当前位置:网站首页>Jetpack compose is much more than a UI framework~
Jetpack compose is much more than a UI framework~
2022-07-07 06:51:00 【Cattle in the yard】

Jetpack Compose Is used to build native Android UI A modern toolkit . Jetpack Compose Use less code , Powerful tools and intuitive Kotlin API, Simplifies and accelerates Android Upper UI Development . This is a Android Developers The official website describes it .
This article is not to teach you Jetpack Compose Some basic ways to use , But why we need Jetpack Compose Some conciseness of , Let's be right Jetpack Compose Have a deeper understanding of .
1. Why do we need a new UI Tools ?
stay Android in ,UI The history of the toolkit can be traced back to at least 10 Years ago . Since then , Things have changed a lot , For example, the equipment we use , User expectations , And developers' expectations of the development tools and languages they use .
The above is just that we need new UI One reason for the tool , Another important reason is View.java This class is too big , There's too much code , It's so big that you can't even Githubs View the file on , Because it actually contains 30000 Line code , It's crazy , And almost every one we use Android UI Components need to inherit from View.
GogleAndroid Team Anna-Chiara Express , They are interested in what has been achieved API I'm sorry , Because they can't recover without destroying the function 、 Fix or extend these API, So now is a good time to make a new start .
That's why Jetpack Compose Let's see the dawn .
2. Jetpack Compose Focus on
Including the following aspects :
- Accelerate development
- Powerful UI Tools
- Intuitive Kotlin API
2.1 Accelerate development
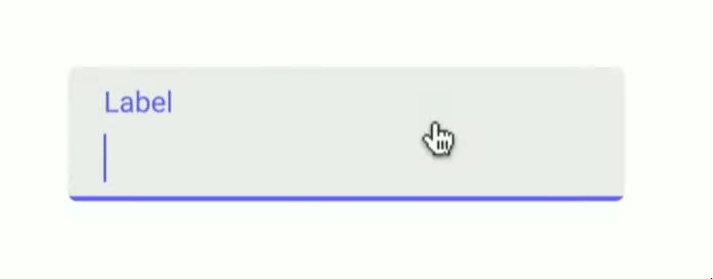
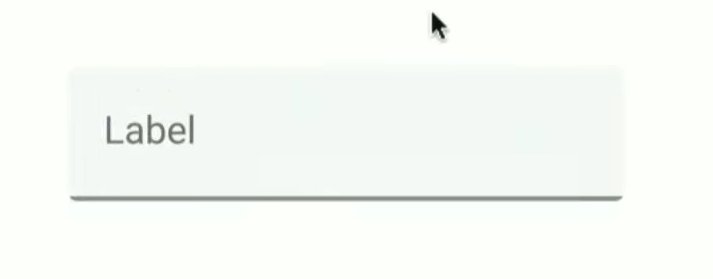
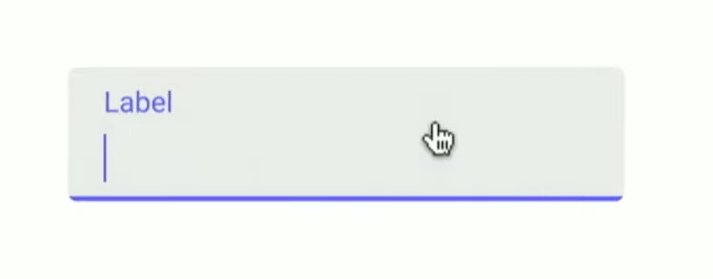
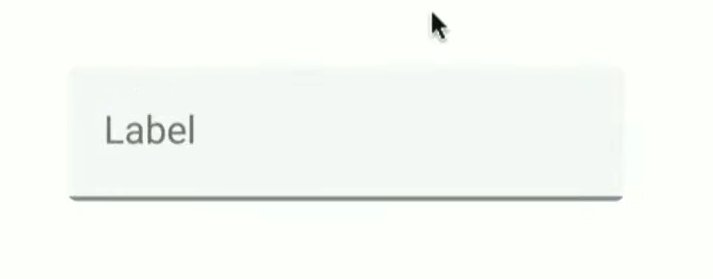
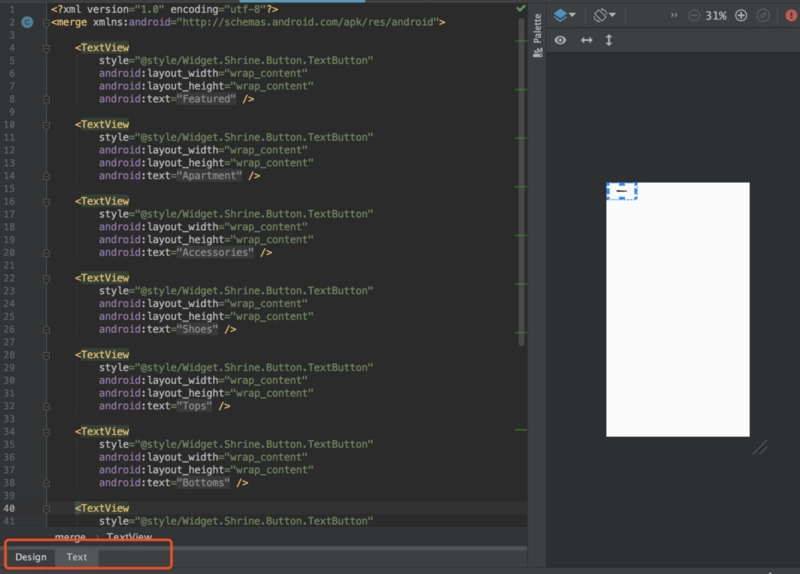
If you are a junior development engineer , You always want to have more time to write business logic , Instead of spending time on things like : Animation 、 Color changes and other things , Look at this View:
This Material Edit-text It seems very simple , But in fact, there are many things to pay attention to , such as : Animation 、 color changing 、 State management and so on .
and Jetpack Compose It provides us with a lot of out of the box Material Components , If APP It is used. material Design words , So use Jetpack Compose It can save you a lot of energy .
2.2 Powerful UI Tools
