当前位置:网站首页>Qt学习26 布局管理综合实例
Qt学习26 布局管理综合实例
2022-07-07 04:31:00 【一个小黑酱】
Qt学习26 布局管理综合实例
需求分析
- 练习开发一个向导用户界面
- 在同一个界面上展现 不同的向导页面
- 通过 “上一步” 和 “下一步” 按钮进行切换
- 不同页面上的元素组件和组件排布都不相同
- 页面中的组件通过布局管理器进行排布
解决方案
- 通过布局嵌套进行界面设计

- 通过 QStackedLayout 管理不同的页面

- 通过子组件的方式生成不同的页面

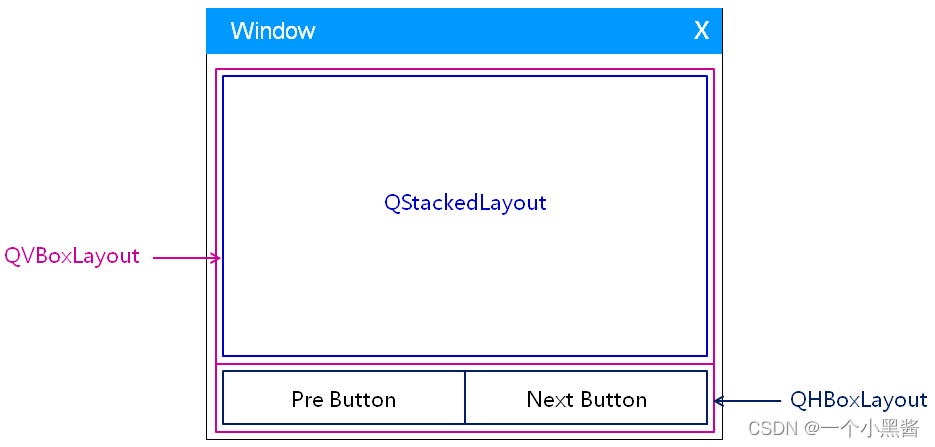
编程实验 - 向导用户界面
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QStackedLayout>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
class Widget : public QWidget
{
Q_OBJECT
private:
QStackedLayout sLayout;
QPushButton preBtn;
QPushButton nextBtn;
QLabel fLabel1;
QLabel fLabel2;
QLabel fLabel3;
QLabel fLabel4;
QLineEdit sEdit;
QPushButton tBtn1;
QPushButton tBtn2;
void initControl();
QWidget* get1stPage();
QWidget* get2ndPage();
QWidget* get3rdPage();
private slots:
void onPreBtnClicked();
void onNextBtnClicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
#include "Widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QGridLayout>
#include <QFormLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
initControl();
}
Widget::~Widget()
{
}
void Widget::initControl()
{
QVBoxLayout* vLayout = new QVBoxLayout();
QHBoxLayout* hLayout = new QHBoxLayout();
vLayout->addLayout(&sLayout);
vLayout->addLayout(hLayout);
preBtn.setText("pre page");
preBtn.setMinimumSize(160, 30);
nextBtn.setText("next page");
nextBtn.setMinimumSize(160, 30);
connect(&preBtn, SIGNAL(clicked()), this, SLOT(onPreBtnClicked()));
connect(&nextBtn, SIGNAL(clicked()), this, SLOT(onNextBtnClicked()));
hLayout->addWidget(&preBtn);
hLayout->addWidget(&nextBtn);
sLayout.addWidget(get1stPage());
sLayout.addWidget(get2ndPage());
sLayout.addWidget(get3rdPage());
setLayout(vLayout);
}
QWidget *Widget::get1stPage()
{
QWidget* ret = new QWidget();
QGridLayout* gLayout = new QGridLayout();
fLabel1.setText("This");
fLabel2.setText("is");
fLabel3.setText("1st");
fLabel4.setText("page");
gLayout->addWidget(&fLabel1, 0, 0);
gLayout->addWidget(&fLabel2, 0, 1);
gLayout->addWidget(&fLabel3, 1, 0);
gLayout->addWidget(&fLabel4, 1, 1);
ret->setLayout(gLayout);
return ret;
}
QWidget *Widget::get2ndPage()
{
QWidget* ret = new QWidget();
QFormLayout* fLayout = new QFormLayout();
sEdit.setText("This is 2nd page");
fLayout->addRow("Hint:", &sEdit);
ret->setLayout(fLayout);
return ret;
}
QWidget *Widget::get3rdPage()
{
QWidget* ret = new QWidget();
QVBoxLayout* vLayout = new QVBoxLayout();
tBtn1.setText("This is");
tBtn2.setText("3rd page");
vLayout->addWidget(&tBtn1);
vLayout->addWidget(&tBtn2);
ret->setLayout(vLayout);
return ret;
}
void Widget::onPreBtnClicked()
{
int index = ((sLayout.currentIndex() - 1) + 3) % 3;
sLayout.setCurrentIndex(index);
}
void Widget::onNextBtnClicked()
{
int index = (sLayout.currentIndex() + 1) % 3;
sLayout.setCurrentIndex(index);
}
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
注意事项
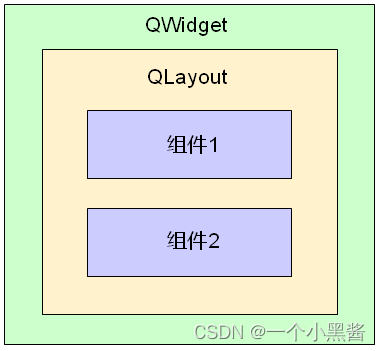
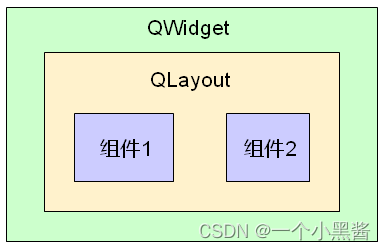
- 任意容器类的组件 都可以指定布局管理器
- 同一布局管理器中的组件拥有相同的父组件
- 设置布局管理的同时 隐式的指定父子关系

