当前位置:网站首页>Nesting and splitting of components
Nesting and splitting of components
2022-07-07 07:09:00 【To be a woman of light】
If we have an application Put all the logic in one component in , Then the component will become this Very bloated and very difficult to maintain ;
So the core idea of componentization should be Split components , Split into Small components ;
stay Group and Nest these components together , To form Our app ;
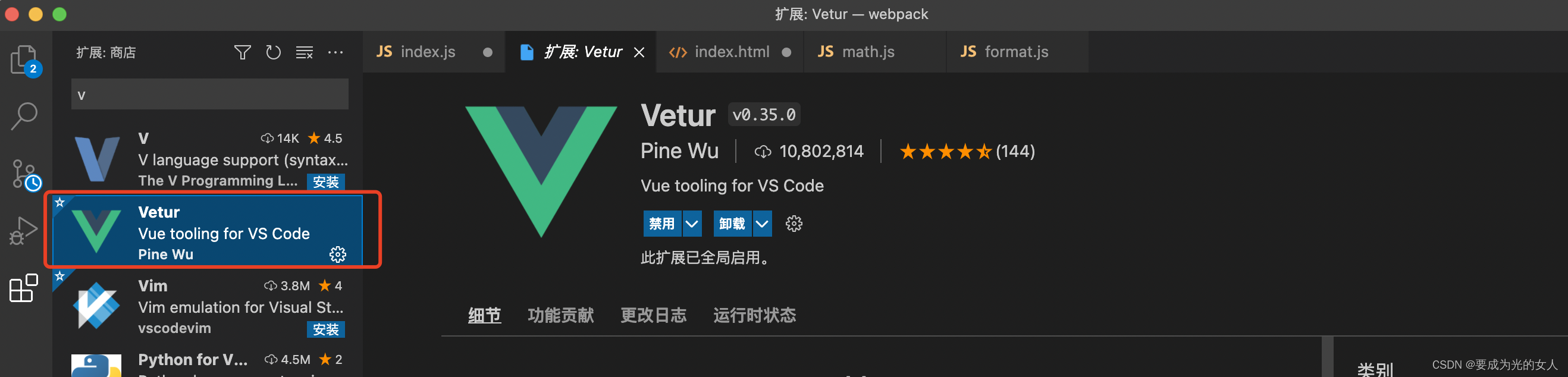
1. Pay attention to vscode Write in it .vue When you file ,vscode It doesn't support itself , All the code written in this is not highlighted
Official plug-in recommendation :Vetur This plugin ( Highlight tips )

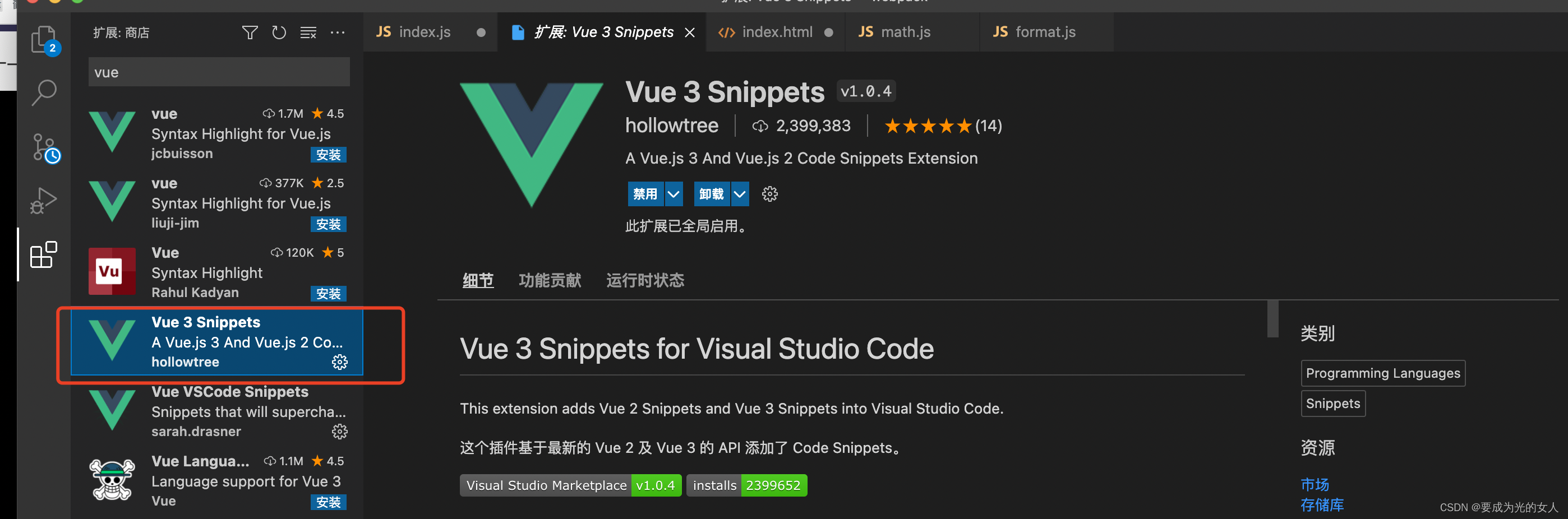
Vu3 Snippets Code snippet generation ( Improve development efficiency )

