当前位置:网站首页>How to use clipboard JS library implements copy and cut function
How to use clipboard JS library implements copy and cut function
2022-07-07 09:29:00 【Yisu cloud】
How to use clipboard.js Library implements copy and cut function
This article mainly introduces “ How to use clipboard.js Library implements copy and cut function ”, In daily operation , I believe many people are using clipboard.js There are doubts about the implementation of copy and cut function in the Library , Xiao Bian consulted all kinds of materials , Sort out simple and easy-to-use operation methods , I hope to answer ” How to use clipboard.js Library implements copy and cut function ” Your doubts help ! Next , Please follow Xiaobian to learn !
Why use it
Copying text to a clipboard should not be difficult to implement . It doesn't require dozens of steps to configure or hundreds to load KB The file of . most important of all , It should not rely on Flash Or other bloated frameworks .
This is a clipboard.js Cause of birth .
install
You can go through npm To install it .
npm install clipboard --save
If you don't use package management , Just download one ZIP file .
Start
First , The introduction is located at dist Script file in directory , Or introduce a third party CDN.
<script src="dist/clipboard.min.js"></script>
then , You need to pass in a DOM Selectors ,HTML Elements , perhaps HTML Element array as a parameter , To instantiate an object .
new Clipboard('.btn');Essentially , We need to get all the elements that the selector matches , And set listening events for each selector . But think about it , If there are hundreds of matching elements , Doing so consumes a lot of memory .
therefore , We use event proxies , Replace multiple event listeners with one event listener . After all , Performance is a problem .
Use
We are experiencing a declarative revival , That's why we decided to take advantage of HTML5data Attribute to improve availability .
Copy text from another element
A very common use case is to copy content from another element . You can add a data-clipboard-target Attribute to achieve this function .
The value of this property is a selector that matches another element .

<!-- Target --><input id="foo" value="https://github.com/zenorocha/clipboard.js.git"><!-- Trigger --><button class="btn" data-clipboard-target="#foo"> <img src="assets/clippy.svg" alt="Copy to clipboard"></button>
Cut text from another element
Besides , You can define a data-clipboard-action Property to indicate that you want to copy (copy) Or cutting (cut) Content .
If you omit this attribute , It defaults to copy (copy).

<!-- Target --><textarea id="bar">Mussum ipsum cacilds...</textarea><!-- Trigger --><button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar"> Cut to clipboard</button>
As you expected , shear (cut) Action only in <input> or <textarea> Elements work .
Copy text from attributes
in fact , You don't even need to copy content from another element . You only need to set one for the target element data-clipboard-text Properties will do .

<!-- Trigger --><button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js"> Copy to clipboard</button>
event
If you want to show some user feedback , Or copy in the user / Get the selected text after cutting , Here is an example for your reference .
We trigger custom events , for example success and error, Allows you to set up monitoring and implement custom logic .
var clipboard = new Clipboard('.btn');clipboard.on('success', function(e) { console.info('Action:', e.action); console.info('Text:', e.text); console.info('Trigger:', e.trigger); e.clearSelection();});clipboard.on('error', function(e) { console.error('Action:', e.action); console.error('Trigger:', e.trigger);});You can visit this website , Open console , See demo examples .
The tool tip (Tooltips)
Each application has different design requirements , Why is that clipboard.js It doesn't contain anything CSS Or a built-in tooltip solution .
The tooltip you see on the sample website is through GitHub's Primer Built . If you are looking for a library that looks and feels similar , You can take a look at this project .
Advanced options
If you don't want to change it HTML, We provide a very aspect of imperative API For you to use . All you need to do is declare a function , Do something about it , And returns a value .
for example , If you want to dynamically set target, You need to return a node (Node).
new Clipboard('.btn', { target: function(trigger) { return trigger.nextElementSibling; }}); If you want to dynamically set text, You need to return a string .
new Clipboard('.btn', { text: function(trigger) { return trigger.getAttribute('aria-label'); }}); If in Bootstrap Modal frame (Modals) Use in , Or it can be used in other class libraries that modify the focus , You will want to set the focus element to container The value of the property .
new Clipboard('.btn', { container: document.getElementById('modal')});similarly , If you use a single page application , You may want to manage more precisely DOM Life cycle of . You can clean up events and create objects .
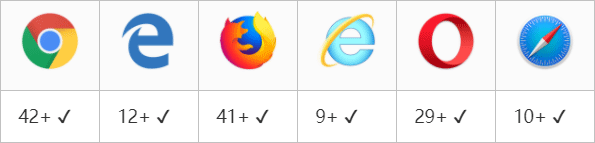
var clipboard = new Clipboard('.btn');clipboard.destroy();Browser support
This library depends on Selection and execCommand Of API. The former is compatible with all browsers , The latter is compatible with the following browsers .