Without the right tools UI Tool kits are useless , So from the past 10 You can learn a lot from years of experience ,Jetpack Compose The team began to work with JetBrains cooperation , To provide developers with a powerful toolkit , stay Android Studio Large scale support on Compose Ability .
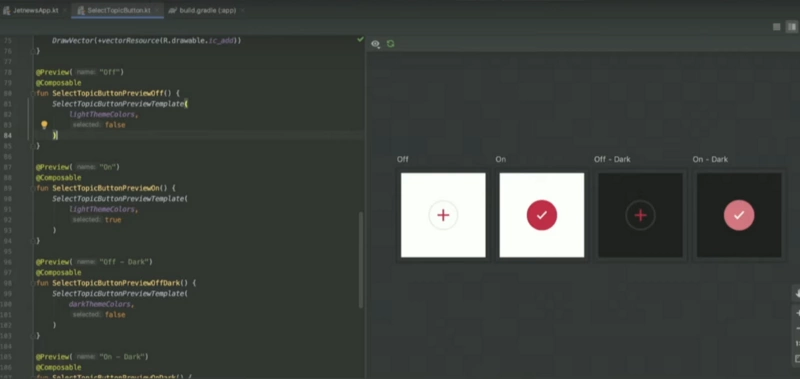
Take a look at it Android Studio Performance on :
The picture above shows the use of Jetpack Compose Development UI when , stay Android Studio Preview on , You can see , When coding on the left , On the right you can show UI Instant preview , For example, in Ming Dynasty / State switching in dark mode , Can be displayed on the right in time .
It's similar to what we use now Android Studio Medium text/Design be similar , But it's more advanced , It's easy to use , This function can only be used in Android Studio4.0 Preview version above , Development compose When using .
2.3 Intuitive Kotlin API
For developers ,Jetpack Compose Its purpose is not just Android UI, So with Kotlin To write them and open source . Of course , all Android The code is open source , But here's the thing Compose Code . therefore , You can view and use the code , You can also provide feedback here .
because Compose Still under development , So feedback from every developer is important .
3. API Design
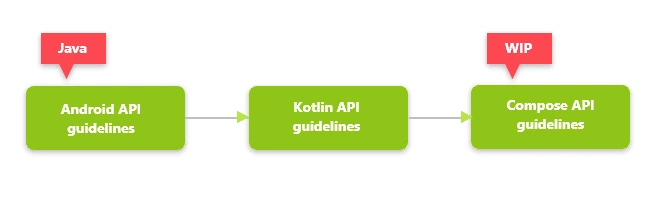
For more than 10 years ,Android The team is creating API And review API I have a lot of experience in , But there is a harvest - They use Java As a programming language . But there's a problem - They use Java As a development language .
Jetpack Compose It's the first one to use Kotlin Large projects under development , therefore Android The team is exploring Kotlin API The new world of the guide , To create a group specific to Compose API Guide to , The work is still in progress , There's still a long way to go .
4. Compose API Principles
4.1 Everything is a function
As I said in my previous article ,Compose It's a statement UI System , among , We use a set of functions to declare UI, And one Compose Functions can be nested with another Compose function , And use the tree structure to construct the required UI.
stay Compose in , We call the tree UI chart , When UI This will be refreshed when changes are needed UI chart , such as Compose In function if sentence , that Kotlin The compiler needs to pay attention to .
4.2 Top level function (Top-level function)
stay Compose In the world of , There is no concept of a class , It's all functions , And they are all top-level functions , Therefore, there will be no inheritance and hierarchy problems .
