当前位置:网站首页>Publish your own toolkit notes using NPM
Publish your own toolkit notes using NPM
2022-07-06 01:45:00 【Celestial programmer】
1、 Register login NPM account number
- Sign up for a
npmaccount number , Address :npm Registered address - If you already have
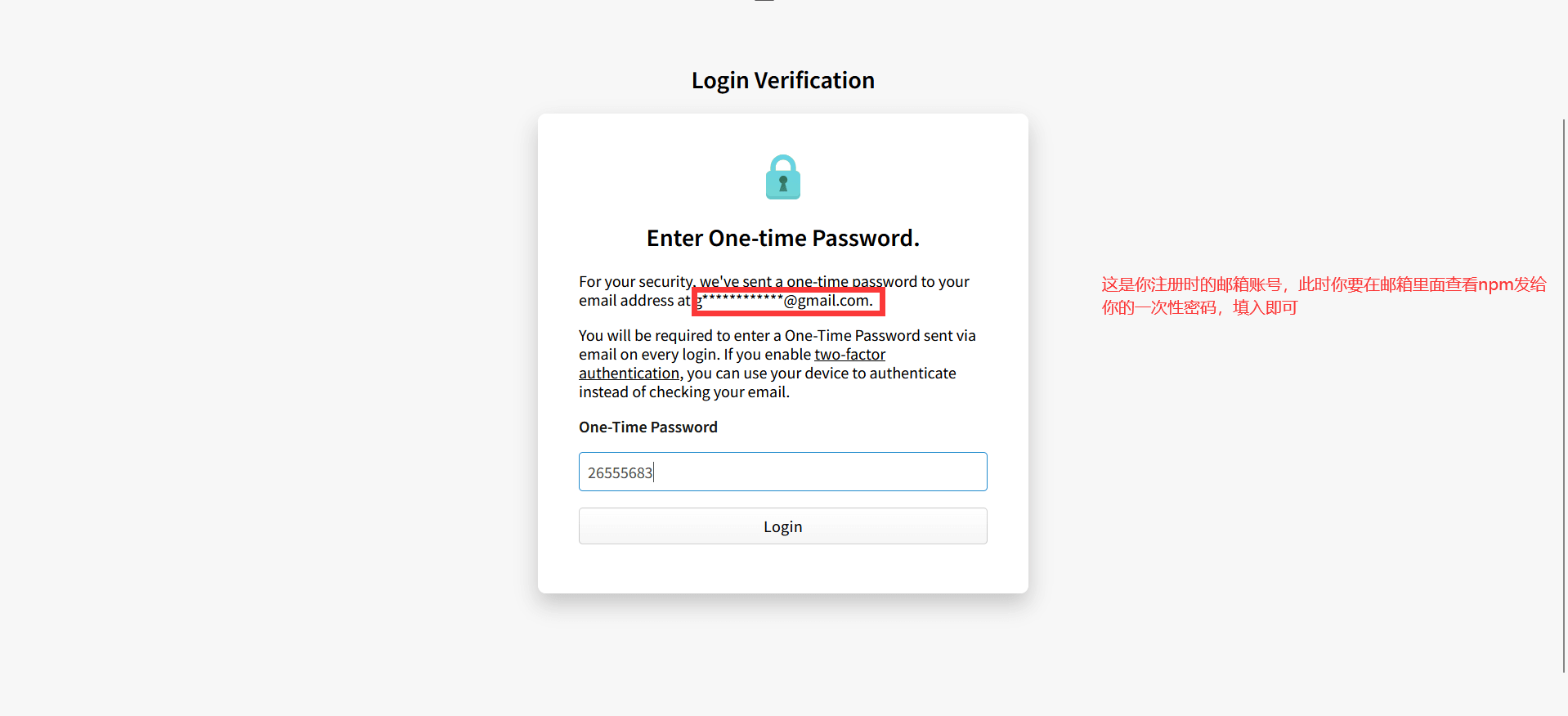
npmLog in with your account , Address :npm The login address - You also need to enter
npmOne time password sent to your email

