当前位置:网站首页>JS small exercise ---- time sharing reminder and greeting, form password display hidden effect, text box focus event, closing advertisement
JS small exercise ---- time sharing reminder and greeting, form password display hidden effect, text box focus event, closing advertisement
2022-07-07 07:15:00 【Luqi zz】
Catalog
1. Time sharing reminder greeting
2. The form password shows the hidden effect
1. Time sharing reminder greeting
Judge according to different time of the system , So you need to use the date built-in object
Open the page in the morning and say : Good morning , Dear users ! 0-12
Open the page in the afternoon and say : Good afternoon, , Dear users !12-18
Open the page at night and say : Good evening , Dear users ! Greater than 18
Need one div Elements , Show different greetings , Modify the element content
<div>
<span id="greetTxt"></span>
<input type="button" name="" id="greet" value=" Show greetings " />
</div> <script type="text/javascript">
// 1. Get elements
var greetTxt = document.getElementById('greetTxt');
var greet = document.getElementById('greet');
var str = '';
// 2. Get the current number of hours
greet.onclick = function(){
var date = new Date();
var hour = date.getHours();
// 3. Judge the number of hours Change the text message
if(hour<12){
str = ' Good morning , Have a cup of soymilk ';
}else if(hour<18){
str = ' Good noon , Have a stewed chicken and rice ';
}else{
str = ' Good evening , Go to a barbecue and have a beer ';
}
greetTxt.innerText = str;
}
</script>effect :


2. The form password shows the hidden effect
css part
.password{
width: 260px;
height: 30px;
position: relative;
}
.password div{
width: 20px;
height: 20px;
position: absolute;
right: 5px;
top:5px;
background: url(icon_1.png);
}
.password div.hover{
background: url(icon_2.png);
}
.password input{
width: 100%;
height: 30px;
line-height: 30px;
} <div class="password">
<div></div>
<input type="password" name="" id="password" value="" />
</div> <script type="text/javascript">
// Get elements
var eyeObj = document.querySelector('.password div');
// console.log(eyeObj);
// Switching method
// 2. Registration events The handler
var flag = false;
eyeObj.onclick = function() {
var passwordObj = document.getElementById('password');
flag = !flag;
if (flag) {
// Change the form type to file field
passwordObj.type = 'text';
// to div add hover attribute
eyeObj.className = 'hover';
} else {
passwordObj.type = 'password';
eyeObj.className = '';
}
}effect :
3. Text box focus event
When the text box is clicked , The default text inside is hidden , Display text when the mouse leaves the text .
onfocus Get mouse focus trigger
onblur Lose mouse focus trigger
<input type="text" name="" id="txtinput" value=" Please enter text " onfocus="showTxt()" onblur="hideTxt()"/>
<script type="text/javascript">
var txtinput = document.getElementById('txtinput');
function showTxt(){
if(txtinput.value==' Please enter text '){
txtinput.value = '';
}
}
function hideTxt(){
if(txtinput.value==''){
txtinput.value = ' Please enter text ';
}
}
</script>
</body>effect :

4. Close advertising
css part
*{
padding:0px;
margin: 0px;
}
a{
text-decoration: none;
}
.ads{
width: 150px;
position:fixed;
top: 100px;
left: 0px;
}
.ads a{
display: block;
width: 100%;
line-height: 35px;
background:green;
color: #fff;
text-align: center;
}
.ads div{
width: 100%;
height: 200px;
background-color: red;
color: #fff;
text-align: center;
font-size: 26px;
padding-top: 100px;
}
.ads a.hover{
width: 30px;
padding: 20px 0px;
height: auto;
line-height: 30px;
background-color: red;
}*{
padding:0px;
margin: 0px;
}
a{
text-decoration: none;
}
.ads{
width: 150px;
position:fixed;
top: 100px;
left: 0px;
}
.ads a{
display: block;
width: 100%;
line-height: 35px;
background:green;
color: #fff;
text-align: center;
}
.ads div{
width: 100%;
height: 200px;
background-color: red;
color: #fff;
text-align: center;
font-size: 26px;
padding-top: 100px;
}
.ads a.hover{
width: 30px;
padding: 20px 0px;
height: auto;
line-height: 30px;
background-color: red;
} <div class="ads">
<!-- javascript:; solve a The problem of automatically refreshing the page of tag connection -->
<a href="javascript:;"> Close advertising </a>
<div> I'm an advertisement </div>
</div>
<script type="text/javascript">
var closeObj = document.querySelector('.ads a');
var adscon = document.querySelector('.ads div');
var flag =true;
closeObj.onclick = function(){
flag =!flag;//false
if(flag){
adscon.style.display = 'block';
this.className='';
this.innerText = ' Close advertising ';
document.body.style.background='#fff';
}else{
adscon.style.display = 'none';
this.className='hover';
this.innerText = ' Display advertising ';
document.body.style.background='#000';
}
}effect :