- 图中 组件1 和 组件2 被同一个布局管理器管理,拥有相同的父组件。
小结
- 布局管理器可以 相互嵌套构成复杂用户界面
- 任意容器组件均可设置布局管理器
- 同一个布局管理器中的组件拥有相同父组件
- 组件间的父子关系是 Qt 中内存管理的重要方式
边栏推荐
- 【VHDL 并行语句执行】
- gslx680触摸屏驱动源码码分析(gslX680.c)
- JS plot flot application - simple curve
- Jenkins remote build project timeout problem
- nacos
- Common validation comments
- 解决:Could NOT find KF5 (missing: CoreAddons DBusAddons DocTools XmlGui)
- Explore Cassandra's decentralized distributed architecture
- C语言通信行程卡后台系统
- [2022 actf] Web Topic recurrence
猜你喜欢
随机推荐
Most elements
【经验分享】如何为visio扩展云服务图标
[OBS] win capture requires winrt
为什么要了解现货黄金走势?
nacos
[2022 CISCN]初赛 web题目复现
在线直播系统源码,使用ValueAnimator实现view放大缩小动画效果
2022年茶艺师(中级)考试试题及模拟考试
1142_ SiCp learning notes_ Functions and processes created by functions_ Linear recursion and iteration
Common method signatures and meanings of Iterable, collection and list
Wx is used in wechat applet Showtoast() for interface interaction
即刻报名|飞桨黑客马拉松第三期等你挑战
Solve could not find or load the QT platform plugin "xcb" in "
Leanote private cloud note building
[advanced digital IC Verification] command query method and common command interpretation of VCs tool
3D reconstruction - stereo correction
C语言通信行程卡后台系统
C语言航班订票系统
mysql多列索引(组合索引)特点和使用场景
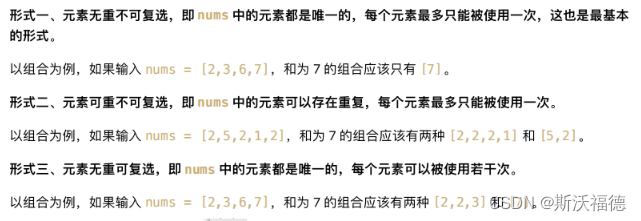
LeetCode 40:组合总和 II

![[2022 ACTF]web题目复现](/img/e4/ab9a1771489d751ee73a79f151d374.png)