当前位置:网站首页>asp. Net pop-up layer instance
asp. Net pop-up layer instance
2022-07-05 23:15:00 【Full stack programmer webmaster】
Hello everyone , I meet you again , I'm the king of the whole stack
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TestASPNetNewBlock._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul>
<li> Operation 1 </li>
<li> Operation two </li>
<li><asp:Button ID="btnShow" runat="server" Text=" Operation three ( Click me to pop up the layer )" OnClientClick="return ShowBlock();" /></li>
<li> Operation 4 </li>
<li> Operation 5 </li>
</ul>
</div>
<!-- Pop-up layer ,-->
<div id="divNewBlock" style=" border:solid 1px;padding:10px;width:600px;z-index:1001;
position: absolute; display:none;top:50%; left:10%;margin:-50px;">
<div style="padding:3px 15px 3px 15px;text-align:left;vertical-align:middle;" >
<div>
Pop-up layer , Usually in a hidden state , Controls can be placed here , Load data . Operation data, etc .
</div>
<div>
<asp:Button ID="BtnOperation" runat="server" Text=" operation button" OnClientClick="return Operate();"/>
<asp:Button ID="BttCancel" runat="server" Text=" close " OnClientClick="return HideBlock();" />
</div>
</div>
</div>
</form>
</body>
<script type="text/javascript" language="javascript">
function HideBlock() {
document.getElementById("divNewBlock").style.display = "none";
return false;
}
function ShowBlock() {
var set = SetBlock();
document.getElementById("divNewBlock").style.display = "";
return false;
}
function SetBlock() {
var top = document.body.scrollTop;
var left = document.body.scrollLeft;
var height = document.body.clientHeight;
var width = document.body.clientWidth;
if (top == 0 && left == 0 && height == 0 && width == 0) {
top = document.documentElement.scrollTop;
left = document.documentElement.scrollLeft;
height = document.documentElement.clientHeight;
width = document.documentElement.clientWidth;
}
return { top: top, left: left, height: height, width: width };
}
function Operate() {
return false;
}
</script>
</html>Source code address :http://download.csdn.net/detail/yayun0516/8264489
Copyright notice : This article is an original blog article . Blog , Without consent , Shall not be reproduced .
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/117540.html Link to the original text :https://javaforall.cn
边栏推荐
- [digital signal denoising] improved wavelet modulus maxima digital signal denoising based on MATLAB [including Matlab source code 1710]
- Idea rundashboard window configuration
- Matlab smooth curve connection scatter diagram
- Three. Js-01 getting started
- 从 1.5 开始搭建一个微服务框架——日志追踪 traceId
- 基于脉冲神经网络的物体检测
- Shell: operator
- Starting from 1.5, build a micro Service Framework -- log tracking traceid
- 一文搞定class的微观结构和指令
- Codeforces Global Round 19
猜你喜欢

