当前位置:网站首页>Summary of ES6 filter() array filtering methods
Summary of ES6 filter() array filtering methods
2022-07-03 02:01:00 【Blue fatty's Dora A Dream】
es6 filter() Summary of array filtering methods
1. Create an array , Determine whether there is a value in the array
var newarr = [
{
num: 1, val: 'ceshi', flag: 'aa' },
{
num: 2, val: 'ceshi2', flag: 'aa2' }
]
console.log(newarr.filter(item => item.num===2 ))
2. It can also be filtered out by the above method num by 2 Of them num by 1 Of
var newarr = [
{
num: 1, val: 'ceshi', flag: 'aa' },
{
num: 2, val: 'ceshi2', flag: 'aa2' }
]
console.log(newarr.filter(item => item.num!=2 ))
3. Remove the empty array, empty string 、undefined、null
var arr = ['1','2',undefined, '3.jpg',undefined]
var newArr = arr.filter(item => item)
console.log(newArr)
var arr = ['1','2',null, '3.jpg',null]
var newArr = arr.filter(item => item)
console.log(newArr)
>// Empty string cannot contain spaces
var arr = ['1','2','', '3.jpg','']
var newArr = arr.filter(item => item)
console.log(newArr)
4. Remove non conformances from the array
var arr = [20,30,50, 96,50]
var newArr = arr.filter(item => item>40)
console.log(newArr)
5. Filter nonconformities
var arr = ['10','12','23','44','42']
var newArr = arr.filter(item => item.indexOf('2')<0)
console.log(newArr)
6. Array weight removal
var arr = [1, 2, 2, 3, 4, 5, 5, 6, 7, 7,8,8,0,8,6,3,4,56,2];
var arr2 = arr.filter((x, index,self)=>self.indexOf(x)===index)
console.log(arr2); //[1, 2, 3, 4, 5, 6, 7, 8, 0, 56]
7. Array weight removal es6
var arr=[1,2,1,'1',null,null,undefined,undefined,NaN,NaN]
let res=Array.from(new Set(arr));//{1,2,"1",null,undefined,NaN}
//or
let newarr=[...new Set(arr)]
8. Array object de duplication es6
let person = [
{
id: 0, name: " Xiao Ming "},
{
id: 1, name: " Xiao Zhang "},
{
id: 2, name: " petty thief "},
{
id: 3, name: " Little grandson "},
{
id: 1, name: " Xiaozhou "},
{
id: 2, name: " Xiao Chen "},
];
let obj = {
};
let peon = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[]) // Set up cur The default type is array , And an array with an empty initial value
console.log(peon);
// (4) [{…}, {…}, {…}, {…}]0: {id: 0, name: " Xiao Ming "}1: {id: 1, name: " Xiao Zhang "}2: {id: 2, name: " petty thief "}3: {id: 3, name: " Little grandson "}length: 4__proto__: Array(0)
边栏推荐
- 网络安全-信息收集
- stm32F407-------DMA
- 【Camera专题】OTP数据如何保存在自定义节点中
- Network security - DNS spoofing and phishing websites
- Smart management of Green Cities: Digital twin underground integrated pipe gallery platform
- Storage basic operation
- 浏览器是如何对页面进行渲染的呢?
- Problems encountered in small program development of dark horse shopping mall
- [camera special topic] Hal layer - brief analysis of addchannel and startchannel
- PS去除水印详解
猜你喜欢

