当前位置:网站首页>微信小程序中的路由跳转
微信小程序中的路由跳转
2022-07-07 04:02:00 【richest_qi】
文章目录
前情提要
微信小程序中支持路由跳转的常用API有,
wx.navigateTo(),保留当前页面,跳转到应用中的某个页面。但是,不能跳转到tabbar页面。wx.redirectTo(),关闭当前页面,跳转到应用内的某个页面。wx.reLaunch(),关闭所有页面,打开应用中的某个页面。wx.switchTab(),跳转到tabbar页面,并关闭其他所有非tabbar页面。
小程序项目
代码涉及的主要文件有:
- app.json
- app.wxss
- pages/home/home.wxml
- pages/home/home.json
- pages/camera/camera.wxml
- pages/camera/camera.json
- pages/user/user.wxml
- pages/user/user.json
- pages/login/login.wxml
- pages/login/login.json
- pages/login/login.wxss
- pages/login/login.js

主体
app.json
{
"pages": [
"pages/home/home",
"pages/camera/camera",
"pages/user/user",
"pages/login/login"
],
"window": {
"navigationBarBackgroundColor": "#0149af",
"navigationBarTitleText": "首页",
"navigationBarTextStyle": "white"
},
"tabBar": {
"color": "#0149af",
"selectedColor": "#0149af",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/static/images/tabIcons/homepage.png",
"selectedIconPath": "/static/images/tabIcons/homepage_fill.png"
},{
"pagePath": "pages/camera/camera",
"text": "相册",
"iconPath": "/static/images/tabIcons/camera.png",
"selectedIconPath": "/static/images/tabIcons/camera_fill.png"
},{
"pagePath": "pages/user/user",
"text": "个人中心",
"iconPath": "/static/images/tabIcons/people.png",
"selectedIconPath": "/static/images/tabIcons/people_fill.png"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
app.wxss
.container{
margin: 40rpx;
padding: 40rpx;
height: 600rpx;
background:#a3c8f8;
border-radius: 6rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 48rpx;
color: #fff;
}
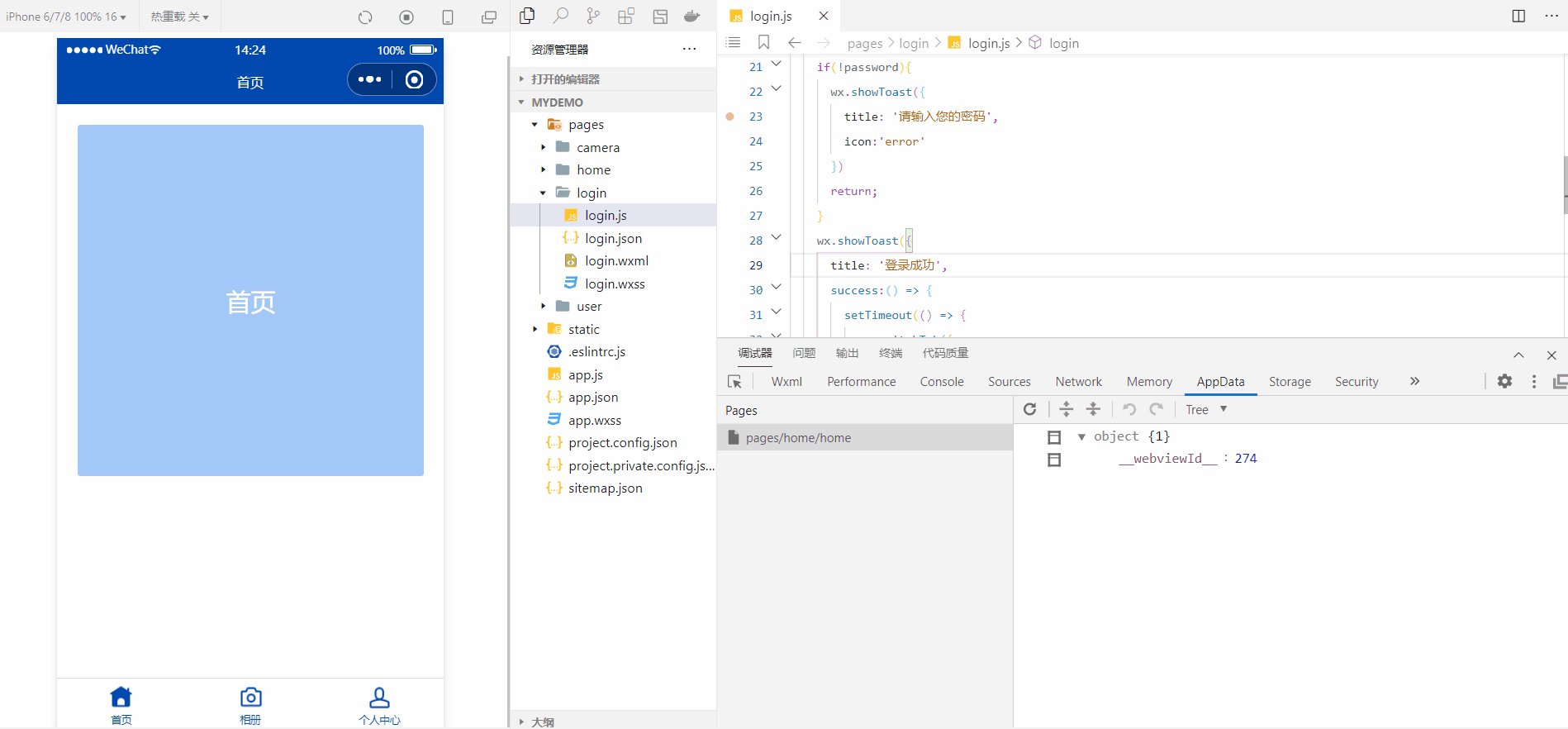
首页(pages/home)
pages/home/home.wxml
<view class="container">
首页
</view>
相册(pages/camera)
pages/camera/camera.wxml
