当前位置:网站首页>uniapp上传头像
uniapp上传头像
2022-07-05 00:02:00 【我是开心呀】
<template>
<view>
<!-- //默认显示的 -->
<image v-if="!imgUrl" :src="require('../../static/nav/icon_me_n.svg')" class="headPhoto" @tap="openChooseImg"></image>
<!-- //用户点击修改的 -->
<image v-else :src="imgUrl" class="headPhoto"></image>
</view>
</template>
<script>
export default {
data() {
return {
imgUrl: ""
};
},
methods: {
openChooseImg() {
uni.chooseImage({
count: 1, //最多可选择的张数
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], //从相册选择,和摄像头功能,默认二者都有
success: res => {
console.log(res, '头像res')
this.imgUrl = res.tempFilePaths[0] //把选择的头像赋值给imgurl
console.log(this.imgUrl, 'this.imgUrl')
}
});
},
},
};
</script>
<style lang="scss">
.timeBox {
margin-top: 50rpx;
}
</style>
边栏推荐
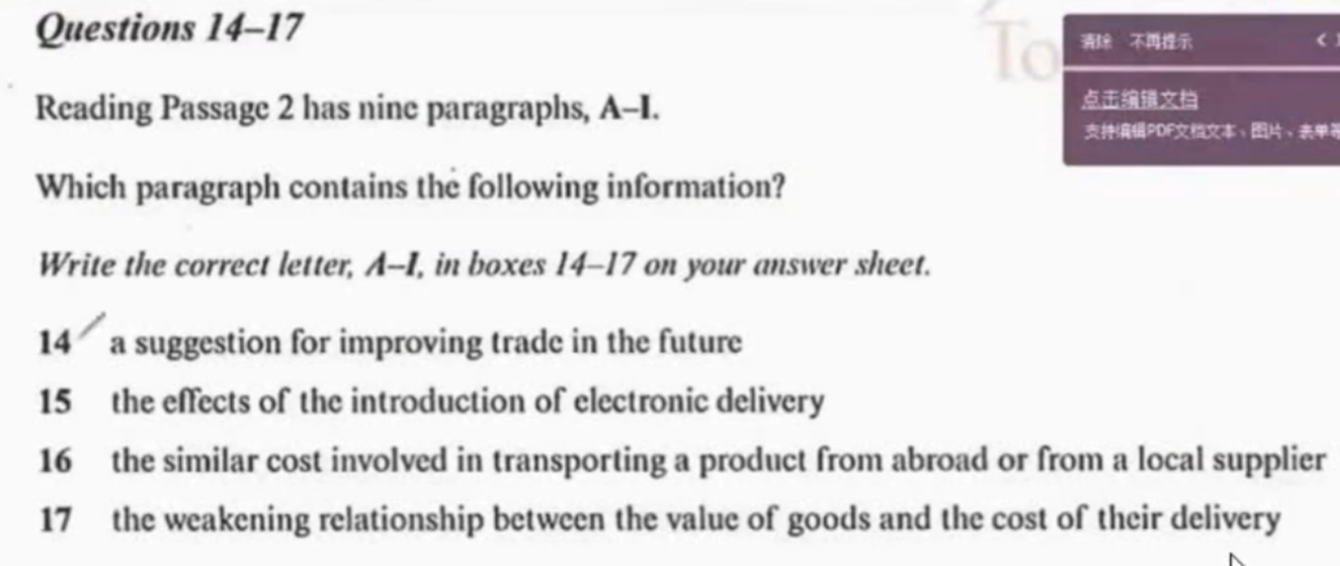
- [IELTS reading] Wang Xiwei reading P3 (heading)
- 【雅思阅读】王希伟阅读P4(matching2段落信息配对题【困难】)
- How long does it take to obtain a PMP certificate?
- Parsing of XML
- Nine Qi single chip microcomputer ny8b062d single key control four LED States
- QT personal learning summary
- MP advanced operation: time operation, SQL, querywapper, lambdaquerywapper (condition constructor) quick filter enumeration class
- 【监控】zabbix
- 【北京大学】Tensorflow2.0-1-开篇
- Application of multi loop instrument in base station "switching to direct"
猜你喜欢