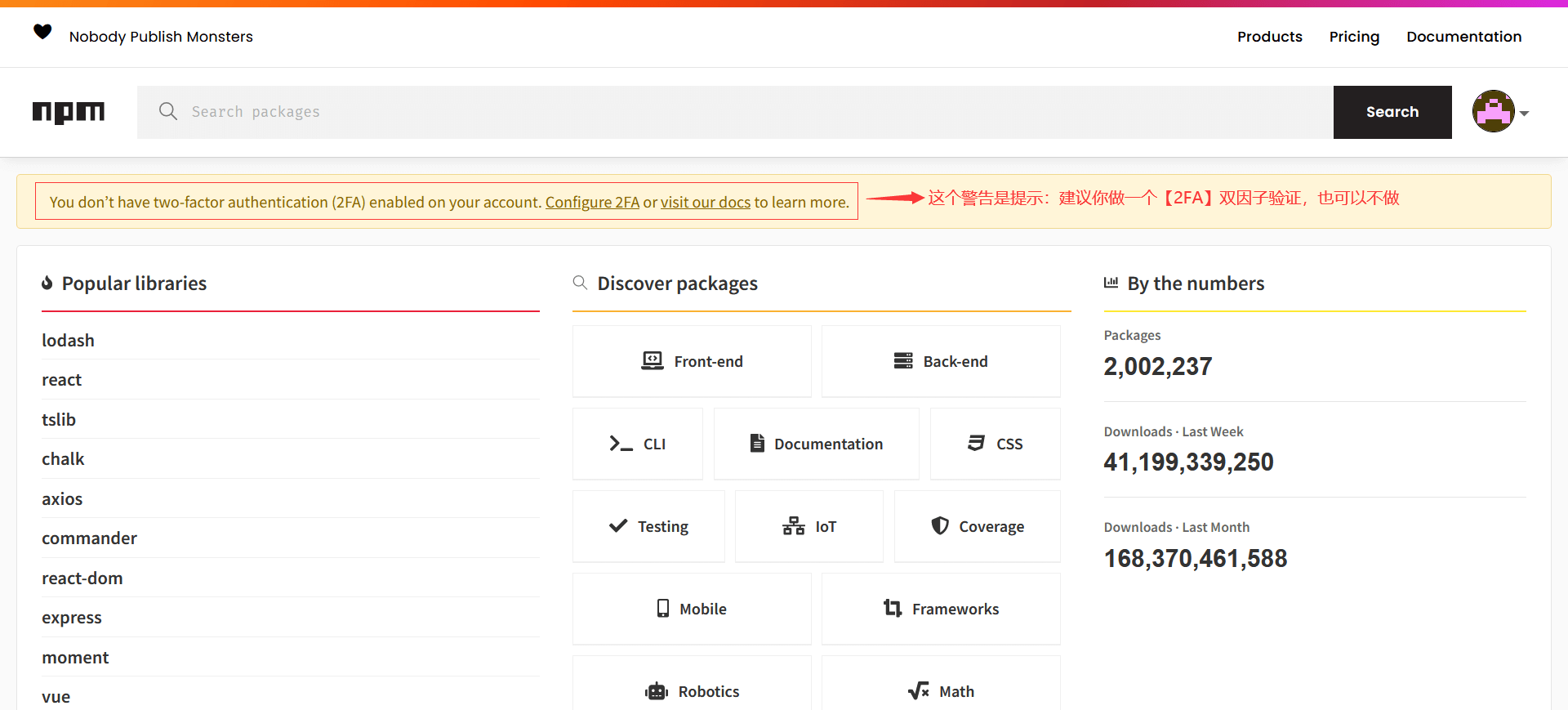
- Entering the main interface will give you a
2FATips for two factor validation , You can ignore

