当前位置:网站首页>js对JSON数组的增删改查
js对JSON数组的增删改查
2022-07-06 15:41:00 【~疆】
目录
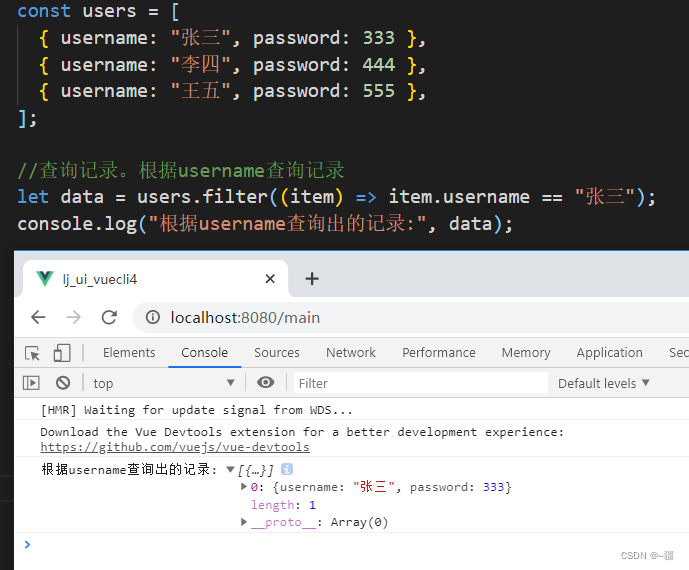
查询记录。根据username查询记录

const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
//查询记录。根据username查询记录
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);删除记录。根据username删除记录

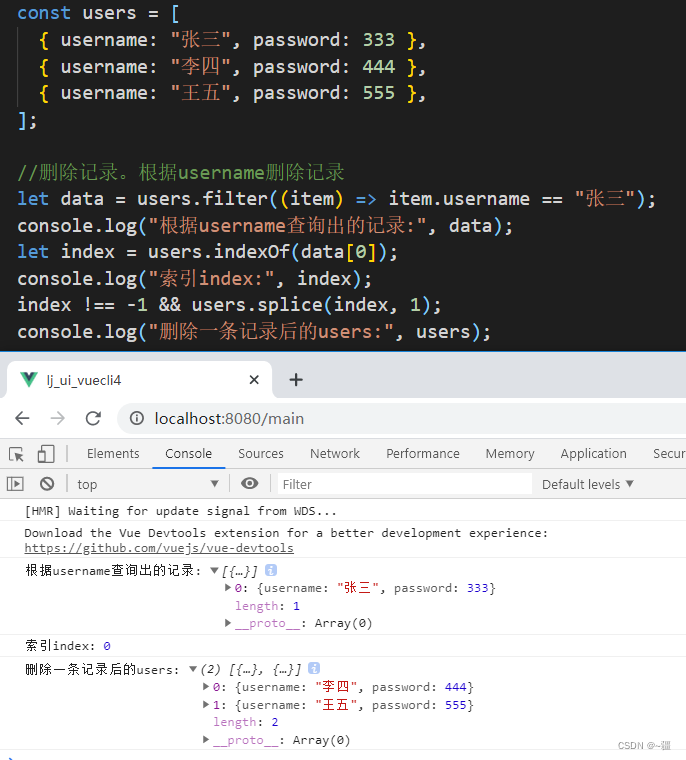
const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
//删除记录。根据username删除记录
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);
let index = users.indexOf(data[0]);
console.log("索引index:", index);
index !== -1 && users.splice(index, 1);
console.log("删除一条记录后的users:", users);修改记录。根据username修改password

