当前位置:网站首页>Fdog series (I): think about it. It's better to write a chat software. Then start with the imitation QQ registration page.
Fdog series (I): think about it. It's better to write a chat software. Then start with the imitation QQ registration page.
2022-07-06 16:52:00 【Flower dog fdog】
List of articles

The source code of all articles has been packaged and uploaded to github, Seeking stars !
One . Preface
Two years of college life is coming to an end , I'm facing internship right now , A sudden impulse , Finally, I want to write a project to summarize what I have learned in recent years , Difficult project , We won't either , Just imitate qq To write a fdog, Hey , reasoning , Just start with the front end , Although the first language most programmers come into contact with is basically C Language , But don't just think that it depends on one door C Language can make a decent program , So learn C What can language do , Nothing can be done , Just as a foundation ( It's been sprayed here , Let me explain , I said, C The premise of doing nothing is to complete a set of process , You can use it C Do embedded , Single chip microcomputer , I have no problem , The premise for me to say this is that you should make a complete set of , Include pc End development , Mobile development , Web development , And deployment servers , Connecting to the database and so on , Even the use in my article ps The background image , Icons and so on , If you can use all of this c Make it out , You question me again .). before this , I can't integrate what I've learned , Including my own private study , Or study in class , I believe there are many people who have the same worries as me , I don't know what's the use of learning in a mess , It's not good to learn only one language , I can't understand some of what the teacher said , But