当前位置:网站首页>《通信软件开发与应用》课程结业报告
《通信软件开发与应用》课程结业报告
2022-07-07 09:56:00 【~山有木兮】
简介
本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框架,基本实现了导航澜、滑动窗口、卡片样式、图片轮播、列表组、折叠框、按钮组,使用了容器和栅格布局系统;使用了绝对定位与相对定位的方式;同时也定义了一些自己需要使用到的CSS样式。
一、BootStrap简介
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
二、开发过程
1.导航栏(NavBar)
在中文手册中找到NavBar的相关代码,略作修改,代码如下
<section class="p-5 bg-primary text-light text-center text-sm-start">
<!--padding -->
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light ">
<div class="container-fluid w-100">
<a class="navbar-brand" href="#">天空之城</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">摄影</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
探索
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">阅读</a></li>
<li><a class="dropdown-item" href="#">跑步</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">音乐</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">其他</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Go</button>
</form>
</div>
</div>
</nav>
</section>
2.按钮(Button)
使用bution组和list-group实现一个button组的功能,并且实现点击不同的button可以跳转到不同的页面
代码如下
<section class="p-5 text-light text-center text-sm-start" style="width:max-content; height:auto;right: 0%; bottom: 30%; position: fixed;">
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
导航
</button>
<button type="button" class="list-group-item list-group-item-action"> <a href="music.html" class="text-black">倾听耳语</a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="exercise.html" class="text-black">运动不息</a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="life.html" class="text-black">生活碎片</a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="read.html" class="text-black">指阅空间</a></button>
<button type="button" class="list-group-item list-group-item-action"> <a href="code.html" class="text-black">编程之旅</a></button>
</div>
</section>
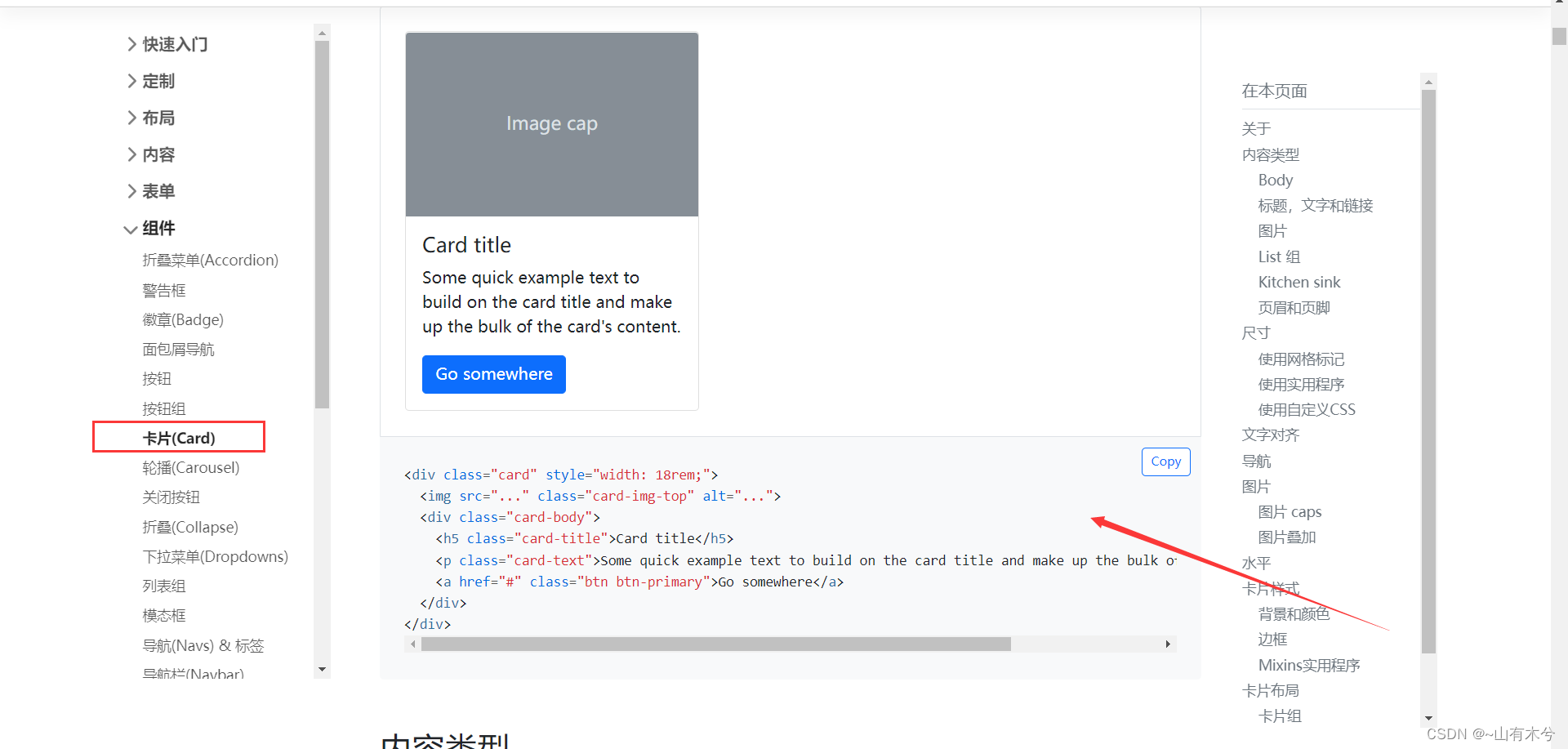
3.卡片 (Card)
同样也是,通过Bootstrap的代码基本框架进行部分修改

可实现如下效果

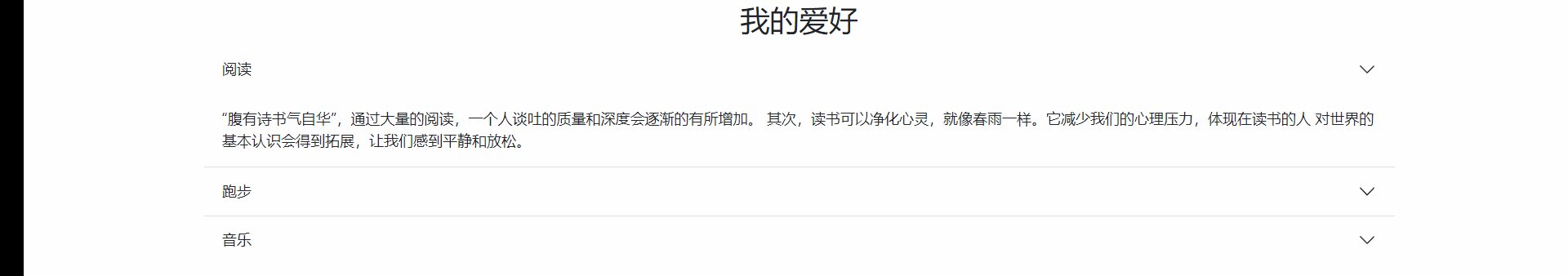
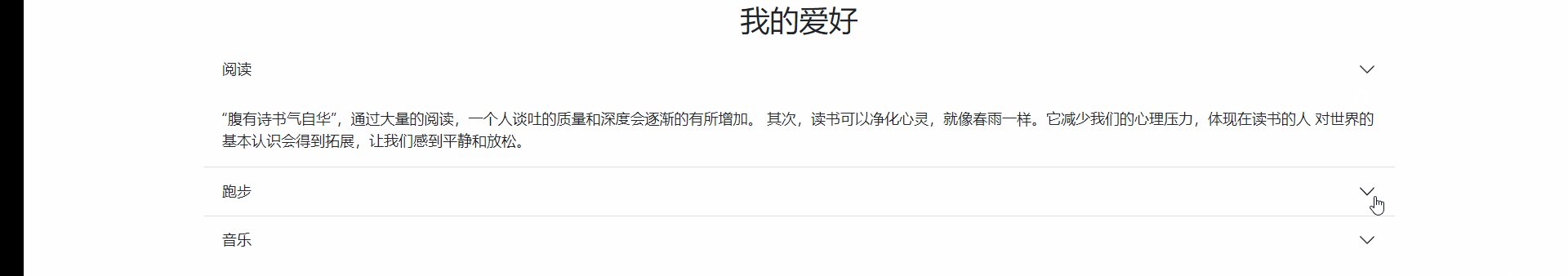
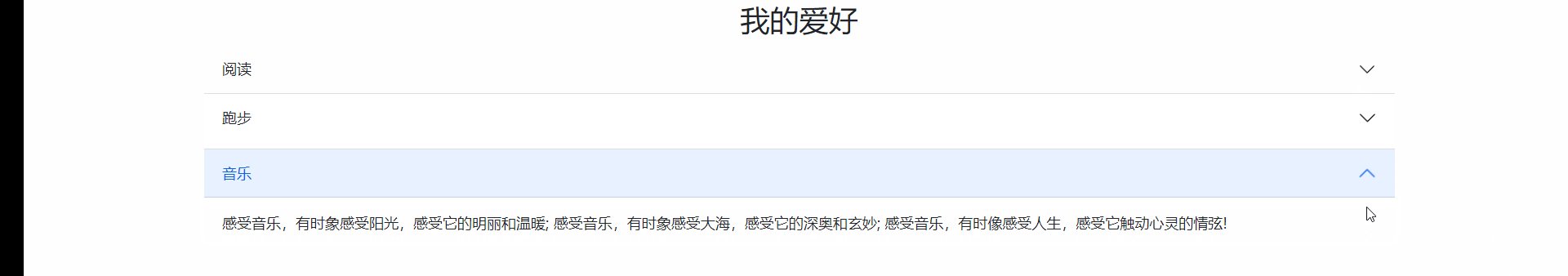
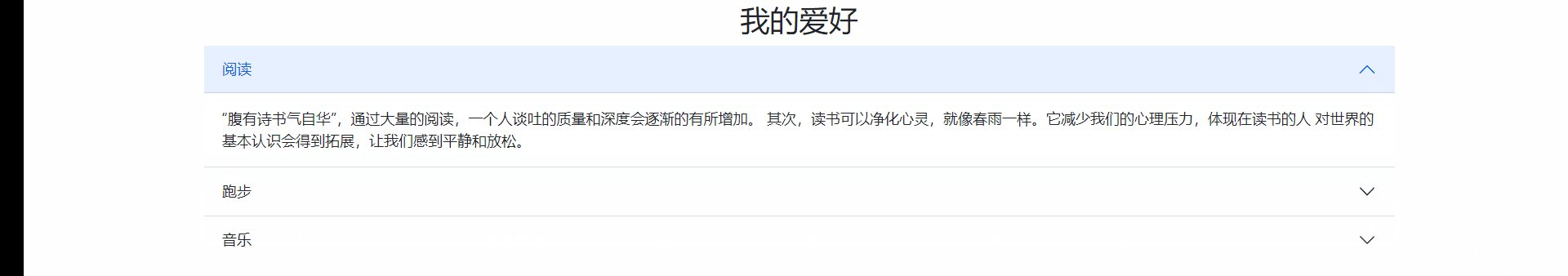
4.折叠菜单(Accordion)
代码如下
<section class="p-5">
<div class="container">
<h2 class="text-center">我的爱好</h2>
<div
class="accordion accordion-flush"
id="accordionFlushExample"
>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseOne"
