当前位置:网站首页>CORS is not intended to protect API endpoints - nikofischer
CORS is not intended to protect API endpoints - nikofischer
2022-07-04 06:34:00 【Jiedao jdon】
CORS Will not protect API The endpoint is protected from attack , Because you can always make the same request outside the browser , And it will not protect any site from cross site requests , because CORS It can always be disabled on the server side .
CORS It can prevent malicious websites from cheating unmodified browsers to make cross site requests for legitimate websites . If the user has the authentication of legal website cookie,cookie Will be sent with the request . therefore , Malicious websites can trade on behalf of users on legitimate websites , Although it cannot access authentication directly cookie.
CORS Further complicate , Because some forms of cross site requests have always been allowed by browsers , So for backward compatibility , Must remain enabled by default . For different websites GET The request is allowed , Because this is always allowed , For example, images embedded in other fields .POST The request is allowed , But be careful not to check the results , Because you've always been able to learn from a html Launch a post to different websites in the form .
This article It's because I'm looking for Vue APP Verify to Drupal Back end approach .Designkojo Is one of the first articles to appear on the top of search engines . Besides , This article is charming : Very good description , concise . Especially for beginners , The method described is easy to implement . It shows that : adopt API Key authentication is Web Common ways of applications . This is where it becomes dangerous : Especially inexperienced developers may be fooled , And think this is through Web Common methods of authentication of applications to the back end .
The settings introduced in the article : The back end consists of Drupal Provide .Drupal From version 8 Began to integrate in the core JSON API, It can be easily activated through module management . With this , You can now access all entities ( For example, users 、 Nodes etc. ) And pass GET Request to read them .
JSON API be based on Drupal Permissions defined in the system . therefore , If the user does not have read permission for a certain content , Then the content cannot pass JSON API load . The same is true of write access : Only when the access user has appropriate permissions , To create 、 Modify or delete entities .
The author describes how he works on the client Vue Access in the application Drupal Back end to create content . Only logged in users can create articles . therefore , To pass through JSON API Create articles , He must first verify himself .
There are several ways to Drupal Authentication . The usual method is through user name and password . This can not only be achieved directly through the front end , It can also be done through API Realization . here Drupal After successful verification, a session is returned ID, You can cache it and use it for all further requests .
The author now uses another way : He installed Key auth modular . This will create one for each user in the backend API secret key , It can be used for API Authentication of . So , The parameter must be “api-key” Pass with the key as the value of each call . such , Users will be Drupal Automatic authentication in , And have all assigned permissions . As described in the article “Key auth” The module is just a substitute for user name and password .
Here he made a dangerous mistake : He will come from Drupal Back end API The key is integrated into his Vue.js In the application , In order to be able to API Authenticate and create content .Vue.js The application executes on the client side of the user's browser . This means that the source code is sent directly from the server to the browser . Now? , Users have full access to the source code , You can also read the authentication key contained in it .
CORS Settings ensure that the backend can only be accessed from a site domain name ?
No, ! No, CORS It is an implementation in the browser , It aims to protect users from malicious applications by ensuring that resources in browsers only allow access to specific endpoints .
The implementation of this browser can be bypassed at any time . First , It depends on the browser itself : If CORS Not integrated , Or it is not integrated cleanly , Then it won't work . Server sends a CORS header , It's up to the browser to decide how to handle it . This is not a safety factor , Because it is not in the hands of the server to deny access here , And completely in the hands of the browser .
Attackers can get through Web Application source code access API Key and use it , For example, through cURL Request direct access to the backend API resources . Use cURL, No, CORS take effect , Therefore, the attacker can directly access all the privileges of the user .
API Keys are substitutes for user names and passwords . No one would expect to be in Web The user name and password are stored in the source code of the application .
As described in the article “Key auth” The module is just a substitute for user name and password .
