当前位置:网站首页>Getting started with webgl (2)
Getting started with webgl (2)
2022-07-07 15:38:00 【Vegetable chicken on the road】
1. Draw a point
// Vertex shader program
var VSHADER_SOURCE =
'void main() {\n' +
' gl_Position = vec4(-0.5, -0.5, 0.0, 1.0);\n' +
' gl_PointSize = 30.0;\n' +
'}\n';
// Chip shader program
var FSHADER_SOURCE =
'void main() {\n' +
' gl_FragColor = vec4(1.0, 0.5, 0.0, 1.0);\n' +
'}\n';
function main() {
// obtain <canvas> Elements
var canvas = document.getElementById('webgl');
// obtain WebGL Rendering context
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// Initialize shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// Specify empty <canvas> The color of the
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// Empty <canvas>
gl.clear(gl.COLOR_BUFFER_BIT);
// Draw a point
gl.drawArrays(gl.POINTS, 0, 1);
}
Here we need to talk about the concept of shaders
2. Shaders
webgl There are two kinds of shaders :
(1) Vertex shader ( abbreviation vs): seeing the name of a thing one thinks of its function , It describes the characteristics of vertices , Mainly including location , Color, etc. . It is a point in two-dimensional or three-dimensional space ;
(2) Chip shader ( abbreviation fs): It can be understood as pixels , It is a unit of image , Piece by piece
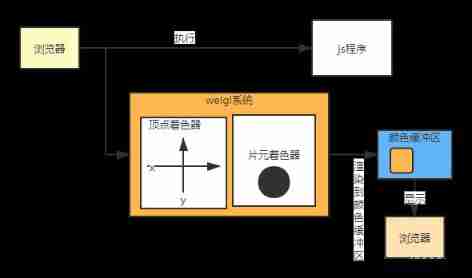
3. Execution process


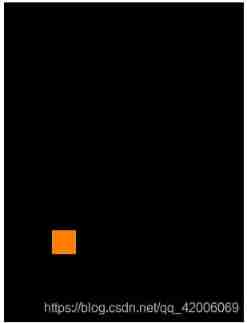
4. Execution results

Why is it displayed in the lower left corner ? stay webgl In the system , Divide the display area into four quadrants :
First quadrant :(+,+);
Beta Quadrant :(-,+);
The third quadrant :(-,-);
Quadrant four :(+,-);
**** Other explanations :
gl_Position = vec4(-0.5, -0.5, 0.0, 1.0):vec4 type , Describe the location of x.y.z coordinate , Finally, add a 1.0 As a component , The coordinates are transformed into a homogeneous coordinate .
gl_FragColor = vec4(1.0, 0.5, 0.0, 1.0):vec4 type , Describing color r,g,b,a;**
边栏推荐
- CTFshow,信息搜集:web5
- 【兰州大学】考研初试复试资料分享
- Steps to create P8 certificate and warehousing account
- Ctfshow, information collection: Web3
- Whether runnable can be interrupted
- 如何在opensea批量发布NFT(Rinkeby测试网)
- [quick start of Digital IC Verification] 25. AHB sramc of SystemVerilog project practice (5) (AHB key review, key points refining)
- Actually changed from 408 to self proposition! 211 North China Electric Power University (Beijing)
- 【跟着江科大学Stm32】STM32F103C8T6_PWM控制直流电机_代码
- Jacobo code coverage
猜你喜欢

Ctfshow, information collection: web5

2. 堆排序『较难理解的排序』

【数据挖掘】视觉模式挖掘:Hog特征+余弦相似度/k-means聚类

Create lib Library in keil and use lib Library

Mathematical modeling -- what is mathematical modeling

【数字IC验证快速入门】29、SystemVerilog项目实践之AHB-SRAMC(9)(AHB-SRAMC SVTB Overview)

【跟着江科大学Stm32】STM32F103C8T6_PWM控制直流电机_代码

Ctfshow, information collection: web1

【服务器数据恢复】戴尔某型号服务器raid故障的数据恢复案例

Guangzhou Development Zone enables geographical indication products to help rural revitalization
随机推荐
大表delete删数据导致数据库异常解决
[deep learning] image hyperspectral experiment: srcnn/fsrcnn
The difference between full-time graduate students and part-time graduate students!
什么是pv和uv? pv、uv
Excerpted words
【服务器数据恢复】某品牌StorageWorks服务器raid数据恢复案例
【数字IC验证快速入门】18、SystemVerilog学习之基本语法5(并发线程...内含实践练习)
Share the technical details of super signature system construction
Stream learning notes
Write a ten thousand word long article "CAS spin lock" to send Jay's new album to the top of the hot list
【跟着江科大学Stm32】STM32F103C8T6_PWM控制直流电机_代码
Mathematical modeling -- what is mathematical modeling
Why do we use UTF-8 encoding?
Ctfshow, information collection: web12
Ctfshow, information collection: web10
CTFshow,信息搜集:web9
MySQL bit type resolution
[quick start of Digital IC Verification] 22. Ahb-sramc of SystemVerilog project practice (2) (Introduction to AMBA bus)
[quick start of Digital IC Verification] 20. Basic grammar of SystemVerilog learning 7 (coverage driven... Including practical exercises)
连接ftp服务器教程