2、 establish NPM engineering
- 1、 Create a new folder (genius-storage)
- 2、 initialization
npmengineering , Generate apackage.jsonPackage management profile for
npm init
// or
npm init -y
- 3、 Get into
genius-storageFile root , You can seepackage.jsonPackage management file , Here you can according to your situation , Make corresponding modifications .
{
"name": "genius-storage", // Package name , Must be unique
"version": "1.0.0", // Version number
"author": "geniusman", // author
"description": "A user-friendly browser cache tool", // Description information
"keywords": ["localStorage",
"sessionStorage",
"cookie",
"utils"], // key word , promote SEO
"repository": {
// Code hosting location
"type": "git",
"url": "https://github.com/geniusmanyxh/genius-storage"
},
"license": "ISC", // license
"homepage": "https://www.geniusman.top/#/browseBlog?id=70", // Package home page or document home page
"bugs": "https://github.com/geniusmanyxh/genius-storage/issues", // User question feedback address
"main": "index.js", // Entrance file
"scripts": {
// Store executable scripts
"test": "echo \"Error: no test specified\" && exit 1"
},
"dependencies": {
// Operational dependency
},
"devDependencies": {
// Development depends on
}
}
- 4、 Start writing your tools
// GStorage.js Specific implementation code file
/** * @description According to the storage type passed in by the user and the corresponding configuration , Return the instance and method of the corresponding storage type * @param {String} storageType Select the storage type :local | session | cookie * @param {Object} storageOptions Optional configuration parameters * @returns Return an operable (LocalStorage | SessionStorage | Cookie) Instance object */
export const GStorage = (storageType, storageOptions) => {
Your code logic , I have too many here , Just use the ellipsis ...
}
// index.js Entrance file
import {
GStorage } from './GStorage.js'
export {
GStorage }
3、 take NPM Upload the engineering code GitHub
- 1、 stay
GitHubCreate a code warehouse ongenius-storage - 2、 Use
gitUpload your local code
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/geniusmanyxh/genius-storage.git
git push -u origin master
4、 Publish your NPM Project to NPM Official website
- 1、 Check
npmMirror address , If it is Taobao image address , You need to change back tonpmMirror address
// see npm Mirror address
npm config get registry
// If it is :https://registry.npm.taobao.org/
// Switch npm Mirror source , by npm Official mirror address
npm config set registry https://registry.npmjs.org/
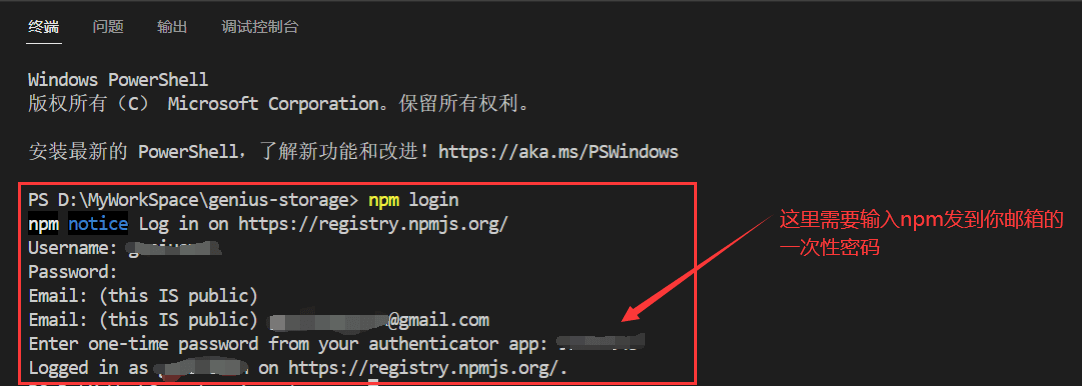
- 2、 Switch to the project directory in the terminal , Run the login command , Then enter the user name according to the terminal prompt 、 Password and other information
// land
npm login
// The console will prompt for relevant information
Log in on https://registry.npmjs.org/
Username: // user name
Password: // password
Email: (this IS public) // mailbox
Enter one-time password: // If you've done it before Two factor authentication (2FA), Need to generate a one-time key
Logged in as xxx on https://registry.npmjs.org/.