after that , I think it should be that there is no get To that point , Next , As the series continues to update , I will try my best to help my new friends , Learn how to translate various languages , All kinds of technologies come together , If you have a heart attack , I hope you can give me a triple company !( There are benefits at the end of the article )
If you need material and complete code , Leave your email in the comments section !
So next , It's also the task of this article , Let's see how to use html Write a registration page and use js Load user input response , In the second part , Will lead you to learn how to html become jsp, And use java Write its corresponding background response .
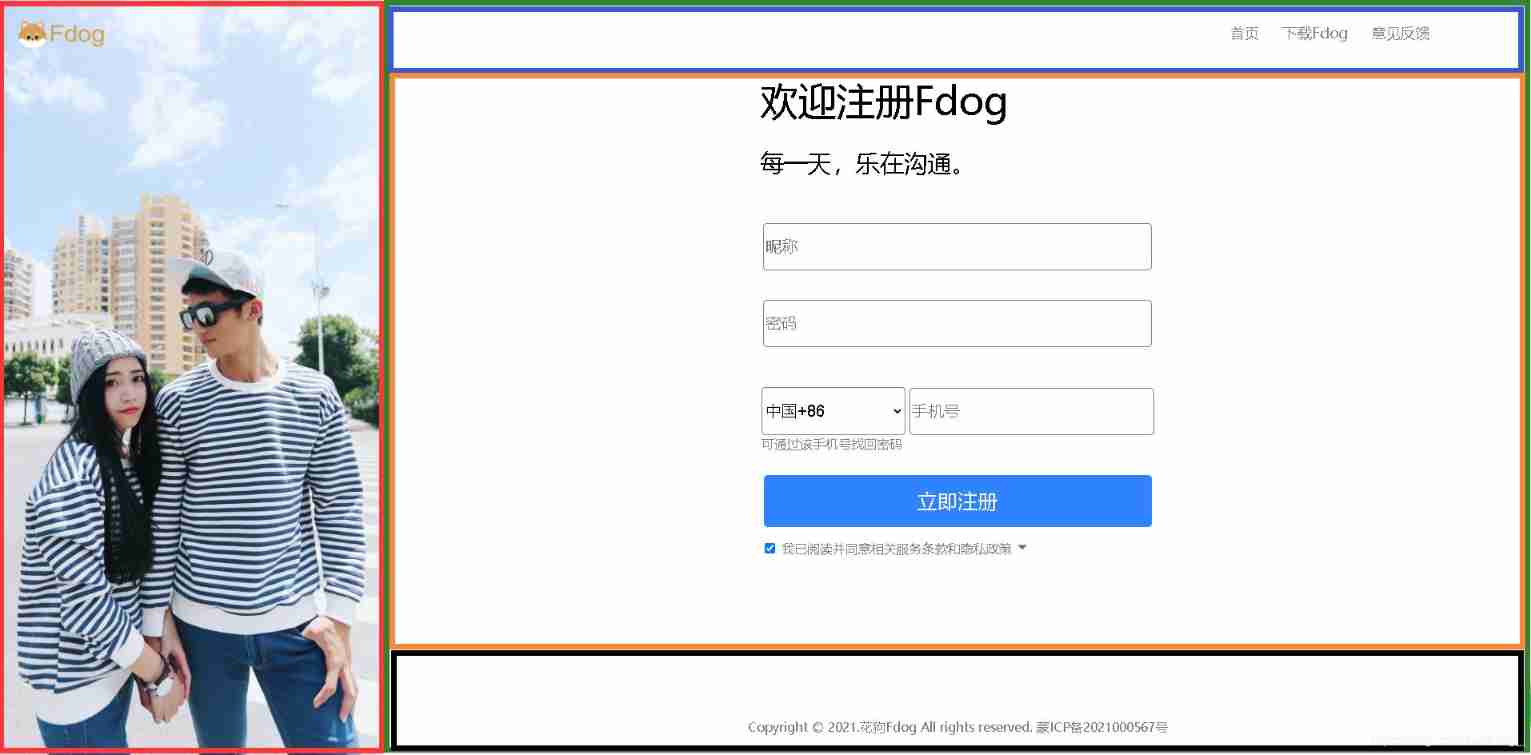
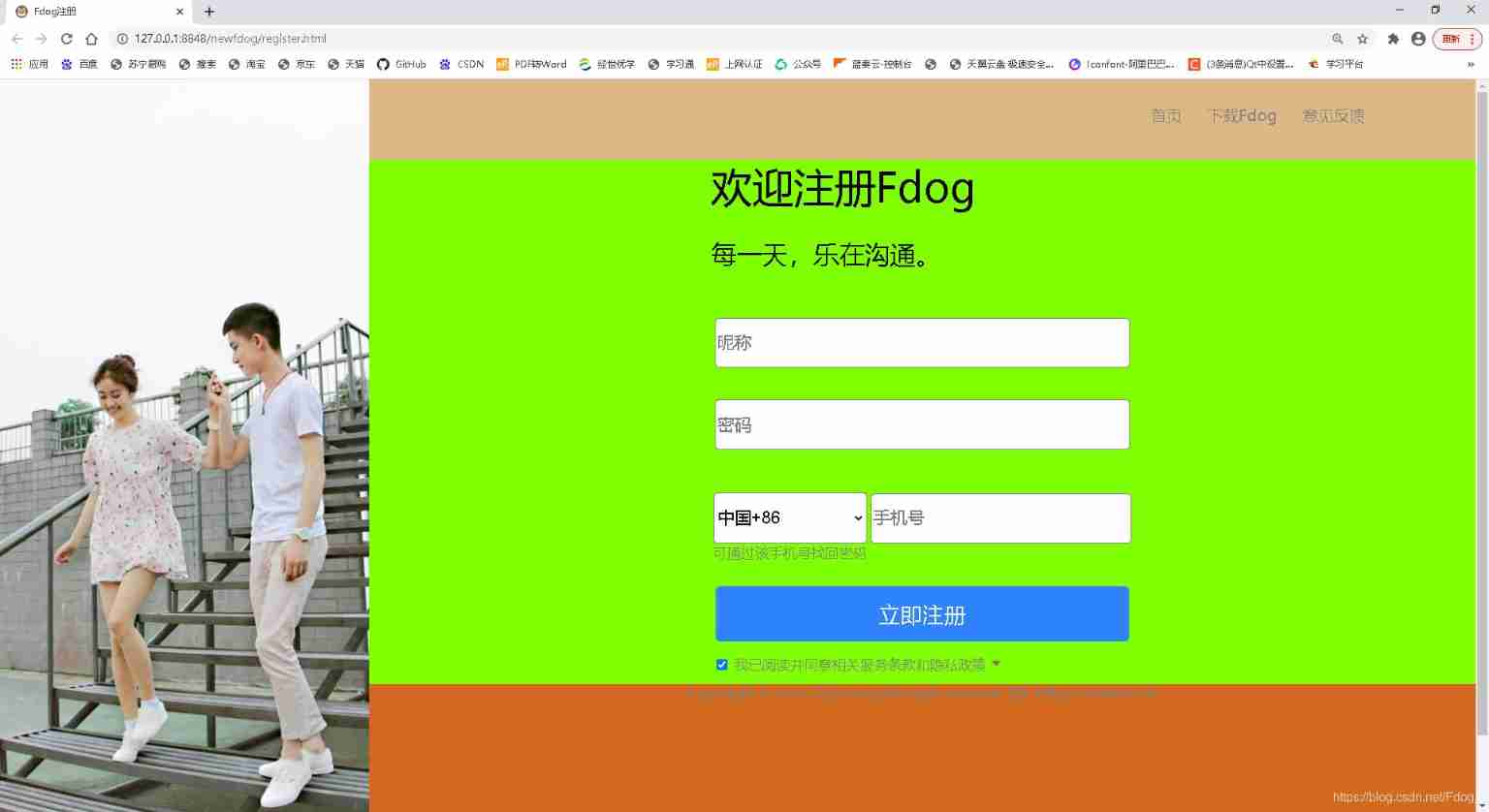
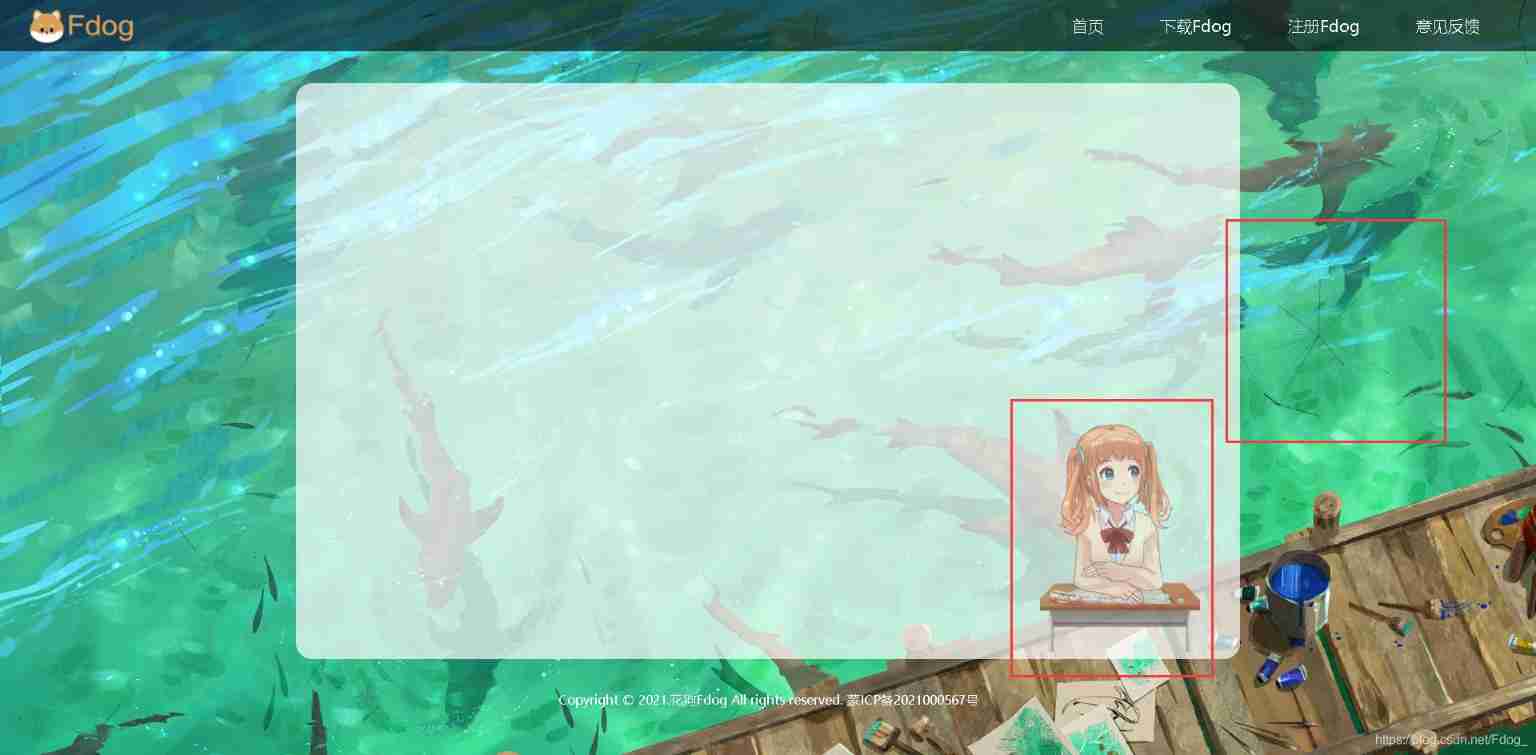
First map , No picture is full of hooligans , Attach a link to this case Fdog Register cases .
