当前位置:网站首页>《通信软件开发与应用》
《通信软件开发与应用》
2022-07-03 09:40:00 【@川川而山】
一、项目概述
该项目主要是做的是对于重庆的一些介绍,可以帮助一些外地人来更多的了解重庆这座城市。对于来到重庆旅游的人们可以到哪些地方游玩,可以吃哪些美食,并且可以了解重庆的民俗,历史。了解更多的重庆。
二、开发过程
1.首先是打开项目即项目首页,该页记录了对于重庆的一些介绍,了解重庆的一部分。
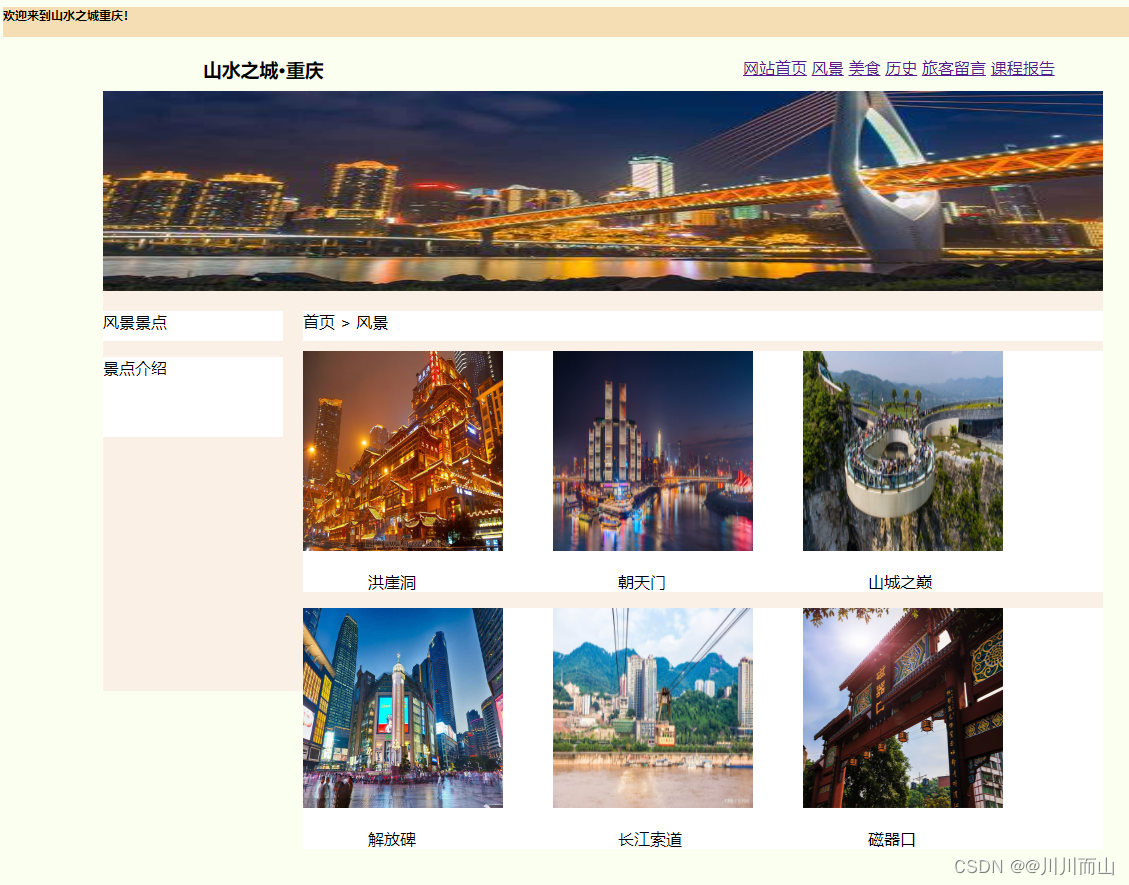
2.第二部分就是对于重庆的一些好玩,漂亮的景地的推荐,例如解放碑—热闹,人山人海;洪崖洞—壮观,大气,晚上更加的美丽等等。
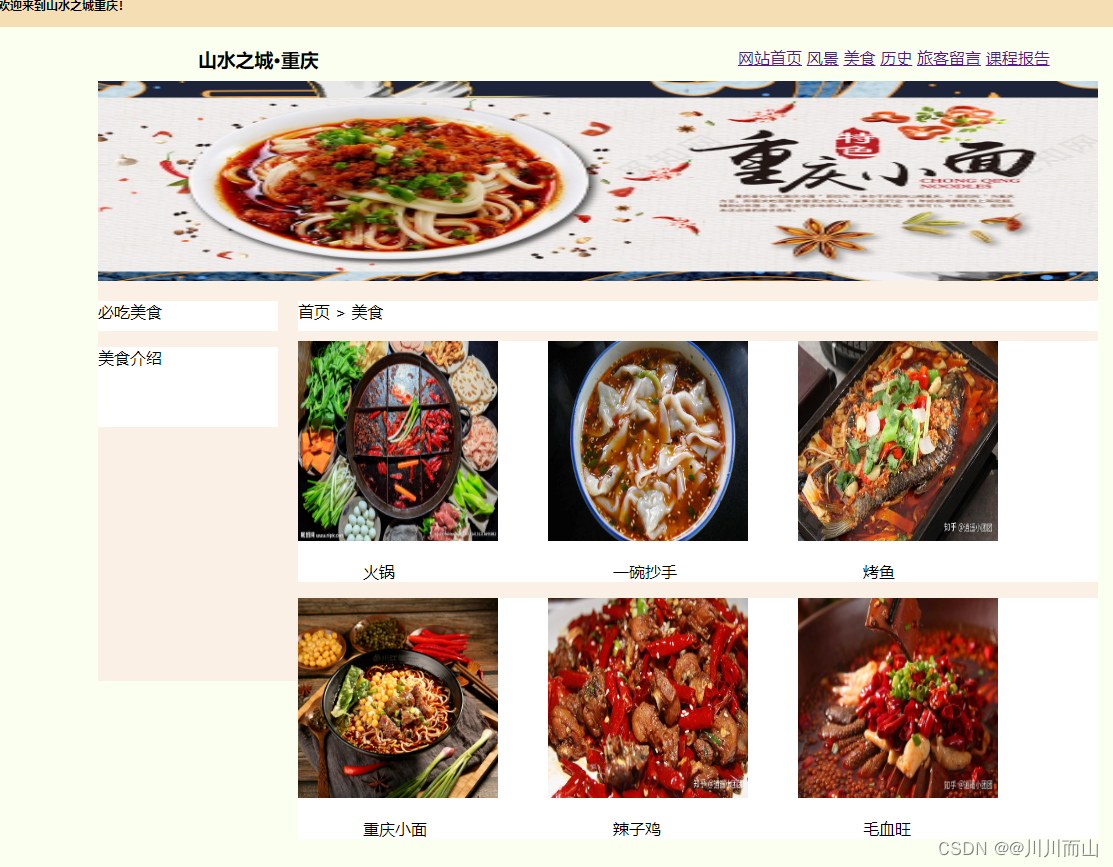
3.第三部分就来到了美食,我们去哪个地方必定要去吃当地的特色菜,而重庆著名的火锅必定让你流连忘返,还有小面也是非常的美味。
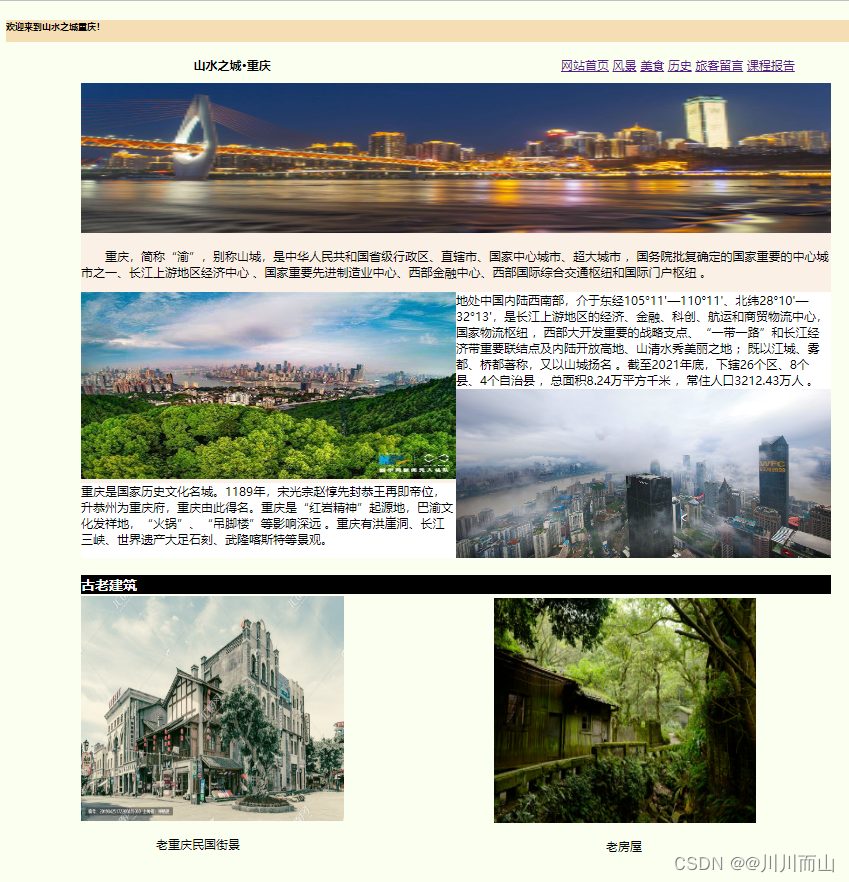
4.去哪个地方我们可以了解当地的历史,来到重庆也不例外,重庆历史悠远。
5.部分代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>雾都·重庆</title>
<link rel="stylesheet" type="text/css" href="../style/css1.css">
</head>
<body class="color">
<div class="aa">
<div class="ee">
<h6 class="e">欢迎来到山水之城重庆!</h6>
</div>
<div class="bb">
<h3 class="dd" >山水之城·重庆</h3>
<div class="b">
<a href="index.html">网站首页</a>
<a href="view.html">风景</a>
<a href="food.html">美食</a>
<a href="historic.html">历史</a>
<a href="visitor.html">旅客留言</a>
<a href="">课程报告</a>