aria-expanded="false"
aria-controls="flush-collapseOne"
>
阅读
</button>
</h2>
<div
id="flush-collapseOne"
class="accordion-collapse collapse show"
aria-labelledby="flush-headingOne"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
“腹有诗书气自华”,通过大量的阅读,一个人谈吐的质量和深度会逐渐的有所增加。
其次,读书可以净化心灵,就像春雨一样。它减少我们的心理压力,体现在读书的人
对世界的基本认识会得到拓展,让我们感到平静和放松。
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingTwo">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseTwo"
aria-expanded="false"
aria-controls="flush-collapseTwo"
>
跑步
</button>
</h2>
<div
id="flush-collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="flush-headingTwo"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
相比每天都把大部分时间浪费到网络上,你会更喜欢现在积极的自己,
是跑步让你发现了更好的自己。坚持跑步让你变得更有毅力,治愈拖延症!
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingThree">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseThree"
aria-expanded="true"
aria-controls="flush-collapseThree"
>
音乐
</button>
</h2>
<div
id="flush-collapseThree"
class="accordion-collapse collapse"
aria-labelledby="flush-headingThree"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
感受音乐,有时象感受阳光,感受它的明丽和温暖;
感受音乐,有时象感受大海,感受它的深奥和玄妙;
感受音乐,有时像感受人生,感受它触动心灵的情弦!