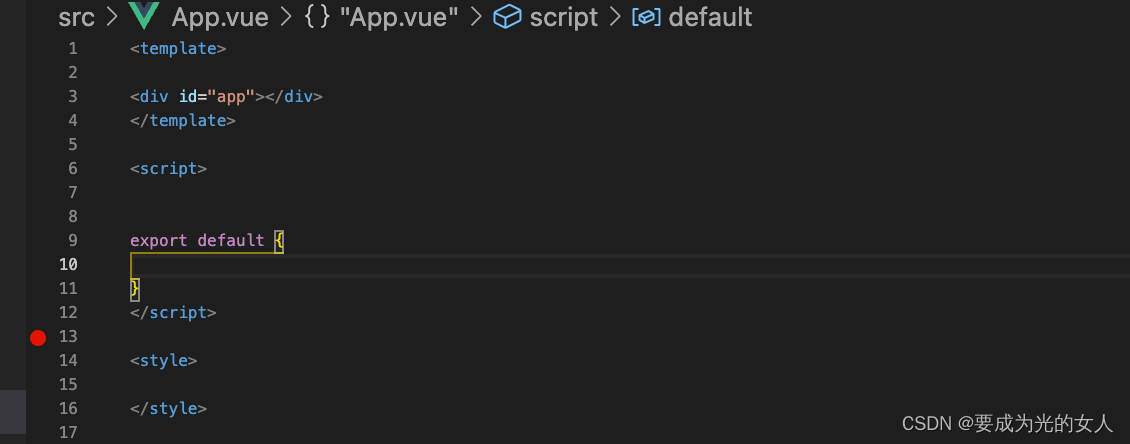
App.vue Write... In the file :

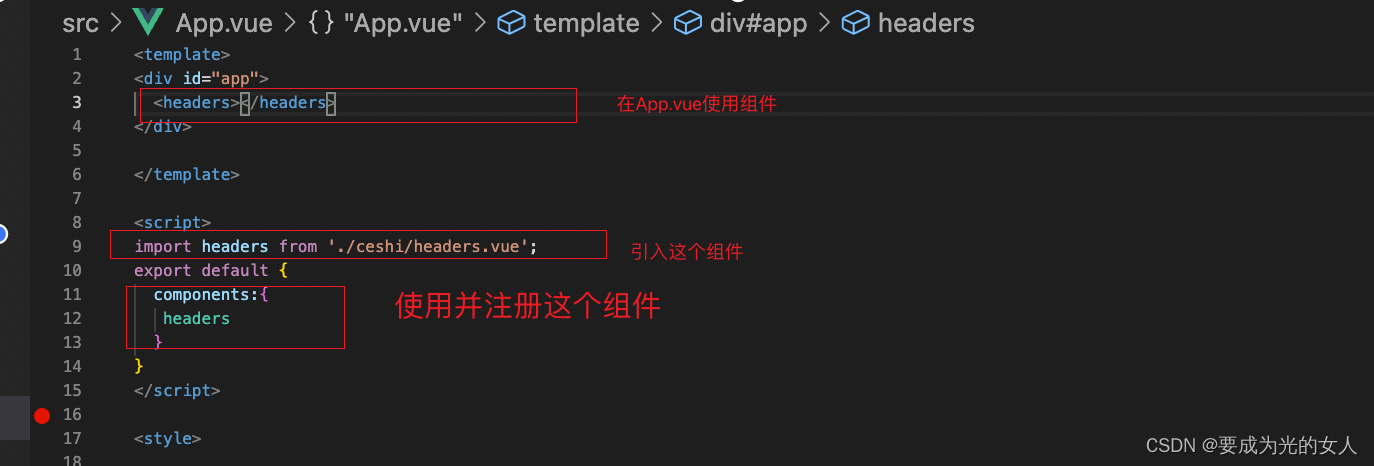
If you want to App.vue Want to use other components , There are two ways :
- All registered as global components ( Don't suggest : Once the global component is registered, it will not be destroyed , This wastes performance )
- Partial registration , Which component is used for registration .