@Composable
fun checkbox ( ... )
@Composable
fun TextView ( ... )
@Composable
fun Edittext ( ... )
@Composable
fun Image ( ... )
In the process ,Compose The function always generates the same... Based on the input received UI, therefore , There's no harm in giving up class structures . Build from class structure UI Transition to top-level function construction UI For developers and Android The team is a huge change , Top level functions are still under discussion , Not yet released release edition .
4.3 Combination over inheritance
Jetpack Compose Prefer composition to inheritance . Compose Will build on other parts UI, But will not inherit behavior .
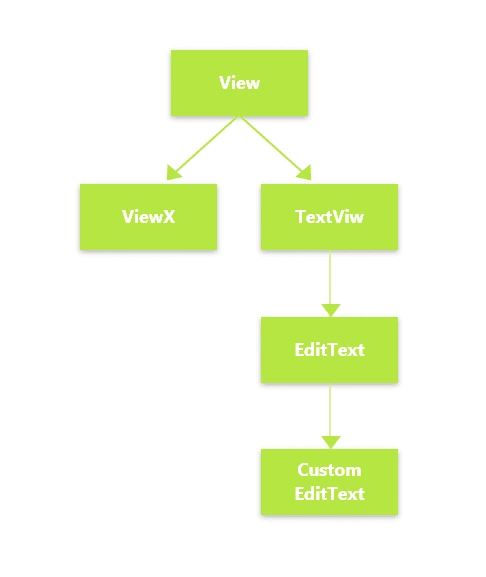
If you always pay attention to Android Or right Android Know something about , You will know ,Android Almost all components in are inherited from View class ( Inherit directly or indirectly ). such as EidtText Inherited from TextView, At the same time TextView Inherited from others View, Such an inheritance organization will eventually point to View namely View.java. also View.java And a lot of functions .
and Compose The team transferred the whole system from inheritance to the top-level function .Textview,EditText, Check box And all UI Components are their own Compose function , And they constitute what you want to create UI Other functions of , Instead of inheriting from another class .
4.4. Trust a single source
Trust a single source Is to build the whole Jetpack Compose A very important feature . If you are used to the existing UI tool kit , Then you may know how clicking works . As shown in the following code :
@Override
public boolean performClick(){
setChecked(!mChecked);
final boolean handled = super.performClick();
...
}
First , It changes view The state of , And then perform the action , This can lead to many bug, For example, check box , Because it starts with Selected status Turn into Not selected , vice versa , Then for some reason , If the operation fails , The developer must manually assign the previous status .
And in the Compose What about China? , The function is just the opposite . Here it is , Functions such as check boxes have two parameters . One is in UI Display status in , The other is lambda function , Used to observe UI State changes that should be changed accordingly .
@Composable
fun Checkbox(checked : Boolean,
onCheckedChange : ((Boolean) -> Unit)),
....)
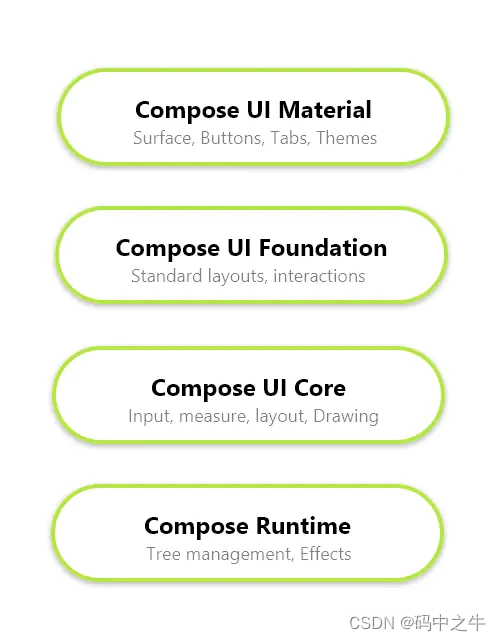
5. Deepen understanding Compose

