当前位置:网站首页>Uniapp uses canvas to generate posters and save them locally
Uniapp uses canvas to generate posters and save them locally
2022-07-02 03:11:00 【Treasure girl1】

<template>
<view>
<!-- -->
<view class="share">
<view :class="{'share-box': shareState}" @click="places">
</view>
<view class="share-item" :class="{'share-show': shareState}">
<view class="share-to">
<image @click="places" src="../../../static/my/ic_guan.png" mode=""></image>
</view>
<!-- -->
<view class="fenximg gui-flex gui-justify-content-center">
<canvas style="width: 346px;height: 500px;position: fixed;opacity: 0;" class="canvas"
canvas-id="canvasID"></canvas>
<image :src="imgUrl" mode=""></image>
</view>
<!-- -->
<view class="" style="height: 160rpx;"></view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
shareState: true,
imgUrl: '',
statusBarHeight: 0,
hello: '../../../static/logo.png', // hello Icon
cname: '111',
}
},
onLoad(option) {
this.ss()
},
methods: {
ss() {
var that = this
this.$nextTick(() => {
let ctx = uni.createCanvasContext('canvasID', this);
// ctx.setFillStyle("transparent"); // Set up canvas The background color
// ctx.fillRect(0, 0, 346, 500) // Set up canvas Canvas size
// this.drawCircular(ctx, this.avatar, 36, 32, 50, 50) // Draw a round head
this.fillRoundRect(ctx, 0, 0, 446, 550, 0, '#1F1F1F'); // Draw a rounded rectangle
this.fillRoundRect(ctx, 0, 0, 356, 192, 0, '#000000'); // Draw a rounded rectangle
ctx.drawImage(that.hello, 100, 30, 150, 150) // QR code
// Draw the title of the position , Extra text wrapping
ctx.setFontSize(22)
ctx.setFillStyle("#ffffff")
let str = ''
// Total string length
let _strLength = str.length
// Summarize the number of interceptions
let _strNum = Math.ceil(_strLength / 9)
// Every time you start intercepting the index of the string
let _strHeight = 0
// Drawn font x,y Initial position
let _strX = 27,
_strY = 223
// #ifdef APP-PLUS
let strIndex = 185
// #endif
// #ifdef H5
let strIndex = 220
// #endif
// Began to intercept
for (let i = 0; i < _strNum; i++) {
strIndex = _strY + i * 40
ctx.fillText(str.substr(_strHeight + i * 9, 9), _strX, _strY + i * 40)
}
strIndex += 20
ctx.setFontSize(22)
ctx.setFillStyle("#ffffff")
let strtitlee = that.cname
ctx.fillText(strtitlee, _strX, strIndex)
strIndex += 36
ctx.setFontSize(16)
ctx.setFillStyle("#C3C3C3")
let strtitle = '111:' + that.cname
ctx.fillText(strtitle, _strX, strIndex)
strIndex += 36
ctx.setFontSize(16)
ctx.setFillStyle("#C3C3C3")
let strtitles = '222:'+that.cname
ctx.fillText(strtitles, _strX, strIndex)
strIndex += 36
ctx.setFontSize(16)
ctx.setFillStyle("#C3C3C3")
let strtitlesl = ' Collection :' + that.cname
ctx.fillText(strtitlesl, _strX, strIndex)
// #ifdef H5
ctx.setFontSize(22)
this.fillRoundRect(ctx, 20, 395, 310, 82, 15, '#585149'); // Draw a rounded rectangle
ctx.setFillStyle("#FFDCAA")
ctx.fillText(' goods ', _strX + 10, 430)
ctx.setFontSize(14)
ctx.setFillStyle("#FFDCAA")
ctx.fillText(' A super APP', _strX + 10, 458)
// Draw wechat QR code
ctx.drawImage(this.hello, 248, 408, 60, 60) // QR code
// #endif
ctx.draw(false, () => {
// return canvas Image information
uni.canvasToTempFilePath({
canvasId: 'canvasID',
success: (res) => {
this.imgUrl = res.tempFilePath
},
fail: function(err) {
console.log(err)
}
})
})
})
},
// Save the picture
shareB() {
var _this = this;
// #ifdef APP-PLUS
uni.saveImageToPhotosAlbum({
filePath: _this.imgUrl,
success() {
// uni.showModal({
// title: " Saved successfully ",
// content: " Pictures have been successfully saved to album ",
// showCancel: false
// })