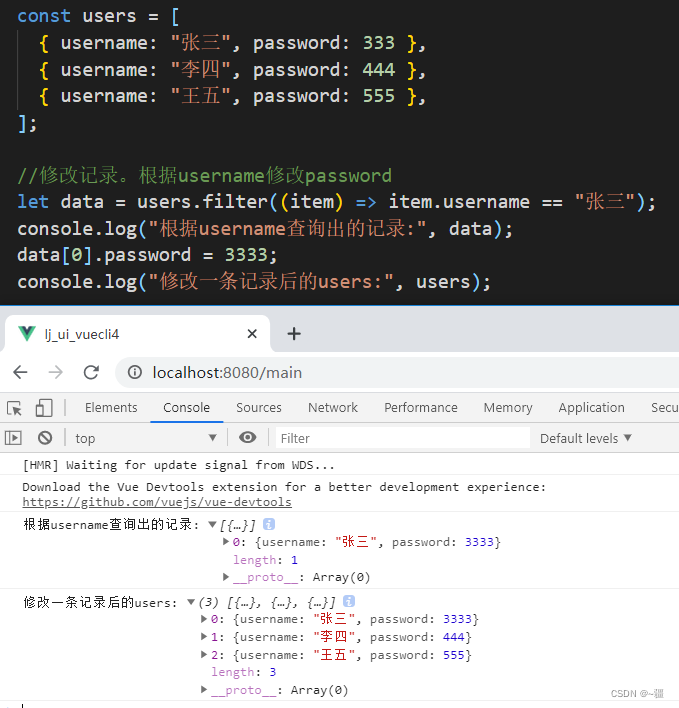
const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
//修改记录。根据username修改password
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);
data[0].password = 3333;
console.log("修改一条记录后的users:", users);新增记录。

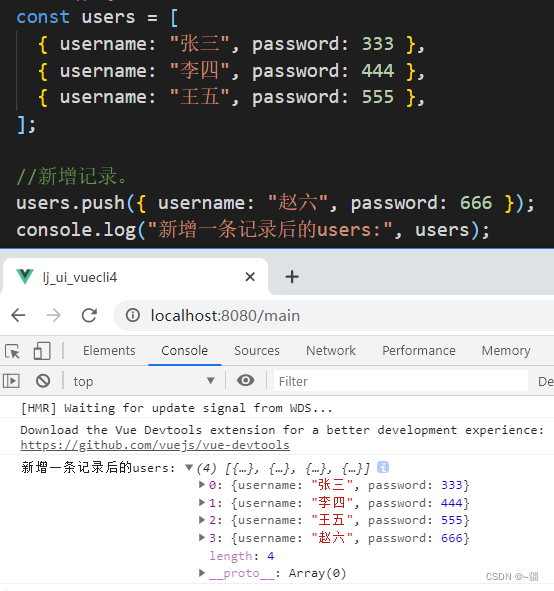
const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
//新增记录。
users.push({ username: "赵六", password: 666 });
console.log("新增一条记录后的users:", users);边栏推荐
- 基于PaddlePaddle平台(EasyDL)设计的人脸识别课堂考勤系统
- ICLR 2022 | pre training language model based on anti self attention mechanism
- 动作捕捉用于蛇运动分析及蛇形机器人开发
- docker启动mysql及-eMYSQL_ROOT_PASSWORD=my-secret-pw问题解决
- (1)长安链学习笔记-启动长安链
- Coscon'22 community convening order is coming! Open the world, invite all communities to embrace open source and open a new world~
- Children's pajamas (Australia) as/nzs 1249:2014 handling process
- Station B boss used my world to create convolutional neural network, Lecun forwarding! Burst the liver for 6 months, playing more than one million
- 前置机是什么意思?主要作用是什么?与堡垒机有什么区别?
- GPT-3当一作自己研究自己,已投稿,在线蹲一个同行评议
猜你喜欢
![[launched in the whole network] redis series 3: high availability of master-slave architecture](/img/42/e67c7fa88e57c8ad3262552fd7b83c.png)
[launched in the whole network] redis series 3: high availability of master-slave architecture