</div>
</div>
</div>
</div>
</div>
</section>
5.轮播 (Carousel)
在本例中,直接使用bootstrap所提供的框架不能直接的实现轮播,在网上查阅了相关资料后也
未能找到最优的解决方案,无奈,使用了script脚本语言,设计的轮播界面有些丑陋,3s自动切换图片,点击下面的下图标可以对应切换不同的图片

这是刚刚开始设计遇到问题的解决方案,代码如下
Html语言
<section class="p-5">
<div class="container" style="height: 80%;">
<div class="text-box">
<div class="BJ">
<div><img src="img/3.jpg" id="img" class="img-fluid"/></div>
<ul id="ol" >
<!--设置图片为一行 ;设置图片间隔 -->
<li style="display: inline-block;margin:0 5px 0 520px;"><img src="img/1.png" id="clk1"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/2.png" id="clk2"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/3.png" id="clk3"></li>
<li style="display: inline-block;margin: 0 5px;"><img src="img/4.png" id="clk4"></li>
</ul>
</div>
</div>
</div>
</section>Script框架
<script>
var index=0;
var imgs=["img/3.jpg","img/4.jpg","img/5.jpg","img/6.jpg"]; /*图片的地址 */
function qiehuan(){
document.getElementById("img").src=imgs[index];
index++;
if(index > 3){
index=0; //只有四张图片,当为3的时候重置为0
}
}
setInterval("qiehuan()",3000); //每3秒重新运行函数qiehuan()
//图片点击切换部分:
window.onload = function () {
//获取四张图片id
var c1 = document.getElementById("clk1");
var c2 = document.getElementById("clk2");
var c3 = document.getElementById("clk3");
var c4 = document.getElementById("clk4");
//点击相应按钮,则显示相应图片
c1.onclick=function() {
document.getElementById("img").src=imgs[0];
}
c2.onclick=function() {
document.getElementById("img").src=imgs[1];
}
c3.onclick=function() {
document.getElementById("img").src=imgs[2];
}
c4.onclick=function() {
document.getElementById("img").src=imgs[3];
}
}
var navLinks = document.getElementById('navLinks');
function showMenu() {
navLinks.style.right = '0';
navLinks.addEventListener('click',function(){
hideMenu();
})
}
function hideMenu() {
navLinks.style.right = '-30%';
}
function showFullImage(event) {
// 设置要全屏显示的图片src
document.getElementById('fullImage').src = event.target.src;
// 得到Y滚动条宽度
// innerWidth是以像素为单位的窗口的内部宽度。如果垂直滚动条存在,则这个属性将包括它的宽度
// offsetWidth 是一个只读属性,返回一个元素的布局宽度
var scrollbarWidth = window.innerWidth - document.body.offsetWidth;
// body不能滚动
document.body.style.overflowY = 'hidden';
// 防止页面在隐藏滚动条时闪动
document.body.style.marginRight = scrollbarWidth + 'px';
