当前位置:网站首页>table表格设置圆角
table表格设置圆角
2022-07-06 17:29:00 【yunchong_zhao】
我们发现直接给table设置 border-radius 的时候发现不生效
已经好久没有原生写过table 布局了 现在基本上都是使用 ui框架中的table
但是吧有的时候我们 移动端需要表格的时候 同时展示一些 复杂的表头 合并表格的时候 这个时候可能需要我们原生书写 table 标签
比如 rowspan 合并行。colspan 合并列
好像有点跑题了。设置圆角的话 我们不能在表格上设置
border-collapse: collapse; 如果你设置了这个。可能不生效的
合并(collapsed )模式下,表格中相邻单元格共享边框。在这种模式下,CSS 属性border-style 的值 inset 表现为槽,值 outset 表现为脊。
border-collapse: collapse;
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
如果想设置成功的话还得调整 下面这样就可以
设置border-collapse: separate;
分隔(separated)模式是 HTML 表格的传统模式。相邻单元格都拥有不同的边框。边框之间的距离是通过 CSS 属性 border-spacing 来确定的。
border-collapse: separate;
border-spacing: 0;
border-radius: 4rpx;
然后就可以了。
写移动端表格 这次狠狠的给我复习了一波。表格知识。
关注我 持续更新前端知识
边栏推荐
- 【js】获取当前时间的前后n天或前后n个月(时分秒年月日都可)
- In rails, when the resource creation operation fails and render: new is called, why must the URL be changed to the index URL of the resource?
- Dynamic planning idea "from getting started to giving up"
- Dell笔记本周期性闪屏故障
- ARM裸板调试之JTAG原理
- View remote test data and records anytime, anywhere -- ipehub2 and ipemotion app
- Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
- 「笔记」折半搜索(Meet in the Middle)
- 树莓派/arm设备上安装火狐Firefox浏览器
- 接收用户输入,身高BMI体重指数检测小业务入门案例
猜你喜欢

筑梦数字时代,城链科技战略峰会西安站顺利落幕
![[hfctf2020]babyupload session parsing engine](/img/db/6003129bc16f943ad9868561a2d5dc.png)
[hfctf2020]babyupload session parsing engine

第五篇,STM32系统定时器和通用定时器编程
![[牛客] [NOIP2015]跳石头](/img/9f/b48f3c504e511e79935a481b15045e.png)
[牛客] [NOIP2015]跳石头

UI控件Telerik UI for WinForms新主题——VS2022启发式主题

Maidong Internet won the bid of Beijing life insurance to boost customers' brand value

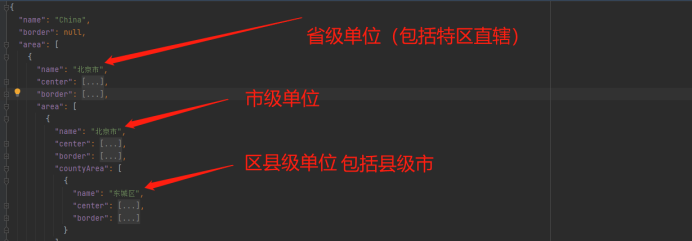
省市区三级坐标边界数据csv转JSON

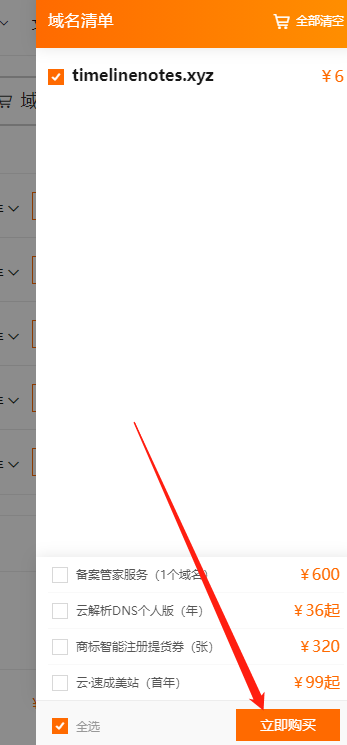
Build your own website (17)

Lldp compatible CDP function configuration
![[Niuke classic question 01] bit operation](/img/f7/e3a482c379ec9bbdb453a05e5e08cb.jpg)
[Niuke classic question 01] bit operation
随机推荐
线段树(SegmentTree)
NEON优化:log10函数的优化案例
Grc: personal information protection law, personal privacy, corporate risk compliance governance
批量获取中国所有行政区域经边界纬度坐标(到县区级别)
Slow database query optimization
paddlehub应用出现paddle包报错的问题
[100 cases of JVM tuning practice] 05 - Method area tuning practice (Part 2)
Chenglian premium products has completed the first step to enter the international capital market by taking shares in halber international
[force buckle]41 Missing first positive number
重上吹麻滩——段芝堂创始人翟立冬游记
第四篇,STM32中断控制编程
Can the system hibernation file be deleted? How to delete the system hibernation file
SuperSocket 1.6 创建一个简易的报文长度在头部的Socket服务器
[batch dos-cmd command - summary and summary] - string search, search, and filter commands (find, findstr), and the difference and discrimination between find and findstr
资产安全问题或制约加密行业发展 风控+合规成为平台破局关键
在jupyter中实现实时协同是一种什么体验
Deep learning framework TF installation
[hfctf2020]babyupload session parsing engine
Anfulai embedded weekly report no. 272: 2022.06.27--2022.07.03
让我们,从头到尾,通透网络I/O模型