当前位置:网站首页>Chapter 3 business function development (to remember account and password)
Chapter 3 business function development (to remember account and password)
2022-07-07 17:54:00 【Make a light】
customer demand : Realization 10 Remember password function within days
Remember the password :
visit :login.jsp----> backstage :.html: If you remember the password last time , Automatically fill in the account number and password ; otherwise , No .
How to judge whether you remember the password last time ?`
-- Last login succeeded , Determine whether you need to remember the password : If you need to remember the password , Then write to the browser cookie; otherwise , Delete cookie.
and cookie The value of must be the user's loginAct and loginPwd
-- The next time you log in , Judge whether the user has cookie: If there is , Then automatically fill in the account number and password ; otherwise , Don't write .
And fill in cookie Value .
-----> Browser display
obtain cookie:
1, Use java Code acquisition cookie:
Cookie[] cs=request.getCookies();
for(Cookie c:cs){
if(c.getName().equals("loginAct")){
String loginAct=c.getValue();
}else if(c.getName().equals("loginPwd")){
String loginPwd=c.getValue();
}
}
2, Use EL Expression acquisition cookie:
${cookie.loginAct.value}
${cookie.loginPwd.value}
1. The control layer determines whether the check box is selected , If selected, then isRemPwd The value of will be true, If not selected, then isRemPwd The value of is false, The duty of true Get the entered account and password and save them in cookie in , Set up cookie Time to remember the account and password within ten days , Set it up cookie Output to browser . The duty of false when , Continue to set to the same name cookie, In order to deal with what may have been produced in the front cookie To cover ,cookie Set the value of , But I have to write , No matter value Nothing written will work , Because it's time to cookie The life cycle of is 0 second , Finally, put the cookie Output to browser .

2. introduce JSTL Core library , In order to be in jsp Page using JSTL Statement to make logical judgment

3. adopt JSTL The sentence goes on cookie The judgment of existence

Here is the detailed code
involves UserController Classes and login.jsp page
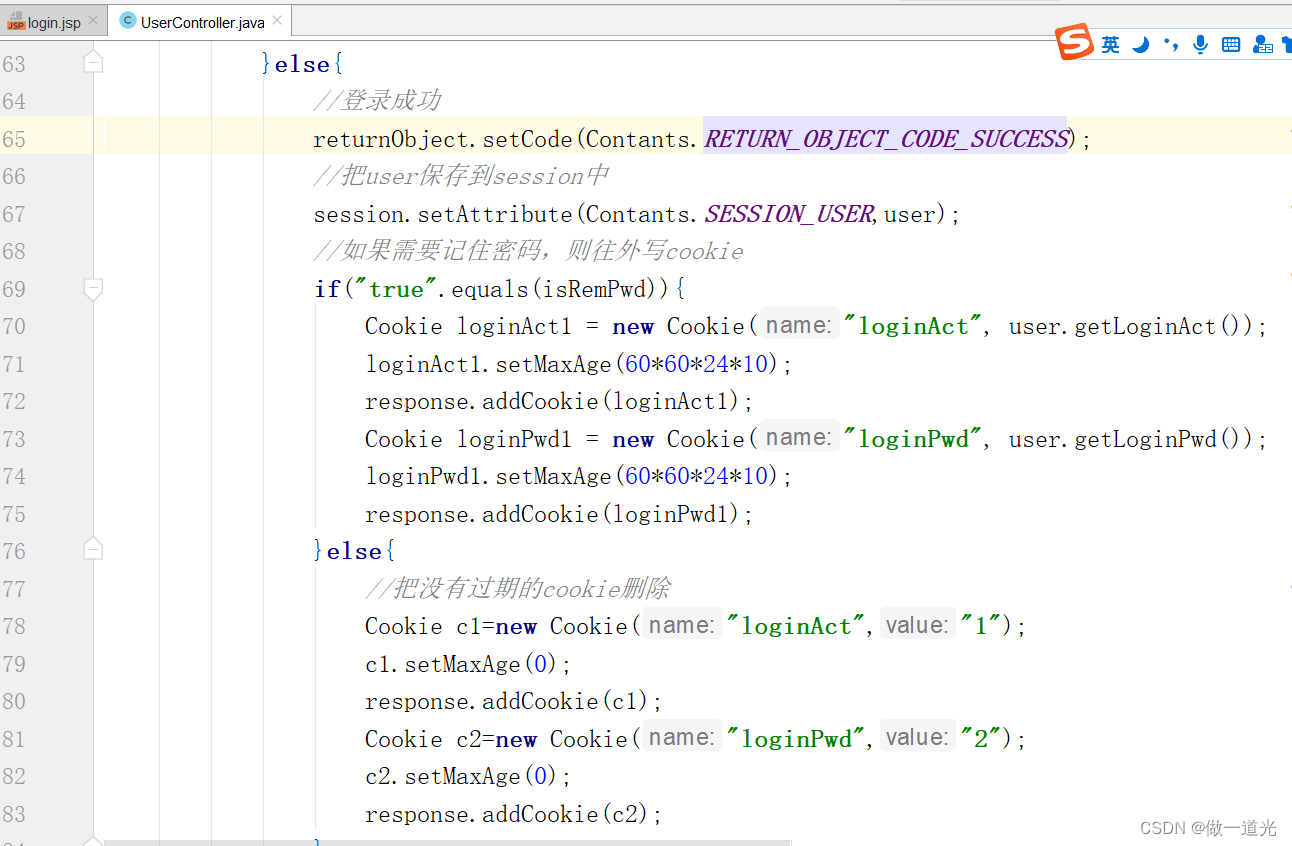
UserController class
package com.it.crm.settings.web.controller;
import com.it.crm.commons.contants.Contants;
import com.it.crm.commons.entity.ReturnObject;
import com.it.crm.commons.utils.DateUtils;
import com.it.crm.settings.entity.User;
import com.it.crm.settings.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping(value = "/settings/qx/user/toLogin.do")
public String toLogin(){
return "settings/qx/user/login";
}
@RequestMapping(value = "/settings/qx/user/login.do")
@ResponseBody
