当前位置:网站首页>一分种一起来了解Vite的基础
一分种一起来了解Vite的基础
2022-08-02 03:23:00 【懒得跟猪打架】
Vite回顾
Vite概念
- vite是一个面向现代浏览器的更轻更快的web应用开发工具
- 它基于ECMAScript标准的原生模块系统(ES Module)实现
- 它的出现是为了解决webpack在开发阶段使用webpack dev-server冷启动时间过长。另外webpack HMR热更新反应速度慢的问题。
- 使用Vite创建的项目就是一个普通的Vue3的应用。相比于Vue-cli创建的项目也少了很多配置的文件和依赖。
vite项目依赖
- Vite 命令行工具,目前只支持Vue.js 3.0的版本,通过指令指定使用不同的模版也可以使用其他的框架
- @vue/compiler-sfc 用来编译项目中的.vue后缀的单文件组件; vue2.x中使用的是vue-template-compiler
vite基础使用
- vite serve 用于启动一个用于开发的web服务器,在启动服务器的时候,不需要编译所有的代码文件,启动速度非常快。
解析:当浏览器请求服务器, 例如请求一个单文件组件,这个时候在服务器端编译单文件组件, 然后把编译的结果返回给浏览器。注意编译是在服务器端。
另外,模块的处理是在请求到服务器端处理的。
与vue-cli-service serve差异
解析:当运行vue-cli-service serve的时候,它内部会使用webpack首先去打包所有的模块,如果模块比较多的话,打包构建的速度就非常的慢。把打包的结果存储到内存中,然后才会去开启web开发服务器,浏览器请求web server把内存中的打包的结果直接返回给浏览器。
像webpack这类构建打包工具,它的做法是将所有的模块提前编译打包进bundle里,也就是说不管模块是否被执行,当前是否使用到,都要被编译和打包到bundle里。随着项目越来越大,打包后的bundle也越来越大。打包的速度也就越来越慢。
vite工具采用原生支持的ES Module 模块化的特性,省略了对模块的打包。对于需要被编译的文件,例如单文件组件、样式模块等,vite采用即时编译的模式,也就是只有具体去请求某个文件的时候,才会在服务端编译相对应的文件。这种即时编译模式的好处主要体现在按需编译速度会更快。
- vite build 生产模式下的打包
- 该命令内部使用的是rollup进行打包,最终还是会将所有的文件都提前编译并打包到一起。
- 对于代码切割的需求,vite内部使用的是原生的动态导入(Dynamic import)的特性来实现, 打包结果只能支持现代浏览器。
- 不过动态导入的特性是有相应的polyfill的
HRM 相对于 webpack 性能更好
- Vite HMR
- 立即编译当前所修改的文件,响应速度快
- Webpack HMR
- 修改某个文件过后,会自动以这个文件为入口,重新build一次。所有的涉及到的依赖也都会被重新加载一遍。响应速度稍慢一些。
打包 or 不打包
Vite的出现,值得我们思考的是我们是否有必要进行打包呢。
- 使用webpack进行打包的两个原因:
- 浏览器环境并不支持模块化;(浏览器逐渐支持)
- 零散的模块文件会产生大量的http请求。 (http2帮我们解决,可以复用链接,简单创建联机的开心)
浏览器对模块化ES Module的支持
大多数浏览器都已经支持es Module, 但是如果项目要支持IE11的话,还是要使用过去的方式打包。
开箱即用
- TypeSscript - 内置支持
- less/sass/stylus/postcss - 内置支持(需要单独安装)
- JSX
- Web Assembly
Vite特性总结
- 快速冷启动
- 模块热更新
- 按需编译
- 开箱即用
边栏推荐
- L1-039 古风排版(C)
- js basics
- [Basic Tutorial of Remote Control Development 1] Crazy Shell Open Source Formation Drone-GPIO (Remote Control Indicator Light Control)
- 新工程加载YOLOV6的预训练权重问题
- 远程调试、无cuDnn、自定义模块无法导入问题记录
- 由中序遍历和前序遍历得到后序遍历(树的遍历)
- The difference between the knowledge question and answer session with the knowledge
- Phospholipid-polyethylene glycol-thiol, DSPE-PEG-Thiol, DSPE-PEG-SH, MW: 5000
- 【装机】老毛桃的安装及使用
- 【面试】失败的一次面试
猜你喜欢

第一篇博客

DSPE-PEG-PDP, DSPE-PEG-OPSS, phospholipid-polyethylene glycol-mercaptopyridine supply, MW: 5000

5.20今日学习

新工程加载YOLOV6的预训练权重问题

The querystring module

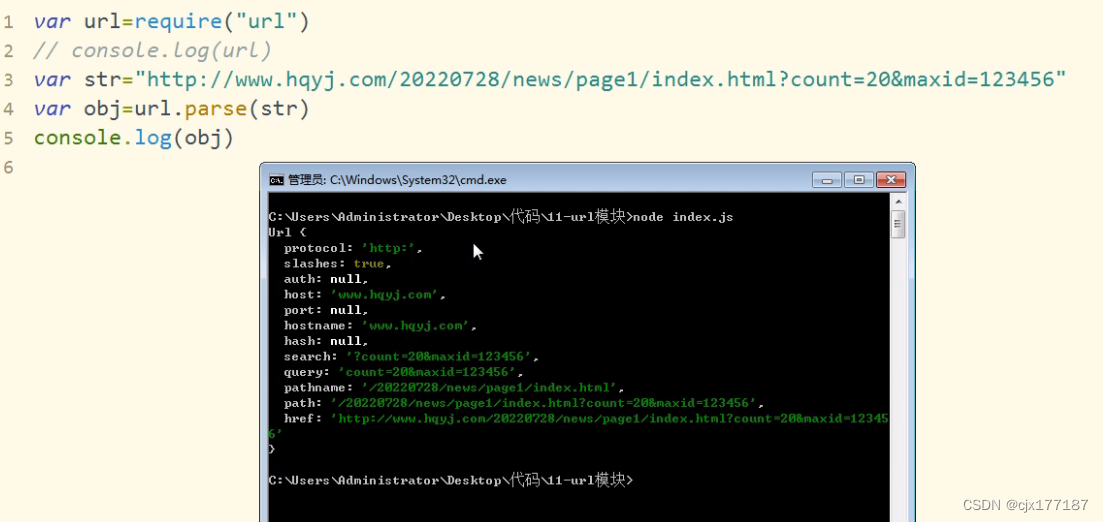
URL module

Cloud server installation and deployment of Nacos 2.0.4 version

Phospholipid-polyethylene glycol-hydrazide, DSPE-PEG-Hydrazide, DSPE-PEG-HZ, MW: 5000

解决glob()返回文件排序不一致问题&onnx本地按照安装方法

querystring模块
随机推荐
vue3 访问数据库中的数据
The querystring module
三元判断再三元判断
枚举法方法:(leetcode1300)转变数组后最接近目标值的数组和
Guangzhou Huawei Interview Summary
Questions about your resume
js scope and closure
区间问题 : 今年暑假不AC
每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
5.19今日学习
np.isnan ()
3 minutes to take you to understand WeChat applet development
npm and package.json
C语言 void和void *(无类型指针)
1.11今日学习
require模块化语法
pyppeteer使用样例脚本
npm --package.json---require
三月底啦啦
知识问答与知识会话的区别