var popup = document.getElementById('popup');
popup.style.display = 'flex';
popup.style.animation = 'fadein 0.5s';
popup.onclick = function () {
popup.style.animation = 'fadeout 0.6s';
// 延时将display置为none,以让有时间动画。注意设置隐退的时间多一点会更平滑。
setTimeout(() => {
document.body.style.overflowY = 'auto';// body恢复滚动
document.body.style.marginRight = 0;
popup.style.display = 'none';
}, 500);
}
}
</script>后期在代码的完善过程中,找到了一篇这样的博客,参考博客在<head>中引入一下这一段
bootstrap轮播图不起作用 https://blog.csdn.net/m0_37690430/article/details/110098434
https://blog.csdn.net/m0_37690430/article/details/110098434
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>然后就神奇的发现,原来不能轮播的图片现在可以自动播放了,且效果还不错


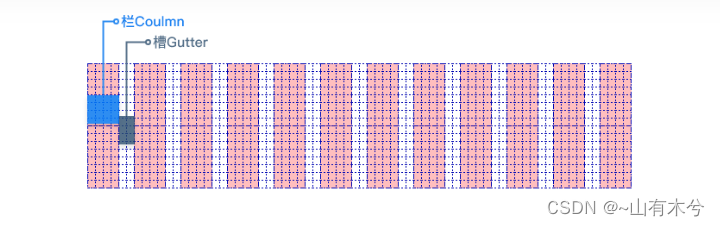
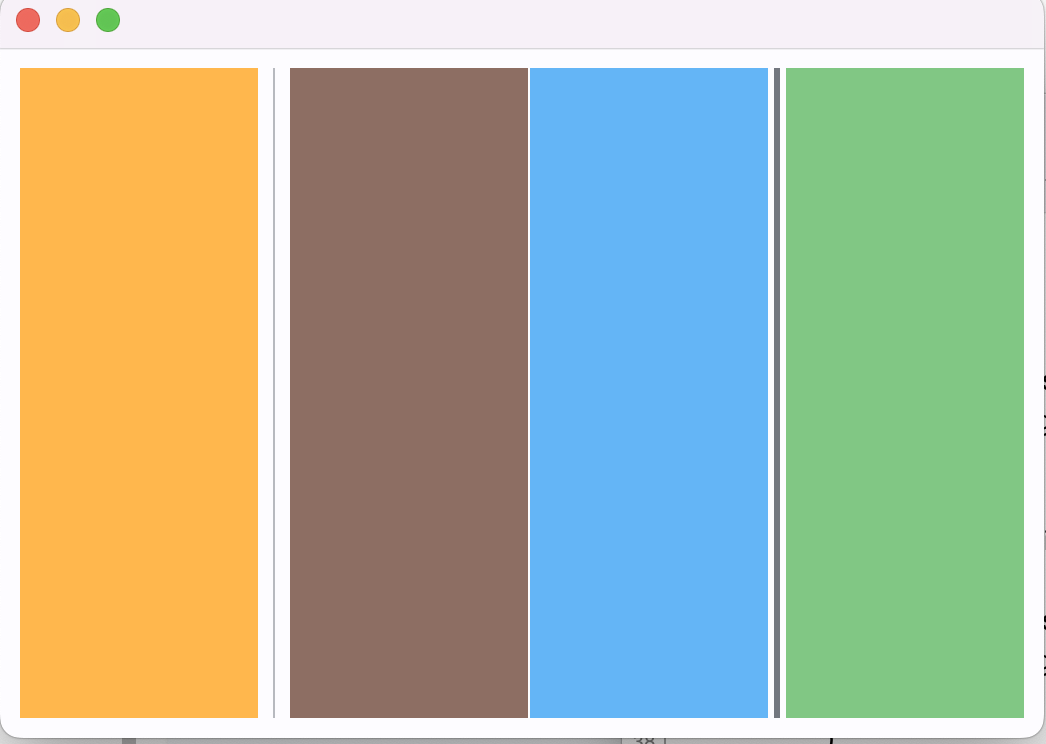
6.栅格布局
使用栅格布局方式,我们把每一行布局分成12分,元素的占地宽度靠份数定义

12栏和24栏都是PC端较常用的。移动端用4栏的居多。分的越细可变化的内容越丰富。但过于细也会使页面变得很碎,差异感和韵律感降低。12或24栏可以被2等分、3等分、4等分、6等分、12等分,还能按 1:2:1 、 1:3:2 、 1:2:2:1...等比例分割,提供了足够丰富的变化。
本次网页设计基于动态响应式布局,当显示像素为大屏时,每个元素占用三个格子;当显示像素小于大屏时,每个元素占用整个界面,实现效果如下。
大屏显示时

小屏显示时

7.滚动显示 (wow)
1、wow.js依赖于animate.css,首先在头部引用animate.css或者animate.min.css
<link rel="stylesheet" href="css/animate.css">2、在最底部引用wow.js或者wow.min.js,然后再下面再写一行javascript代码。(无需引用jQuery)
<script src="js/wow.min.js"></script>
<script type="text/javascript">
new WOW().init();
</script>注意:class中必须要要包含wow
data-wow-duration:改变动画时间
data-wow-delay:延迟在动画开始之前
data-wow-offset:距离开始动画(浏览器底部)
data-wow-iteration:动画重复的次数
wow rollIn从左到右、顺时针滚动、透明度从100%变化至设定值
wow bounceIn从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值
wow bounceInUp从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变
wow bounceInDown从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变
wow bounceInLeft从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变
wow bounceInRight从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变
wow slideInUp从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度)
wow slideInDown从上往下、上来后固定到设定位置、透明度为设定值不变
wow slideInLeft从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右)
wow slideInRight从右往左、上来后固定到设定位置、透明度为设定值不变
wow lightSpeedIn从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值
wow pulse原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳)
wow flipInX原位置后仰前栽、透明度从100%变化至设定值
wow flipInY原位置左右旋动、透明度从100%变化至设定值