边栏推荐
猜你喜欢

Brand · consultation standardization

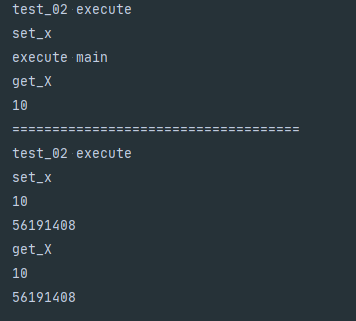
main函数在import语句中的特殊行为

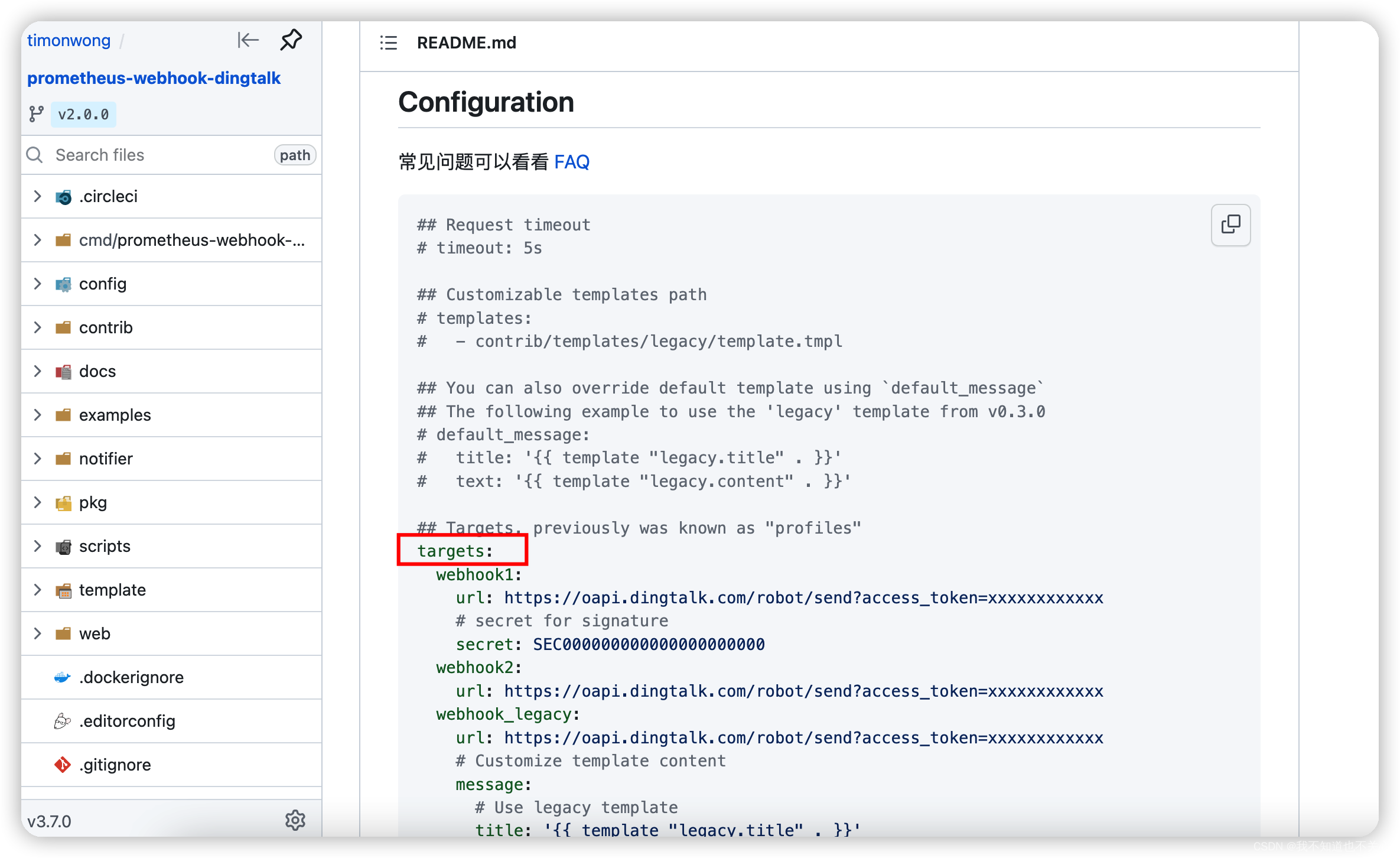
Kuboard无法发送邮件和钉钉告警问题解决

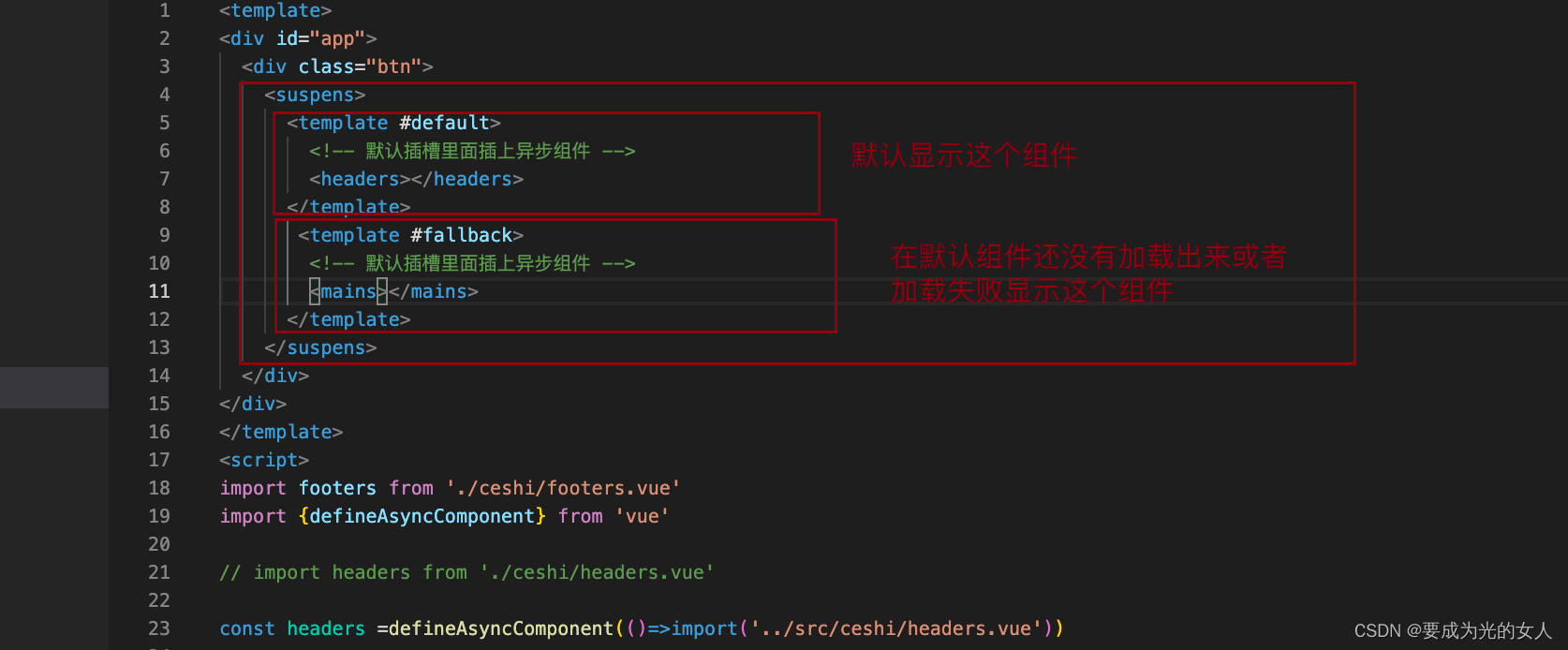
异步组件和Suspense(真实开发中)