<view class="container">
相册
</view>
pages/camera/camera.json
{
"navigationBarTitleText": "相册"
}
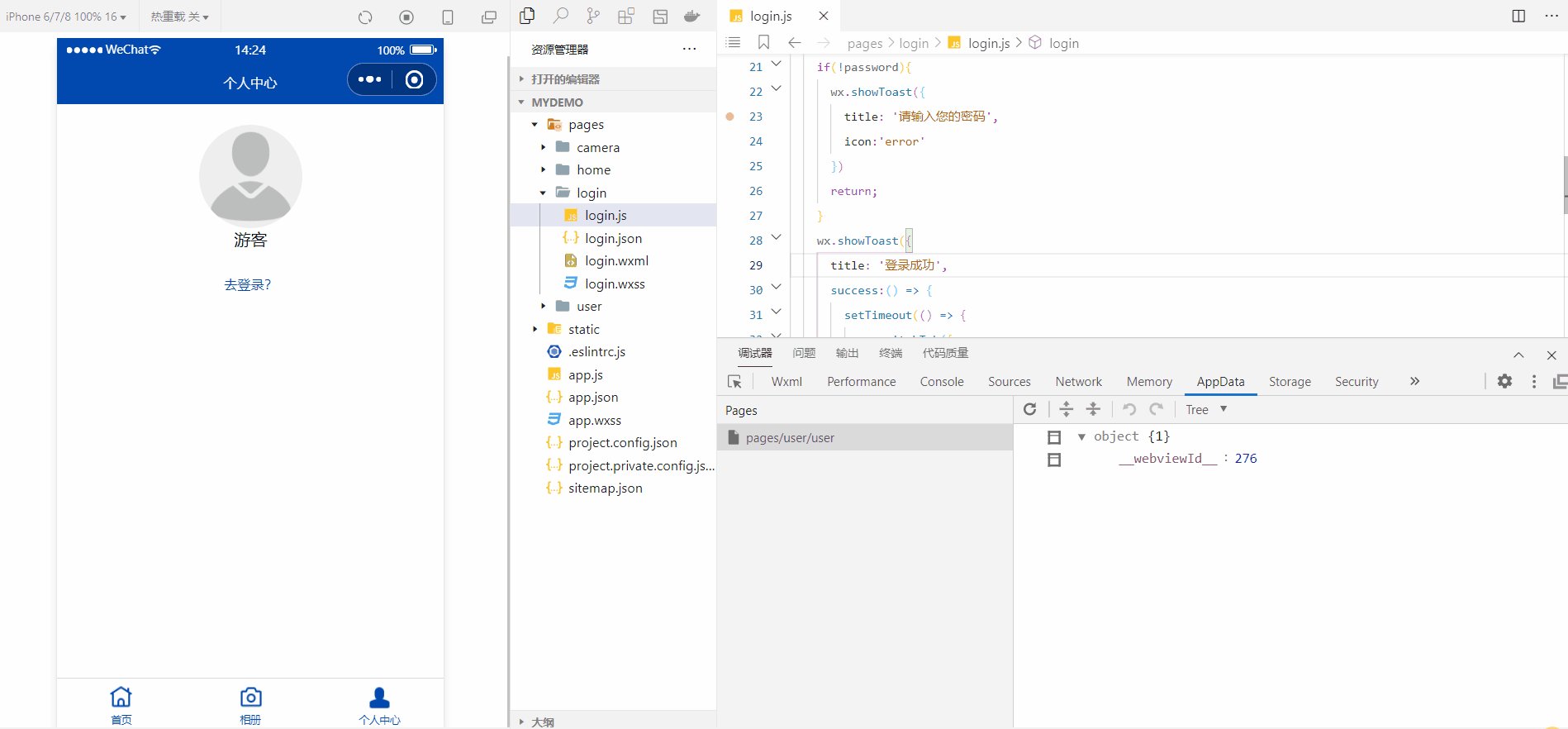
个人中心(pages/user)
pages/user/user.wxml
<view class="userContainer">
<image src="/static/images/vistor.png"></image>
<view class="name">游客</view>
<view class="text" bindtap="handleTap">去登录?</view>
</view>
pages/user/user.json
{
"navigationBarTitleText": "个人中心"
}
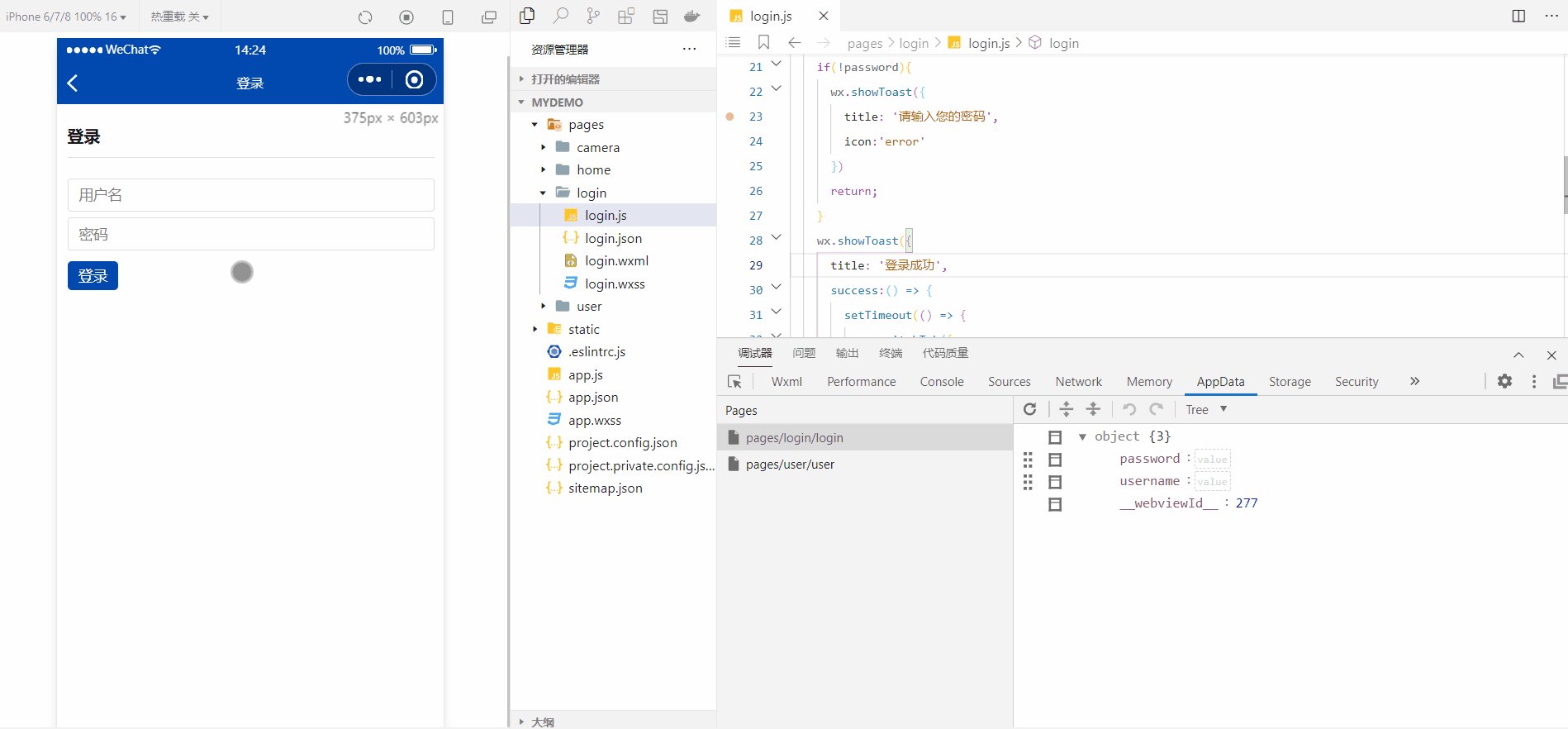
登录(pages/login)
pages/login/login.wxml
<view class="loginContainer">
<view class="title">登录</view>
<view class="list">
<view class="item">
<input type="text" data-type="username" bindinput="handleInput" placeholder="用户名" />
</view>
<view class="item">
<input type="text" password data-type="password" bindinput="handleInput" placeholder="密码" />
</view>
</view>
<button size="mini" bindtap="login">登录</button>
</view>