this.showToast(' Saved successfully ')
}
})
// #endif
// #ifdef H5
this.showToast(' The function is temporarily not supported ')
// #endif
},
// Draw a round head
drawCircular(ctx, url, x, y, width, height) {
// Draw a round head
var avatarurl_width = width;
var avatarurl_heigth = height;
var avatarurl_x = x;
var avatarurl_y = y;
ctx.save(); // Save the status first , It is convenient to finish painting the garden
ctx.beginPath(); // Began to draw
ctx.arc(avatarurl_width / 2 + avatarurl_x, avatarurl_heigth / 2 + avatarurl_y, avatarurl_width / 2, 0, Math
.PI * 2, false);
ctx.setFillStyle("#FFFFFF")
ctx.fill() // Ensure that the picture is free of bug fill
ctx.clip(); // shear
ctx.drawImage(url, avatarurl_x, avatarurl_y, avatarurl_width, avatarurl_heigth); // Push on to the picture
ctx.restore();
},
// Method of drawing rectangle with rounded corners
fillRoundRect(cxt, x, y, width, height, radius, fillColor) {
// The diameter of a circle must be smaller than the width and height of a rectangle
if (2 * radius > width || 2 * radius > height) {
return false;
}
cxt.save();
cxt.translate(x, y);
// Draw the sides of the rounded rectangle
this.drawRoundRectPath(cxt, width, height, radius);
cxt.fillStyle = fillColor || '#fff'; // If the value is given, use the given value, otherwise give the default value
cxt.fill();
cxt.restore();
},
drawRoundRectPath(cxt, width, height, radius) {
cxt.beginPath(0);
// Draw clockwise from the bottom right corner , Arc from 0 To 1/2PI
cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2);
// The bottom edge of the rectangle
cxt.lineTo(radius, height);
// Lower left corner arc , Arc from 1/2PI To PI
cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI);
// The left line of the rectangle
cxt.lineTo(0, radius);
// Top left corner arc , Arc from PI To 3/2PI
cxt.arc(radius, radius, radius, Math.PI, (Math.PI * 3) / 2);
// Top edge
cxt.lineTo(width - radius, 0);
// Top right corner arc
cxt.arc(width - radius, radius, radius, (Math.PI * 3) / 2, Math.PI * 2);
// Right line
cxt.lineTo(width, height - radius);
cxt.closePath();
}
},
}
</script>
<style lang="scss">
page {
background: #111111;
}
// Share
.share {
width: 100%;
height: 100%;
position: relative;
z-index: 100;
.share-box {
width: 100%;
height: 100%;
position: fixed;
top: 0rpx;
left: 0rpx;
bottom: 0rpx;
right: 0rpx;
background-color: rgba(#282624, 0.8);
transition: .3s;
// z-index: 1999;
}
// Go to share animation
.share-show {
transition: all 0.4s ease;
transform: translateY(0%) !important;
}
// Leave to share animation
.share-item {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: auto;
transition: all 0.4s ease;
transform: translateY(100%);
z-index: 1999;
border-radius: 30rpx 30rpx 0 0;
.share-to {
width: 90%;
height: 100rpx;
display: flex;
margin: auto;
align-items: center;
image {
width: 35rpx;
height: 35rpx;
}
}
.content {
width: 87%;
display: flex;
align-items: flex-end;
margin: auto;
justify-content: space-between;
text {
font-weight: bold;
font-size: 29rpx;
}
}
//
.fenximg {
width: 100%;
margin: auto;
height: 750rpx;
background: #1F1F1F;
image {
width: 300px;
height: 430px;
}
}
}
}
</style>
边栏推荐
- West digital decided to raise the price of flash memory products immediately after the factory was polluted by materials
- 结婚后
- Competition and adventure burr
- Use blocking or non blocking for streamline
- Learn PWN from CTF wiki - ret2shellcode
- tarjan2
- Missing numbers from 0 to n-1 (simple difficulty)
- Formatting logic of SAP ui5 currency amount display
- Go执行shell命令
- 图扑软件通过 CMMI5 级认证!| 国际软件领域高权威高等级认证
猜你喜欢