Through the study , You will receive :
- Basic layout
- Automatically switch pictures
- Control automatically zooms according to the size of the web page
- Control display and hide
- Respond to user input actions
1. Basic layout
First, analyze the layout , The layout in the picture is divided into two parts , The plate on the right includes three plates :
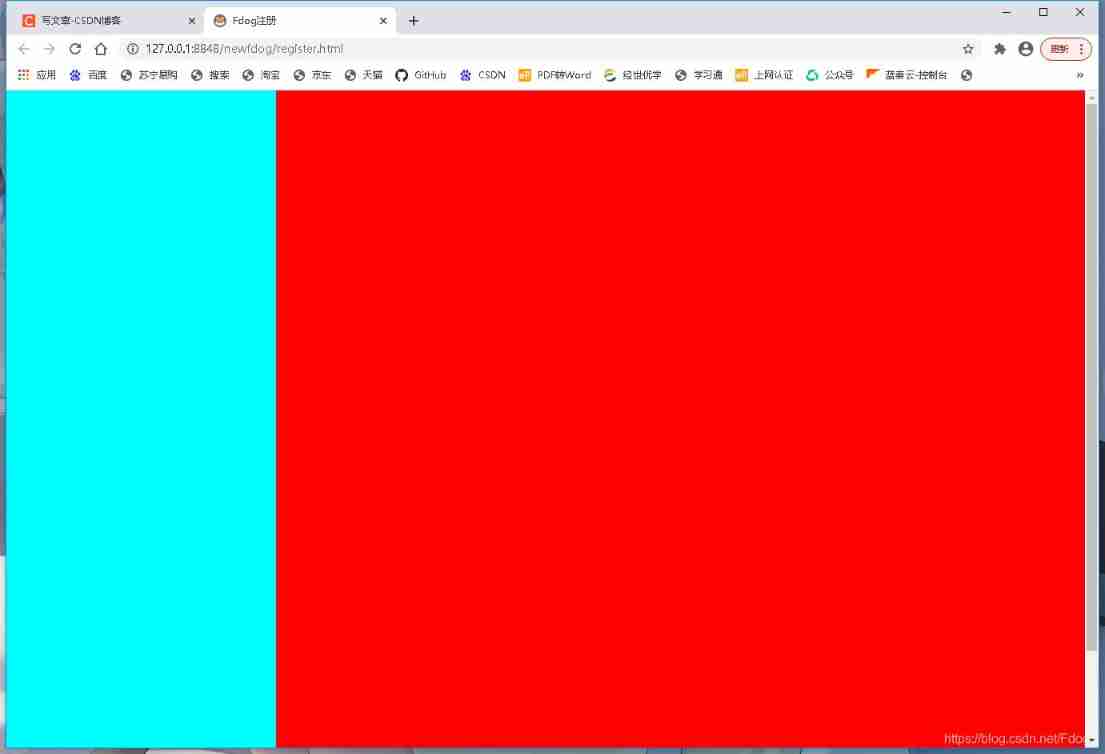
Let's start with a horizontal layout , And set the width on the left as 25%, The width on the right is 75%
<div class="fdogback"></div>
<div class="fdogtext"></div>
.fdogback {
background-color: aqua;
float: left;
width: 25%;
}
.fdogtext {
background-color: red;
float: left;
width: 75%;
}
Add three more boxes to the right panel 
<div class="fdogtext">
<div class="fdogtext_1"></div>
<div class="fdogtext_2"></div>
<div class="fdogtext_3"></div>
</div>
And the layout above css similar , Remember to use percentages for layout .
2. Automatically switch pictures
Now the basic layout has been completed , Let's write to automatically switch the picture on the left , First there have to be pictures , Here are four pictures of the same size that I have prepared .
The box on the left , Add one img label , Add one to him id.