pages/login/login.json
{
"navigationBarTitleText": "登录"
}
pages/login/login.wxss
.loginContainer{
padding: 20rpx;
}
.loginContainer .title{
padding: 20rpx 0;
border-bottom: 1px solid #ddd;
font-weight: bold;
font-size: 32rpx;
}
.list{
margin: 40rpx auto 20rpx;
}
.item{
margin: 12rpx 0;
padding: 0 20rpx;
border: 1px solid #ddd;
border-radius: 6rpx;
}
.item input{
width: 100%;
height: 60rpx;
font-size: 28rpx;
}
button{
font-weight: normal;
font-size: 28rpx!important;
color: #fff;
background: #0149af;
}
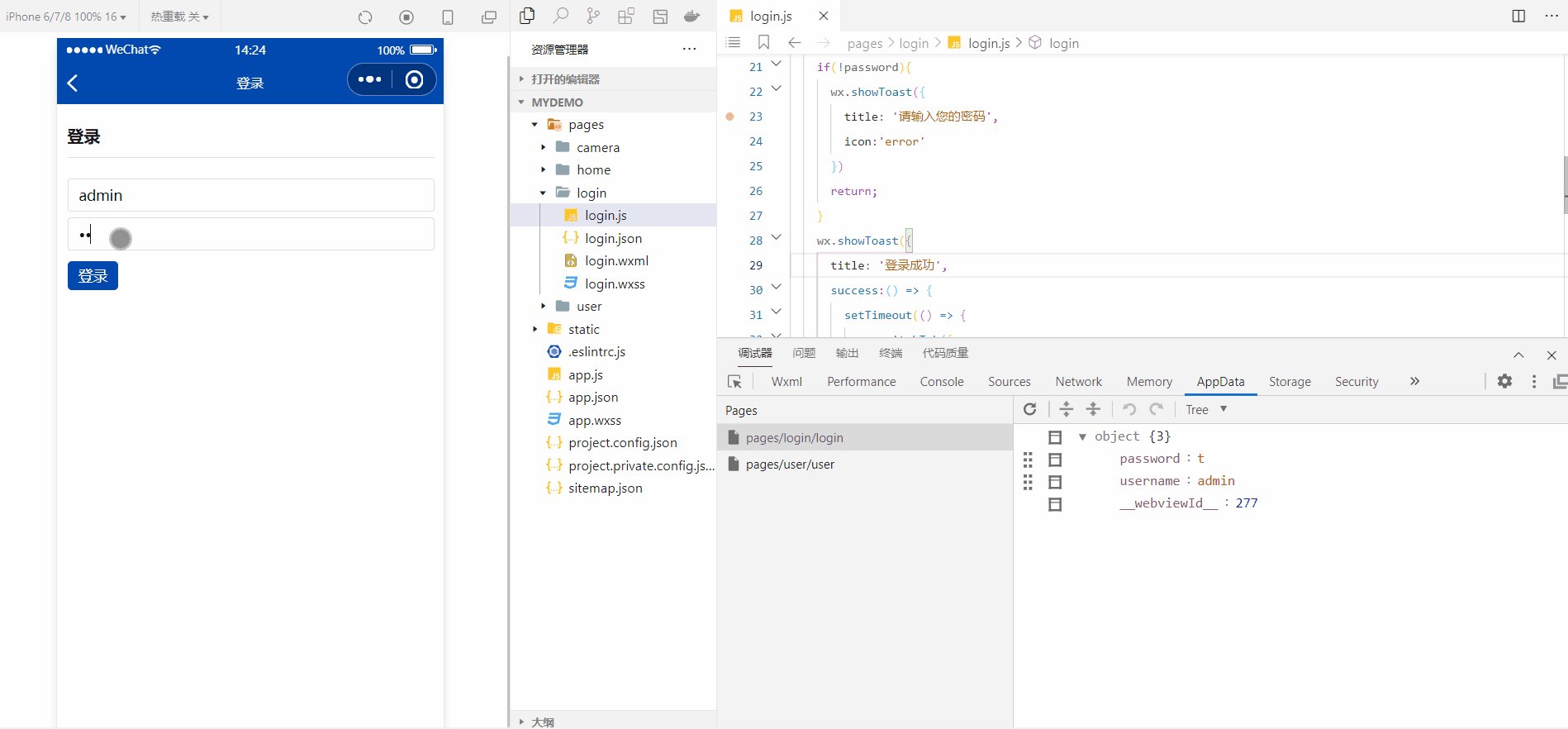
pages/login/login.js
Page({
data:{
username:"",
password:""
},
handleInput(e){
const type = e.target.dataset.type;
this.setData({
[type]:e.detail.value
})
},
login(){
const {
username,password} = this.data;
if(!username){
wx.showToast({
title: '请输入您的用户名',
icon:'error'
})
return;
}
if(!password){
wx.showToast({
title: '请输入您的密码',
icon:'error'
})
return;
}
wx.showToast({
title: '登录成功',
success:() => {
setTimeout(() => {
wx.switchTab({
url: '/pages/user/user',
})
},300)
}
})
/** * 报错:navigateTo:fail can not navigateTo a tabbar page */
// wx.navigateTo({
// url: '/pages/user/user',
// })
}
})
相关链接
边栏推荐
- 普通测试年薪15w,测试开发年薪30w+,二者差距在哪?
- 3、 High quality programming and performance tuning practical youth training camp notes
- 外包干了四年,废了...
- Le Service MySQL manque dans le service informatique
- Unity C function notes
- Abnova immunohistochemical service solution
- Select the product attribute pop-up box to pop up the animation effect from the bottom
- Explain Bleu in machine translation task in detail
- Modify the jupyter notebook file path
- [2022 ACTF]web题目复现
猜你喜欢

Flutter riverpod is comprehensively and deeply analyzed. Why is it officially recommended?