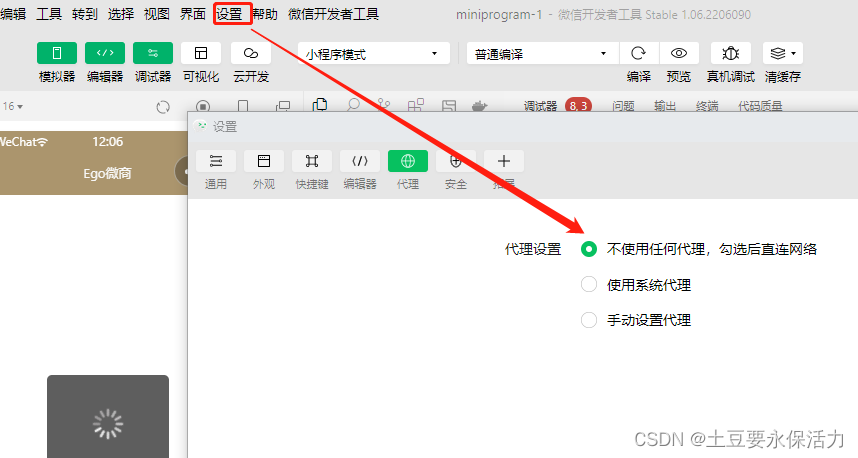
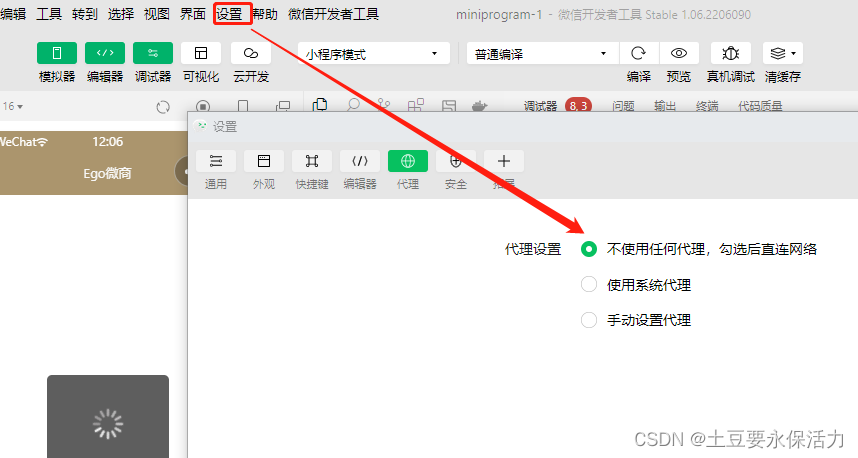
微信小程序開發工具 POST net::ERR_PROXY_CONNECTION_FAILED 代理問題

Button button adaptive size of wechat applet

【Camera专题】Camera dtsi 完全解析
![[camera topic] turn a drive to light up the camera](/img/d3/7aabaa5c75813abc4a43820b4c3706.png)
[camera topic] turn a drive to light up the camera
![[fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)](/img/ac/bf83f319ea787c5abd7ac3fabc9ede.jpg)
[fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)

Wechat applet development tool post net:: err_ PROXY_ CONNECTION_ Failed agent problem

The testing process that software testers should know

Learn BeanShell before you dare to say you know JMeter

MySQL学习03

How is the mask effect achieved in the LPL ban/pick selection stage?
随机推荐
网络安全-ACL访问控制列表
Virtual list
Wechat applet Development Tool Post net:: Err Proxy Connexion Problèmes d'agent défectueux
Hard core observation 547 large neural network may be beginning to become aware?
Storage basic operation
[shutter] shutter debugging (debugging fallback function | debug method of viewing variables in debugging | console information)
转载收录6.5大侠写的部分Qt开发经验
可視化yolov5格式數據集(labelme json文件)
Everything file search tool
STM32 - introduction of external interrupts exti and NVIC
Socket编程
ByteDance data Lake integration practice based on Hudi
Types of map key and object key
疫情当头,作为Leader如何进行团队的管理?| 社区征文
小程序开发的部分功能
详细些介绍如何通过MQTT协议和华为云物联网进行通信
疫情當頭,作為Leader如何進行團隊的管理?| 社區征文
深度学习笔记(持续更新中。。。)
Network security - virus
[North Asia data recovery] data recovery case of raid crash caused by hard disk disconnection during data synchronization of hot spare disk of RAID5 disk array