当前位置:网站首页>JS学习笔记-OO创建怀疑的对象
JS学习笔记-OO创建怀疑的对象
2022-07-06 12:56:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
问了、工厂介绍,解决重码
前面已经提到,JS中创建对象的方法。不难发现,主要的创建方法中,创建一个对象还算简单,假设创建多个类似的对象的话就会产生大量反复的代码。
解决:工厂模式方法(加入一个专门创建对象的方法,传入參数避免反复)
function createObject(name,age){
var obj =new Object(); //创建对象
obj.name = name;
obj.age = age;
obj.run = function(){
return this.name + this.age + '处理中...';
};
return obj; //返回对象引用
};问二、引入构造函数,解决对象识别
上面方法尽管攻克了避免反复代码出现的问题。但也带来了无法识别详细对象的问题,方法内部使用new Object的方式,最后返回该对象引用,调用该方法创建的对象返回的所有都是Object的引用。因此使用typeof或instanceof操作符时都无法区分详细对象。
解决:构造函数(改良后的工厂方法)
function Box(name,age){ //创建对象 this.name = name; this.age = age; this.run = function(){ return this.name + this.age + '处理中...'; }; };比較:细心的童鞋就该发现了,该方法与问一中的工厂模式不同之处就在于:省略了newObject()的明文运行过程;省略了return语句,这些都由后台自己主动运行。
而构造函数差别普通函数的地方在于其调用方式,必须用new运算符或对象冒充方式调用。
问三、引入prototype属性对象。解决对象之间的共享问题
每个对象都会有一个prototype,同一时候它也是一个对象。
使用目的是为了解决共享问题,调用同一个构造函数创建的该对象会共享prototype中的属性和方法。
解决:使用原型模式解决共享
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里加入属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里加入方法 return this.name + this.age + '处理中...'; };比較:
构造函数创建
使用原型创建
细节:在调用属性或方法时,採用就近原则。先查找实例中是否存在,否的话查找原型。可使用isPrototypeOf(),hasOwnPrototy(),in操作符进行相关測试。
问四、使用组合,解决共享及传參
原型模式创建对象省略了构造函数传參初始化的过程,这既是它的缺点又是它的长处,缺点是对象初始化的值一样,而且假设原型属性中包括有引用类型,则对一个对象进行更改。其它对象的相应属性也会跟着更改了。
解决:组合构造函数+原型模式(解决共享和传參的问题)
function Box(name, age) { //不共享的使用构造函数 this.name = name; this.age = age; this. family = ['父亲', '母亲', '妹妹']; }; Box.prototype = { //共享的使用原型模式 constructor : Box, run : function () { return this.name + this.age + this.family; } };细节:这样的方式事实上就是将构造函数与原型一起使用。对要创建的对象分析,将须要共享的内容放入原型中,不须要的则放在构造函数里。这样也就是组合了。
优化:这样分开式的写法难免有些怪异。我们将这两部分合并
动态原型模式(第一次调用共享方法时进行初始化原型。以后就不会初始化了)
function Box(name ,age) { //将全部信息封装到函数体内 this.name = name; this.age = age; if (typeof this.run != 'function') {//仅在第一次调用的初始化 Box.prototype.run = function () { return this.name +this.age + '处理中...'; }; } }中结:
在学习JS中,还是非常须要对正统面向对象语言的理解的,在这里我们学习了使用构造函数以及原型来创建对象,理解了二者的概念,对于后面的JS中面向对象深入学习会非常有帮助。创造出各种不同的方法来解决的不同情况下的问题,了解按需这些人才。
版权声明:本文博主原创文章,博客,未经同意不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/117101.html原文链接:https://javaforall.cn
边栏推荐
- js中,字符串和数组互转(二)——数组转为字符串的方法
- c#使用oracle存储过程获取结果集实例
- Web开发小妙招:巧用ThreadLocal规避层层传值
- JS操作dom元素(一)——获取DOM节点的六种方式
- Infrared thermometer based on STM32 single chip microcomputer (with face detection)
- SAP Fiori应用索引大全工具和 SAP Fiori Tools 的使用介绍
- 1500萬員工輕松管理,雲原生數據庫GaussDB讓HR辦公更高效
- Spiral square PTA
- 代理和反向代理
- KDD 2022 | 通过知识增强的提示学习实现统一的对话式推荐
猜你喜欢

Aiko ai Frontier promotion (7.6)

None of the strongest kings in the monitoring industry!

KDD 2022 | 通过知识增强的提示学习实现统一的对话式推荐

Performance test process and plan

嵌入式开发的7大原罪

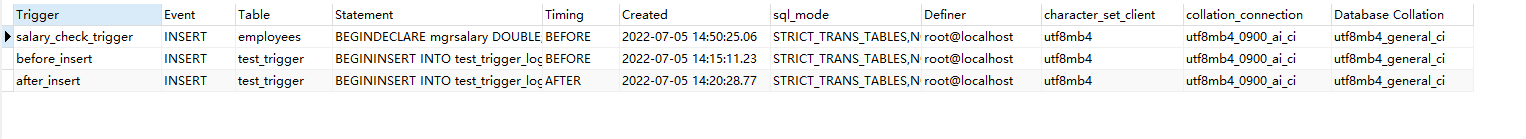
【mysql】触发器

【论文解读】用于白内障分级/分类的机器学习技术

Pinduoduo lost the lawsuit, and the case of bargain price difference of 0.9% was sentenced; Wechat internal test, the same mobile phone number can register two account functions; 2022 fields Awards an

Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)

新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
随机推荐
[MySQL] basic use of cursor
3D face reconstruction: from basic knowledge to recognition / reconstruction methods!
@Detailed differences among getmapping, @postmapping and @requestmapping, with actual combat code (all)
How to turn a multi digit number into a digital list
Word bag model and TF-IDF
Introduction to the use of SAP Fiori application index tool and SAP Fiori tools
This year, Jianzhi Tencent
What is the problem with the SQL group by statement
ICML 2022 | flowformer: task generic linear complexity transformer
[200 opencv routines] 220 Mosaic the image
面试官:Redis中有序集合的内部实现方式是什么?
什么是RDB和AOF
硬件开发笔记(十): 硬件开发基本流程,制作一个USB转RS232的模块(九):创建CH340G/MAX232封装库sop-16并关联原理图元器件
1500万员工轻松管理,云原生数据库GaussDB让HR办公更高效
The difference between break and continue in the for loop -- break completely end the loop & continue terminate this loop
Web开发小妙招:巧用ThreadLocal规避层层传值
HMS core machine learning service creates a new "sound" state of simultaneous interpreting translation, and AI makes international exchanges smoother
嵌入式开发的7大原罪
【论文解读】用于白内障分级/分类的机器学习技术
3D人脸重建:从基础知识到识别/重建方法!