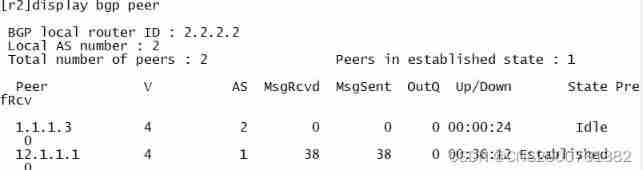
BGP experiment (1)

The currently released SKU (sales specification) information contains words that are suspected to have nothing to do with baby

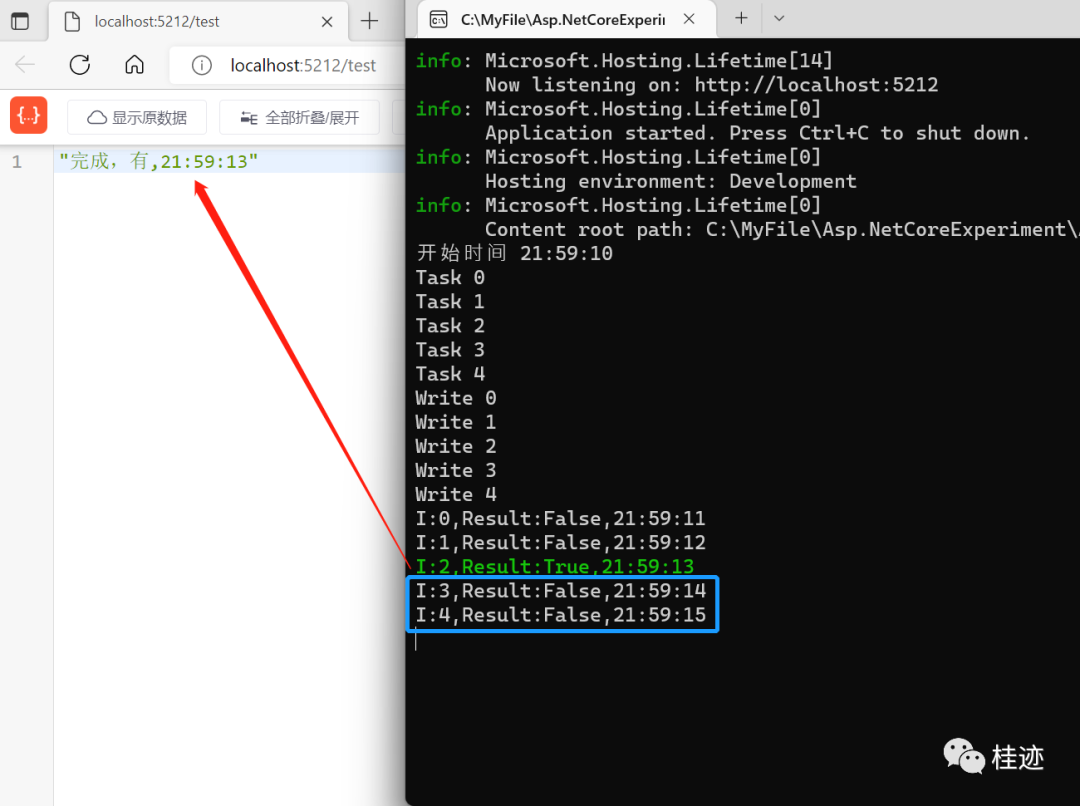
A concurrent rule verification implementation

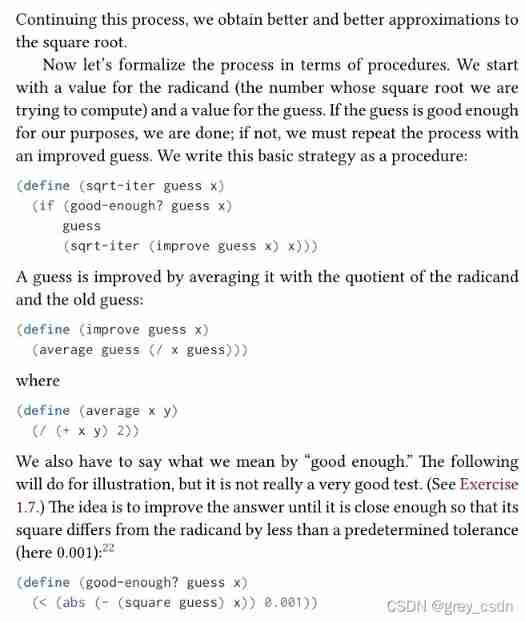
1140_ SiCp learning notes_ Use Newton's method to solve the square root

虚拟机的作用

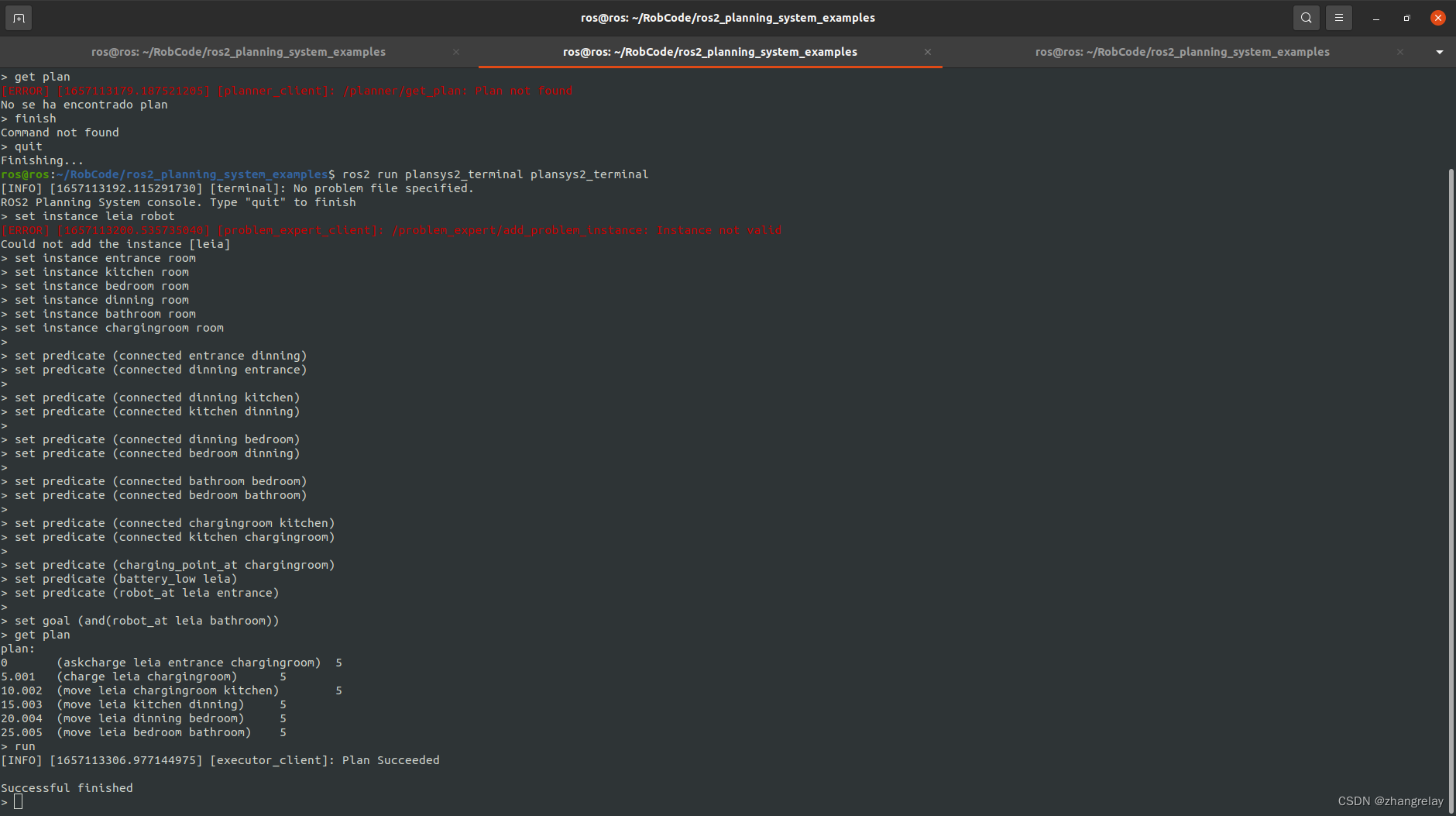
ROS2规划系统plansys2简单的例子

L'étape avancée du pointeur de langage C (haut de gamme) pour l'enroulement des cocons