</div>
<div class="tubiao">
<img src="../img/2.jpg" width="40px" height="40px">
</div>
</div>
<div class="cc">
<img src="../img/1.jpg" width="1265px" height="300px">
</div>
</div>
<div class="ff">
<p>美丽重庆</p>
</div>
<div>
<div class="G">
<div class="g">
<img src="../img/4.jpg" width="300px" height="250px">
</div>
<div class="gg">
<p>重庆介绍</p>
<p>重庆位于中国内陆西南部、长江上游地区。幅员面积8.24万平方公里,辖38个区县(26区、8县、4自治县)。地貌以丘陵、山地为主,其中山地占76%,有“山城”之称。</p>
</div>
</div>
<div class="H">
<div class="h">
<img src="../img/6.jpg" width="300px" height="250px">
</div>
<div class="hh">
<p>重庆老楼</p>
<p>重庆是中国著名历史文化名城。有文字记载的历史达3000多年,是巴渝文化的发祥地。因嘉陵江古称“渝水”,故重庆又简称“渝”。</p>
</div>
</div>
<div class="I">
<div class="i">
<img src="../img/5.jpg" width="300px" height="250px">
</div>
<div class="ii">
<p>嘉陵江</p>
<p>因嘉陵江古称“渝水”,故重庆又简称“渝”。为带动西部地区及长江上游地区经济社会发展、统一规划实施百万三峡移民,1997年3月八届全国人大五次会议批准设立重庆直辖市。</p>
</div>
</div>
</div>
</body>
</html>
三、所遇问题
在写的过程中,对于很多标签都并不是很熟悉,有些甚至不知道,也不知道怎么使用,所以导致了自己的整个界面显得不是那么的美观,显得很笨重,因为自己知道的标签太少了,所以写的也不好。