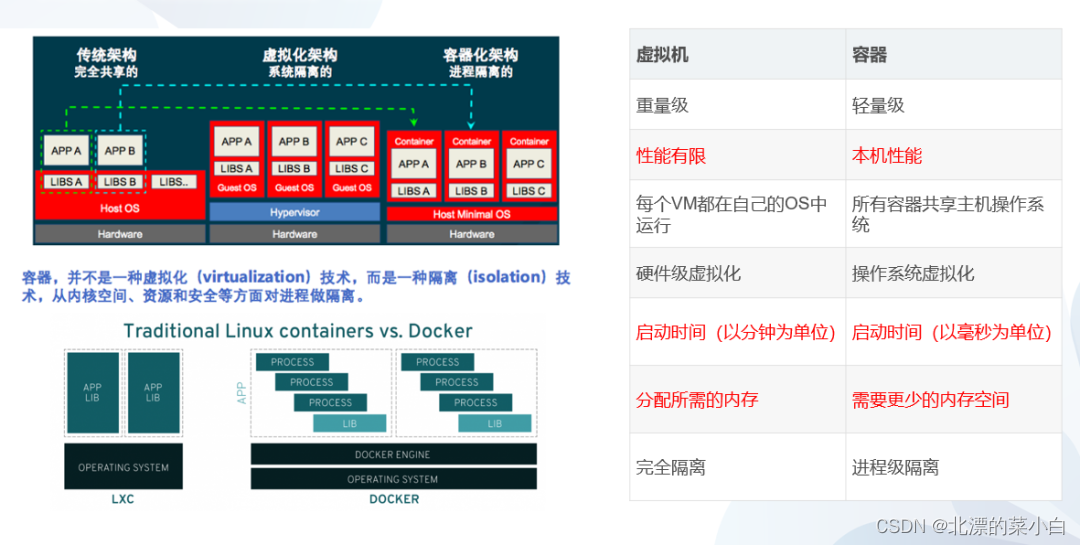
Cloud native technology container knowledge points

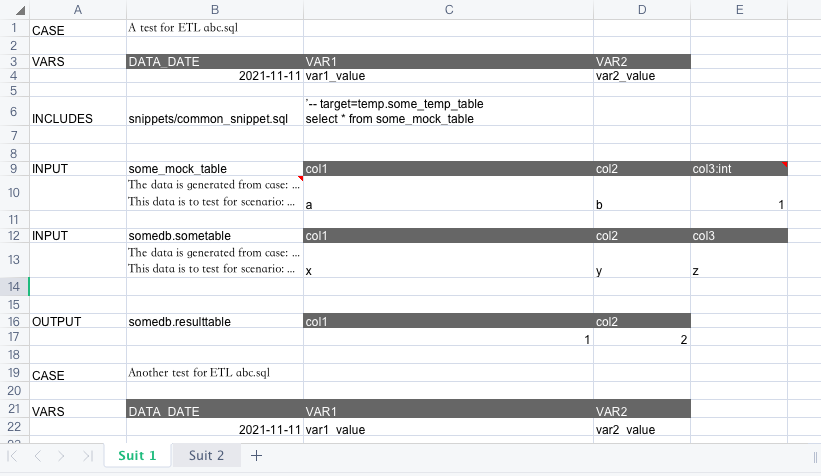
Efficient ETL Testing

mysql连接vscode成功了,但是报这个错

为了交通安全,可以做些什么?

Balanced Multimodal Learning via On-the-fly Gradient Modulation(CVPR2022 oral)

机器人材料整理中的套-假-大-空话

Cover fake big empty talk in robot material sorting

Introduction to network basics

(shuttle) navigation return interception: willpopscope
随机推荐
MATLAB小技巧(27)灰色预测
How does crmeb mall system help marketing?
Rust knowledge mind map XMIND
Up to 5million per person per year! Choose people instead of projects, focus on basic scientific research, and scientists dominate the "new cornerstone" funded by Tencent to start the application
Why are some people still poor and living at the bottom of society even though they have been working hard?
mysql连接vscode成功了,但是报这个错
Typescript get function parameter type
(1)长安链学习笔记-启动长安链
[launched in the whole network] redis series 3: high availability of master-slave architecture
Is the more additives in food, the less safe it is?
(shuttle) navigation return interception: willpopscope
Docker starts MySQL and -emysql_ ROOT_ Password = my secret PW problem solving
Cocoscreator+typescripts write an object pool by themselves
On the problems of born charge and non analytical correction in phonon and heat transport calculations
自动更新Selenium驱动chromedriver
CRMEB商城系统如何助力营销?
Isomorphism + cross end, knowing applet +kbone+finclip is enough!
ACL 2022 | small sample ner of sequence annotation: dual tower Bert model integrating tag semantics
【Unity】升级版·Excel数据解析,自动创建对应C#类,自动创建ScriptableObject生成类,自动序列化Asset文件
#DAYU200体验官# 首页aito视频&Canvas绘制仪表盘(ets)