 函数体语句。
返回值 async 函数返回一个 Promise 对象,可以使用 then 方法添加回调函数。
二、async 案例
示例,新建一个名为 helloAsync.js 的文件,在其中写入以下代码。
// helloAsync.js
async function helloAsync() {
return "helloAsync";
}
console.log(helloAsync()); // Promise {<resolved>: "helloAsync"}
helloAsync().then((v) => {
console.log(v); // helloAsync
});
在终端使用以下命令运行。
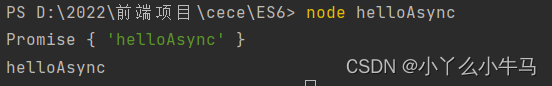
node helloAsync
可以看到,以下结果:
三、Symbol 类型
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:Undefined 、Null 、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
Symbol 值通过 Symbol 函数生成。对象的属性名现在可以有两种类型,一种是原来就有的字符串,另一种就是新增的 Symbol 类型。凡是属性名属于 Symbol 类型,都是独一无二的,可以保证不会与其他属性名产生冲突。
四、Symbol 属性
创建 Symbol 类型的变量,语法如下:
var s = Symbol(["message"]);
Symbol 函数的 message 可以省略,表示对当前 Symbol 值的描述,用于区分 Symbol 变量。
示例,新建一个名为 test1.js 的文件,在其中写入以下代码。
// test1.js
var p1 = Symbol();
var p2 = Symbol("zhangsan");
console.log(p1); // Symbol()
console.log(p2); // Symbol(zhangsan)
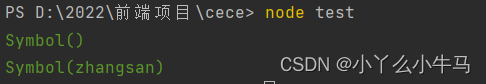
在终端运行之后,会得到以下结果:
Symbol 类型还可以用于定义一组常量,保证这组常量的值都是不相等的。
示例,新建一个名为 test2.js 的文件,在其中写入以下代码。
// test2.js
const log = {
};
log.levels = {
DEBUG: Symbol("debug"),
INFO: Symbol("info"),
WARN: Symbol("warn"),
};
console.log(log.levels.DEBUG, "debug message");
console.log(log.levels.INFO, "info message");
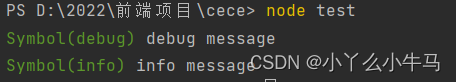
在终端运行之后,会得到以下结果:
五、Symbol 方法
其语法格式如下所示:
Symbol([description]);
ES5 时,声明对象属性通常使用的是字符串,ES6 中提供了 Symbol,使用 Symbol 可以作为对象的属性名。
示例,新建一个名为 test3.js 的文件,在其中写入以下代码。
// test3.js
var pname = Symbol("lisi");
var age = Symbol();
var sex = Symbol();
var person = {
// 给 person 对象添加属性 pname 并赋值
[pname]: "zhangsan",
};
// 给 person 对象添加属性 age 并赋值
person[age] = 18;
// 给 person 对象添加属性 sex 并赋值
Object.defineProperty(person, sex, {
value: "male" });
console.log(person[pname]); // 'zhangsan'
console.log(person[age]); // 18
console.log(person[sex]); // male
var p = Object.getOwnPropertySymbols(person);
console.log(p); // Symbol(lisi), Symbol(), Symbol()
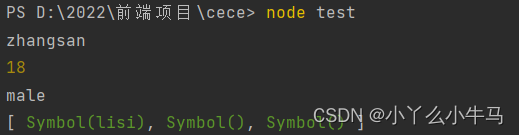
在终端运行之后,会得到以下结果:
六、其他
Symbol.for() 是接收一个字符串作为参数,然后搜索有没有以该参数作为名称的 Symbol 值。如果有,就返回这个 Symbol 值,否则就新建并返回一个以该字符串为名称的 Symbol 值。Symbol() 写法没有登记机制,所以每次调用都会返回一个不同的值。
Symbol.keyFor() 是返回一个已登记的 Symbol 类型值的 key。
示例,点击 File -> New File 新建一个名为 test4.js 的文件,在其中写入以下代码。
// test4.js
var s1 = Symbol.for("aaa");
var s2 = Symbol.for("aaa");
console.log(s1 === s2); // true
var s3 = Symbol.for("aaa");
console.log(Symbol.keyFor(s3)); // "aaa"
var s4 = Symbol("aaa");
console.log(Symbol.keyFor(s4)); // undefined
在终端运行之后,会得到以下结果:
总结
本文讲解了 async 函数的语法、案例;以及 ES6 的 Symbol 类型概念、属性、方法。
下文讲解ES6 Class类。
边栏推荐
- ES6深入—ES6 Class 类
- 视觉体验全面升级,豪威集团与英特尔Evo 3.0共同加速PC产业变革
- vulnhub-FirstBlood
- Appium自动化测试基础 — APPium基础操作API(二)
- 数学建模之层次分析法(含MATLAB代码)
- Data communication foundation smart_ Link_&_ Monitor_ Link
- 20. [stm32] realize the function of intelligent garbage can by using ultrasonic module and steering gear
- Noi / 1.5 06: element maximum span value of integer sequence
- How difficult is it to pass the certification of Intel Evo 3.0? Yilian technology tells you
- 16.[STM32]从原理开始带你了解DS18B20温度传感器-四位数码管显示温度
猜你喜欢