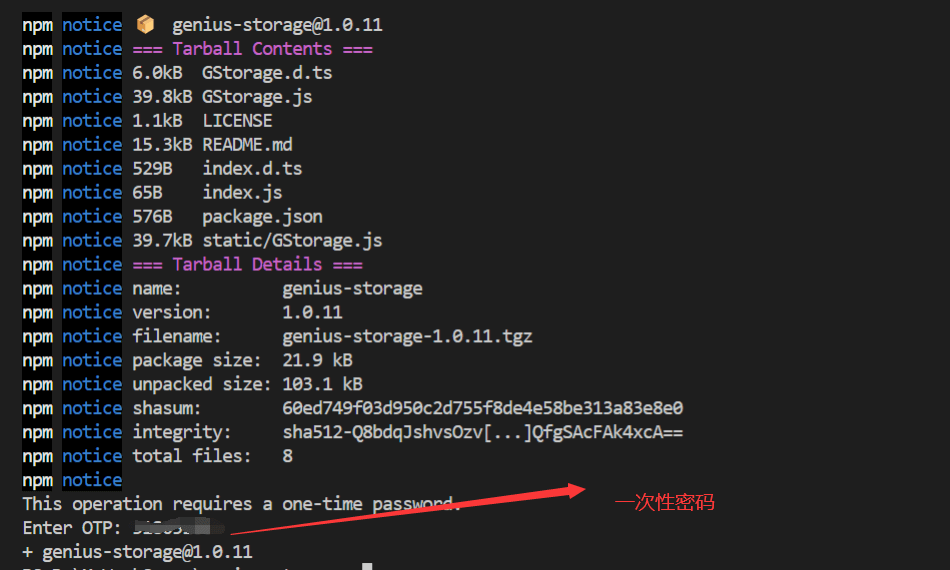
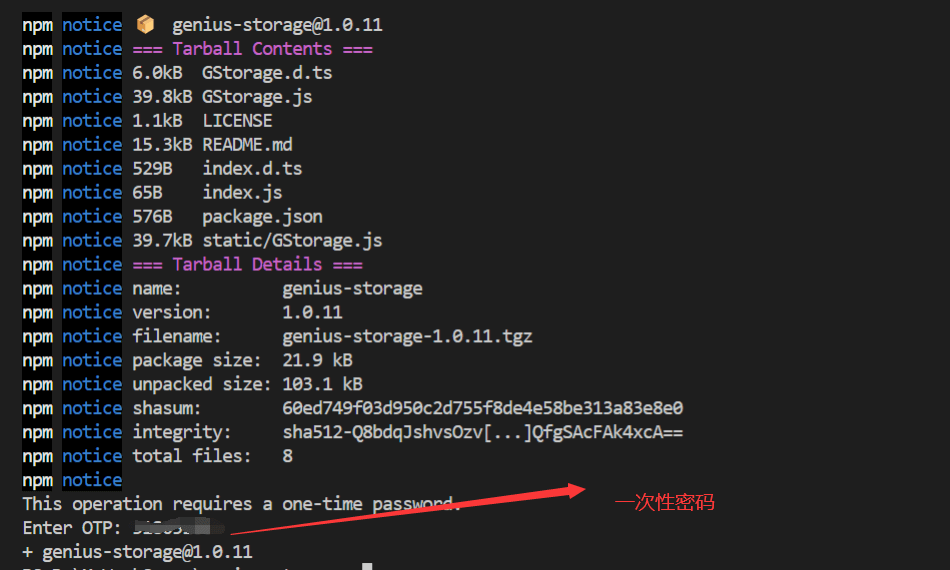
- 3、 function npm command
// command
npm publish

