当前位置:网站首页>ES6 let and const commands
ES6 let and const commands
2022-07-06 11:24:00 【imxlw00】
let Basic usage
let command , Used to declare variables . Its usage is similar to var
let a = 10;
var b = 1;
No variable promotion
var The command will happen “ Variable Promotion ” The phenomenon , That is, variables can be used before they are declared , The value is undefined
// var The situation of
console.log(foo); // Output undefined
var foo = 2;
// let The situation of
console.log(bar); // Report errors ReferenceError
let bar = 2;
Temporary dead zone
ES6 Make it clear , If a block exists let and const command , Variables declared by this block for these commands , Closed scopes have been formed from the beginning . Always use these variables before declaring them , You're going to report a mistake .
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
In the above code , There are global variables tmp, But in block level scope let A local variable is declared tmp, Causes the latter to bind the block level scope , So in let Before declaring variables , Yes tmp The assignment will report an error .
Duplicate statements are not allowed
// Report errors
function func() {
let a = 10;
var a = 1;
}
// Report errors
function func() {
let a = 10;
let a = 1;
}
Block level scope
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}
The function above has two blocks of code , Variables are declared n, Post run output 5. This means that the outer code block is not affected by the inner code block . If you use it both times var Defining variables n, The final output value is 10.
const Command basic usage
const Declare a read-only constant . Once declared , You can't change the value of a constant .
<script type="text/javascript">
const PI = 3.1415;
console.log(PI); // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.
</script>
const The scope of let The same command : Valid only in the block level scope where the declaration is located .
const The constant declared by the command is also not promoted , There is also a temporary dead zone , Can only be used after the declared position .
const Command essence
const Actually guaranteed , It's not that the value of a variable can't be changed , Instead, the memory address that the variable points to holds the same data .
const foo = {
};
// by foo Add an attribute , Can succeed
foo.prop = 123;
foo.prop // 123
// take foo Point to another object , You're going to report a mistake
foo = {
}; // TypeError: "foo" is read-only
const a = [];
a.push('Hello'); // Executable
a.length = 0; // Executable
a = ['Dave']; // Report errors
Properties of the top-level object
In browser environment, it means window object
window.a = 1;
a // 1
a = 2;
window.a // 2
ES6 To change that , On the one hand, it stipulates that , To maintain compatibility ,var Command and function Global variables declared by the command , It is still the property of the top-level object ; On the other hand, it stipulates that ,let command 、const command 、class Global variables declared by the command , Properties that do not belong to the top-level object . in other words , from ES6 Start , Global variables will gradually decouple from the properties of the top-level object .
var a = 1;
// If in Node Of REPL Environmental Science , It can be written. global.a
// Or in a general way , It's written in this.a
window.a // 1
let b = 1;
window.b // undefined
In the above code , Global variables a from var A statement of order , So it's a property of the top-level object ; Global variables b from let A statement of order , So it's not a property of the top-level object , return undefined.
Reference link :https://es6.ruanyifeng.com/#docs/let
边栏推荐
- [蓝桥杯2020初赛] 平面切分
- [Thesis Writing] how to write function description of jsp online examination system
- Install MySQL for Ubuntu 20.04
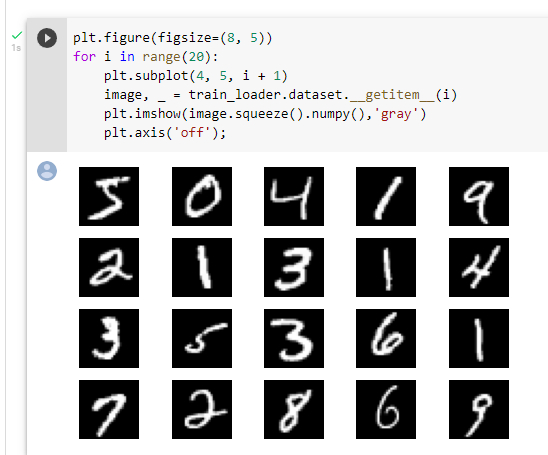
- Pytorch基础
- L2-004 这是二叉搜索树吗? (25 分)
- Deoldify项目问题——OMP:Error#15:Initializing libiomp5md.dll,but found libiomp5md.dll already initialized.
- In the era of DFI dividends, can TGP become a new benchmark for future DFI?
- QT creator support platform
- Windows下安装MongDB教程、Redis教程
- QT creator specify editor settings
猜你喜欢