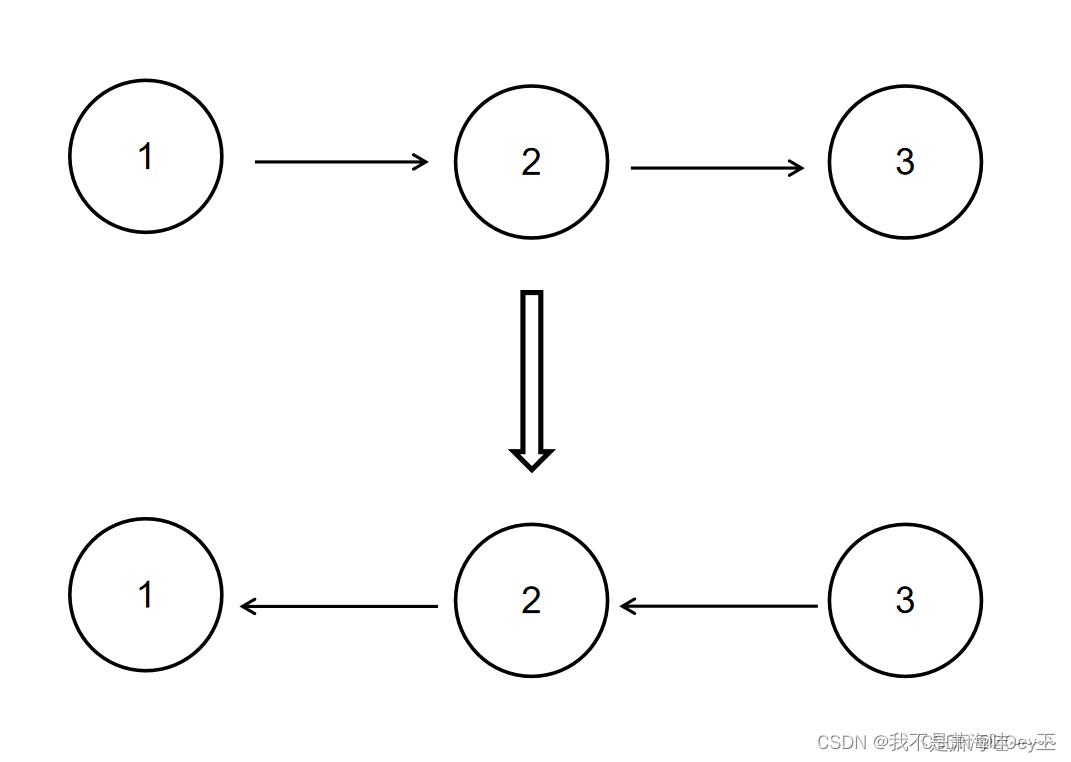
C language to quickly solve the reverse linked list

圖解網絡:什麼是網關負載均衡協議GLBP?

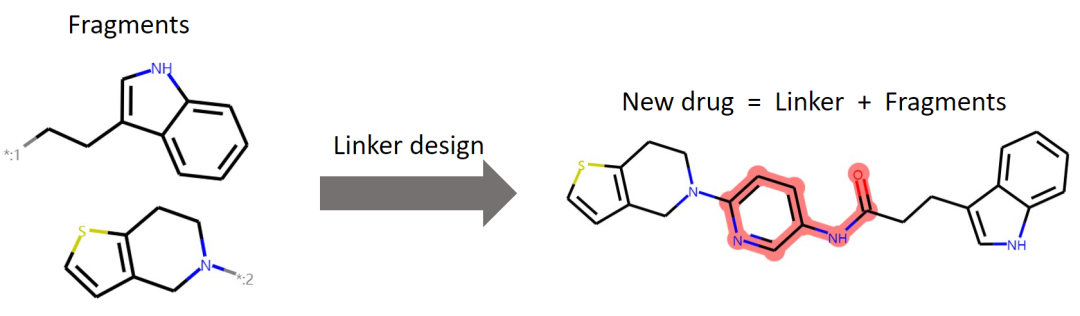
ICML 2022 | 3dlinker: e (3) equal variation self encoder for molecular link design

企业里Win10 开启BitLocker锁定磁盘,如何备份系统,当系统出现问题又如何恢复,快速恢复又兼顾系统安全(远程设备篇)

How to do the project of computer remote company in foreign Internet?
![[IELTS reading] Wang Xiwei reading P3 (heading)](/img/19/40564f2afc18fe3e34f218b7b44681.png)
[IELTS reading] Wang Xiwei reading P3 (heading)

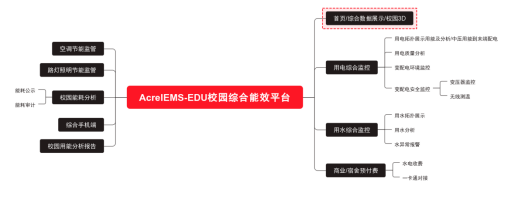
Significance of acrel EMS integrated energy efficiency platform in campus construction

基于三维gis平台的消防系统运用

Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...

【雅思阅读】王希伟阅读P4(matching2段落信息配对题【困难】)
随机推荐
Solve the problem that the virtual machine cannot be remotely connected through SSH service
如何报考PMP项目管理认证考试?
Etcd database source code analysis - brief process of processing entry records
Fs8b711s14 electric wine bottle opener MCU IC scheme development special integrated IC
Intelligence test to see idioms guess ancient poems wechat applet source code
XML的解析
Face recognition 5- insight face padding code practice notes
C语言中sizeof操作符的坑
Parsing of XML
如何避免电弧产生?—— AAFD故障电弧探测器为您解决
股票账户佣金怎么调低,炒股佣金怎么调低网上开户安全吗
Summer challenge brings you to play harmoniyos multi terminal piano performance
Cross domain request
[JS] - [sort related] - Notes
微服务(Microservice)那点事儿
MIT-6.824-lab4B-2022(万字思路讲解-代码构建)
巩固表达式C# 案例简单变量运算
The company needs to be monitored. How do ZABBIX and Prometheus choose? That's the right choice!
PaddleOCR教程
45 year old professor, she threw two super unicorns