<div class="fdogback">
<img src="img/background02.png" id="backimg" style="height: 100%;" />
</div>
Create a js file , Set every 5 Every second id by backimg in src Value
window.onload = init;
var n = 1; // Number of picture tags
var dingshi; // The timer that makes the picture move
function init() {
dingshi = window.setInterval("tupian()", 5000);
}
// Change pictures
function tupian() {
var obj = document.getElementById("backimg");
n++;
if (n >= 5) {
n = 1;
}
obj.src = "img/background0" + n + ".png";
}
stay html application js
<script src="js/backv.js"></script>
The duty of 1000 When the effect comes down 
3. Add content
Add one to the first box ul,
<div class="fdogtext_1">
<ul id = "mul">
<li style="float: right; list-style: none; margin-right: 30px;"><a href="#" style="text-decoration: none; color: gray;"> Feedback </a></li>
<li style="float: right; list-style: none; margin-right: 30px;"><a href="http://127.0.0.1:8848/newfdog/download.html" style="text-decoration: none; color: gray;"> download Fdog</a></li>
<li style="float: right; list-style: none; margin-right: 30px;"><a href="http://127.0.0.1:8848/newfdog/index.html" style="text-decoration: none; color: gray;"> home page </a></li>
</ul>
</div>
The second box adds the form
<div class="fdogtext_2">
<div id ="mh1">
<span style="font-size: 48px;"> Welcome to register Fdog</span>
</div>
<div id ="mh2">
<span style="font-size: 30px;"> every single day , It's about communication .</span>
</div>
<form action="FdogMaven" name="form" method="post">
<div style="height: 30px; "></div>
<input tyle="text" id="userName" name="username" placeholder=" nickname " onBlur="checkUserName()" oninput="checkUserName()" value='<%=request.getParameter("username")==null?"":request.getParameter("username")%>'/>
<div id="um">
<span class="default" id="nameErr" style="color: white;"></span>
</div>
<input type="password" id="userPasword" name="password" placeholder=" password " onBlur="checkPassword()" oninput="checkPassword()" value='<%=request.getParameter("password")==null?"":request.getParameter("password")%>'/>
<div id="pw">
<span class="default" id="passwordErr" style="color: white;"></span>
</div>
<span>
<select name="comboxphone" id="comboxphone">
<option> China +86</option>
<option> Hong Kong Special Administrative Region of China +852</option>
<option> Macao Special Administrative Region of China +853</option>
<option> Taiwan, China +886</option>
</select>
<input type="text" id="userPhone" name="phone" placeholder=" cell-phone number " onBlur="checkPhone()" oninput="checkPhone()" value='<%=request.getParameter("phone")==null?"":request.getParameter("phone")%>'/>
</span>
<div style="height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;">
<span> The password can be retrieved through this mobile phone number </span>
<span class="default" id="phoneErr" style="color: white;"></span>
</div>
<div id="codediv" style=" height: 100px; width:100%;">
<input tyle="text" id="code" name="verificationcode" placeholder=" Verification Code " />
<input type="button" id="codebutton" value=" Get SMS verification code " onclick="codeclick(this)"/>
<div style="height: 50px; width: 490px; margin: 0 auto; text-align: left; color: gray;">
<span class="default" id="codeErr" style="color: white;"></span>
</div>
</div>
<input type="submit" id="up" class="register" value=" Register now " onclick="this.form.submit();"/>
<div style="height: 30px;width: 490px; margin: 0 auto; text-align: left; color: gray;">
<p><input type="checkbox" checked="checked" />
I have read and agree to the terms of service and privacy policy
<img id="imgupdown" style="height: 16px;" src="img/up.png" onclick="lableclick()"/>
</p>
</div>
<div id ="clause" style=" height: 100px; width: 480px; text-align: left; margin: 0 auto; display: none;">
<a href="#"style="text-decoration: none; color: cornflowerblue;" >《Fdog Number rules 》</a><br>
<a href="#"style="text-decoration: none; color: cornflowerblue;" >《 Privacy agreement 》</a><br>
<a href="#" style="text-decoration: none; color: cornflowerblue;">《Fdog Registered use agreement 》</a>
</div>
</form>
</div>
The third box adds copyright information
<div class="fdogtext_3">
Copyright 2021. spotted dog Fdog All rights reserved.
