当前位置:网站首页>JS operation DOM element (I) -- six ways to obtain DOM nodes
JS operation DOM element (I) -- six ways to obtain DOM nodes
2022-07-06 21:10:00 【viceen】
JS operation dom Elements ( One )—— obtain DOM Six ways of nodes
js obtain Dom Common methods of nodes : Element nodes , Attribute node , Text node .
- adopt ID obtain (getElementById)
- adopt name attribute (getElementsByName)
- By tag name (getElementsByTagName)
- By class name (getElementsByClassName)
- Get an element through a selector (querySelector)
- Get a set of elements through a selector (querySelectorAll)
- obtain html Methods (document.documentElement)
document.documentElement It's about getting html This label's - obtain body Methods (document.body) document.body It's about getting body This label's .
1.getElementById() — id Selected elements
var getid=document.getElementById('id name ')
2.getElementsByClassName() — Class name selected element
var getclass=document.getElementsByClassName(' Class name ')
3.getElementsByTagName() — Tag name selected element
var gettag=document.getElementsByTagName(' Tag name ')
4.getElementsByName() — adopt name Attribute get element
var getname=document.getElementsByName('name name ')
Next, get the writing method and css The selector of is written in the same way
5.querySelector() — Get an element accurately
var f=document.querySelector("#tabelList li:nth-child(2)")
6.querySelectorAll() Get all elements that meet the conditions such as class name or tag name
var g=document.querySelectorAll('.box p>span')
1、getElementById() — adopt id Selected elements
The context must be document.
Parameters must be passed , Parameter is string type , Is to get the element id.
The return value only gets one element , No return found null.
function func() {
var selectId = document.getElementById("id name ");
selectId.style.color = "blue";
}
func();
2、getElementsByName — adopt name Attribute get element
Generally used in form elements
The context must be document. Content
Parameters must be passed , The parameter is to get the element name attribute .
The return value is an array of classes , Return empty array not found .
function funa() {
var selectDiv = document.getElementsByName("status");
selectDiv[0].checked = true;
// here selectDiv yes NodeList Node object
// console.log(selectDiv)
}
funa()
document.getElementsByName('name')
3、getElementsByTagName() — Select the element by the tag name
The context can be document, It can also be an element , Note that this element must exist .
The parameter is to get the tag name attribute of the element , Case insensitive .
The return value is an array of classes , Return empty array not found
function func() {
var selectTag = document.getElementsByTagName(" Tag name ");
selectTag.style.color = "blue";
}
func();
var obj = document.getElementsByTagName('div');
for(let i = 0; i<obj.length; i++){
obj[i].onclick = function(e){
console.log(i)
}
}
4、getElementsByClassName() — Select the element by class name
The context can be document, It can also be an element .
The parameter is the class name of the element .
The return value is an array of classes , Return empty array not found .
function func() {
var selectClass = document.getElementsByClassName(" Class name ");
selectClass.style.color = "blue";
}
func();
var obj1 = document.getElementsByClassName('animated')
// console.log
0:div.app.animated
1:div#login.login.animated.rubberBand
2:div#reg.reg.animated.shake
3:div#kefu.kefu.animated.swing
4:div#LoginState.state.animated.bounce
5:div.loginState.animated
6:div.regState.animated
7:div.pop.animated
4、querySelector and queryselectorAll
Get the notation and... In the parentheses of the element css Selector Write the same way
5-1 querySelector() — Get an element accurately
The context can be document, It can also be an element .
Parameters are selectors , Such as :”div .className”.
The return value only gets the first element .
function funb() {
var selectDiv = document.querySelector("#list li:nth-child(3)");
selectDiv.style.color = "red";
// console.log(selectDiv)
}
funb()
document.querySelector('.animated')
5-2 queryselectorAll() — Get a set of elements through a selector
Get all elements that meet the conditions such as class name or tag name
The context can be document, It can also be an element .
Parameters are selectors , Such as :”div .className”.
The return value is an array of classes .
function func() {
var selectDiv = document.querySelectorAll(".text ul>li");
// here selectDiv Is an array , Stored li
selectDiv[0].style.color = "red";
// Print out as NodeList object -- It's a collection of nodes , have access to Array.from() Convert it to an array
console.log(selectDiv)
}
func()
document.querySelector('.animated')
6、document.title and document.body
function fund() {
document.title = " This is a title Elements ";
document.body.innerHTML = "<p style='color: red'> This is a body Elements </p>";
}
notes :getElementByTagName Can operate dynamically created Dom, and getElementById Can not be
边栏推荐
- 3D人脸重建:从基础知识到识别/重建方法!
- 嵌入式开发的7大原罪
- 防火墙基础之外网服务器区部署和双机热备
- Seven original sins of embedded development
- 代理和反向代理
- Forward maximum matching method
- Can novices speculate in stocks for 200 yuan? Is the securities account given by qiniu safe?
- Mtcnn face detection
- Comprehensive evaluation and recommendation of the most comprehensive knowledge base management tools in the whole network: flowus, baklib, jiandaoyun, ones wiki, pingcode, seed, mebox, Yifang cloud,
- Is it profitable to host an Olympic Games?
猜你喜欢