数据传输中的成帧

创业了...

2022-2028 global human internal visualization system industry research and trend analysis report

AcWing 245. Can you answer these questions (line segment tree)

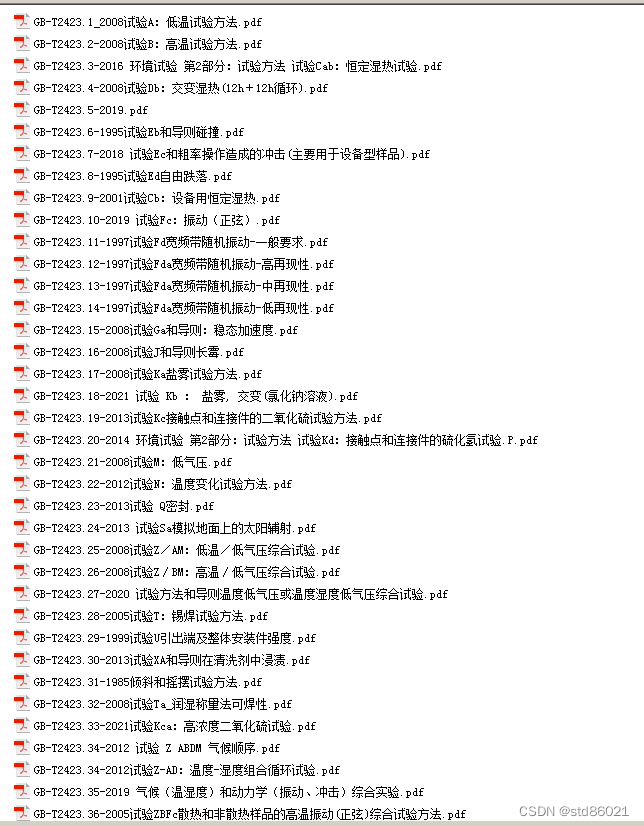
GB/T-2423.xx 环境试验文件,整理包括了最新的文件里面
![[JS reverse series] analysis of a customs publicity platform](/img/15/fdff7047e789d4e7c3c273a2f714f3.jpg)
[JS reverse series] analysis of a customs publicity platform

Après le mariage

Connected block template and variants (4 questions in total)

Special symbols in SAP ui5 data binding syntax, and detailed explanation of absolute binding and relative binding concepts

Addition without addition, subtraction, multiplication and division (simple difficulty)
随机推荐
What are the characteristics of common web proxy IP
Principle of computer composition - interview questions for postgraduate entrance examination (review outline, key points and reference)
Après le mariage
浅谈线程池相关配置
批量检测url是否存在cdn—高准确率
What is the difference between an intermediate human resource manager and an intermediate economist (human resources direction)?
高并发场景下缓存处理方案
Batch detect whether there is CDN in URL - high accuracy
连通块模板及变式(共4题)
The capacity is upgraded again, and the new 256gb large capacity specification of Lexar rexa 2000x memory card is added
QT implementation interface jump
终日乾乾,夕惕若厉
Qualcomm platform WiFi -- Native crash caused by WiFi
在QML中加载不同字体
Stdref and stdcref
Special symbols in SAP ui5 data binding syntax, and detailed explanation of absolute binding and relative binding concepts
V-model of custom component
[JS reverse series] analysis of a customs publicity platform
Use blocking or non blocking for streamline
Just a few simple steps - start playing wechat applet