当前位置:网站首页>微信小程序基本组件使用介绍
微信小程序基本组件使用介绍
2022-07-07 04:42:00 【Aricl.】
目录
1、视图容器 view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果

页面结构:
<!--pages/view/view.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>页面样式:
/* pages/view/view.wxss */
.container1 view{
width: 100px;/*盒子的宽度与高度*/
height: 100px;
text-align: center;/*居中显示*/
line-height: 100px; /*文本的行间距*/
}
.container1 view:nth-child(1){
background-color:lightcoral;/*设置子块的背景颜色*/
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: magenta;
}
.container1{
display: flex;/*盒子横向布局*/
justify-content: space-around;/*分散布局*/
}2、滚动视图容器 scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果

页面结构:
<!--pages/view/view.wxml-->
<!-- scroll-x 横向滚动 scroll-y 纵向滚动 -->
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
页面样式:
/* pages/view/view.wxss */
.container1 view{
width: 100px;/*盒子的宽度与高度*/
height: 100px;
text-align: center;/*居中显示*/
line-height: 100px; /*文本的行间距*/
}
.container1 view:nth-child(1){
background-color:lightcoral;/*设置子块的背景颜色*/
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: magenta;
}
.container1{
/*包裹滚动列表的边框线及其宽度*/
border :1px solid red;
width: 100px;
/*给其强制限定一个高度,超过该高度的部分将进行滚动显示*/
height: 130px;
}
3.轮播图 swiper&swiper-item
- 滑块视图容器
- 可内置swiper-item组件
- 一般用来实现图片的自动播放展示(这里以view块代替展示)

页面结构:
<!--pages/swiper/swiper.wxml-->
<text>轮播图效果展示</text>
<!-- 轮播图的结构 ,最外层为包裹性容器-->
<swiper class="swiper-container" indicator-dots indicator-color="white" autoplay circular>
<!-- 第一张轮播图 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- 第二张轮播图 -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- 第三张轮播图 -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
页面样式:
/* pages/swiper/swiper.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightblue;
}
swiper-item:nth-child(2) .item{
background-color: lightgreen;
}
.swiper-item:nth-child(3) .item{
background-color: lightseagreen;
}
一些其它常用属性

4.文本组件text&富文本组件rich-text
- text类似于HTML中的span标签,是一个行内元素
- text可实现长按选中复制的功能(只能使用text)
- rich-text可以通过nodes属性节点,把HTML字符串渲染成对应的UI结构

页面结构:
<!--文本text与富文本rich-text的演示-->
<text>文本text:</text>
<view>
手机号支持长按选中效果:
<!-- selectable属性表示文本可长按被选中,且只有在text标签中才有效 -->
<text selectable>1234567896</text>
</view>
<text>富文本rich-text:</text>
<rich-text nodes="<h1 style='color:red;'>hello world</h1>"></rich-text>属性

5.按钮组件button
- 其功能比HTML中的button丰富
- 可以通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户的授权、获取用户信息、打开定位服务等)

页面结构:
<view>----------通过type属性指定按钮类型---------</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>----------设置size=mini变成小尺寸按钮---------</view>
<button size="mini">默认按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view>----------设置plain属性成为“镂空”型按钮---------</view>
<button size="mini" plain="">默认按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain="">警告按钮</button>属性

6.图片组件image
- 用于展示图片元素
- 组件默认的宽度约为300px,高度约为240px

页面结构:
<!--pages/image/image.wxml-->
<text>添加图片演示</text>
<!-- heightFix高度固定,宽度自适应填满边框区域 -->
<image src="/images/2.jfif" mode="heightFix"></image>
<!-- widthFix宽度固定,高度自适应填满边框区域 -->
<image src="/images/2.jfif" mode="widthFix"></image>
属性

image mode重要属性

边栏推荐
- buuctf misc USB
- Operation suggestions for today's spot Silver
- LeetCode 90:子集 II
- Detailed explanation of Kalman filter for motion state estimation
- 解决could not find or load the Qt platform plugin “xcb“in ““.
- [UVM basics] summary of important knowledge points of "UVM practice" (continuous update...)
- 知识点滴 - 关于苹果认证MFI
- PHP exports millions of data
- misc ez_usb
- 【obs】win-capture需要winrt
猜你喜欢