public Object login(String loginAct, String loginPwd, String isRemPwd, HttpServletRequest request, HttpServletResponse response, HttpSession session){
// Package parameters
Map<String,Object> map=new HashMap<>();
map.put("loginAct",loginAct);
map.put("loginPwd",loginPwd);
map.put("isRemPwd",isRemPwd);
// call service Layer method , Query the user
User user = userService.queryUserByActAndPwd(map);
// Generate response information according to query results
ReturnObject returnObject=new ReturnObject();
if (user==null){
// Login failed , Wrong user name or password
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" Wrong user name or password ");
}else {// Further judge whether the account number is legal
if (DateUtils.formateDateTime(new Date()).compareTo(user.getExpireTime())>0){
// Login failed , Account has expired
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The account has expired ");
}else if ("0".equals(user.getLockState())){
// Login failed , The status is locked
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage(" The status is locked ");
}else if (!user.getAllowIps().contains(request.getRemoteAddr())){
// Login failed ,ip be limited to
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("ip be limited to ");
}else{
// Login successful
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
// hold user Save to session in
session.setAttribute(Contants.SESSION_USER,user);
// If you need to remember the password , Then write out cookie
if("true".equals(isRemPwd)){
Cookie loginAct1 = new Cookie("loginAct", user.getLoginAct());
loginAct1.setMaxAge(60*60*24*10);
response.addCookie(loginAct1);
Cookie loginPwd1 = new Cookie("loginPwd", user.getLoginPwd());
loginPwd1.setMaxAge(60*60*24*10);
response.addCookie(loginPwd1);
}else{
// Put those that have not expired cookie Delete
Cookie c1=new Cookie("loginAct","1");
c1.setMaxAge(0);
response.addCookie(c1);
Cookie c2=new Cookie("loginPwd","2");
c2.setMaxAge(0);
response.addCookie(c2);
}
}
}
return returnObject;
}
}
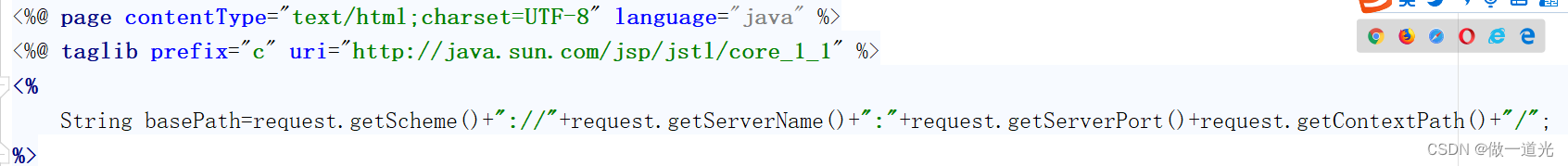
login.jsp page
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core_1_1" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
// Add a keyboard press event to the entire browser window
$(window).keydown(function (event) {
// If you press enter , Then submit the login request
if (event.keyCode==13){
$("#loginBtn").click();
}
})
// Add a click event to the login button
$("#loginBtn").click(function () {
// Collection parameters
var loginAct=$.trim($("#loginAct").val());
var loginPwd=$.trim($("#loginPwd").val());
var isRemPwd=$("#isRemPwd").prop("checked");
// Form validation
if (loginAct==""){
alert(" The username cannot be empty !");
return;
}if (loginPwd==""){
alert(" The password cannot be empty !");
return;
}
// After clicking login, it will show that you are verifying
$("#msg").html(" Trying to verify ...")