<br class="brcopy">
<a href="https://beian.miit.gov.cn/" style="text-decoration: none; color: black; color: gray;"> Mongolia ICP To prepare 2021000567 Number </a>
</div>
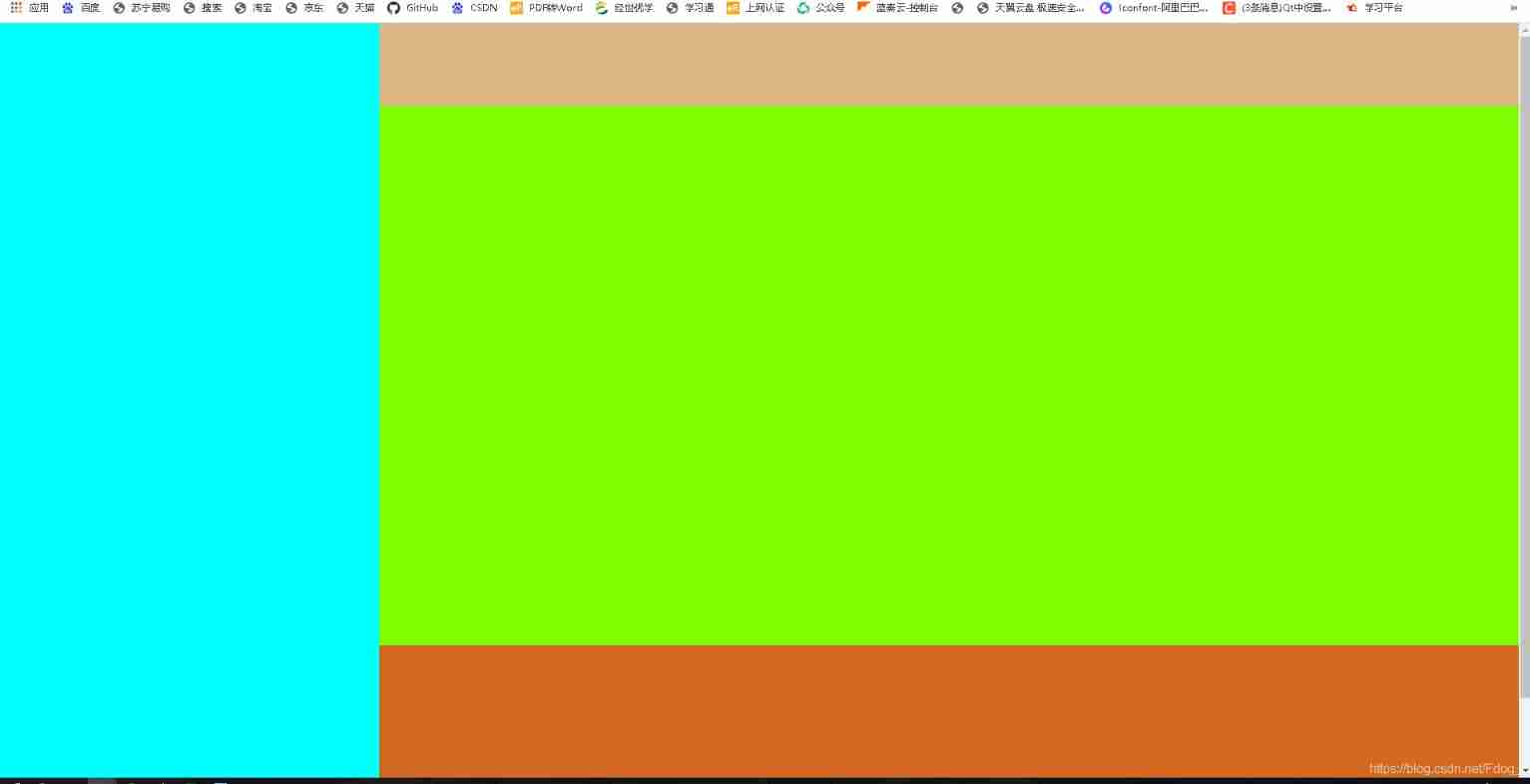
Final effect , The color is to distinguish the different boxes 
4. Automatic scaling , Control display and hide
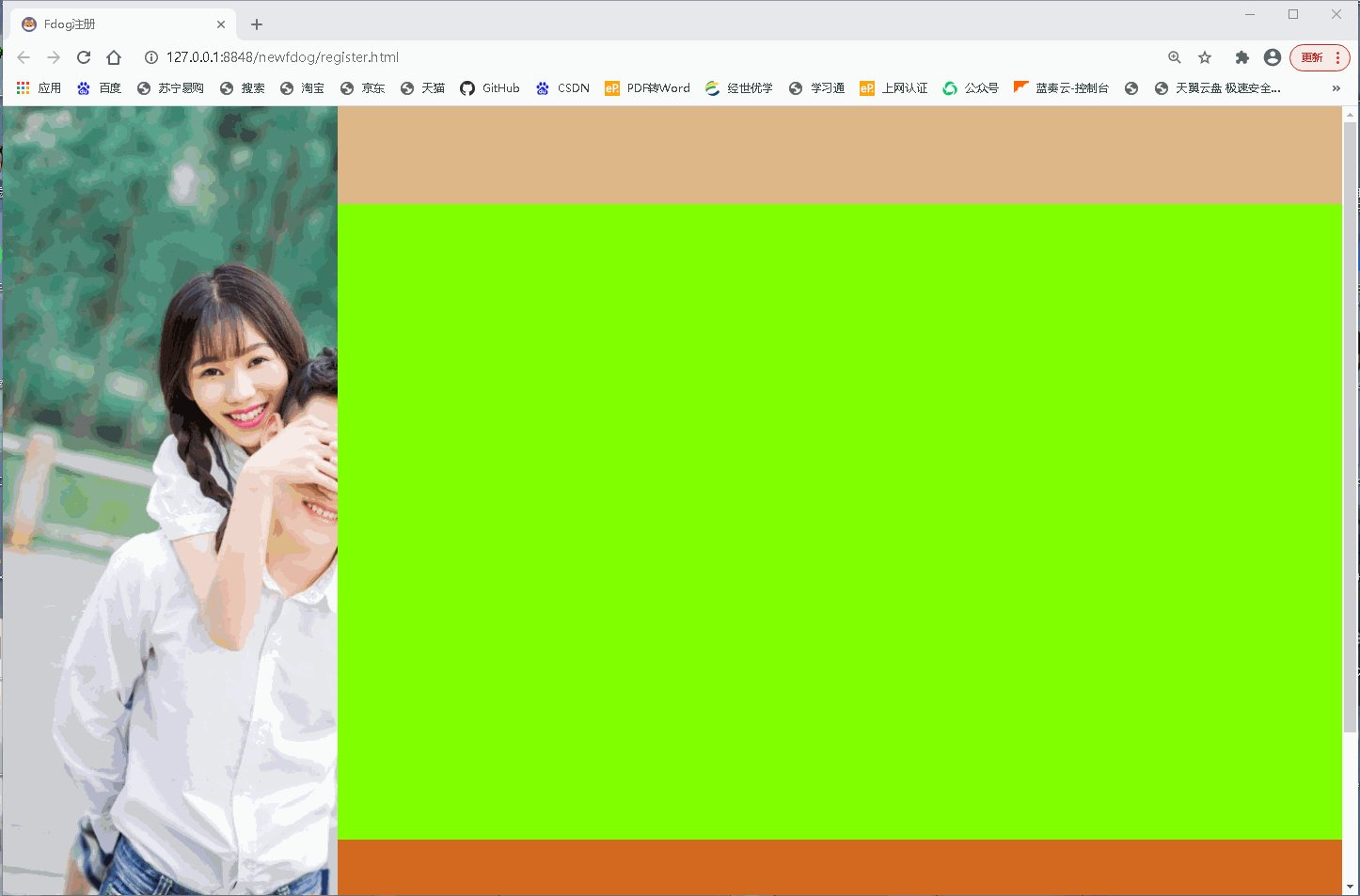
Carefully, you may see the dynamic diagram at the beginning , When the page zooms to a certain extent , The picture on the left will no longer be displayed , How to do it ?
It's this thing , When the width is less than 1100px when , Will hide the plate on the left , And the pictures are hidden .
@media (max-width:1100px) {
.fdogback {
display: none;
}
}
If the page keeps shrinking , Until the size of the cell phone ?, We can use the zoom function , Zoom the page .
@media (max-width:600px) {
body{
transform: scale(0.53333);
}
The effect is as shown in the picture 
5. Respond to user input actions

How to give the prompt of response according to the content of user input , It's also used here js To judge .
For example, our nickname response , When the mouse enters content into the input box , Trigger js Medium checkUserName function .
// Verify user name
function checkUserName() {
var username = document.getElementById('userName');
var errname = document.getElementById('nameErr');
//var pattern = /^\w{3,}$/; // User name format regular expression : The user name should be at least three digits
if (username.value.length == 0) {