Why should we learn mathematical modeling?

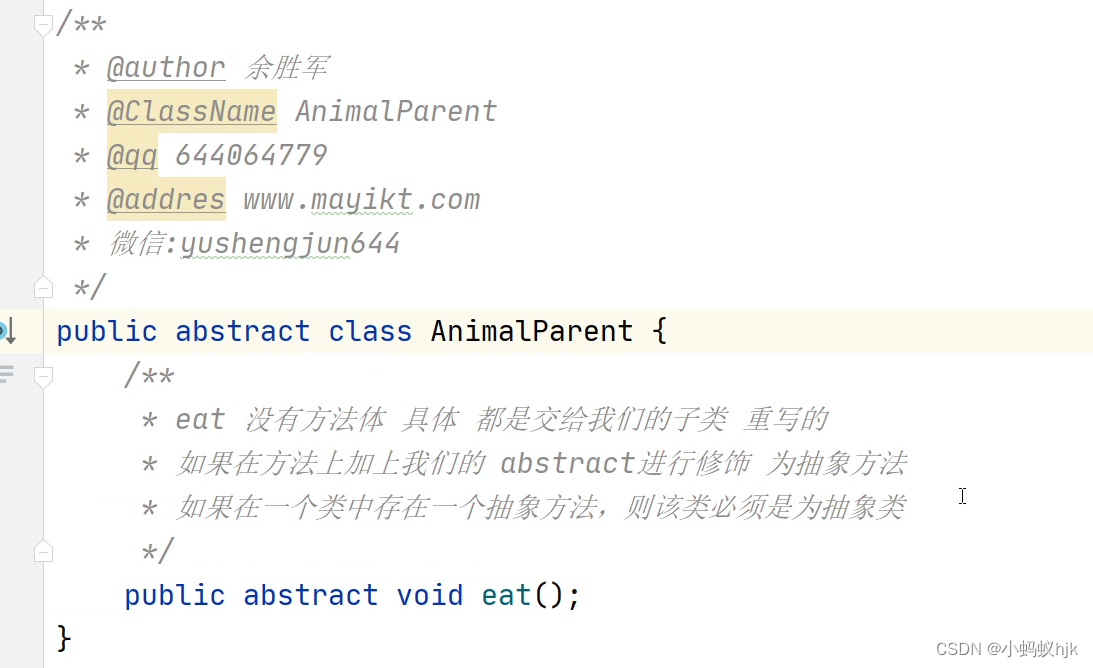
Subclasses and superclasses of abstract classes

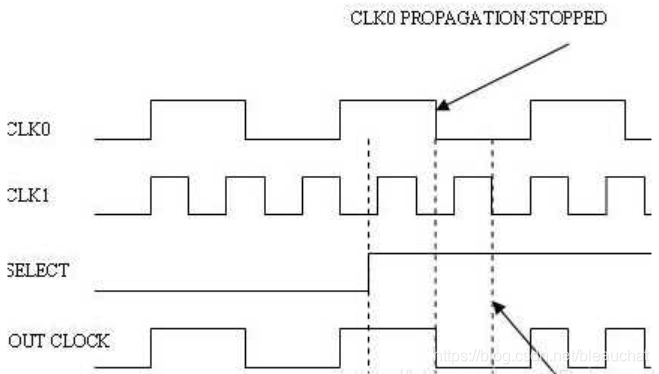
Clock switching with multiple relationship