As shown in the figure above ,Compose It is divided into four parts at runtime . Let's take a look at each one .
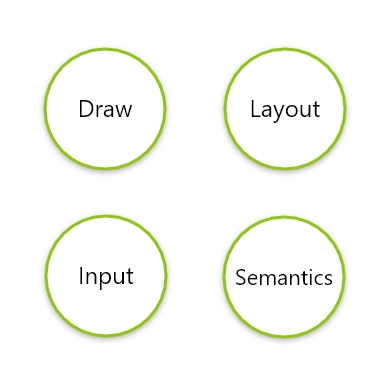
5.1 Core
seeing the name of a thing one thinks of its function , This is a Compose At the heart of , If you don't want to learn more , You can skip it .
Basically , The core consists of four building blocks :
- draw (Draw)
- Layout (Layout)
- Input (Input)
- semantics (Semantics)

1、Draw — Draw Gave you a visit Canvas The ability of , So you can draw any custom you want View
2、Layout — By layout , We can measure things and place views accordingly .
3、Input — Developers can access events and execute gestures by entering
4、Semantics — We can provide semantic information about the tree .
5.2. Foundation
Foundation The core of is to collect all the contents mentioned above , And jointly create a Abstraction layer , To make it easier for developers to invoke .
5.3 Material
In this layer , be-all Material Components will be provided , And we can build complex by providing these components UI.
This is a Compose The best part of the excellent work done by the team , ad locum , All that's available View There are Material Support , therefore , Use Compose To build APP, The default is Material Style , This makes developers a lot less work .
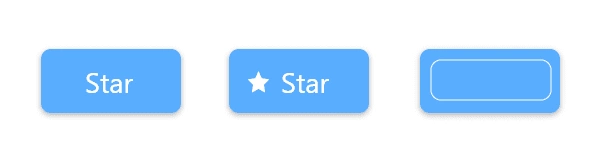
6. slot API
slot API The emergence of is to leave a lot of space for developers , So that they can perform any custom actions they need ,Android The team tried to guess at many of the customizations that developers might think of , But they can't always imagine what developers think , For example, use a belt drawable Of TextView.
therefore ,Compose The team made room for the components , So that developers can do whatever they need , for example Use the buttons . You can Keep the text or Text with icon or Anything you need , As shown below 
Last
Xiaobian collected some on the Internet Android Develop relevant learning documents 、 Interview questions 、Android Core notes and other documents , I hope it can help you learn and improve , If you want to refer to Xiaobian PDF Learning documents can be done if necessary Reply to me by private letter 666 Immediate delivery !!! There are many records in it Android Relevant learning knowledge points .