KDD 2022 | realize unified conversational recommendation through knowledge enhanced prompt learning

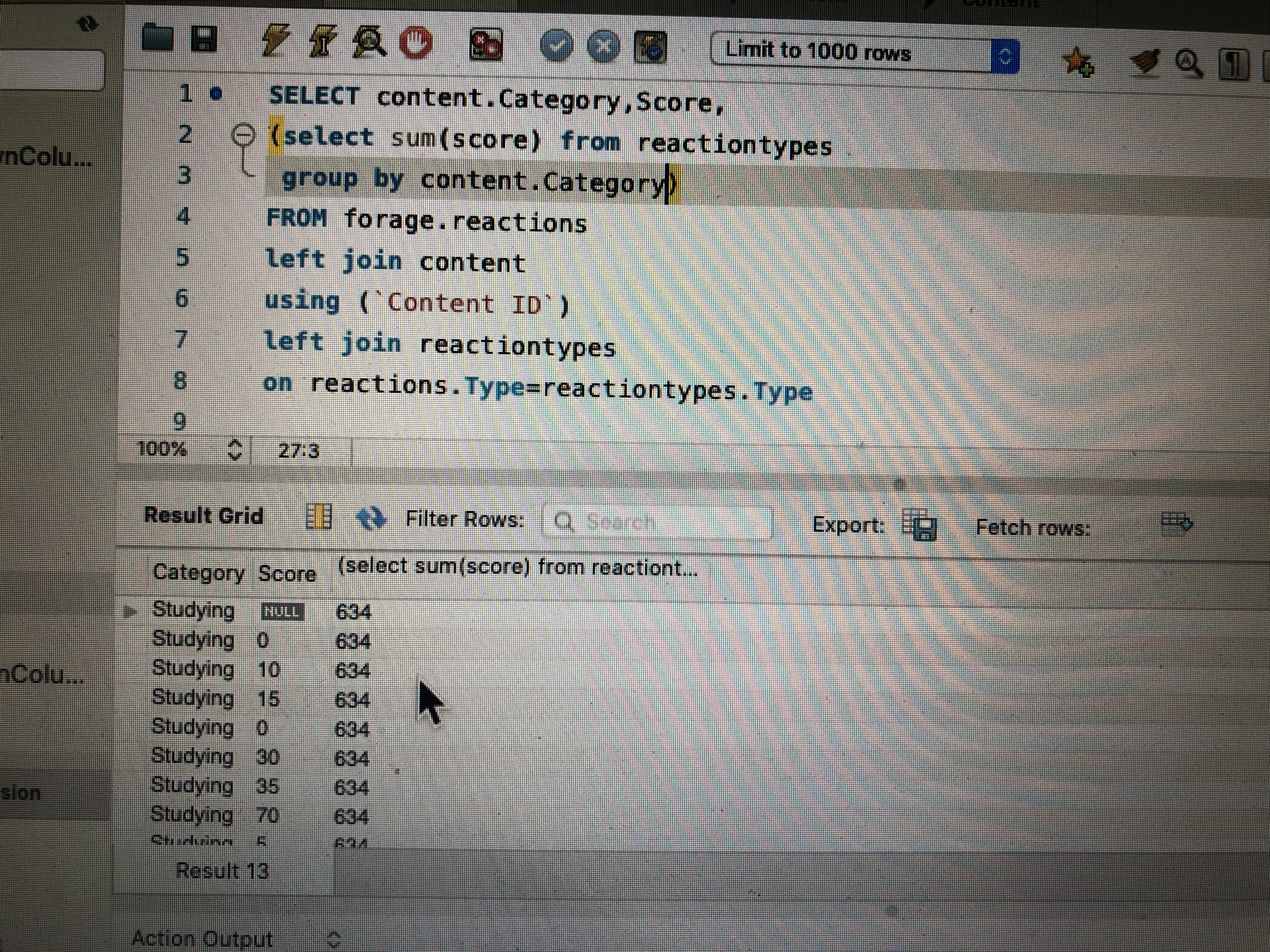
What is the problem with the SQL group by statement

Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices

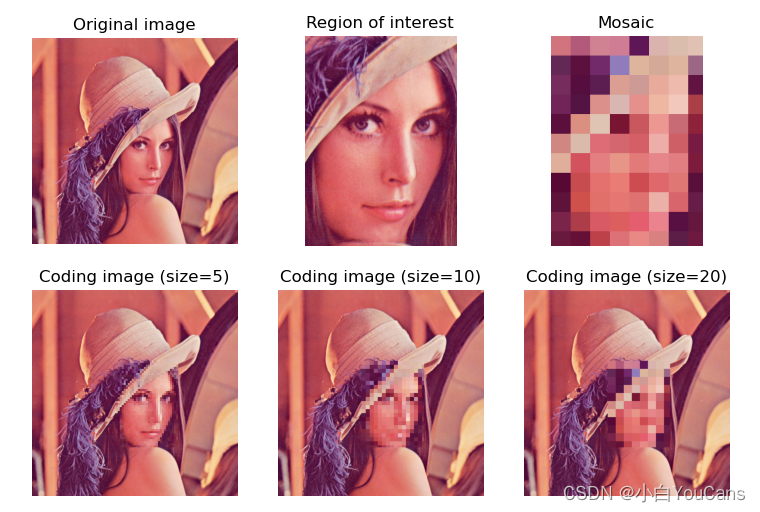
【OpenCV 例程200篇】220.对图像进行马赛克处理

【论文解读】用于白内障分级/分类的机器学习技术

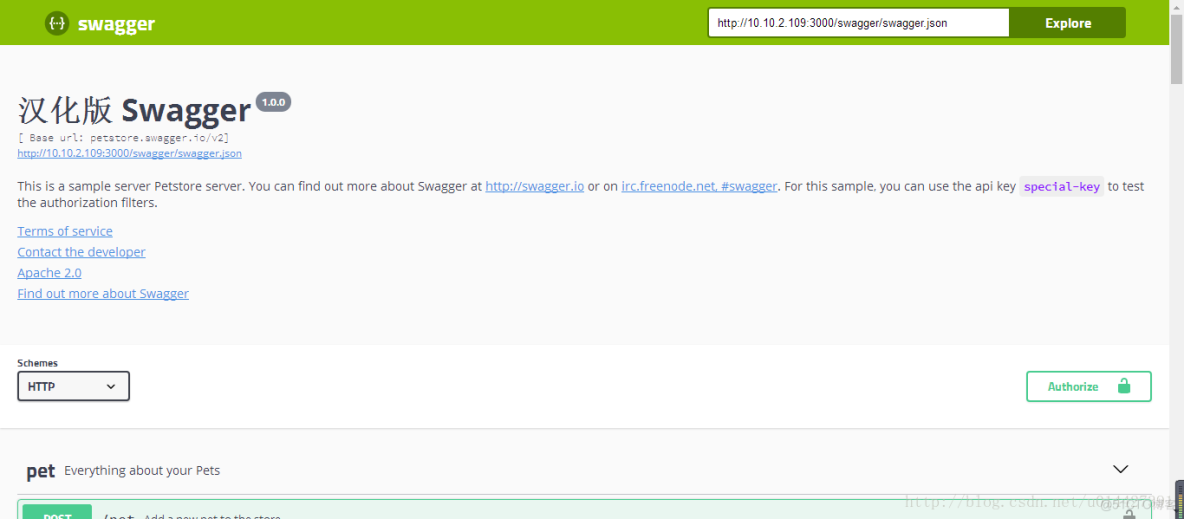
Swagger UI教程 API 文档神器

请问sql group by 语句问题

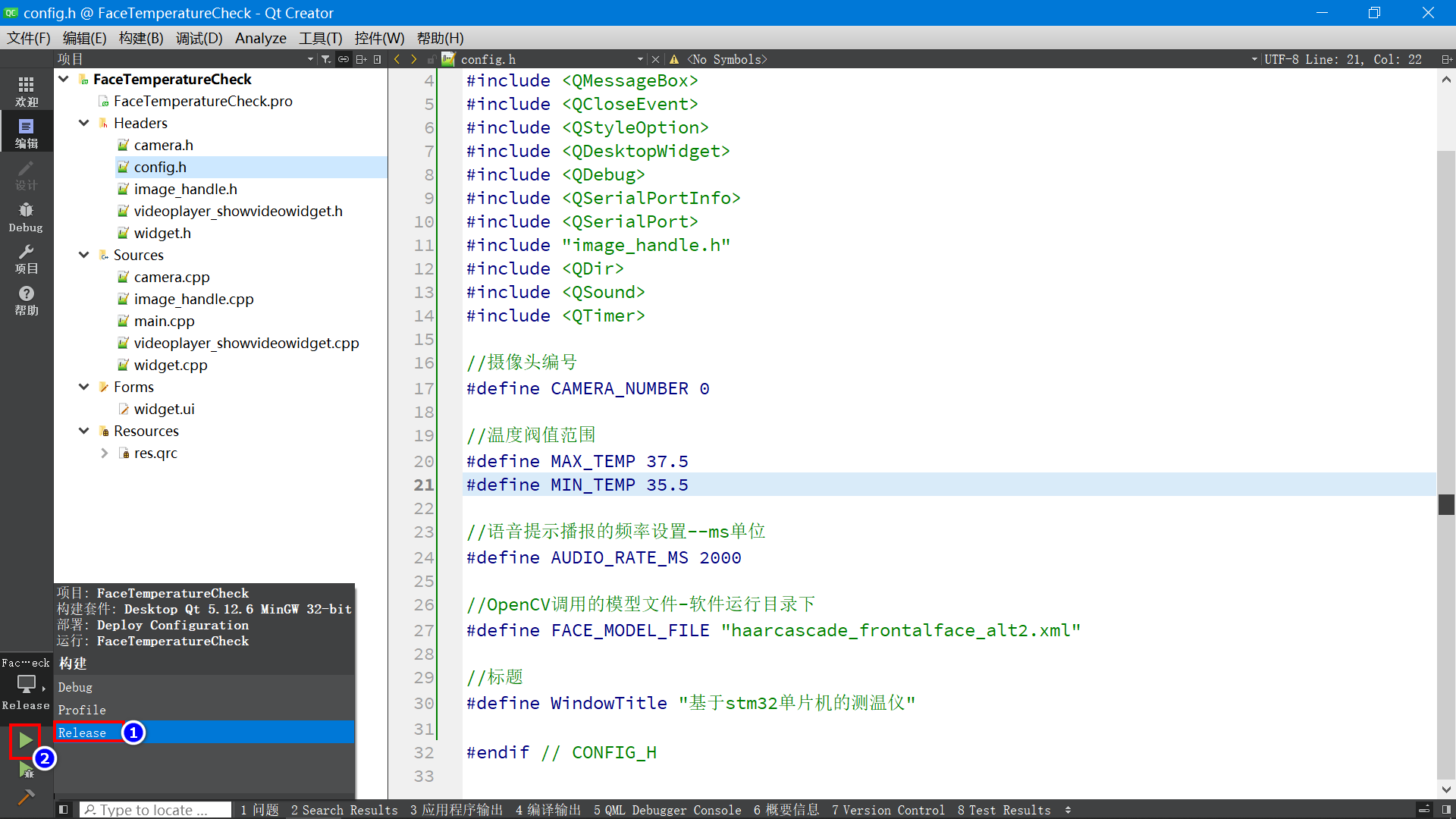
Infrared thermometer based on STM32 single chip microcomputer (with face detection)

This year, Jianzhi Tencent
![[MySQL] trigger](/img/b5/6df17eb254bbdb0aba422d08f13046.png)
[MySQL] trigger
随机推荐
Reviewer dis's whole research direction is not just reviewing my manuscript. What should I do?
None of the strongest kings in the monitoring industry!
It's almost the new year, and my heart is lazy
Spiral square PTA
硬件开发笔记(十): 硬件开发基本流程,制作一个USB转RS232的模块(九):创建CH340G/MAX232封装库sop-16并关联原理图元器件
数据湖(八):Iceberg数据存储格式
Pinduoduo lost the lawsuit, and the case of bargain price difference of 0.9% was sentenced; Wechat internal test, the same mobile phone number can register two account functions; 2022 fields Awards an
Le langage r visualise les relations entre plus de deux variables de classification (catégories), crée des plots Mosaiques en utilisant la fonction Mosaic dans le paquet VCD, et visualise les relation
请问sql group by 语句问题
Study notes of grain Mall - phase I: Project Introduction
PG basics -- Logical Structure Management (transaction)
Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
PG基础篇--逻辑结构管理(事务)
R language visualizes the relationship between more than two classification (category) variables, uses mosaic function in VCD package to create mosaic plots, and visualizes the relationship between tw
3D人脸重建:从基础知识到识别/重建方法!
Pat 1078 hashing (25 points) ⼆ times ⽅ exploration method
C language games - three chess
Reinforcement learning - learning notes 5 | alphago
1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
SAP UI5 框架的 manifest.json