当前位置:网站首页>Kivy tutorial of setting the size and background of the form (tutorial includes source code)
Kivy tutorial of setting the size and background of the form (tutorial includes source code)
2022-07-07 04:29:00 【Knowledge fatness】
Running effect

Window size
Usually, the application that adjusts the properties of the desktop is the window size . The following changes have absolutely no impact on mobile devices .
It also allows users to display , By our default . To allocate the initial window size , Please insert the next code snippet directly above the read line from kivy.core.window import Window.Window It is important to apply these settings before importing objects ; otherwise , They will have no effect :
from kivy.config import Config
Config.set('graphics', 'width', '960')
Config.set('graphics', 'height', '540') # 16:9
Besides , You may want to disable window resizing by adding this line :
Config.set('graphics', 'resizable', '0')
Please, unless you have a good reason , Otherwise don't do this , Because it is usually a bad idea to keep these trivial custom settings away from users , And it is easy to destroy the overall user experience . It's tempting to build pixel perfect applications at one resolution , But many of your customers ( Especially mobile users ) Not happy . On the other hand ,Kivy Layout makes it acceptable to build an extensible interface .
Project completion source code
from kivy.app import App
from kivy.base 边栏推荐
- NTU notes 6422quiz review (1-3 sections)
- Quick completion guide of manipulator (10): accessible workspace
- Use facet to record operation log
- Master the secrets of software security testing methods, and pinch the security test report with your hands
- Surpassing postman, the new generation of domestic debugging tool apifox is elegant enough to use
- 英特尔David Tuhy:英特尔傲腾技术成功的原因
- 軟件測試之網站測試如何進行?測試小攻略走起!
- [team learning] [phase 34] Baidu PaddlePaddle AI talent Creation Camp
- 用CPU方案打破内存墙?学PayPal堆傲腾扩容量,漏查欺诈交易量可降至1/30
- True Global Ventures新成立的1.46亿美元后续基金关账,其中普通合伙人认缴6,200万美元以对后期阶段的Web3赢家进行投资
猜你喜欢

2022中青杯C题城市交通思路分析

图灵诞辰110周年,智能机器预言成真了吗?

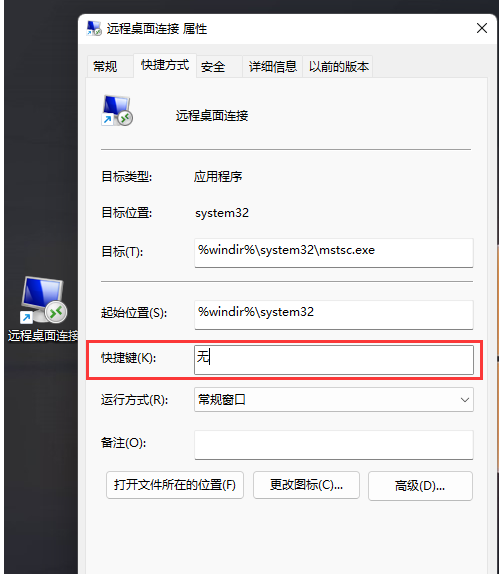
Win11远程桌面连接怎么打开?Win11远程桌面连接的五种方法

史上最全MongoDB之Mongo Shell使用

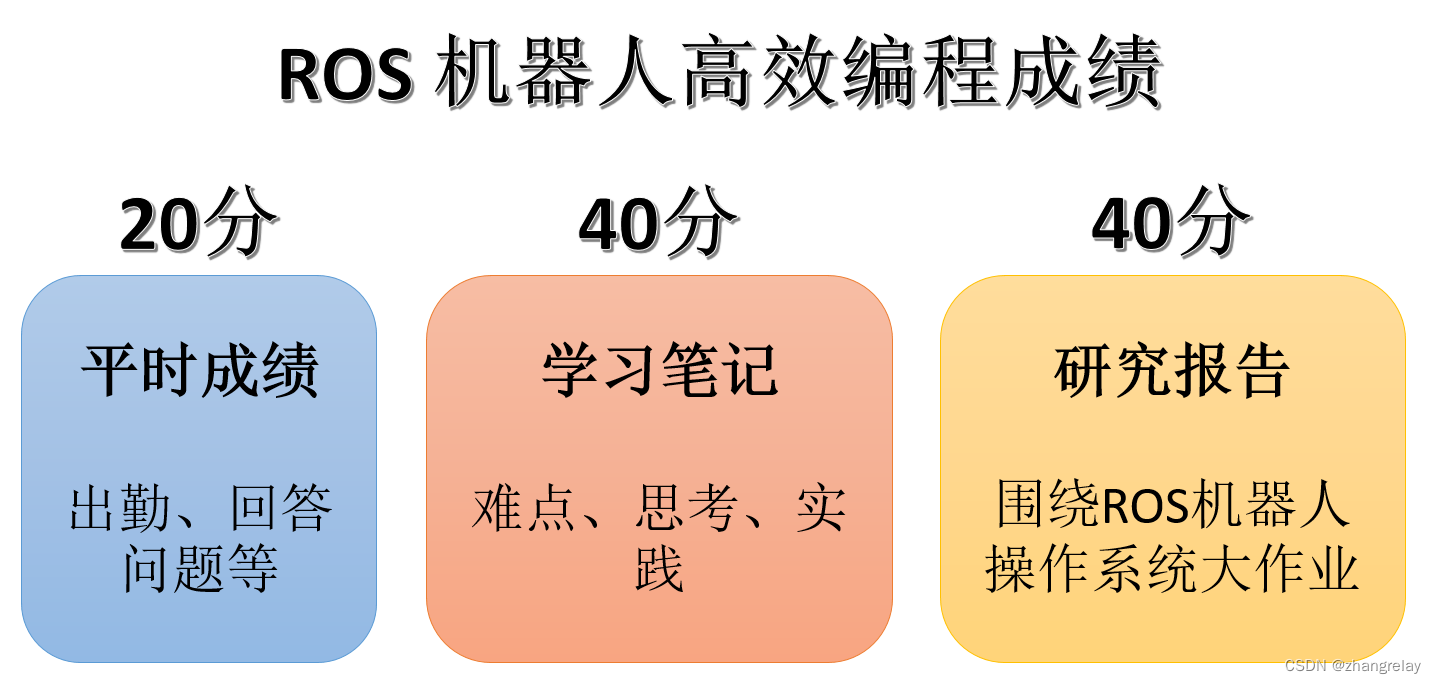
Formation continue en robotique (automatisation) - 2022 -