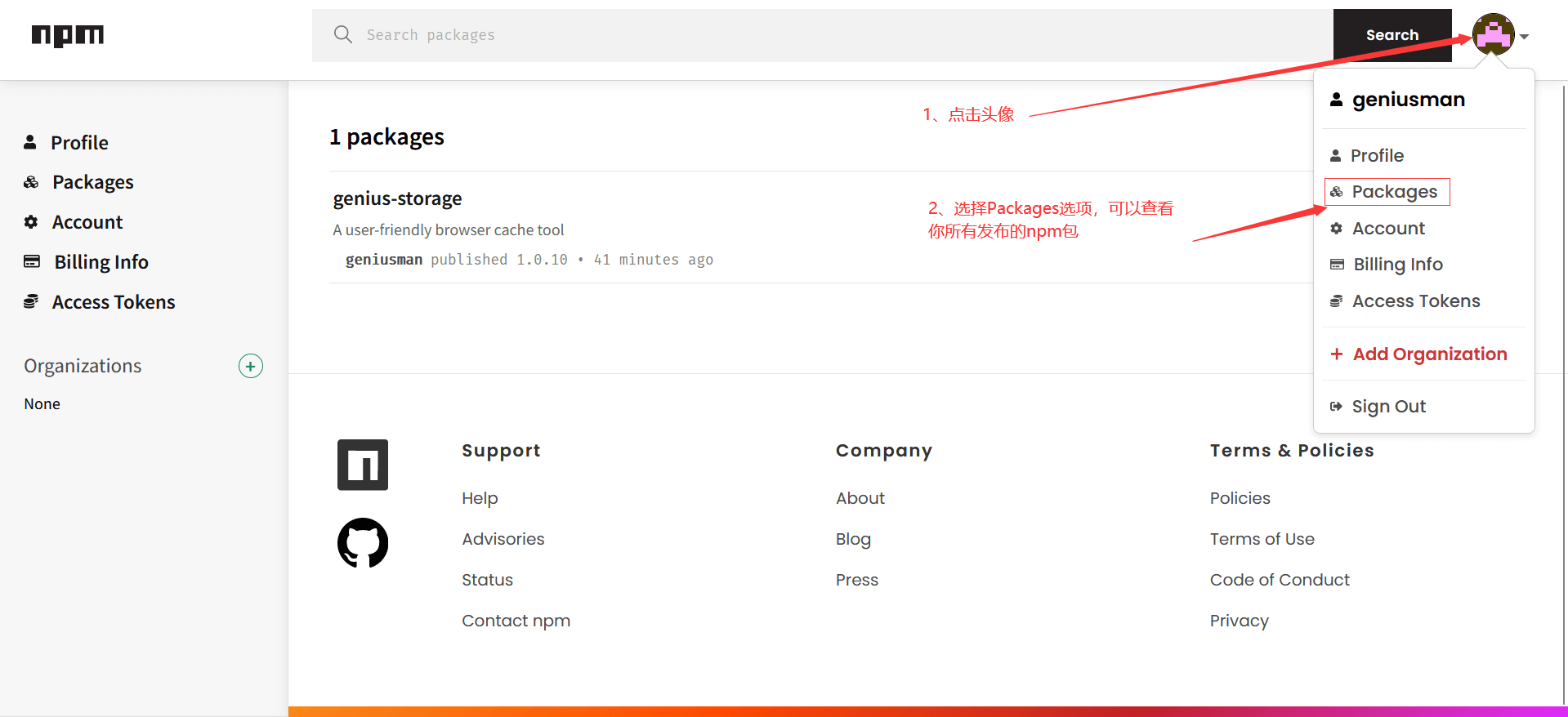
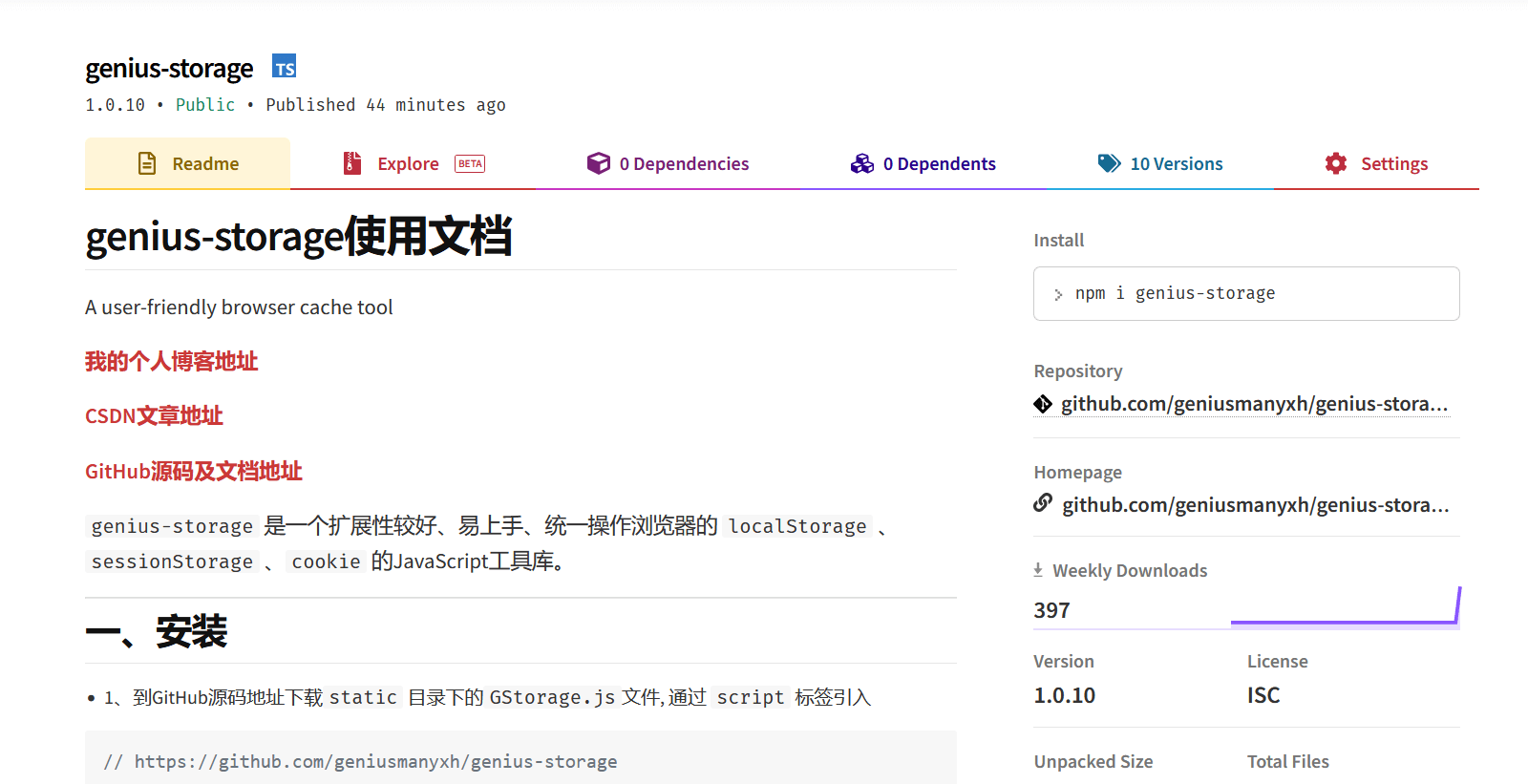
- 4、 After publishing successfully , You can log in
npmWebsite , Check the release package