四、如何解决
还是需要多去了解更多的标签以及各属性值的使用,灵活的使用个标签会让你的整个页面效果看起来会更加的大气,美观,并且灵动自如。
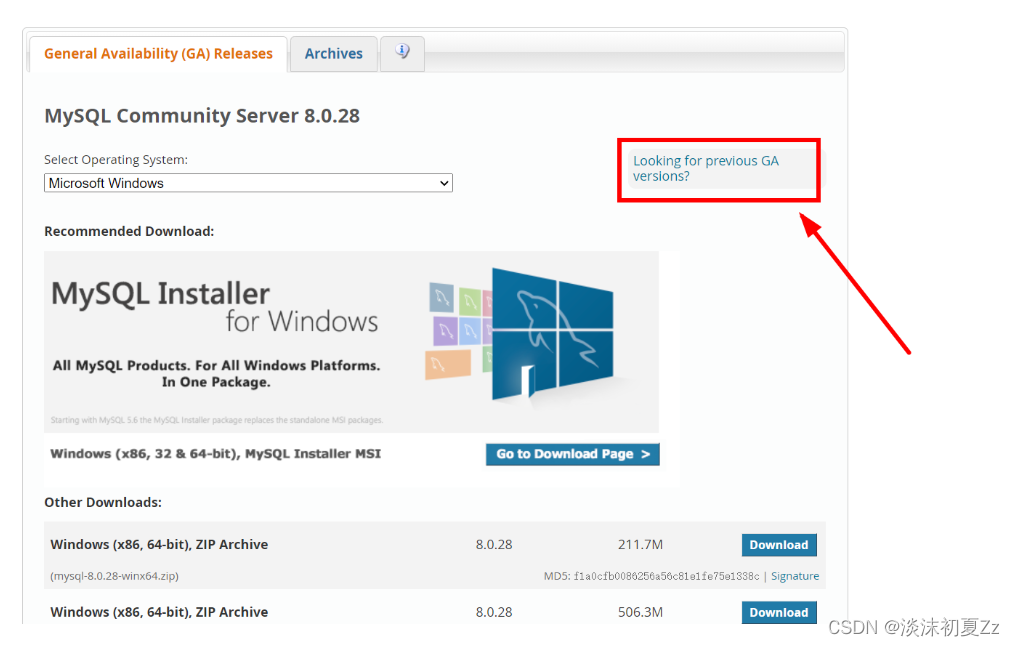
学习推荐:菜鸟教程
五、总结
该项目主要是做的是对于重庆的一些介绍,关于对重庆的一些风景,美食的推荐,以及一些重庆历史的描述。项目比较简单,只是单纯的使用了html+css搭建的静态页面。虽然是自己写完了这个项目,但是也还有挺多的问题存在,比如页面的不美观,并且页面看起来也会很单调,没有太多的东西。因为自己对于很多标签的不了解,也不知道如何使用,所以也会导致自己做出来的东西不好,俗话说"一分耕耘一分收获"嘛!付出了很多努力,可能就会反馈给你改得的东西,学习也是如此,你努力学习,就会有更多的收获,你才会有更大的能力。
边栏推荐
- [roast & brain hole] Some Thoughts on the bullet screen interactive game of Wei Shu Wu Three Kingdoms when visiting station B
- Win10系统下提示“系统组策略禁止安装此设备”的解决方案(家庭版无组策略)
- Leetcode skimming ---217
- How to monitor the incoming and outgoing traffic of the server host?
- Leetcode skimming ---374
- Knowledge map reasoning -- hybrid neural network and distributed representation reasoning
- Leetcode skimming ---189
- QT:QSS自定义 QTabWidget 和 QTabBar实例
- QT:QSS自定义 QSlider实例
- Preliminary knowledge of Neural Network Introduction (pytorch)
猜你喜欢