边栏推荐
- ViewModelProvider.of 过时方法解决
- docker-compose启动redis集群
- 剑指offer-高质量的代码
- 一条慢SQL拖死整个系统
- Answer to the first stage of the assignment of "information security management and evaluation" of the higher vocational group of the 2018 Jiangsu Vocational College skills competition
- C interview 24 (pointer) define a double array with 20 elements a
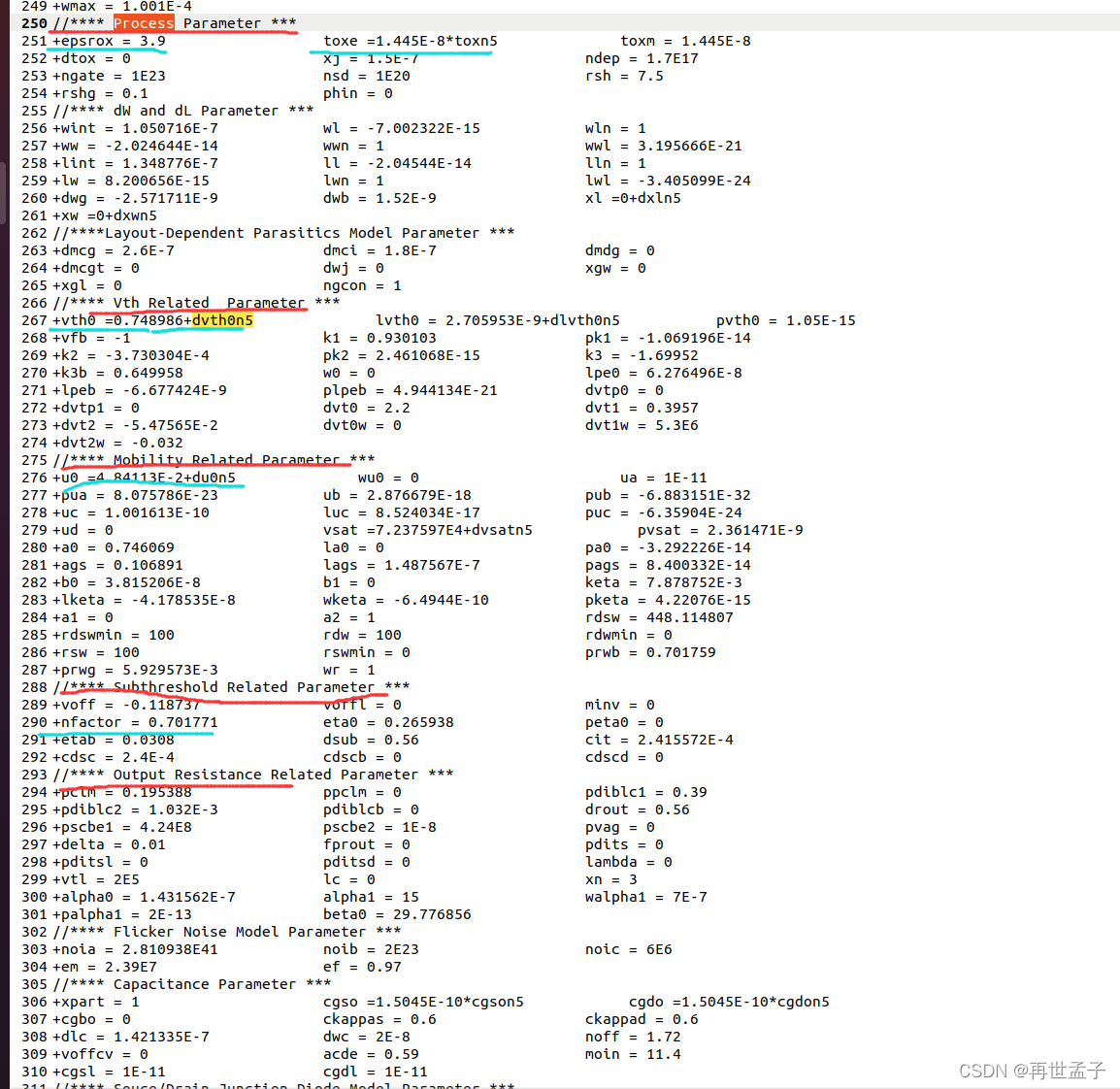
- MOS tube parameters μ A method of Cox
- js装饰器@decorator学习笔记
- [opencv] morphological filtering (2): open operation, morphological gradient, top hat, black hat
- 途家、木鸟、美团……民宿暑期战事将起
猜你喜欢