The good news is , If you need to support older browsers ,clipboard.js Can be downgraded gracefully . All you have to do is success Prompt the user when the event is triggered “ Copied !”,error Prompt the user when the event is triggered “ Press Ctrl+C Copy text ”( The text you want to copy has been selected ).
You can also run Clipboard.isSupported() To check whether the browser supports clipboard.js, If not , You can hide the copy / Cut button .
Here we are , About “ How to use clipboard.js Library implements copy and cut function ” That's the end of my study , I hope we can solve your doubts . The combination of theory and practice can better help you learn , Let's try ! If you want to continue to learn more related knowledge , Please continue to pay attention to Yisu cloud website , Xiaobian will continue to strive to bring you more practical articles !
边栏推荐
- 網易雲微信小程序
- 创建一个长度为6的int型数组,要求数组元素的值都在1-30之间,且是随机赋值。同时,要求元素的值各不相同。
- Cesium load vector data
- Huawei hcip datacom core_ 03day
- Using JWT to realize login function
- nlohmann json
- 二叉树高频题型
- Unity shader (learn more about vertex fragment shaders)
- Postman data driven
- Colorbar of using vertexehelper to customize controls (II)
猜你喜欢

C language pointer (Part 2)

C language pointer (special article)

Unity shader (to achieve a simple material effect with adjustable color attributes only)