边栏推荐
- 多个kubernetes集群如何实现共享同一个存储
- 毕业设计游戏商城
- sqlserver多线程查询问题
- Big coffee gathering | nextarch foundation cloud development meetup is coming
- RuntimeError: CUDA error: CUBLAS_ STATUS_ ALLOC_ Failed when calling `cublascreate (handle) `problem solving
- jdbc数据库连接池使用问题
- LVS+Keepalived(DR模式)学习笔记
- Academic report series (VI) - autonomous driving on the journey to full autonomy
- Tool class: object to map hump to underline underline hump
- How to do sports training in venues?
猜你喜欢

ANR 原理及实践

How to do sports training in venues?

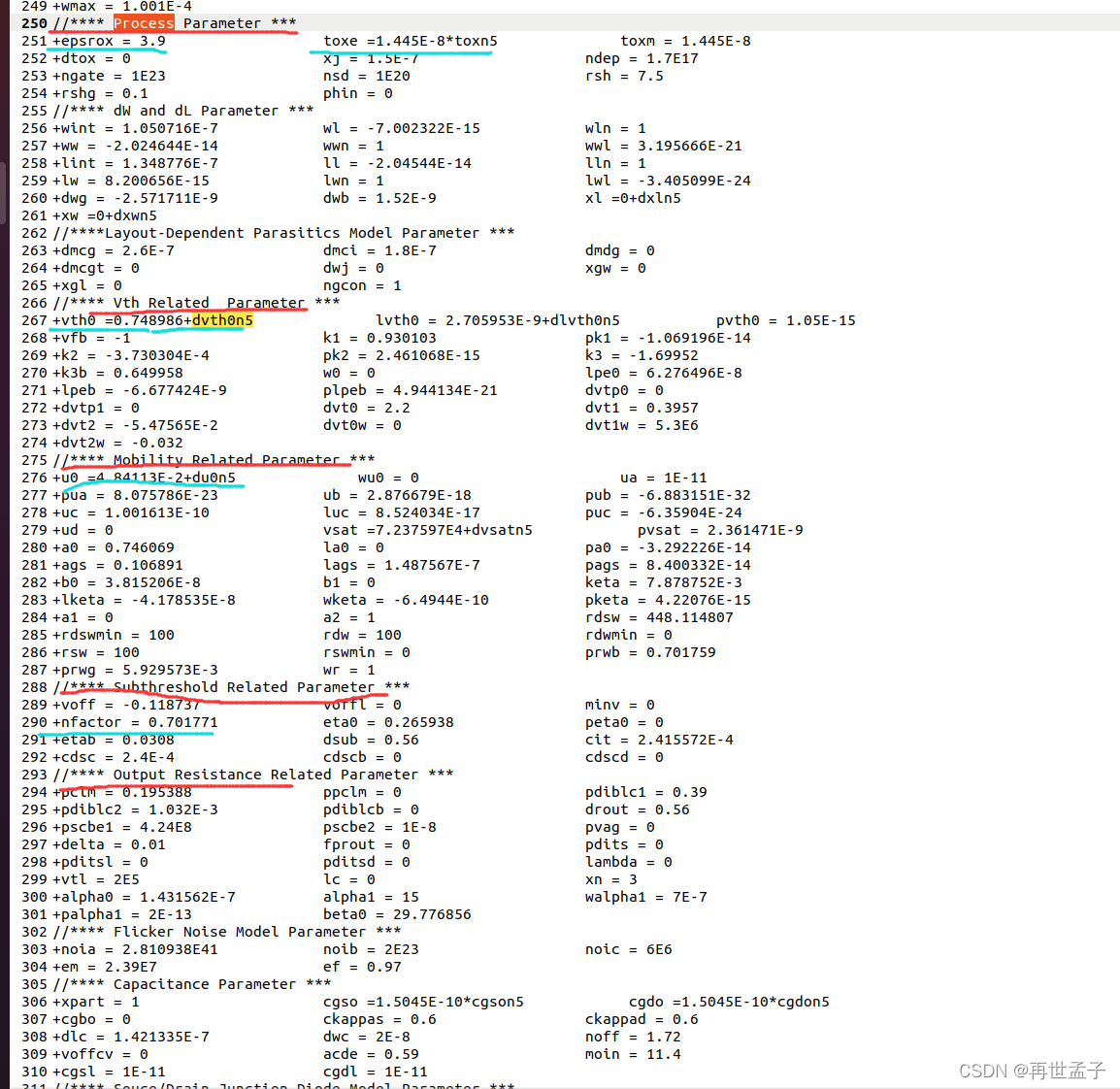
MOS管参数μCox得到的一种方法

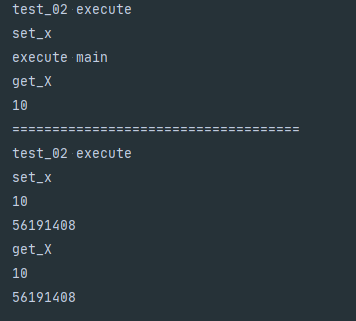
main函数在import语句中的特殊行为

Precise space-time travel flow regulation system - ultra-high precision positioning system based on UWB

服装门店如何盈利?

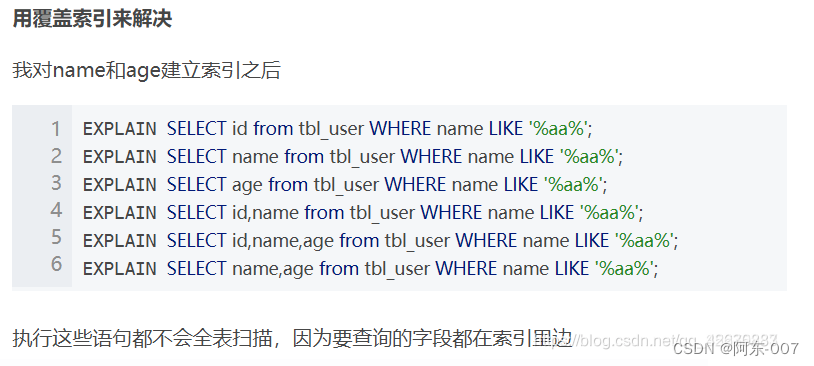
Several index utilization of joint index ABC

MySQL view bin log and recover data