// Send a request
$.ajax({
url:'settings/qx/user/login.do',
data:{
loginAct:loginAct,
loginPwd:loginPwd,
isRemPwd:isRemPwd
},
type:'post',
dataType:'json',
success:function (data) {
if (data.code=="1"){
// Login successful , Jump to the main page of the business
window.location.href="workbench/index.do";
}else {
// Login failed , Display prompt message
$("#msg").html(data.message);
}
}
});
});
});
</script>
</head>
<body>
<div style="position: absolute; top: 0px; left: 0px; width: 60%;">
<img src="image/IMG_7114.JPG" style="width: 100%; height: 90%; position: relative; top: 50px;">
</div>
<div id="top" style="height: 50px; background-color: #3C3C3C; width: 100%;">
<div style="position: absolute; top: 5px; left: 0px; font-size: 30px; font-weight: 400; color: white; font-family: 'times new roman'">CRM <span style="font-size: 12px;"> Customer relationship management system </span></div>
</div>
<div style="position: absolute; top: 120px; right: 100px;width:450px;height:400px;border:1px solid #D5D5D5">
<div style="position: absolute; top: 0px; right: 60px;">
<div class="page-header">
<h1> Sign in </h1>
</div>
<form action="workbench/index.html" class="form-horizontal" role="form">
<div class="form-group form-group-lg">
<div style="width: 350px;">
<input class="form-control" id="loginAct" type="text" value="${cookie.loginAct.value}" placeholder=" user name ">
</div>
<div style="width: 350px; position: relative;top: 20px;">
<input class="form-control" id="loginPwd" type="password" value="${cookie.loginPwd.value}" placeholder=" password ">
</div>
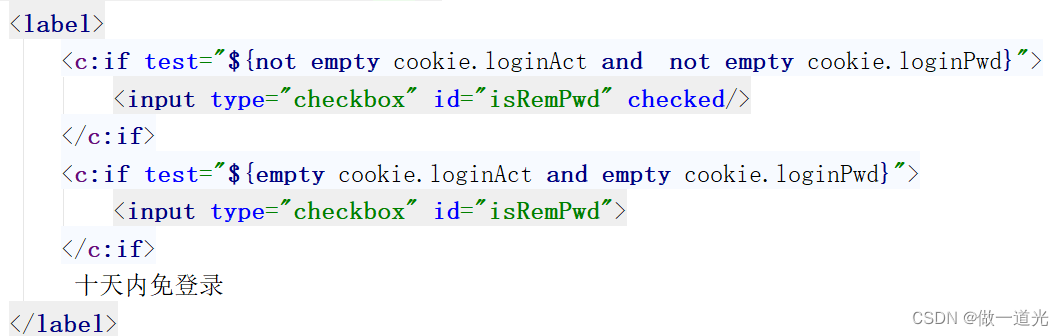
<div class="checkbox" style="position: relative;top: 30px; left: 10px;">
<label>
<c:if test="${not empty cookie.loginAct and not empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd" checked/>
</c:if>
<c:if test="${empty cookie.loginAct and empty cookie.loginPwd}">
<input type="checkbox" id="isRemPwd">
</c:if>
Login free for ten days
</label>
<span id="msg" style="color: red;"></span>
</div>