Mysql数据库-锁-学习笔记

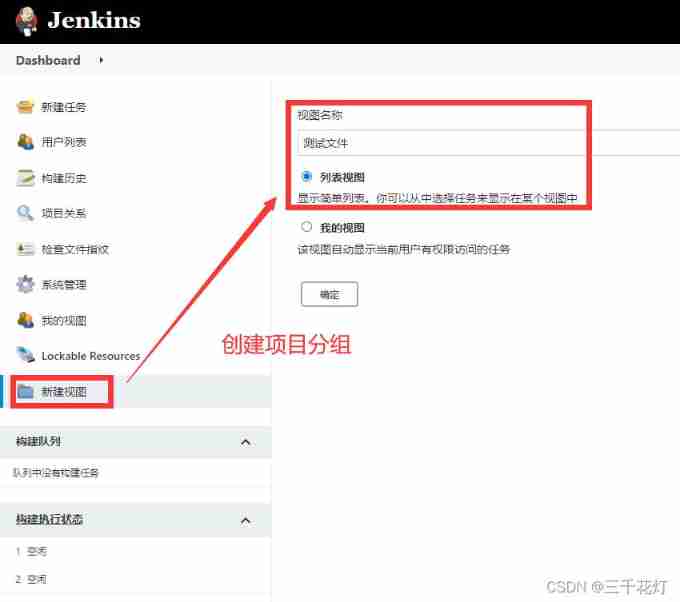
Jenkins task grouping

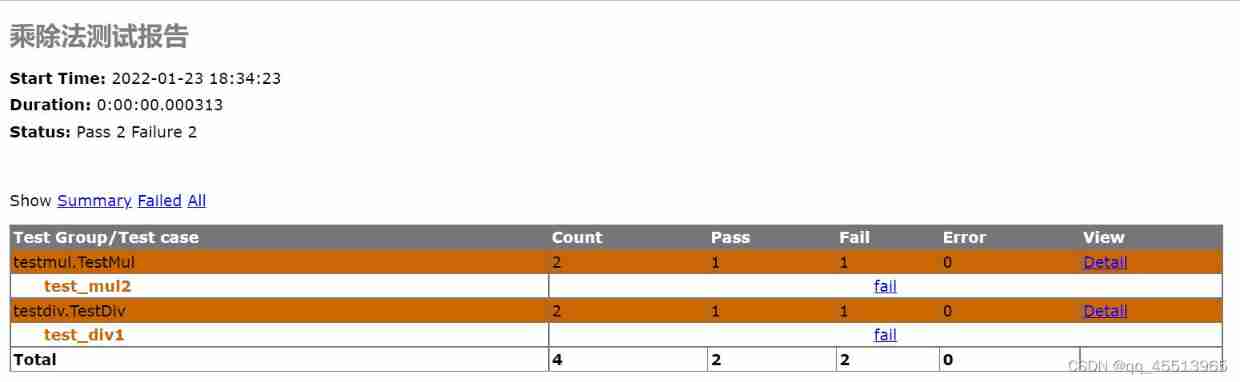
Unittest simple project

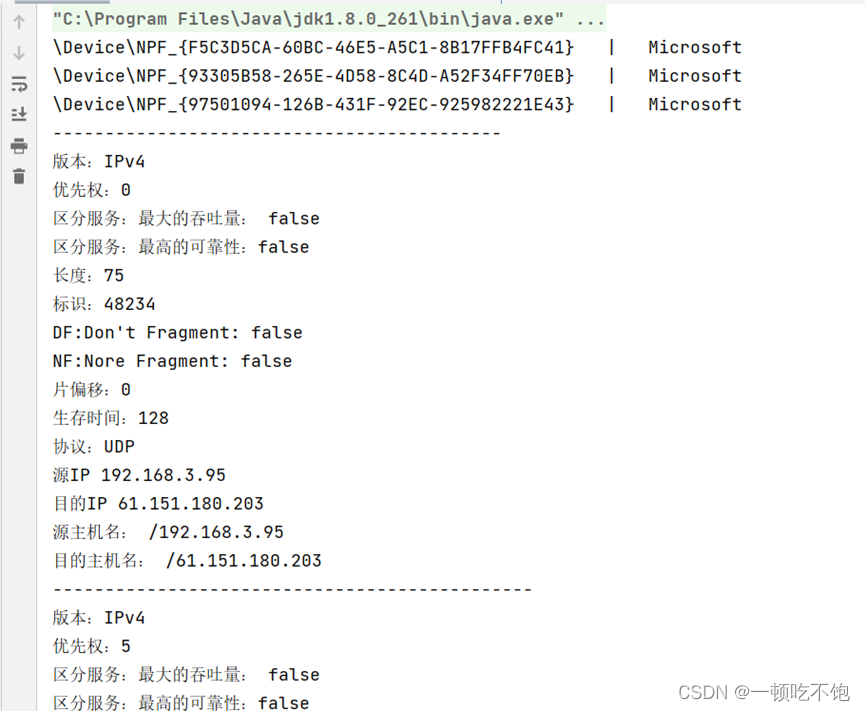
信息安全实验四:Ip包监视程序实现

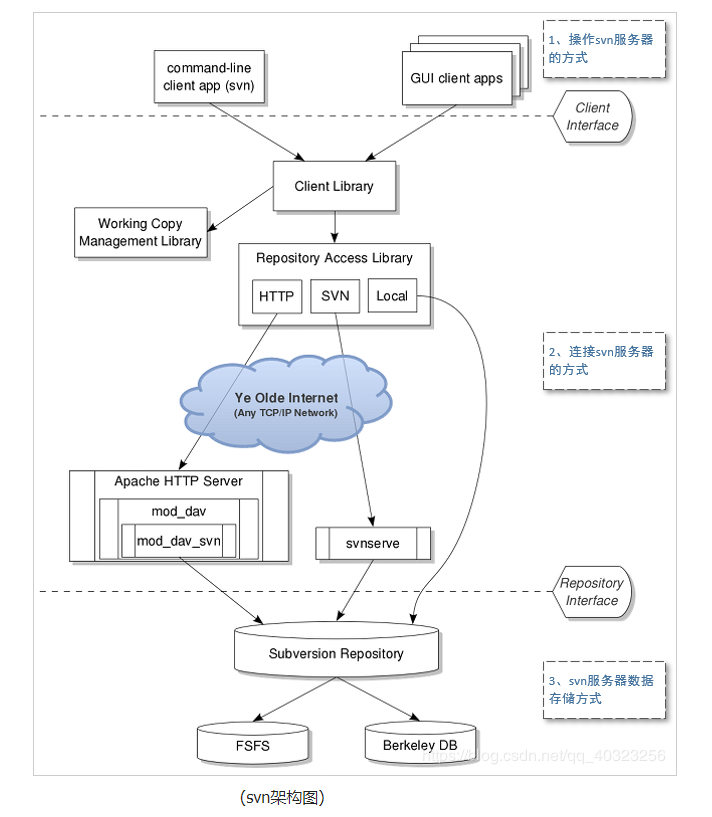
【SVN】SVN是什么?怎么使用?

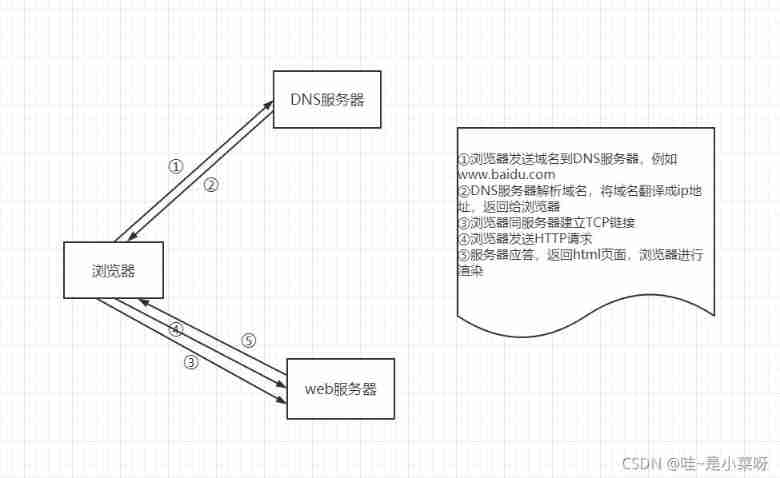
Network request process

Integer or int? How to select data types for entity classes in ORM
随机推荐
Postman interface test (I. installation and use)
JWT certification used in DRF
SiteMesh getting started example
Windows starts redis service
H5网页播放器EasyPlayer.js如何实现直播视频实时录像?
Upload taro pictures to Base64
进程间的通信方式
Register address name mapping
esp8266使用TF卡并读写数据(基于arduino)
信息安全实验一:DES加密算法的实现
章鱼未来之星获得25万美金奖励|章鱼加速器2022夏季创业营圆满落幕
liunx命令
Difference between interface iterator and iteratable
Regularly modify the system time of the computer
MongoDB怎么实现创建删除数据库、创建删除表、数据增删改查
Some pit avoidance guidelines for using Huawei ECS
Test Engineer Interview Questions 2022
IIS faked death this morning, various troubleshooting, has been solved
flinkcdc 用sqlclient可以指定mysqlbinlog id执行任务吗
Idea development environment installation