5、 The test uses the NPM package
- 1、 Install the toolkit you released
npm i genius-storage
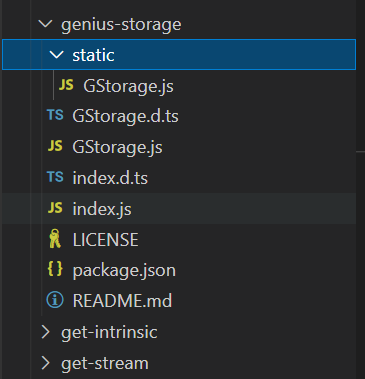
2、 After installation, it can be installed in your
node-modulesThe following files are found in the directory
3、 Examples of project use :
import {
GStorage } from "genius-storage";
const gLocal = GStorage('local')
gLocal.setFun('key',{
value:1})
gLocal.getFun('key')
6、 Update your post NPM engineering
- 1、 If you update your project , It needs to be reissued , Remember to
commitYour code , Otherwise, it will report a mistake
// Automatically change the version number , also commit
// npm version xxx
// The console will return the next minor version number Such as v1.0.0 ===> v1.0.1
npm version patch
// Re release
npm publish
- 2、 According to the function and version gap you modified , To change your version number
// patch: Patch number , Repair bug, Small change , Such as v1.0.0->v1.0.1
npm version patch
// minor: Sub version number , Add new features , Such as v1.0.0->v1.1.0
npm version minor
// major: The major version number , Incompatible modifications , Such as v1.0.0->v2.0.0
npm version major
边栏推荐
- Ali test open-ended questions
- Spir - V premier aperçu
- leetcode刷题_平方数之和
- ClickOnce 不支持请求执行级别“requireAdministrator”
- NiO related knowledge (II)
- How does the crystal oscillator vibrate?
- 抓包整理外篇——————状态栏[ 四]
- 安装Redis
- module ‘tensorflow. contrib. data‘ has no attribute ‘dataset
- 500 lines of code to understand the principle of mecached cache client driver
猜你喜欢

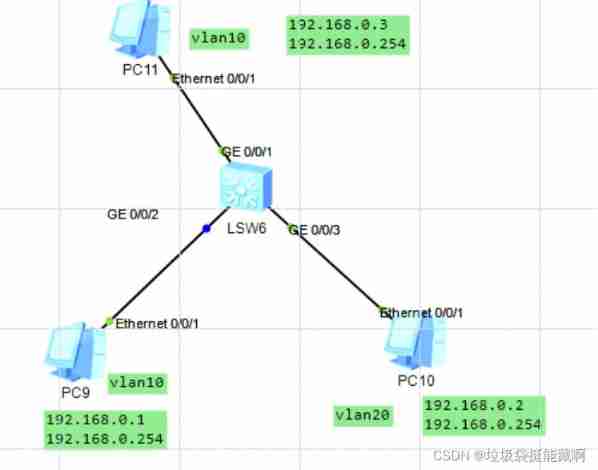
Huawei converged VLAN principle and configuration