Abnova circulating tumor DNA whole blood isolation, genomic DNA extraction and analysis

场馆怎么做体育培训?
随机推荐
父组件传递给子组件:Props
from .onnxruntime_pybind11_state import * # noqa ddddocr运行报错
请教一个问题,flink oracle cdc,读取一个没有更新操作的表,隔十几秒就重复读取全量数据
sql中对集合进行非空校验
ViewModelProvider. Of obsolete solution
main函数在import语句中的特殊行为
LC 面试题 02.07. 链表相交 & LC142. 环形链表II
from . onnxruntime_ pybind11_ State Import * noqa ddddocr operation error
OOM(内存溢出)造成原因及解决方案
从零到一,教你搭建「CLIP 以文搜图」搜索服务(二):5 分钟实现原型
剑指offer-高质量的代码
LVS+Keepalived(DR模式)学习笔记
Advantages of using net core / why
Common function detect_ image/predict
工具类:对象转map 驼峰转下划线 下划线转驼峰
算法---比特位计数(Kotlin)
.net 5 FluentFTP连接FTP失败问题:This operation is only allowed using a successfully authenticated context
SolidWorks GB Library (steel profile library, including aluminum profile, aluminum tube and other structures) installation and use tutorial (generating aluminum profile as an example)
FullGC问题分析及解决办法总结
Test of transform parameters of impdp