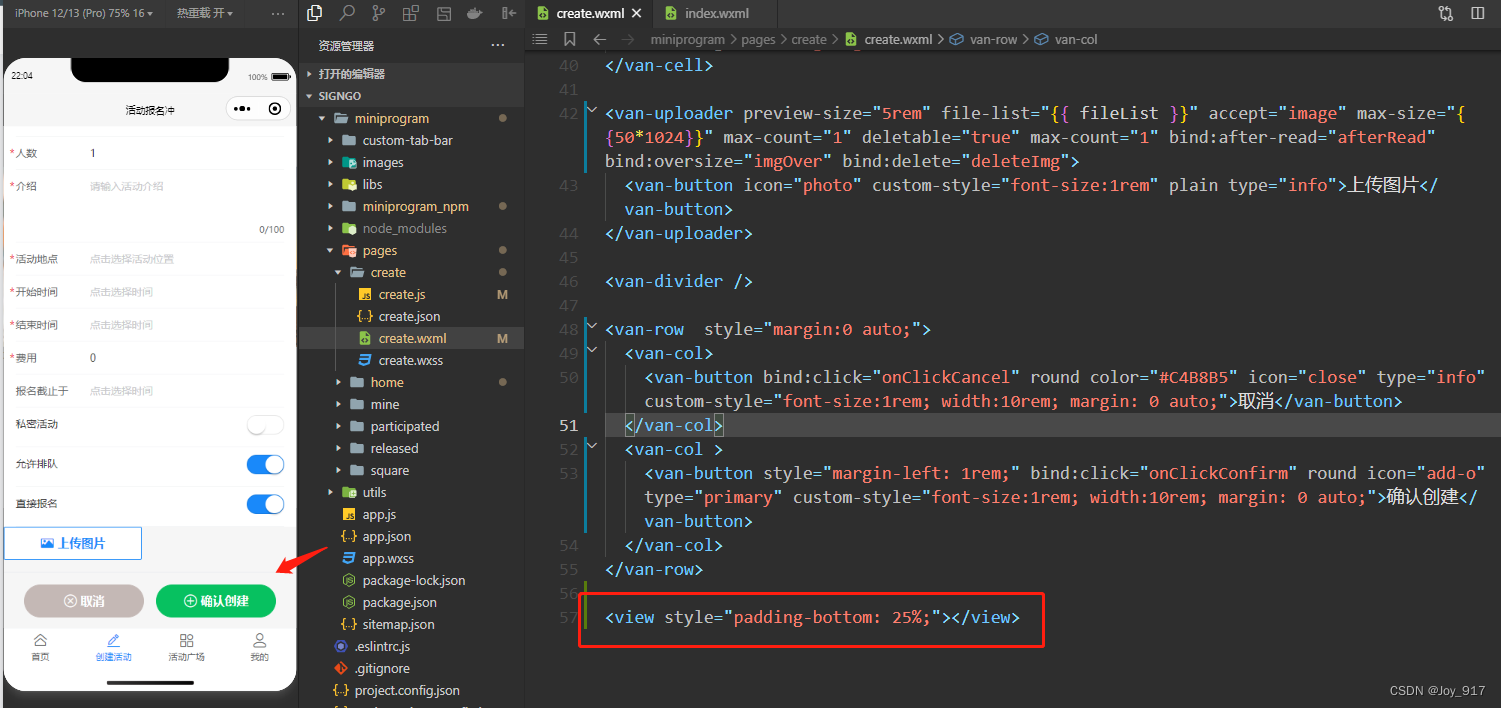
vant tabbar遮挡内容的解决方式

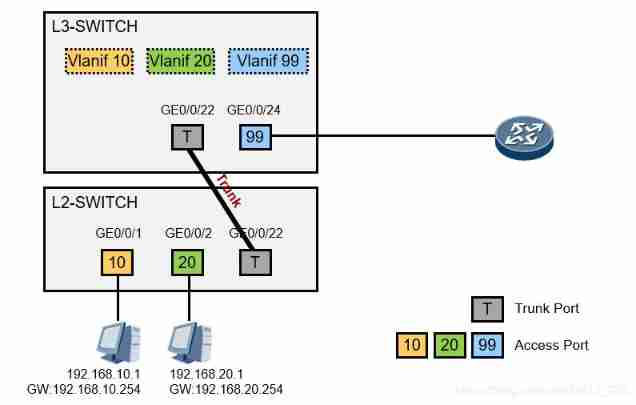
Data communication foundation - routing communication between VLANs

Appium automation test foundation - appium basic operation API (I)

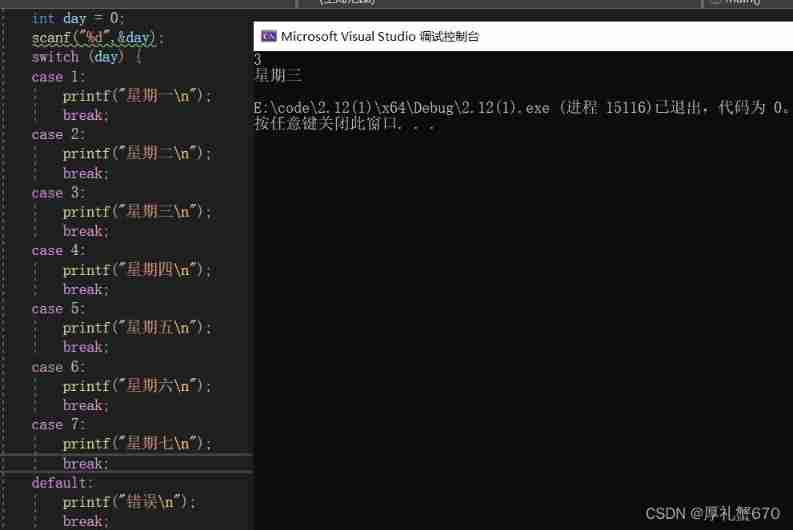
Detailed explanation of C language branch statements

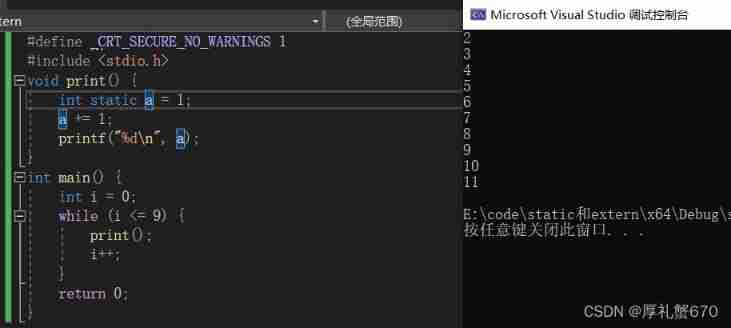
Advanced level of static and extern

Bubble sort, insert sort

MySQL 巨坑:update 更新慎用影响行数做判断!!!
随机推荐
基于OpenHarmony的智能金属探测器
CSDN I'm coming
Definition of episodic and batch
Optional parameters in the for loop
20. [stm32] realize the function of intelligent garbage can by using ultrasonic module and steering gear
ES6深入—ES6 Class 类
六种常用事务解决方案,你方唱罢,我登场(没有最好只有更好)
17. [stm32] use only three wires to drive LCD1602 LCD
Fundamentals of data communication - Principles of IP routing
Arduino controls a tiny hexapod 3D printing robot
Verilog realizes the calculation of the maximum common divisor and the minimum common multiple
【 note 】 résoudre l'erreur de code IDE golang
Replknet: it's not that large convolution is bad, but that convolution is not large enough. 31x31 convolution. Let's have a look at | CVPR 2022
【简记】解决IDE golang 代码飘红报错
Value series solution report
JS knowledge points-01
vulnhub-Root_ this_ box
Detailed explanation of C language branch statements
I'm fat, huh
18.[stm32] read the ROM of DS18B20 temperature sensor and realize multi-point temperature measurement