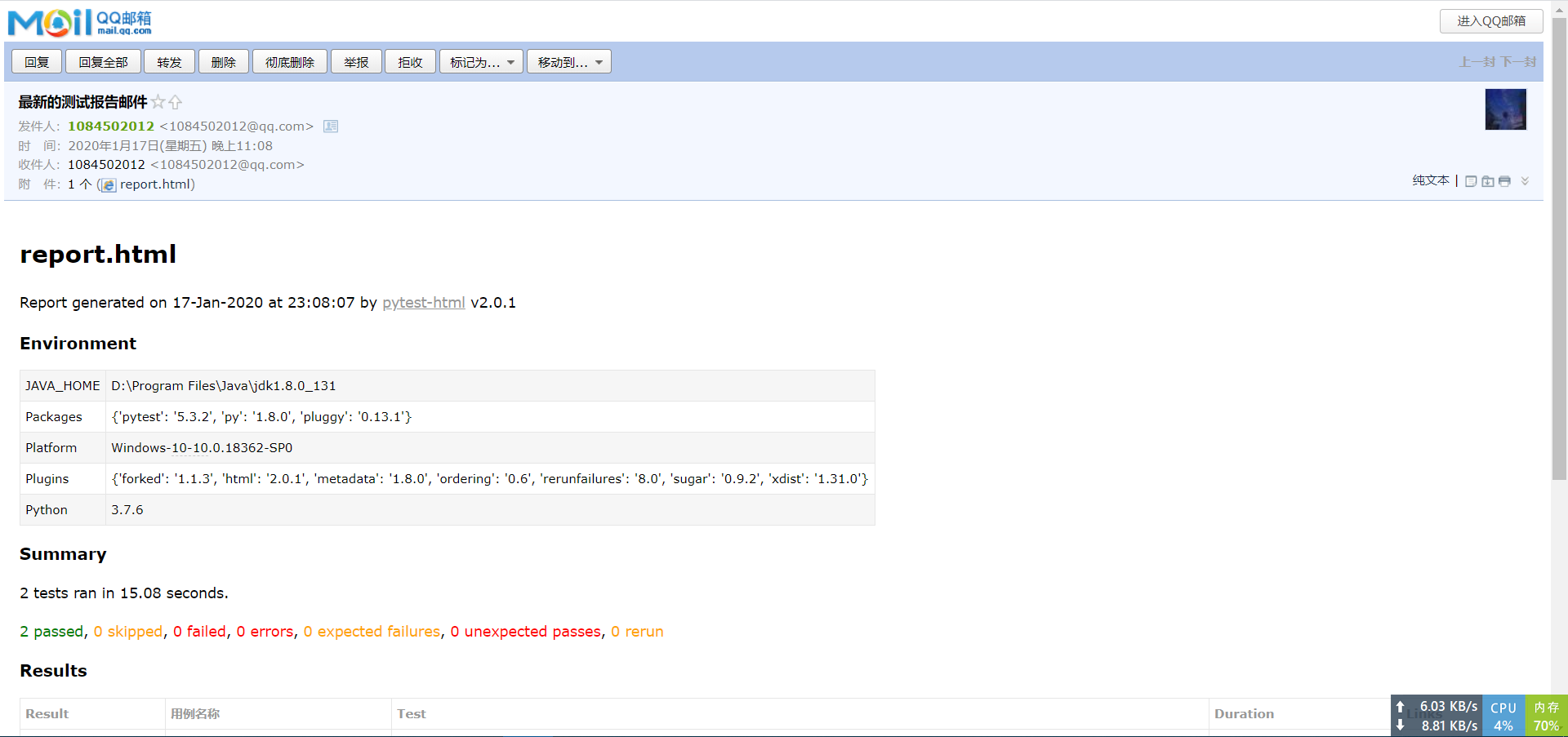
Selenium+Pytest自动化测试框架实战

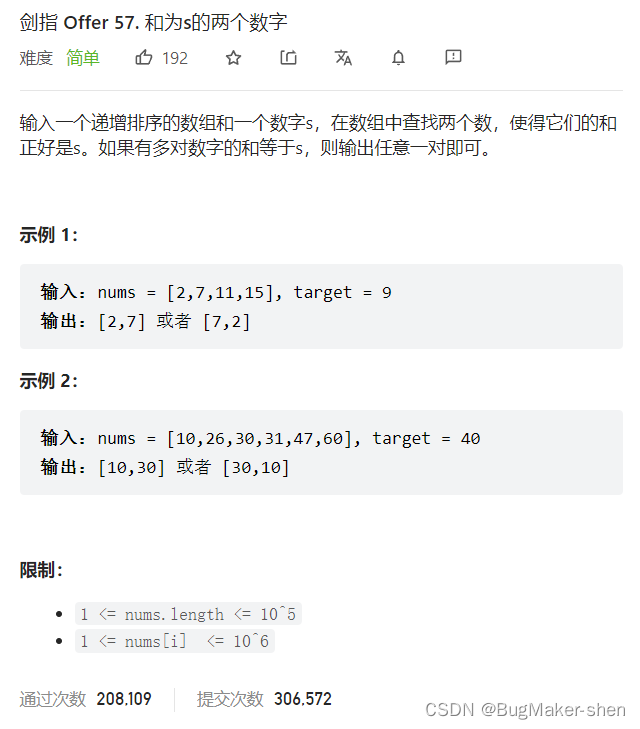
两数之和、三数之和(排序+双指针)
![[speech processing] speech signal denoising and denoising based on MATLAB low-pass filter [including Matlab source code 1709]](/img/f4/4d09dc05f5789b980ebd23cc352f8b.jpg)
[speech processing] speech signal denoising and denoising based on MATLAB low-pass filter [including Matlab source code 1709]

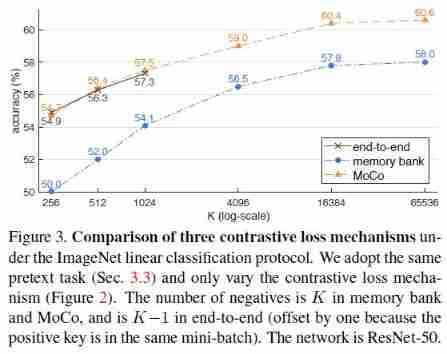
MoCo: Momentum Contrast for Unsupervised Visual Representation Learning