MTCNN人脸检测

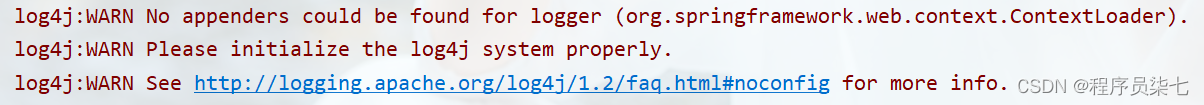
Solution: log4j:warn please initialize the log4j system properly

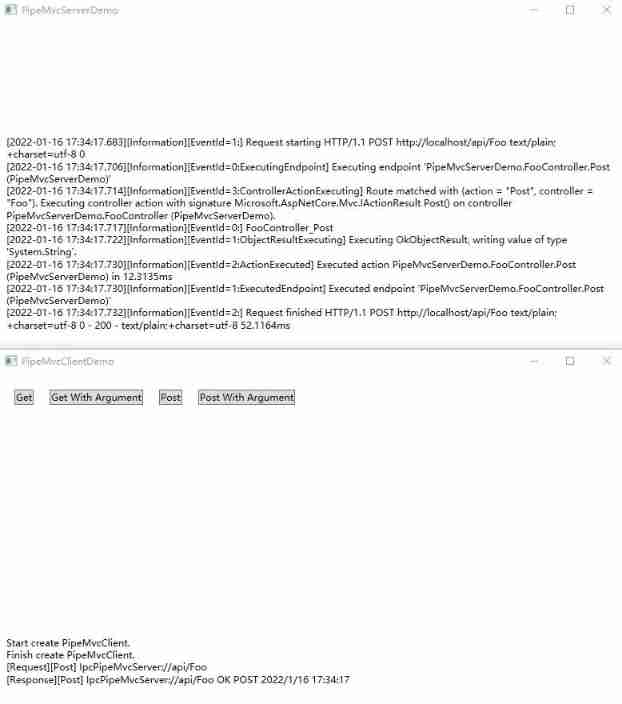
Dotnet replaces asp Net core's underlying communication is the IPC Library of named pipes

QT creator runs the Valgrind tool on external applications

Copie maître - esclave MySQL, séparation lecture - écriture

Integration test practice (1) theoretical basis

机器学习笔记-Week02-卷积神经网络
![[ahoi2009]chess Chinese chess - combination number optimization shape pressure DP](/img/7d/8cbbd2f328a10808319458a96fa5ec.jpg)
[ahoi2009]chess Chinese chess - combination number optimization shape pressure DP