POI export to excel: set font, color, row height adaptation, column width adaptation, lock cells, merge cells

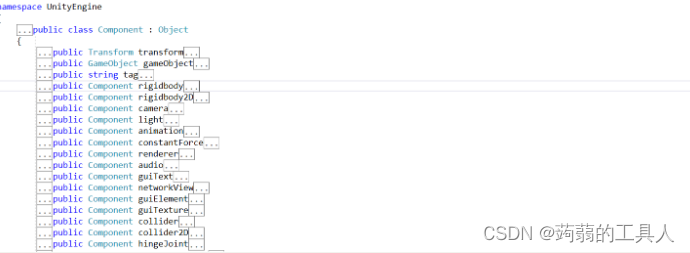
unity3d学习笔记

【从零开始】win10系统部署Yolov5详细过程(CPU,无GPU)

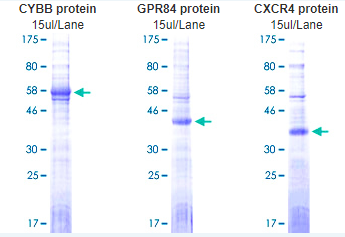
Abnova 膜蛋白脂蛋白体技术及类别展示

BindingException 异常(报错)处理

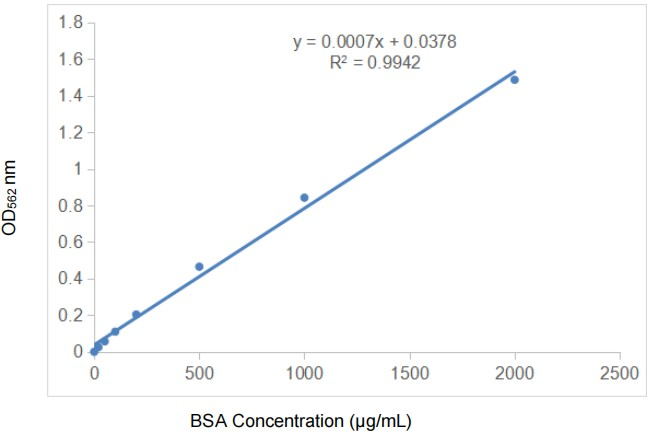
快速定量,Abbkine 蛋白质定量试剂盒BCA法来了!