Wechat applet full stack development practice Chapter 3 Introduction and use of APIs commonly used in wechat applet development -- 3.10 tabbar component (I) how to open and use the default tabbar comp

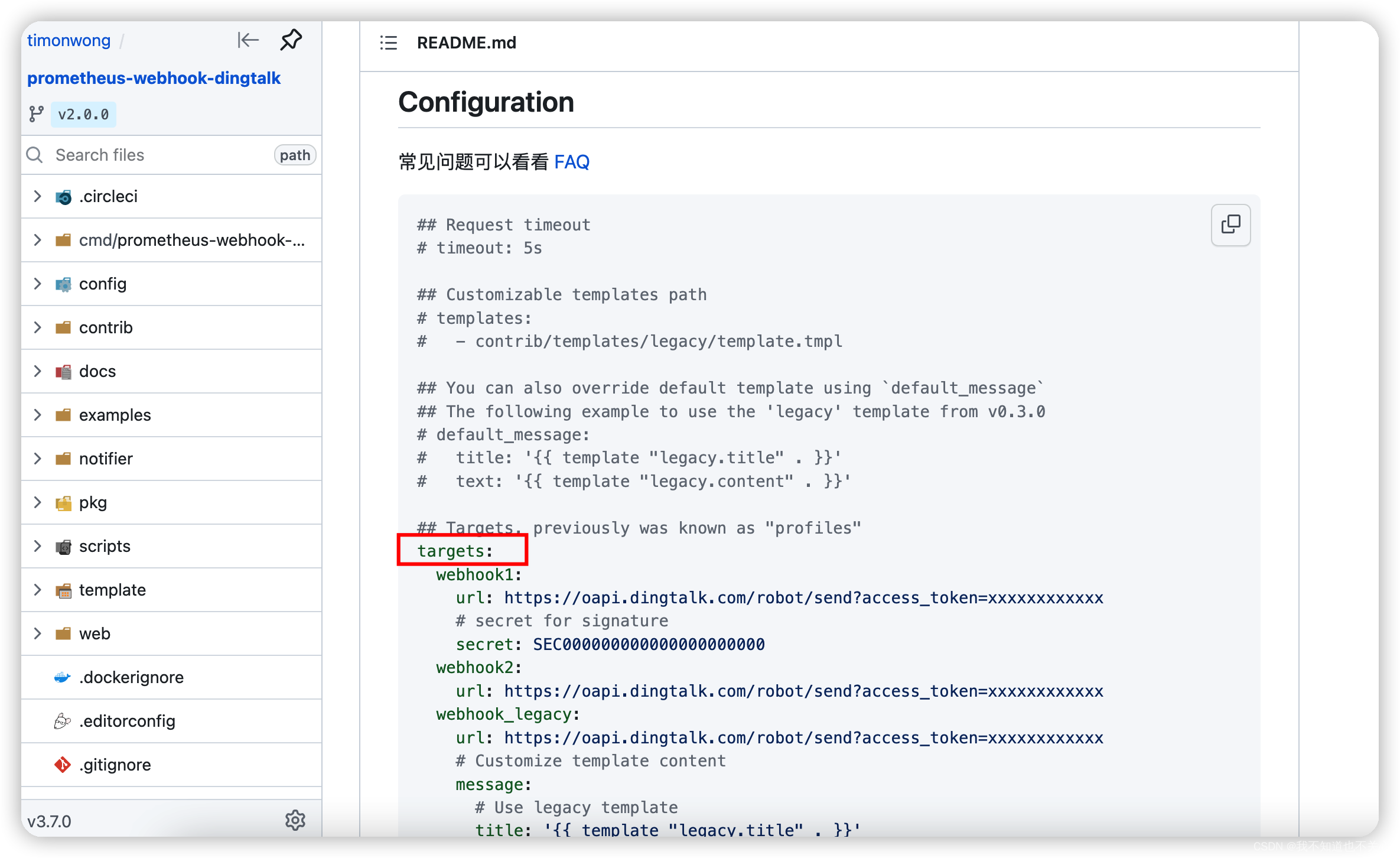
Kuboard can't send email and nail alarm problem is solved
随机推荐
Advanced level of C language (high level) pointer
1、 Go knowledge check and remedy + practical course notes youth training camp notes
按键精灵脚本学习-关于天猫抢红包
Implementing data dictionary with JSP custom tag
Mobx knowledge point collection case (quick start)
在线直播系统源码,使用ValueAnimator实现view放大缩小动画效果
MIPS uclibc cross compile ffmpeg, support g711a encoding and decoding
Docker compose start redis cluster
Cloud backup project
[2022 ACTF]web题目复现
[cloud native] how to give full play to memory advantage of memory database
@component(““)
ASEMI整流桥RS210参数,RS210规格,RS210封装
詳解機器翻譯任務中的BLEU
Flexible layout (II)
Simple example of ros2 planning system plansys2
1090: integer power (multi instance test)
Abnova immunohistochemical service solution
Lm11 reconstruction of K-line and construction of timing trading strategy
4、 High performance go language release optimization and landing practice youth training camp notes