Take you into the cloud native database industry, Amazon Aurora

Pytoch has been installed, but vs code still displays no module named 'torch‘

Drop out (pytoch)

How to make a blood bar in the game

EFFICIENT PROBABILISTIC LOGIC REASONING WITH GRAPH NEURAL NETWORKS

Detailed cross validation and grid search -- sklearn implementation

Ind kwf first week

Unity小组工程实践项目《最强外卖员》策划案&纠错文档

Mysql5.7 installation and configuration tutorial (Graphic ultra detailed version)

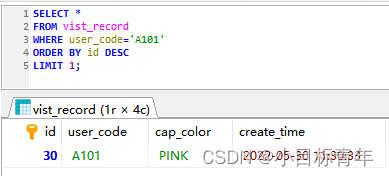
How does MySQL find the latest data row that meets the conditions?
随机推荐
Leetcode skimming ---263
Redis notes 01: Introduction
QT:QSS自定义QToolButton实例
Flink-- custom function
【吐槽&脑洞】关于逛B站时偶然体验的弹幕互动游戏魏蜀吴三国争霸游戏的一些思考
Flink -- built in function (all)
Entropy method to calculate weight
User recommendation preference model based on attention enhanced knowledge perception
Introduction to deep learning linear algebra (pytorch)
Hou Jie -- STL source code analysis notes
ThreadLocal principle and usage scenario
Numpy quick start (I) -- pre knowledge (create array + constant + data type)
Windows security center open blank
Set ArrayList nested map set loop traversal
Bidding website architecture project progress -- Network Security
Practical part: conversion of Oracle Database Standard Edition (SE) to Enterprise Edition (EE)
Leetcode skimming ---704
C语言项目:学生成绩系统
QT:QSS自定义 QSpinBox实例
带你走进云原生数据库界扛把子Amazon Aurora