边栏推荐
- Sleep quality today 78 points
- SQL injection SQL lab 11~22
- QT releases multilingual International Translation
- STC8H开发(十二): I2C驱动AT24C08,AT24C32系列EEPROM存储
- How to realize multi account login of video platform members
- 《ClickHouse原理解析与应用实践》读书笔记(4)
- AWT介绍
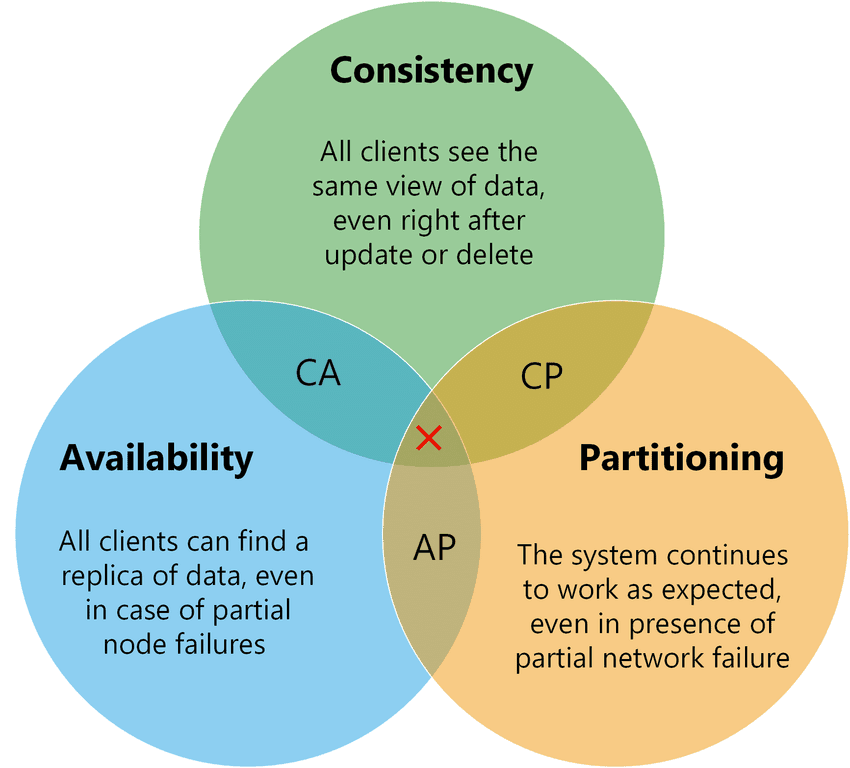
- Distributed cap theory
- SQL join, left join, right join usage
- 微信小程序使用rich-text中图片宽度超出问题
猜你喜欢
随机推荐
MySQL learning notes 3 - JDBC
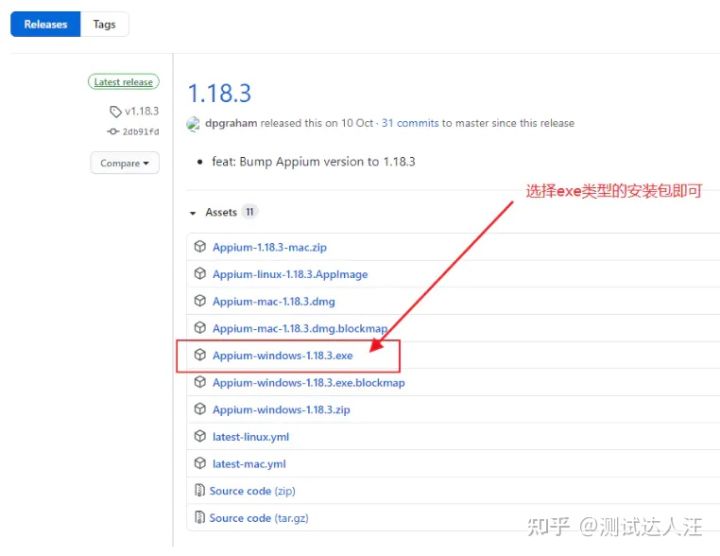
Appium foundation - appium installation (II)
MySQL installation and configuration
Arcpy uses the updatelayer function to change the symbol system of the layer
C语言中的函数(详解)
AWT常用组件、FileDialog文件选择框
Displaying currency in Indian numbering format
Json Web token - jwt vs. Traditional session login Authentication
Summary of leetcode BFS question brushing
2022 wechat enterprise mailbox login entry introduction, how to open and register enterprise wechat enterprise mailbox?
