当前位置:网站首页>DOM Brief
DOM Brief
2022-07-06 18:25:00 【Full stack programmer webmaster】
Hello everyone , I meet you again , I'm the king of the whole stack .
Looking at Js I feel like when I watch the video Dom It's amazing . In this user experience oriented Web In the age of design .Dom Is crucial .
It's easy to use . And traversal is simple . Support XPath.
Since it is so powerful, let's give a brief introduction Dom This east east .
One 、DOM What is it? ?
DOM namely : Document object model (DocumentObject Model).DOM It's a programming interface . Is aimed at HTML file 、XML And other documents API. Is similar to the JDBC It is a set for database API equally .
Two 、DOM What for? ?
DOM It is used to access or operate HTML file 、XHTML file 、XML Node elements in the document .
Now almost all browsers are running W3C released DOM standard , So you can use it on the browser DOM Of these API.
3、 ... and 、 When to use ?
DOM In fact, it is a programming that operates the contents contained in the document API, Developers use it to read from documents 、 Search for 、 changes 、 Add and delete data .
Four 、DOM Specify
HTML The document is a tree structure , Root is <HTML>;DOM It's also a tree structure , Root is window or document object . therefore DOM You can put HTML In the form of a tree .
5、 ... and 、DOM The classification of
The core DOM: Defines a set of standard objects that can be targeted at any document .
HTML DOM: in the light of HTML Document DOM.
XML DOM: in the light of XML Document DOM.
6、 ... and 、DOM The level of Level
DOM0: No W3C standard .
DOM1: At first it was W3C standard . Focus on HTML Documentation and XML file .
DOM2: Yes DOM1 Added style sheet object model
DOM3: Yes DOM2 Added content model (DTD 、Schemas) And document validation .
7、 ... and 、DOM Advantages and disadvantages
DOM The advantages of : Easy to use , Use DOM when , Will put all XML Document information is stored in memory . And traversal is simple , Support XPath. Enhanced ease of use .
DOM The shortcomings of : Low efficiency , Parsing speed is slow , Memory usage is too high , For large files, it is almost impossible to use . In addition, low efficiency also shows that nowadays a lot of time is consumed , Due to the use DOM When parsing , Will be for each of the documents element、attribute、processing-instrUCtion and comment Create an object , In this way DOM The creation and destruction of a large number of objects used in the mechanism will undoubtedly affect its efficiency .
summary :
The above is only true DOM The accumulation of basic knowledge , Let it have a clue in its own mind . As for how it is implemented in code , It will be added slowly in the future study .
Copyright notice : This article is an original blog article , Blog , Without consent , Shall not be reproduced .
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/117406.html Link to the original text :https://javaforall.cn
边栏推荐
- Jerry is the custom background specified by the currently used dial enable [chapter]
- Jielizhi obtains the customized background information corresponding to the specified dial [chapter]
- High precision operation
- Numerical analysis: least squares and ridge regression (pytoch Implementation)
- 复现Thinkphp 2.x 任意代码执行漏洞
- 华为0基金会——图片整理
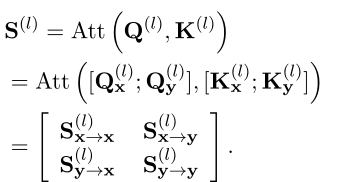
- 从交互模型中蒸馏知识!中科大&美团提出VIRT,兼具双塔模型的效率和交互模型的性能,在文本匹配上实现性能和效率的平衡!...
- Prophet模型的简介以及案例分析
- SAP Fiori 应用索引大全工具和 SAP Fiori Tools 的使用介绍
- Wchars, coding, standards and portability - wchars, encodings, standards and portability
猜你喜欢

