当前位置:网站首页>ES6-字符串
ES6-字符串
2022-07-31 05:18:00 【春意迟迟、】
ES6判断字符串是否包含子串:
- includes():返回布尔值,判断是否找到参数字符串。
startsWith():返回布尔值,判断参数字符串是否在原字符串的头部。
endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部
<script> let string = "hello,world!"; string.includes("llo"); // true 是否包含 string.startsWith("he"); // true 以..开头 string.endsWith("or"); // false 以..结尾 string.startsWith(",", 5) // true 下标为x的位置是否以..开头 </script>(1)以上三个方法都可以有两个参数:需要搜索的字符串,(可选)搜索起始位置索引
(2)这三个方法只返回布尔值,如果需要知道子串的位置,还是得用 indexOf 和 lastIndexOf 。
(3)这三个方法如果传入了正则表达式而不是字符串,会抛出错误。而 indexOf 和 lastIndexOf 这两个方法,它们会将正则表达式转换为字符串并搜索它。
字符串重复:
<script> // 参数是重复的次数 console.log("abcd".repeat(3)) // 参数是小数,向下取整 console.log("abcd".repeat(3.6)) //如果参数是NaN 或是0-1,-1-0之间的小数 则重复0次 console.log("abcd".repeat(0.6)) console.log("abcd".repeat(NaN)) //如果参数是-1到负无穷之间的负数或者 Infinity ,会报错 console.log("abcd".repeat(-2.6)) console.log("abcd".repeat(Infinity)) </script>
字符串补全:
padStart:返回新的字符串,表示用参数字符串从头部补全原字符串。
<script> console.log("hello".padStart(7,"o")); // "oohello" </script>padStart的第一个参数是新字符串的长度,第二个参数是用什么来补全字符串,如果没有指定第二个参数,默认用空格填充。
padEnd:返回新的字符串,表示用参数字符串从尾部补全原字符串。
<script> console.log("hello".padEnd(7,"o")); // "hellooo" </script>padEnd的第一个参数是新字符串的长度,第二个参数是用什么来补全字符串,如果没有指定第二个参数,默认用空格填充。
注:如果指定的长度小于或等于原字符串的长度,则返回原字符串
如果原字符串加上补全字符串长度大于指定长度,则截去超出位数的补全字符串
模板字符串:
<script> //普通字符串 let string = `Hello'\n'world`; console.log(string); //hello 换行 world //多行字符串 let string1 = `today is a good day`; console.log(string1); //变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。 //${}可以取出变量的值 let name = "Mike"; let age = 27; let info = `My Name is ${name},I am ${age + 1} years old next year.` console.log(info); //字符串中调用函数 function fn() { return "good day"; } let string2 = `today is a ${fn()}`; console.log(string2); // today is agood day </script>注:模板字符串相当于加强版的字符串,用反引号 `
模板字符串中的换行和空格都是会被保留的。
边栏推荐
猜你喜欢

在 AWS 上从零开始设置 Incredibuild 构建系统

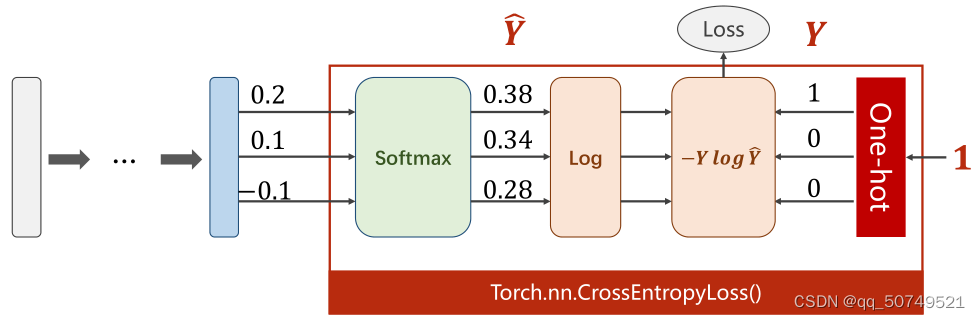
Pytorch learning notes 09 - multiple classification problem

【Rhapsody学习笔记】2:Count Down

911崩了,自养号测评环境IP有哪些更好的选择

Websocket协议解析与QT代码示例

Detailed explanation of mysql transaction principle

Pytorch Daily Practice - Predicting Surviving Passengers on the Titanic

IDEA概述和安装及调试

ImportError: cannot import name ‘Xxxx‘ from partially initialized module ‘xx.xx.xx‘

Embedding cutting-edge understanding
随机推荐
物联网时代网络安全成第一大关
力扣.三数之和/四数之和
UR3机器人运动学分析之正运动学分析
力扣.找到打字符串中所有字母异位词
Data Preprocessing, Feature Engineering, and Feature Learning - Excerpt
Four common ways of POST to submit data
Wlan实验(ENSP)
Getting Started with MySQL: The Case Statement Works Well
WIN10,配置adb环境
Phospholipids-Polyethylene Glycol-Active Esters for Scientific Research DSPE-PEG-NHS CAS: 1445723-73-8
Cholesterol-PEG-NHS NHS-PEG-CLS cholesterol-polyethylene glycol-active ester can modify small molecular materials
Where can I find the private files set by myself?
mPEG-DSPE 178744-28-0 Methoxy-polyethylene glycol-phosphatidylethanolamine linear PEG phospholipids
力扣刷题.快乐数
Tensorflow steps on the pit while using it
Webrtc从理论到实践一:初识
Pytorch Daily Practice - Predicting Surviving Passengers on the Titanic
Qt TreeView 问题记录
堆和栈的区别
力扣.有效的字母异位词