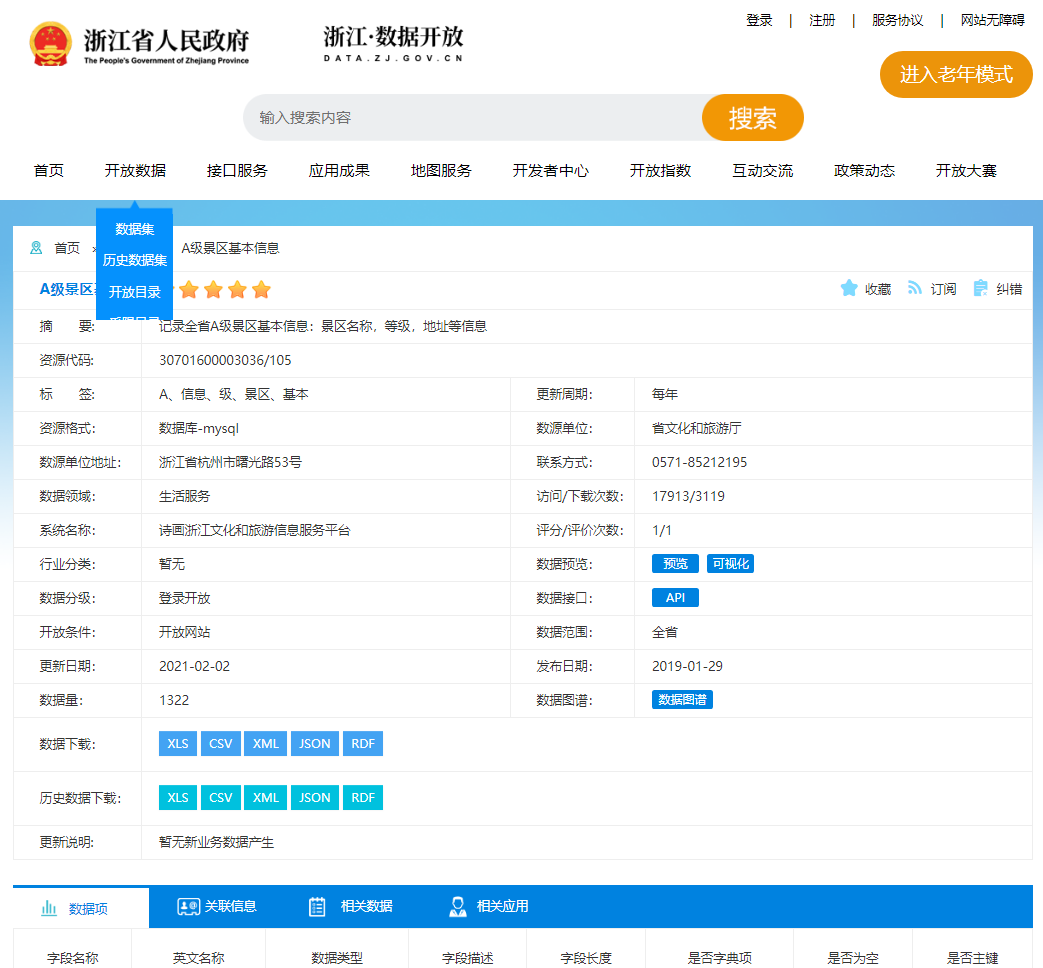
Data of all class a scenic spots in China in 2022 (13604)

毕业设计游戏商城

MOS tube parameters μ A method of Cox

Which foreign language periodicals are famous in geology?
随机推荐
MySQL SQL的完整处理流程
精准时空行程流调系统—基于UWB超高精度定位系统
快速定量,Abbkine 蛋白质定量试剂盒BCA法来了!
mysql查看bin log 并恢复数据
Cloudcompare point pair selection
Learning notes | data Xiaobai uses dataease to make a large data screen
Distributed ID solution
[opencv] morphological filtering (2): open operation, morphological gradient, top hat, black hat
化工园区危化品企业安全风险智能化管控平台建设四大目标
2022/07/04学习记录
LM small programmable controller software (based on CoDeSys) Note 23: conversion of relative coordinates of servo motor operation (stepping motor) to absolute coordinates
反射(二)
Several index utilization of joint index ABC
MOS tube parameters μ A method of Cox
The difference between string constants and string objects when allocating memory
基于JS的迷宫小游戏
2018年江苏省职业院校技能大赛高职组“信息安全管理与评估”赛项任务书第一阶段答案
How to find the literature of a foreign language journal?
请教一个问题,flink oracle cdc,读取一个没有更新操作的表,隔十几秒就重复读取全量数据
【解决】Final app status- UNDEFINED, exitCode- 16