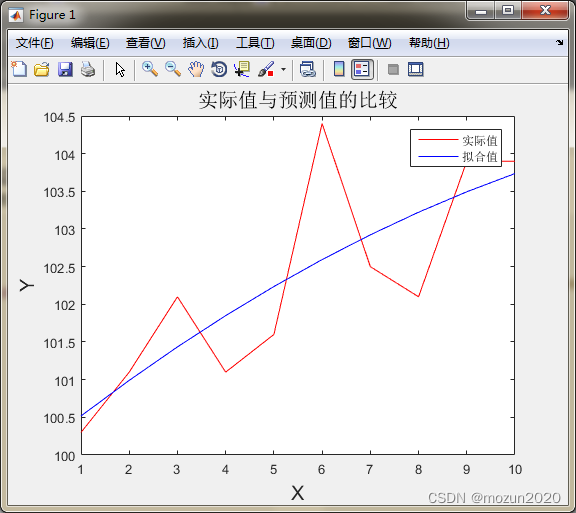
Matlab tips (29) polynomial fitting plotfit

mips uclibc 交叉编译ffmpeg,支持 G711A 编解码

Composition API 前提

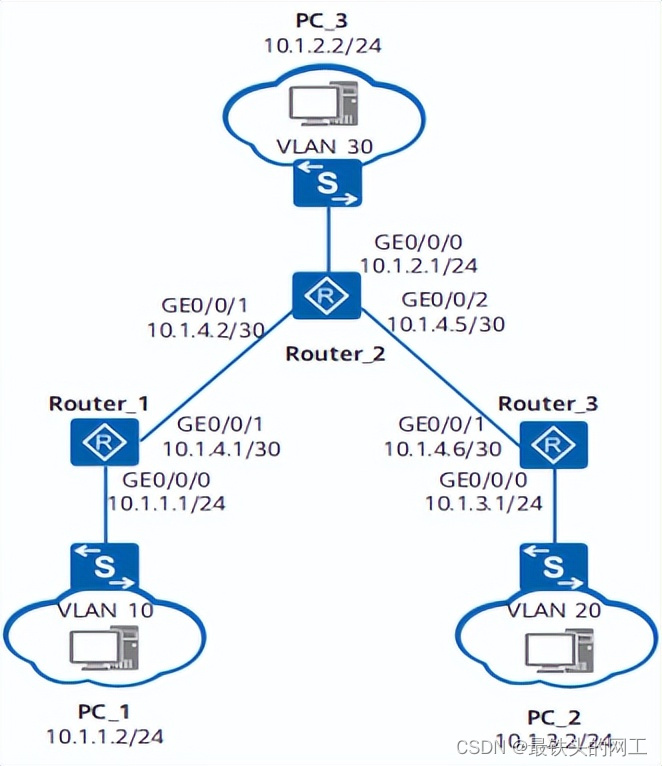
This article introduces you to the characteristics, purposes and basic function examples of static routing

Paranoid unqualified company

How can clothing stores make profits?
随机推荐
Multithreading and high concurrency (9) -- other synchronization components of AQS (semaphore, reentrantreadwritelock, exchanger)
Databinding exception of kotlin
Software acceptance test
PostgreSQL source code (60) transaction system summary
The currently released SKU (sales specification) information contains words that are suspected to have nothing to do with baby
freeswitch拨打分机号源代码跟踪
JS decorator @decorator learning notes
From zero to one, I will teach you to build the "clip search by text" search service (2): 5 minutes to realize the prototype
请教一个问题,flink oracle cdc,读取一个没有更新操作的表,隔十几秒就重复读取全量数据
Kuboard无法发送邮件和钉钉告警问题解决
How to do sports training in venues?
Anr principle and Practice
Config分布式配置中心
Sword finger offer high quality code
Fast quantitative, abbkine protein quantitative kit BCA method is coming!
linux系统rpm方式安装的mysql启动失败
选择商品属性弹框从底部弹出动画效果
Jetpack compose is much more than a UI framework~
Take you to brush (niuke.com) C language hundred questions (the first day)
Stack Title: nesting depth of valid parentheses