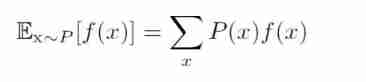
Expectation, variance and covariance

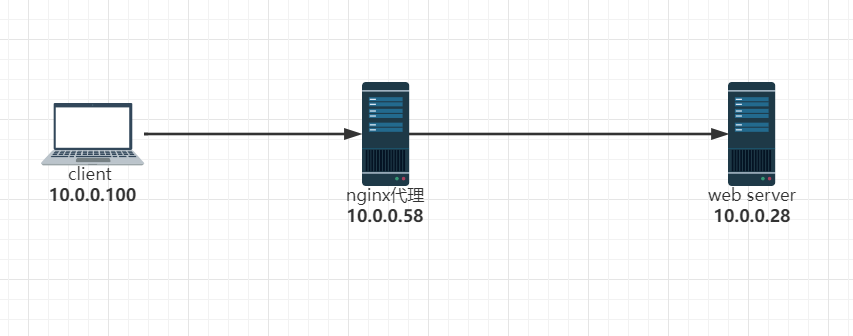
实现反向代理客户端IP透传

3:第一章:认识JVM规范2:JVM规范,简介;

2022 R2 mobile pressure vessel filling review simulation examination and R2 mobile pressure vessel filling examination questions

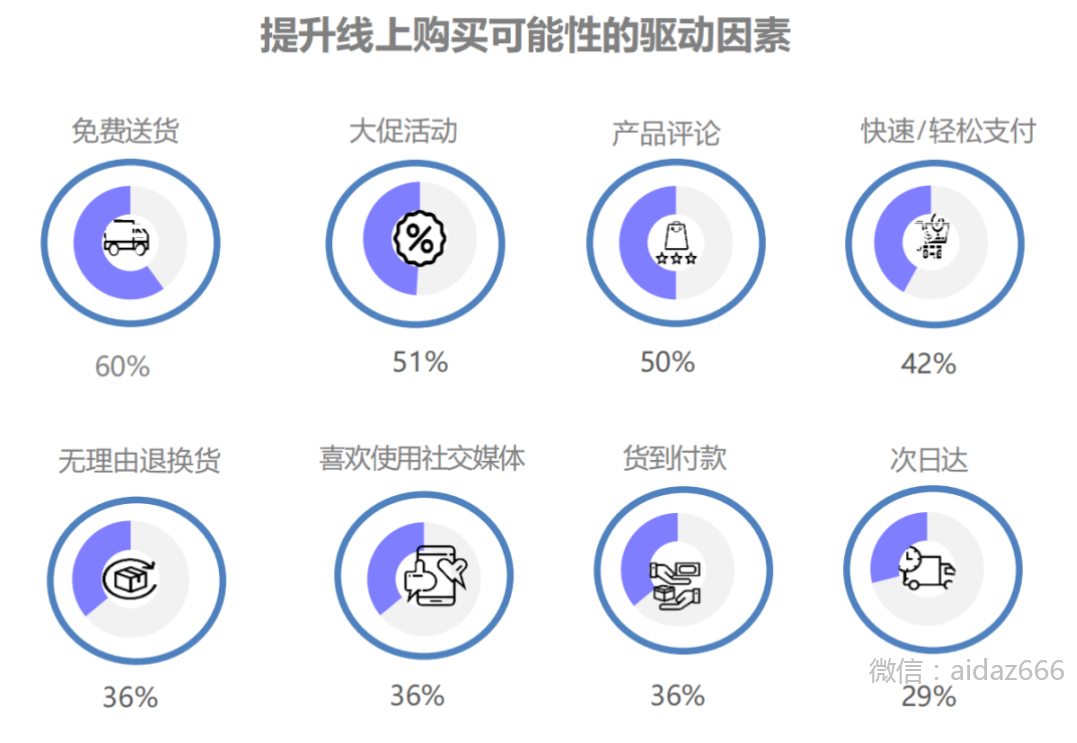
东南亚电商指南,卖家如何布局东南亚市场?

2:第一章:认识JVM规范1:JVM简介;
随机推荐
查看网页最后修改时间方法以及原理简介
2: Chapter 1: understanding JVM specification 1: introduction to JVM;
Douban scoring applet Part-2
Openresty ngx Lua regular expression
Go language implementation principle -- map implementation principle
2022 G3 boiler water treatment simulation examination and G3 boiler water treatment simulation examination question bank
PLC编程基础之数据类型、变量声明、全局变量和I/O映射(CODESYS篇 )
实现反向代理客户端IP透传
Nacos installation and service registration
[speech processing] speech signal denoising and denoising based on Matlab GUI low-pass filter [including Matlab source code 1708]
fibonacci search
Leetcode weekly The 280 game of the week is still difficult for the special game of the week's beauty team ~ simple simulation + hash parity count + sorting simulation traversal
透彻理解JVM类加载子系统
Shell: operator
Object detection based on impulse neural network
Development specification: interface unified return value format [resend]
Week 17 homework
从 1.5 开始搭建一个微服务框架——日志追踪 traceId
二叉树递归套路总结
Using LNMP to build WordPress sites