02-项目实战之后台员工信息管理

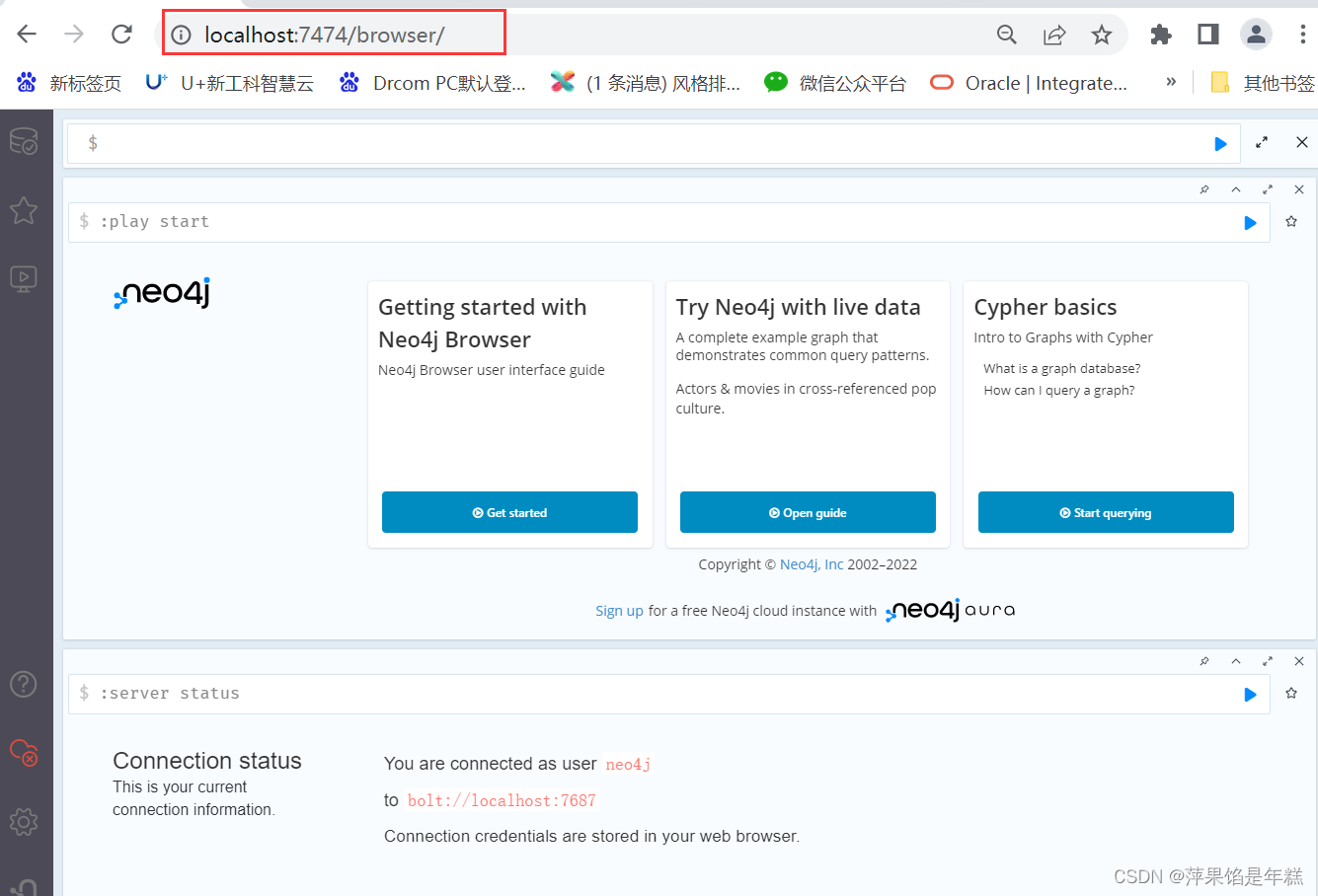
neo4j安装教程
随机推荐
Base de données Advanced Learning Notes - - SQL statements
Did you forget to register or load this tag 报错解决方法
基于apache-jena的知识问答
Deoldify项目问题——OMP:Error#15:Initializing libiomp5md.dll,but found libiomp5md.dll already initialized.
Are you monitored by the company for sending resumes and logging in to job search websites? Deeply convinced that the product of "behavior awareness system ba" has not been retrieved on the official w
Kept VRRP script, preemptive delay, VIP unicast details
MySQL other hosts cannot connect to the local database
MySQL与c语言连接(vs2019版)
Software I2C based on Hal Library
Antlr4 uses keywords as identifiers
[recommended by bloggers] C WinForm regularly sends email (with source code)
机器学习笔记-Week02-卷积神经网络
The virtual machine Ping is connected to the host, and the host Ping is not connected to the virtual machine
When you open the browser, you will also open mango TV, Tiktok and other websites outside the home page
What does BSP mean
JDBC principle
Ansible practical Series II_ Getting started with Playbook
软件测试-面试题分享
Install MySQL for Ubuntu 20.04
Why can't I use the @test annotation after introducing JUnit