<button type="button" id="loginBtn" class="btn btn-primary btn-lg btn-block" style="width: 350px; position: relative;top: 45px;"> Sign in </button>
</div>
</form>
</div>
</div>
</body>
</html>test result
Enter the page for the first time and choose to remember the password , Click login

Enter the front page of the workbench normally

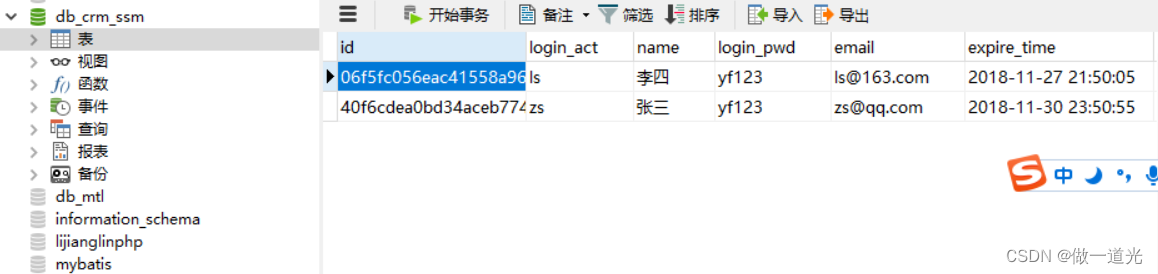
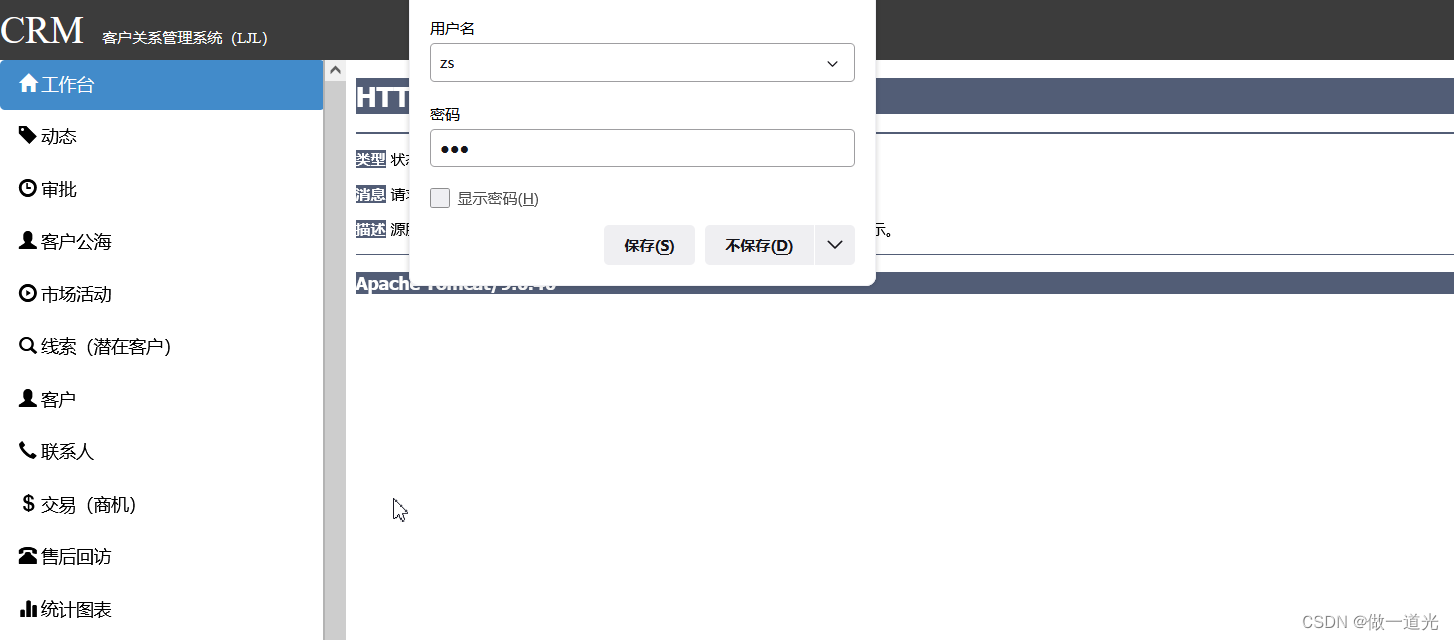
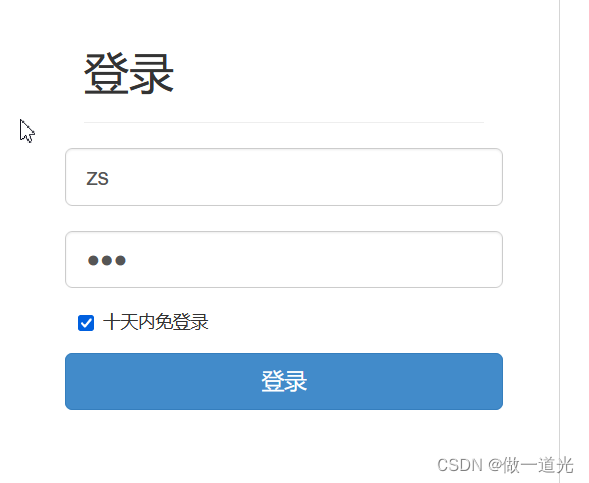
Close the browser , Reopen the browser and enter the login page , Automatically remembering the account and password can be achieved
http://127.0.0.1:8080/crm/settings/qx/user/toLogin.do


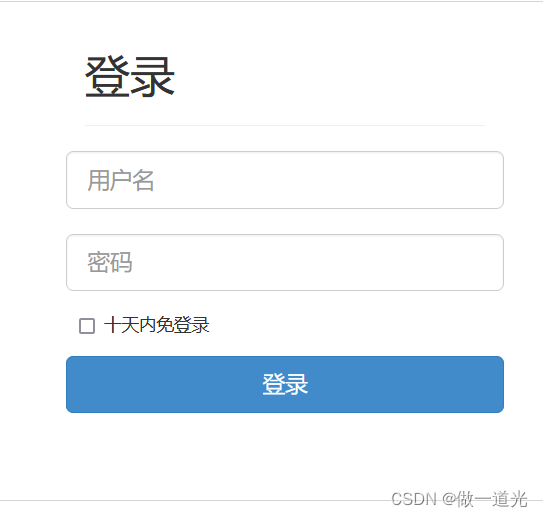
Click Cancel to login free within ten days , Close the browser and enter the login interface again , Realize the cancellation of login free within ten days , Enter the login interface without remembering the account and password .

边栏推荐
- 请将磁盘插入“U盘(H)“的情况&无法访问 磁盘结构损坏且无法读取
- 《世界粮食安全和营养状况》报告发布:2021年全球饥饿人口增至8.28亿