2022年PMP项目管理考试敏捷知识点(8)

NumPy 数组索引 切片

Leetcode sum of two numbers

使用npm发布自己开发的工具包笔记

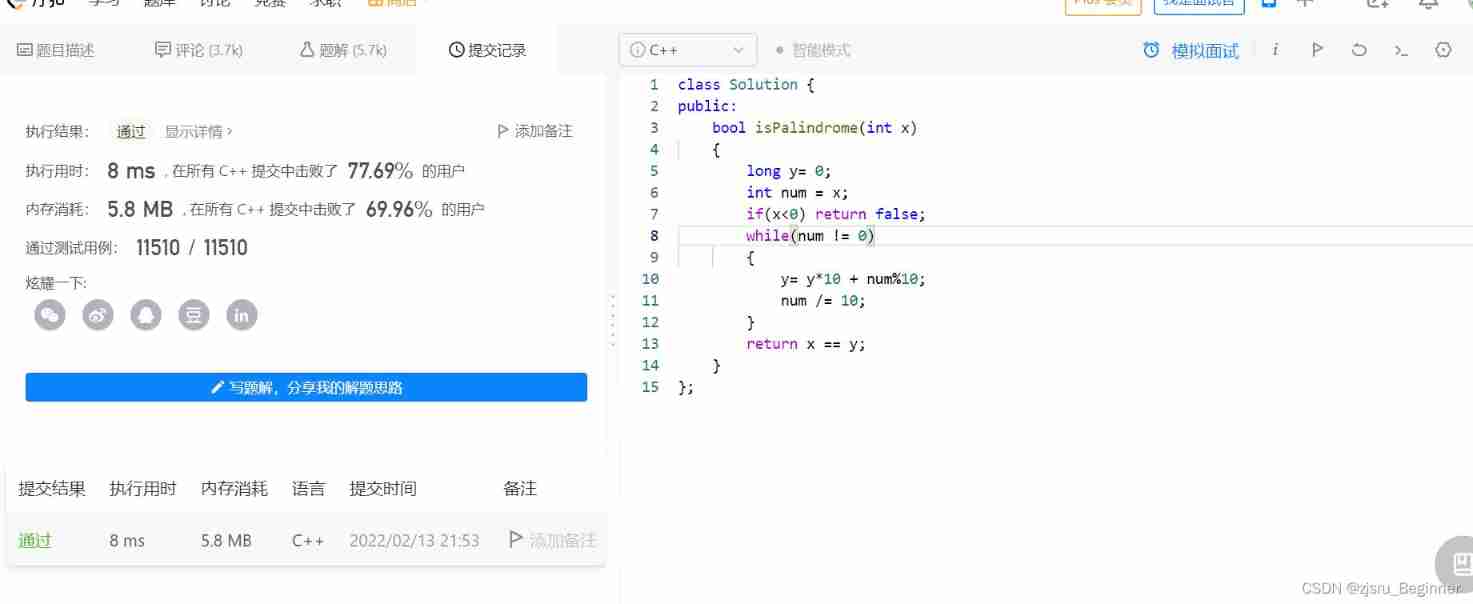
Force buckle 9 palindromes

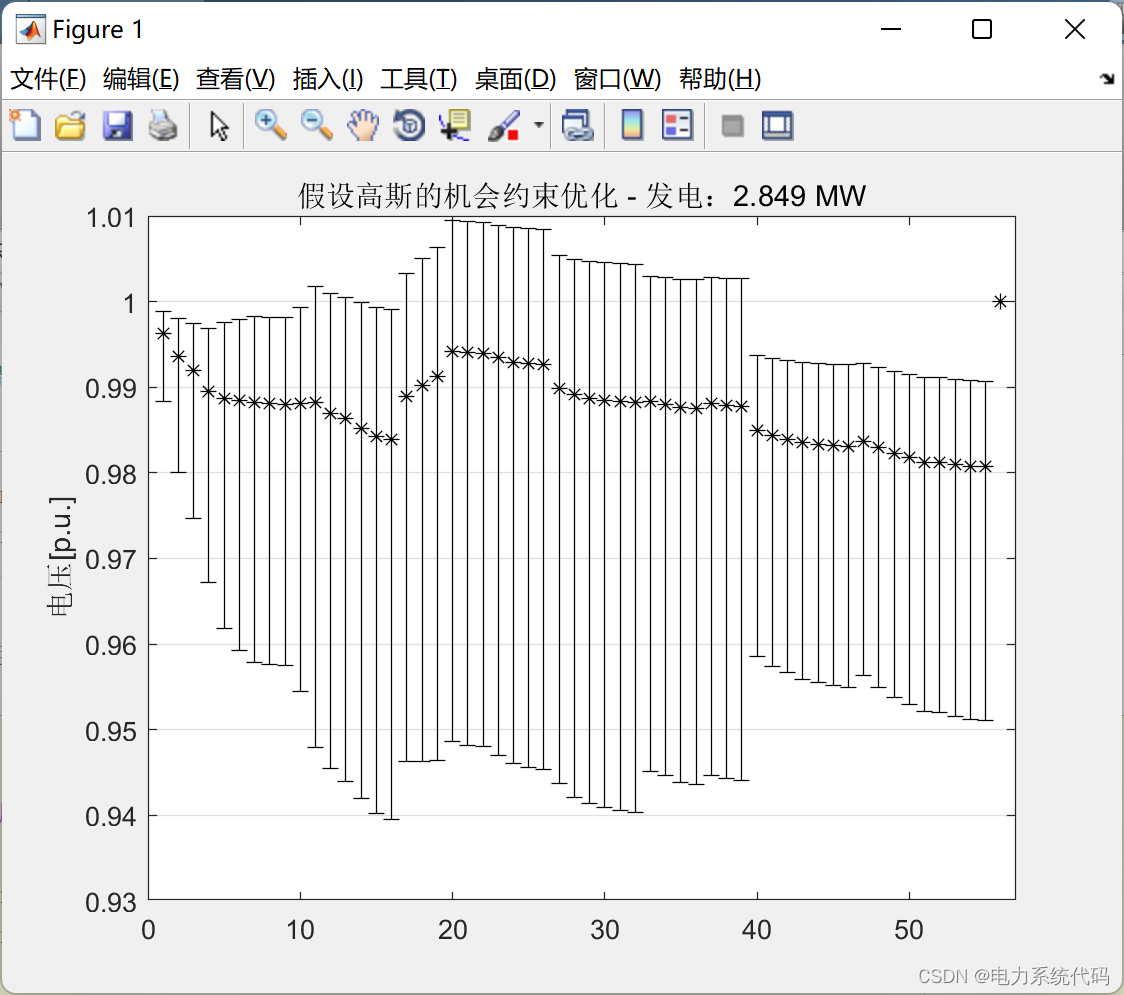
MATLB | real time opportunity constrained decision making and its application in power system

一图看懂!为什么学校教了你Coding但还是不会的原因...

Basic operations of databases and tables ----- non empty constraints

500 lines of code to understand the principle of mecached cache client driver
随机推荐
How to upgrade kubernetes in place
Comments on flowable source code (XXXV) timer activation process definition processor, process instance migration job processor
leetcode3、實現 strStr()
Poj2315 football games
Redis key operation
Docker compose configures MySQL and realizes remote connection
Folio.ink 免费、快速、易用的图片分享工具
selenium 元素定位(2)
剑指 Offer 38. 字符串的排列
【Flask】获取请求信息、重定向、错误处理
[ssrf-01] principle and utilization examples of server-side Request Forgery vulnerability
Ali test open-ended questions
National intangible cultural heritage inheritor HD Wang's shadow digital collection of "Four Beauties" made an amazing debut!
PHP error what is an error?
Une image! Pourquoi l'école t'a - t - elle appris à coder, mais pourquoi pas...
[understanding of opportunity-39]: Guiguzi - Chapter 5 flying clamp - warning 2: there are six types of praise. Be careful to enjoy praise as fish enjoy bait.
Luo Gu P1170 Bugs Bunny and Hunter
Basic operations of databases and tables ----- unique constraints
Shutter doctor: Xcode installation is incomplete
Selenium element positioning (2)