errname.innerHTML = " The username cannot be empty "
username.style.borderColor = 'red'
errname.style.color = 'red'
return false;
}
if (username.value.length <= 1) {
errname.innerHTML = " The user name is not up to standard , At least three "
username.style.borderColor = 'red'
errname.style.color = 'red'
return false;
} else {
errname.innerHTML = " The nickname is available "
username.style.borderColor = 'lime'
errname.style.color = 'green'
return true;
}
}
Or the countdown
// Verify sending SMS verification code
var clock = '';
var nums = 60;
var btn;
function codeclick(thisBtn) {
var codeErr = document.getElementById('codeErr');
codeErr.innerHTML = " SMS sent , Please remember to check ";
codeErr.style.color = 'green'
var name = checkUserName();
var password = checkPassword();
var phone = checkPhone();
if (name && password && phone) {
btn.disabled = true; // The button is not clickable
btn.value = nums+' It can be retrieved in seconds ';
clock = setInterval(doLoop,1000); // Once a second
}
}
function doLoop()
{
nums--;
if(nums>0){
btn.value = nums+' It can be retrieved in seconds ';
}else{
clearInterval(clock);// eliminate js Timer
btn.disabled = false;
btn.value = ' Get SMS verification code ';
nums =10;
}
}
Before , Blog a lot , I found that someone had an animation character on the blog page , And the perspective will follow the mouse to move , I found it for you ! Look at the picture 
This is the cartoon character in the picture , You can also replace... In the code jsonPath.