- Mobile pixel bird game JS play code
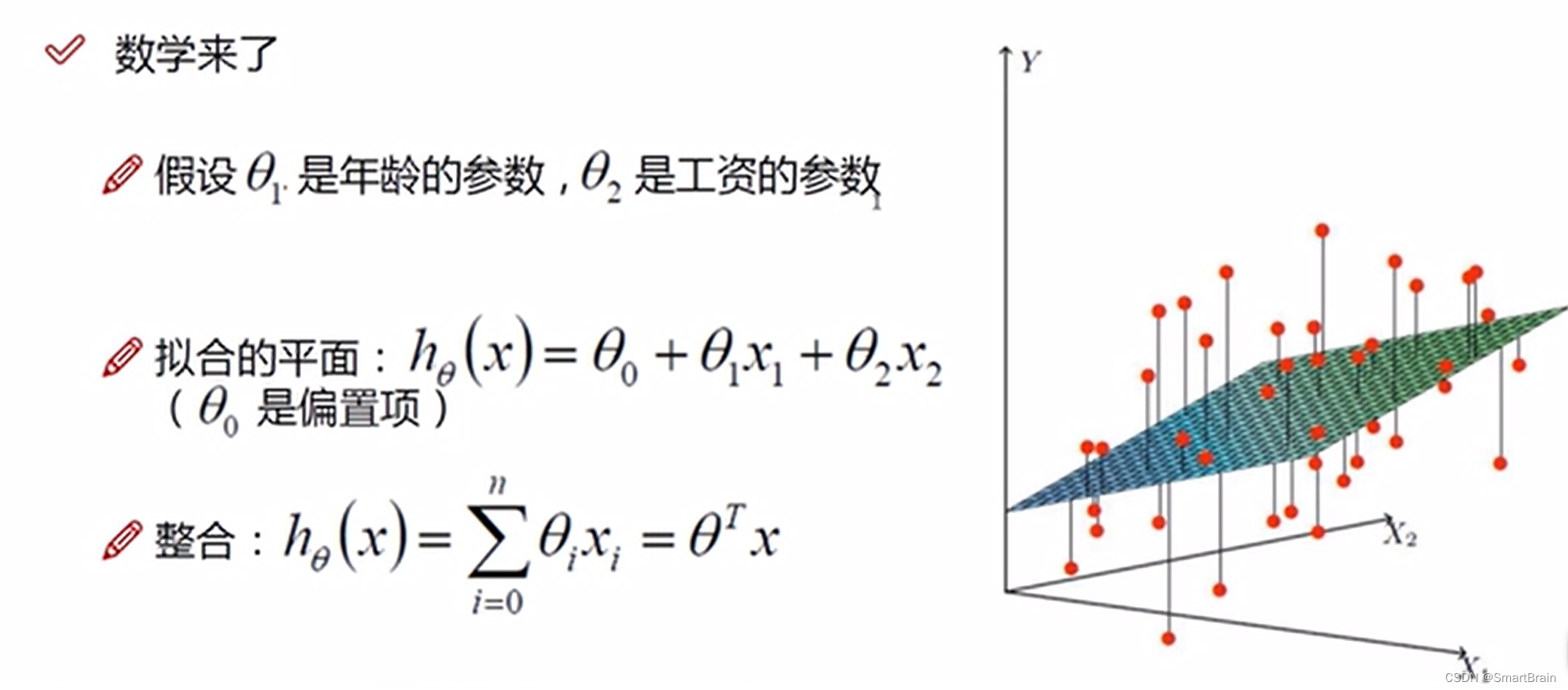
- 深入浅出【机器学习之线性回归】
- Mrs offline data analysis: process OBS data through Flink job
- 自动化测试:Robot FrameWork框架大家都想知道的实用技巧
- Cartoon | who is the first ide in the universe?
- 面试官:页面很卡的原因分析及解决方案?【测试面试题分享】
- ViewSwitcher的功能和用法
- zdog.js火箭转向动画js特效
猜你喜欢
随机推荐
本周小贴士#140:常量:安全习语
【重新理解通信模型】Reactor 模式在 Redis 和 Kafka 中的应用
原生js验证码
深度学习-制作自己的数据集
Yarn capacity scheduler (ultra detailed interpretation)
VSCode关于C语言的3个配置文件
serachview的功能和用法
自动化测试:Robot FrameWork框架大家都想知道的实用技巧
Youth experience and career development
【解惑】App处于前台,Activity就不会被回收了?
Automated testing: a practical skill that everyone wants to know about robot framework
深入浅出图解CNN-卷积神经网络
Easy to understand [linear regression of machine learning]
Pytorch中自制数据集进行Dataset重写
datepicket和timepicket,日期、时间选择器的功能和用法
简单的loading动画
[OKR target management] case analysis
Machine vision (1) - Overview
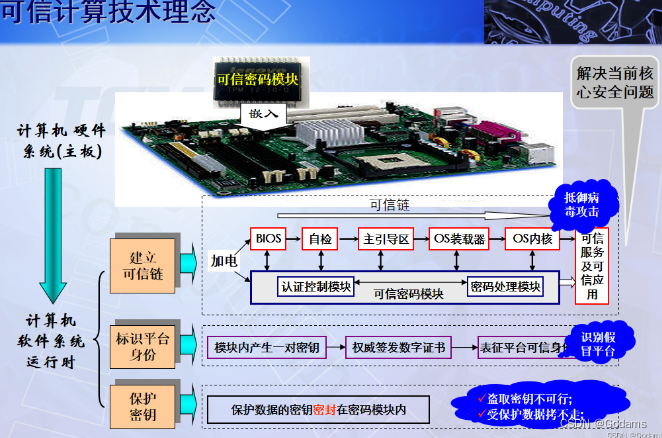
【可信计算】第十一次课:TPM密码资源管理(三) NV索引与PCR
【信息安全法律法規】複習篇