递归的方式

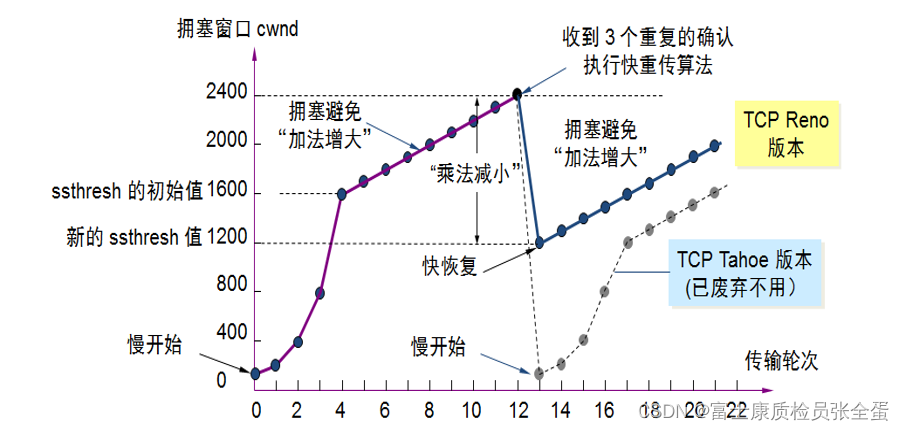
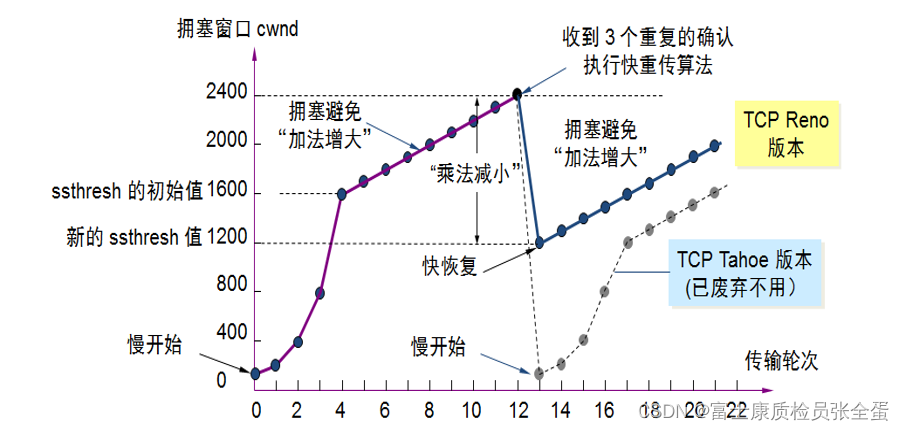
Transport layer congestion control - slow start and congestion avoidance, fast retransmission, fast recovery

2019阿里集群数据集使用总结

Splay

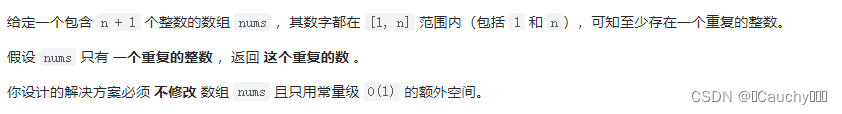
287. 寻找重复数

【Swoole系列2.1】先把Swoole跑起来

Distill knowledge from the interaction model! China University of science and Technology & meituan proposed virt, which combines the efficiency of the two tower model and the performance of the intera

传输层 拥塞控制-慢开始和拥塞避免 快重传 快恢复

模板于泛型编程之declval

Distiller les connaissances du modèle interactif! L'Université de technologie de Chine & meituan propose Virt, qui a à la fois l'efficacité du modèle à deux tours et la performance du modèle interacti
随机推荐
解读云原生技术
Compilation principle - top-down analysis and recursive descent analysis construction (notes)
Maixll dock camera usage
2022 Summer Project Training (I)
Jerry's setting currently uses the dial. Switch the dial through this function [chapter]
华为0基金会——图片整理
Jerry's watch deletes the existing dial file [chapter]
Recommend easy-to-use backstage management scaffolding, everyone open source
STM32+HC05串口蓝牙设计简易的蓝牙音箱
Introduction and case analysis of Prophet model
Interesting - questions about undefined
C language college laboratory reservation registration system
2022 Summer Project Training (III)
队列的实现
[swoole series 2.1] run the swoole first
Take you through ancient Rome, the meta universe bus is coming # Invisible Cities
阿里云国际版ECS云服务器无法登录宝塔面板控制台
Comparative examples of C language pointers *p++, * (p++), * ++p, * (++p), (*p) + +, +(*p)
Tree-LSTM的一些理解以及DGL代码实现
Numerical analysis: least squares and ridge regression (pytoch Implementation)