Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
ES6 When it was first launched ,let and const Most people should learn ES6 My first knowledge point .
among const It can be used to define Constant , Define data that does not need to be changed as a constant .
But in fact ES6 Before, we also had a way to define constants .
ES 5 Create constant
Object.defineProperty Basic usage
stay ES6 Not before const Of , If you need to define Constant , have access to Object.defineProperty .
A lot of people know Vue2 Use Object.defineProperty Monitor data changes , But not necessarily Object.defineProperty It can also be used to define constants .
Object.defineProperty Method defines a new property directly on an object , Or modify the existing properties of an object , And return this object .
Object.defineProperty(obj, prop, descriptor) receive 3 Parameters
- obj: The object to define the property .
- prop: The name of the property to be defined or modified or
Symbol. - descriptor: Property descriptor to define or modify .
for instance
var LH = {}
Object.defineProperty(LH, 'name', {
value: ' Thunder monkey '
})
console.log(LH) // Output : {name: ' Thunder monkey '}
LH.name = ' Shark chilli '
console.log(LH) // Output : {name: ' Thunder monkey '}
You can put the above code into your browser to try .
Why modify LH.name It doesn't work ? because descriptor except value outside , There are other properties , such as writable Can be used to define whether the object is allowed to be modified , The default is false , That is, you can't modify .
therefore LH.name = ' Shark chilli ' The modification is invalid .
If you will writable Change to true It can be modified
var LH = {}
Object.defineProperty(LH, 'name', {
value: ' Thunder monkey ',
writable: true // Allow modification of
})
console.log(LH) // Output : {name: ' Thunder monkey '}
LH.name = ' Shark chilli '
console.log(LH) // Output : {name: ' Shark chilli '}
Create constant
Follow the ideas above , If we put LH Change to window , Is it possible to window Define an attribute on , And the attribute is global , After definition, it can be called anywhere .
Object.defineProperty(window, 'NAME', {
value: ' Thunder monkey '
})
console.log(NAME) // Output : Thunder monkey
NAME = ' Shark chilli '
console.log(NAME) // Output : Thunder monkey
window.NAME = ' Cockroach bully '
console.log(NAME) // Output : Thunder monkey
No matter how it is modified ,NAME Are the first defined values .
Constants can actually change values ?
Constants created above ,value It's a Basic data type Value . If replaced Reference type Value , That content can be modified .
Object.defineProperty(window, 'NAME', {
value: {
nickname: ' Thunder monkey '
}
})
console.log(NAME)
NAME.nickname = ' Shark chilli '
console.log(NAME)
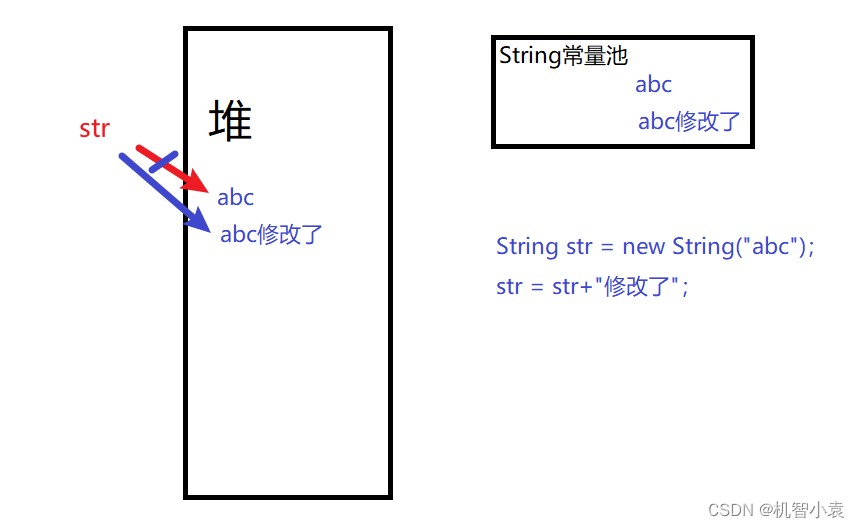
as a result of , A constant locks the memory address to which it is defined .
When defining basic data types , The memory address points directly to that value . But definition Reference type when , Memory address is the reference address . So the definition of a constant is The reference address cannot be modified .
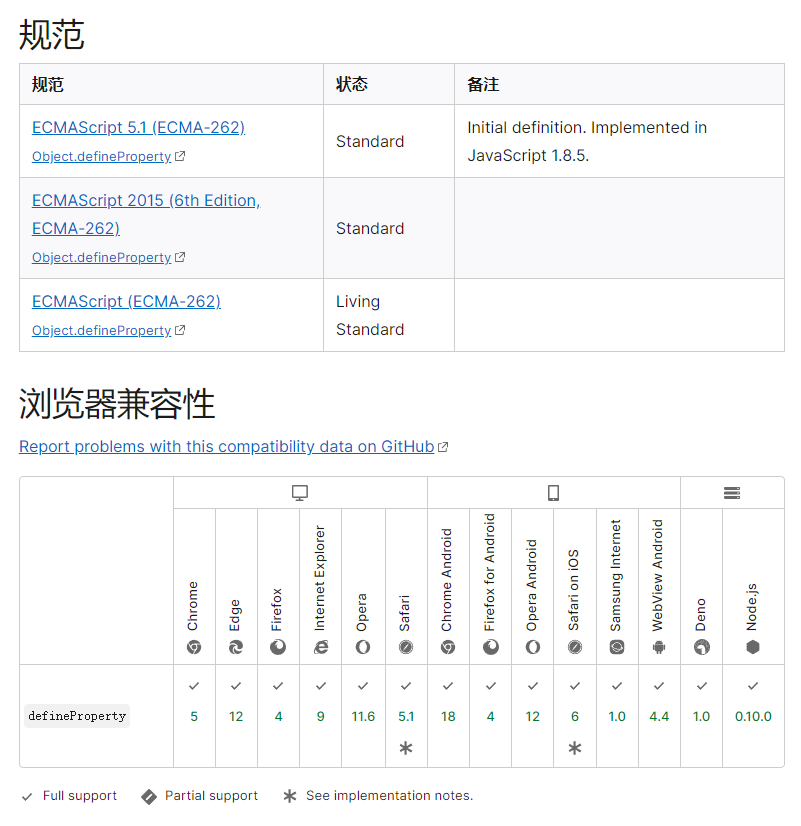
Compatibility
Use Object.defineProperty You need to pay attention to compatibility when defining constants

Recommended reading
《Object.defineProperty Can also monitor array changes ?》
《Vue3 too 10 Two component communication modes 》
《console.log You can also use illustrations !!!》
《 Principle and implementation method of parallax effect 》
give the thumbs-up + Focus on + Collection = Learned to
give the thumbs-up + Focus on + Collection = Learned to