当前位置:网站首页>常用的视图容器类组件
常用的视图容器类组件
2022-07-05 20:19:00 【'wx】
1view
普通视图区域
类似于html中的div,是一个块级元素
常用来实现页面的布局效果
<view>
我是view
</view>2.scroll-view
可滚动的视图区域
常用来实现滚动列表效果
<scroll-view class="container" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>3.swiper和swiper-item
轮播图容器组件和轮播图item组件
<swiper class="swiper-container" indicator-dots="true" indicator-color="pink" indicator-active-color="orange" autoplay interval="1000" circular="true">
<swiper-item>
<view class="item">item1</view>
</swiper-item>
<swiper-item>
<view class="item">item2</view>
</swiper-item>
<swiper-item>
<view class="item">item3</view>
</swiper-item>
</swiper>swiper组件常用属性
属性 | 类型 | 默认值 | 说明 |
indicator-dots | boolean | false | 是否显示面板指示点 |
indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
autoplay | boolean | false | 是否自动切换 |
interval | number | 5000 | 自动切换时间间隔 |
circular | boolean | false | 是否采用衔接滑动 |
4.text 文本组件
类似于 HTML 中的 span 标签,是一个行内元素
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果
5.rich-text 富文本组件
支持把 HTML 字符串渲染为 WXML 结构
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构
6.button
按钮组件
功能比html中的button按钮丰富
通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
7.image
图片组件
image组件默认宽度约300px,高度约200px
image的mode属性用来指定图片的裁剪和缩放模式,常用的mode属性值如下
mode 值 | 说明 |
scaleToFill | (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说, 可以完整地将图片显示出来。 |
aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说, 图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
8.navigator
页面导航组件
类似于html中的a标签
边栏推荐
- 怎么挑选好的外盘平台,安全正规的?
- 2020 CCPC 威海 - A. Golden Spirit(思维),D. ABC Conjecture(大数分解 / 思维)
- How to select the Block Editor? Impression notes verse, notation, flowus
- CVPR 2022 | 常见3D损坏和数据增强
- B站UP搭建世界首个纯红石神经网络、基于深度学习动作识别的色情检测、陈天奇《机器学编译MLC》课程进展、AI前沿论文 | ShowMeAI资讯日报 #07.05
- Introduction to dead letter queue (two consumers, one producer)
- 炒股开户最低佣金,低佣金开户去哪里手机上开户安全吗
- . Net distributed transaction and landing solution
- 【数字IC验证快速入门】1、浅谈数字IC验证,了解专栏内容,明确学习目标
- mongodb文档间关系
猜你喜欢

Go language | 01 wsl+vscode environment construction pit avoidance Guide

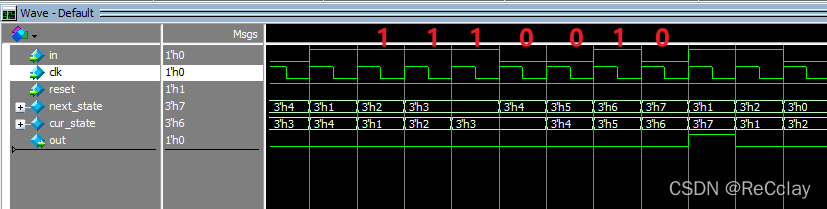
【数字IC验证快速入门】9、Verilog RTL设计必会的有限状态机(FSM)

零道云新UI设计中

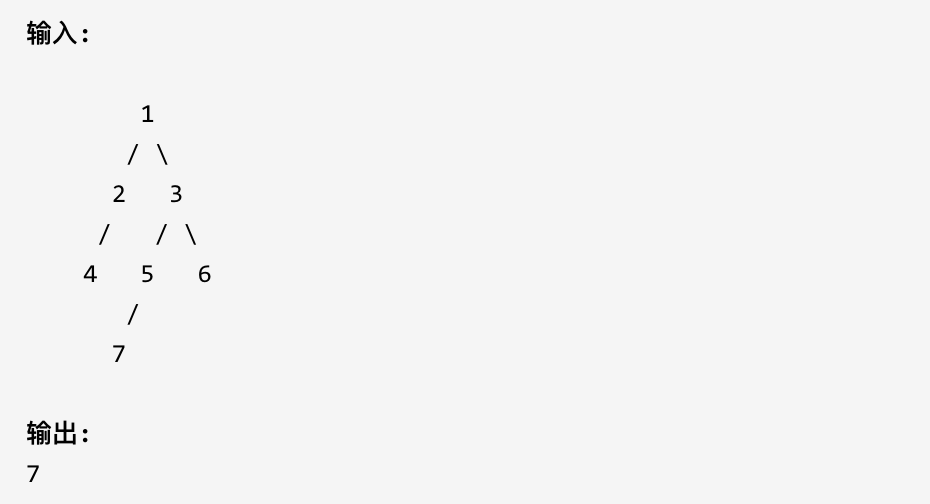
leetcode刷题:二叉树15(找树左下角的值)

A way to calculate LNX

Leetcode(695)——岛屿的最大面积

【数字IC验证快速入门】7、验证岗位中必备的数字电路基础知识(含常见面试题)

Parler de threadlocal insecurerandom

leetcode刷题:二叉树11(平衡二叉树)

死信队列入门(两个消费者,一个生产者)
随机推荐
js方法传Long类型id值时会出现精确损失
实操演示:产研团队如何高效构建需求工作流?
sun. misc. Base64encoder error reporting solution [easy to understand]
document方法
Go language learning tutorial (XV)
炒股开户最低佣金,低佣金开户去哪里手机上开户安全吗
Mongodb/ document operation
Station B up builds the world's first pure red stone neural network, pornographic detection based on deep learning action recognition, Chen Tianqi's course progress of machine science compilation MLC,
E. Singhal and Numbers(质因数分解)
1:引文;
CVPR 2022 | 常见3D损坏和数据增强
港股将迎“最牛十元店“,名创优品能借IPO突围?
mongodb/文档操作
[quick start of Digital IC Verification] 3. Introduction to the whole process of Digital IC Design
[quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives
《乔布斯传》英文原著重点词汇笔记(十二)【 chapter ten & eleven】
model方法
Minimum commission for stock trading account opening, where to open an account with low commission? Is it safe to open an account on your mobile phone
c语言oj得pe,ACM入门之OJ~
Leetcode brush questions: binary tree 18 (largest binary tree)