<script> L2Dwidget.init({
"model": {
"jsonPath":"https://unpkg.com/live2d-widget-mode[email protected]/assets/shizuku.model.json", "scale": 1, "hHeadPos":0.5, "vHeadPos":0.618 }, "display": {
"position": "right", "width": 100, "height": 200, "hOffset": 420, "vOffset": 120 }, "mobile": {
"show": true, "scale": 0.5 }, "react": {
"opacityDefault": 0.7, "opacityOnHover": 0.2 } }); </script>
<!-- Other optional models : Handsome boy : https://unpkg.com/[email protected]/assets/chitose.model.json Mengniang :https://unpkg.com/[email protected]/assets/shizuku.model.json Cutie ( Woman ):https://unpkg.com/[email protected]/assets/koharu.model.json Cutie ( male ):https://unpkg.com/[email protected]/assets/haruto.model.json Initial sound :https://unpkg.com/[email protected]/assets/miku.model.json -->
This is the line floating behind the background .
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script> $(function(){
function n(n,e,t){
return n.getAttribute(e)||t } function e(n){
return document.getElementsByTagName(n) } function t(){
var t=e("script"),o=t.length,i=t[o-1]; return{
l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.8),c:n(i,"color","0,0,0"),n:n(i,"count",150)} } function o(){
a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth, c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight } function i(){
r.clearRect(0,0,a,c); var n,e,t,o,m,l; s.forEach(function(i,x){
for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e], null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y, l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m), t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke())) }), x(i) } var a,c,u,m=document.createElement("canvas"),d=t(),l="c_n"+d.l,r=m.getContext("2d"), x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame|| function(n){
window.setTimeout(n,1e3/45) }, w=Math.random,y={
x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o, window.onmousemove=function(n){
n=n||window.event,y.x=n.clientX,y.y=n.clientY }, window.onmouseout=function(){
y.x=null,y.y=null }; for(var s=[],f=0;d.n>f;f++){
var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({
x:h,y:g,xa:v,ya:p,max:6e3}) } u=s.concat([y]), setTimeout(function(){
i()},100) }); </script>
That's all for this one , If you think it's not bad , Pay attention to it ! Say the important thing again , If you need material and complete code , Leave your email in the comments section !
边栏推荐
- Research Report on market supply and demand and strategy of China's tetraacetylethylenediamine (TAED) industry
- Spark独立集群Worker和Executor的概念
- China tetrabutyl urea (TBU) market trend report, technical dynamic innovation and market forecast
- Sublime text code formatting operation
- 7-4 harmonic average
- LeetCode1556. Thousand separated number
- Simple records of business system migration from Oracle to opengauss database
- LeetCode 1561. The maximum number of coins you can get
- Chapter 1 overview of MapReduce
- Native JS realizes the functions of all selection and inverse selection -- Feng Hao's blog
猜你喜欢
随机推荐
Eureka single machine construction
我走過最迷的路,是字節跳動程序員的腦回路
LeetCode 1640. Can I connect to form an array
~72 horizontal and vertical alignment of text
@RestController、@Controller
How to configure hosts when setting up Eureka
~75 background
Story of [Kun Jintong]: talk about Chinese character coding and common character sets
LeetCode 1637. The widest vertical area between two points without any point
~76 sprite map
腾讯面试算法题
亮相Google I/O,字节跳动是这样应用Flutter的
谢邀,人在工区,刚交代码,在下字节跳动实习生
LeetCode 1584. Minimum cost of connecting all points
100张图训练1小时,照片风格随意变,文末有Demo试玩|SIGGRAPH 2021
Chapter 6 rebalance details
第三章 MapReduce框架原理
Chapter 7__ consumer_ offsets topic
Codeforces Round #771 (Div. 2)
One hundred questions of image processing (11-20)