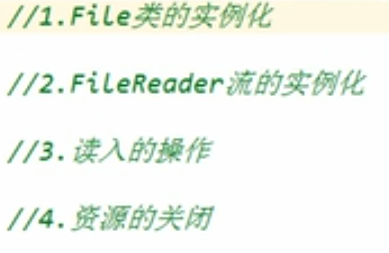
IO流 file
![[Matlab] Simulink 自定义函数中的矩阵乘法工作不正常时可以使用模块库中的矩阵乘法模块代替](/img/e3/cceede6babae3c8a24336c81d98aa7.jpg)
[Matlab] Simulink 自定义函数中的矩阵乘法工作不正常时可以使用模块库中的矩阵乘法模块代替

2022年茶艺师(中级)考试试题及模拟考试

开源生态|打造活力开源社区,共建开源新生态!

探索干货篇!Apifox 建设思路
![[webrtc] M98 screen and window acquisition](/img/b1/1ca13b6d3fdbf18ff5205ed5584eef.png)
[webrtc] M98 screen and window acquisition

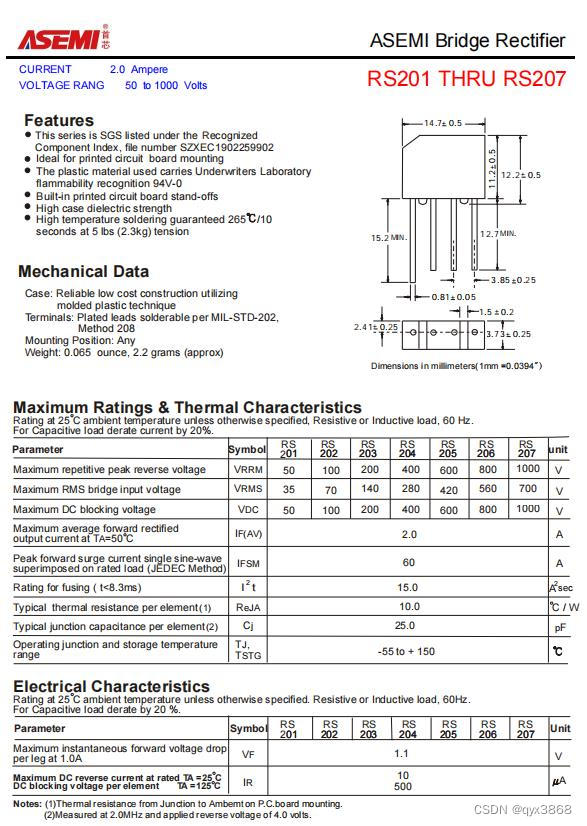
ASEMI整流桥RS210参数,RS210规格,RS210封装
![[GUET-CTF2019]虚假的压缩包](/img/a2/7da2a789eb49fa0df256ab565d5f0e.png)
[GUET-CTF2019]虚假的压缩包

Write CPU yourself -- Chapter 9 -- learning notes

leetcode:105. Constructing binary trees from preorder and inorder traversal sequences
随机推荐
[2022 ciscn] replay of preliminary web topics
[webrtc] M98 screen and window acquisition
numpy中dot函数使用与解析
[UTCTF2020]file header
Solution: could not find kf5 (missing: coreaddons dbusaddons doctools xmlgui)
What are the positions of communication equipment manufacturers?
CTF daily question day43 rsa5
2022 welder (elementary) judgment questions and online simulation examination
JSON introduction and JS parsing JSON
C语言航班订票系统
What is the difference between TCP and UDP?
Mysql高低版本切换需要修改的配置5-8(此处以aicode为例)
Problem solving: unable to connect to redis
微信小程序中的路由跳转
Six methods of flattening arrays with JS
@component(““)
Solve could not find or load the QT platform plugin "xcb" in "
【webrtc】m98 screen和window采集
Most elements
[GUET-CTF2019]虚假的压缩包