746. Climb stairs with minimum cost
Detectron: train your own data set -- convert your own data format to coco format
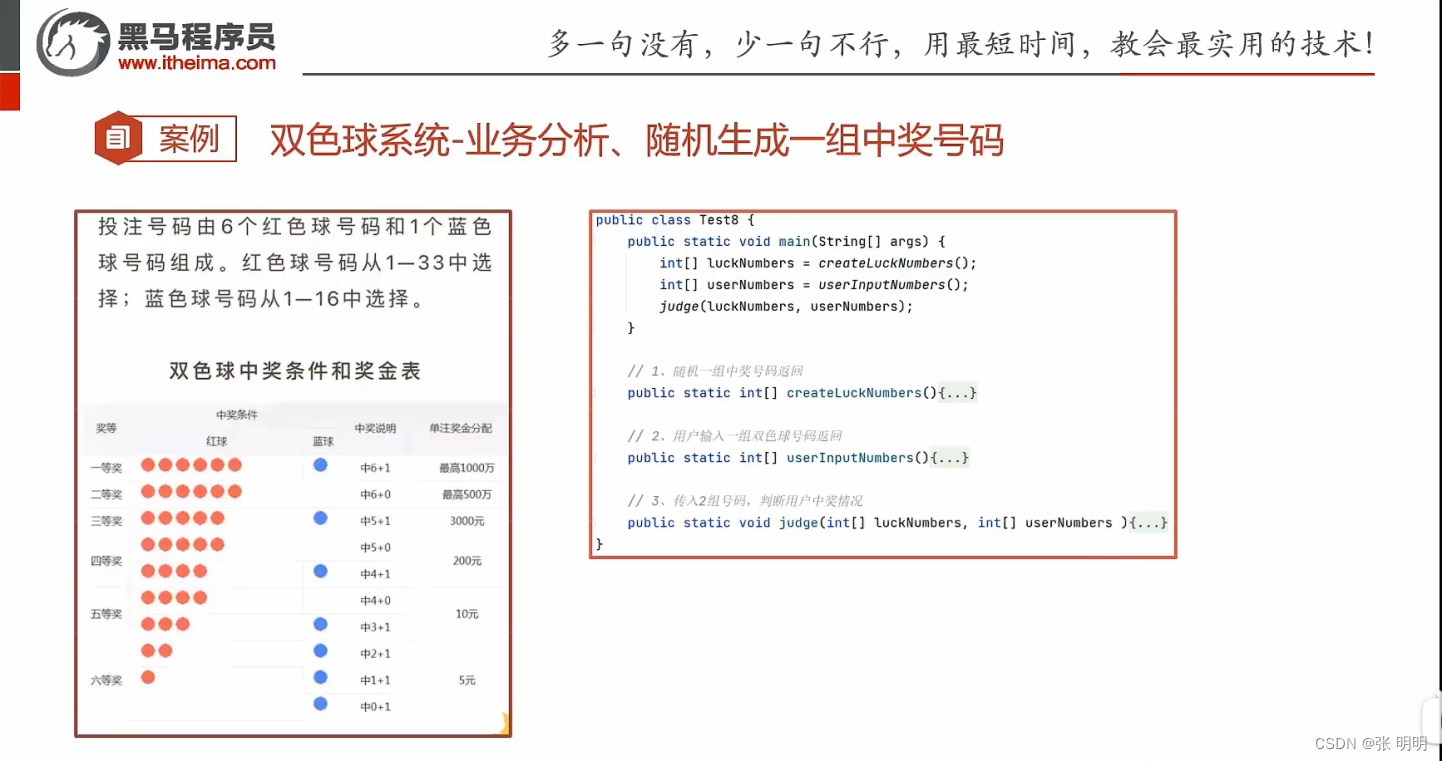
Bicolor case
Error CVC complex type 2.4. a: Invalid content beginning with element 'base extension' was found. Should start with one of '{layoutlib}'.
如何避免 JVM 内存泄漏?
Which water in the environment needs water quality monitoring
Reading notes of Clickhouse principle analysis and Application Practice (4)
手动对list进行分页(参数list ,当前页,页面大小)
8. Factory method
uniapp 自定义环境变量