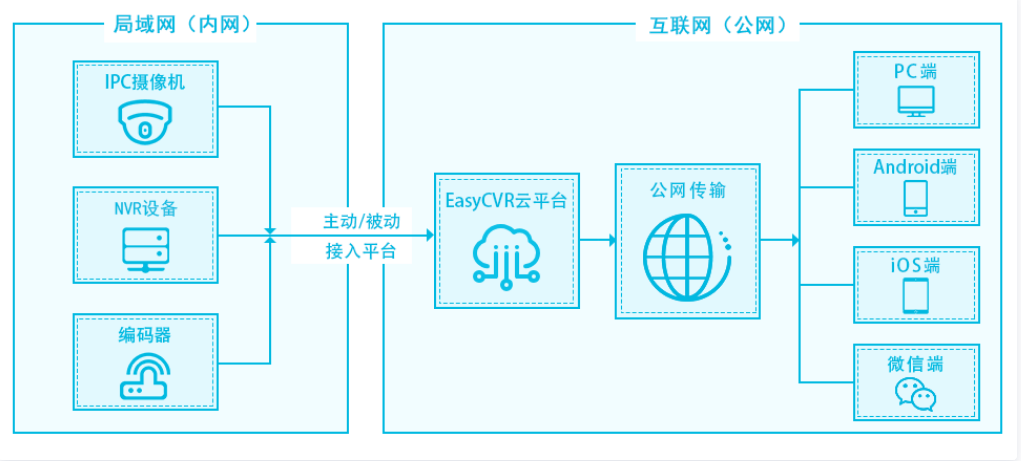
EasyCVR集群重启导致其他服务器设备通道状态离线情况的优化

Mongo shell, the most complete mongodb in history

Case reward: Intel brings many partners to promote the innovation and development of multi domain AI industry
![[OA] excel document generator: openpyxl module](/img/e3/e6a13a79ad9023cf263d1926a224b5.png)
[OA] excel document generator: openpyxl module
![[team learning] [34 sessions] Alibaba cloud Tianchi online programming training camp](/img/50/bfe7229d380a514c40f9f6822381c7.jpg)
[team learning] [34 sessions] Alibaba cloud Tianchi online programming training camp
随机推荐
测试/开发程序员怎么升职?从无到有,从薄变厚.......
軟件測試之網站測試如何進行?測試小攻略走起!
2022 electrician cup a question high proportion wind power system energy storage operation and configuration analysis ideas
图灵诞辰110周年,智能机器预言成真了吗?
POJ training plan 2253_ Frogger (shortest /floyd)
一图看懂!为什么学校教了你Coding但还是不会的原因...
What if win11 pictures cannot be opened? Repair method of win11 unable to open pictures
EasyCVR视频广场点击播放时,主菜单高亮效果消失问题的修复
主设备号和次设备号均为0
【ArcGIS教程】专题图制作-人口密度分布图——人口密度分析
GPT-3当一作自己研究自己,已投稿,在线蹲一个同行评议
[system management] clear the icon cache of deleted programs in the taskbar
PHP implements lottery according to probability
ACL2022 | 分解的元学习小样本命名实体识别
Win11玩绝地求生(PUBG)崩溃怎么办?Win11玩绝地求生崩溃解决方法
Different meat customers joined hands with Dexter to launch different hamburgers in some stores across the country
Ssm+jsp realizes the warehouse management system, and the interface is called an elegant interface
B站大佬用我的世界搞出卷积神经网络,LeCun转发!爆肝6个月,播放破百万
EasyCVR平台接入RTMP协议,接口调用提示获取录像错误该如何解决?
两个div在同一行,两个div不换行「建议收藏」