wow bounce上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)
wow shake左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)
wow swing从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变
wow bounceInU原位置不变、直接从不显示到显示(无过过渡效果)
wow wobble原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变
参考代码
<!--bbs开始-->
<section id="bbs">
<div class="container">
<div class="row wow fadeInDown" data-wow-duration="1s" data-wow-offset="10">
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="http://pic.616pic.com/ys_img/00/31/00/PXTXSZJGE1.jpg" class="img-responsive icon" alt="">
<h3>骑行</h3>
<p>几个小时的骑行,强度适中,能够轻松的相互聊天</p>
</a>
</div>
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="http://pic.616pic.com/ys_bnew_img/00/49/50/PDR8g31QwY.jpg" class="img-responsive icon" alt="">
<h3>跑步</h3>
<p>跑步让你做事更有计划,治愈拖延症。</p>
</a>
</div>
<div class="col-md-4">
<a href="https://www.baidu.com" target="_blank">
<img src="https://www.logosc.cn/uploads/icon/2018/04/06/15527217-700d-450c-891d-716b5cad2c4c.png" class="img-responsive icon" alt="">
<h3>瑜伽</h3>
<p>瑜伽是一种修行,也是一条面对自身不完美、学会自我接纳的旅途。</p>
</a>
</div>
</div>
</div>
</section>
<!--bbs结束-->实现效果

8.播放视频
参考代码
<div class="view" style=" height: 100%;">
<video class="video-intro img-fluid center-block" poster="https://img.zcool.cn/community/[email protected]_1l_2o_100sh.jpg" playsinline autoplay
muted loop>
<source src="img/spread.mp4" >
</video>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex ">
<!-- Content -->
<div class="container px-md-3 px-sm-0" >
<!--Grid row-->
<div class=" row wow fadeIn " >
<!--Grid column-->
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>大致效果

参考
https://blog.csdn.net/qq_45823118/article/details/114907302 https://blog.csdn.net/qq_45823118/article/details/114907302HTML_插入视频并自动播放
https://blog.csdn.net/qq_45823118/article/details/114907302HTML_插入视频并自动播放 https://blog.csdn.net/weixin_44599931/article/details/106117109
https://blog.csdn.net/weixin_44599931/article/details/106117109
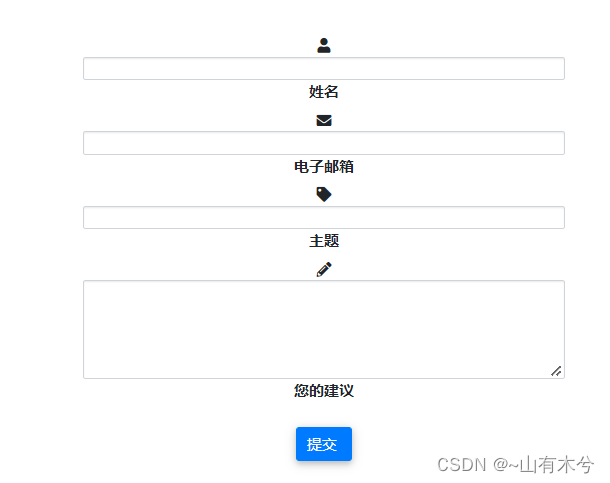
9.提交表单
在网页上,一般都会有让你输入信息进行校验或者检索的地方,比如搜索栏或者输入账号密码进行登录的地方,当我们输入数据之后,单击确定或者搜索等按键的时候,网页就会把我们输入到输入框中的信息发送到与前端网页相对应的后端程序中对你的信息进行处理。
在这里我们就要使用到表单标签,来对用户数据进行提交。
<form>
<!-- 代码段/标签组 -->
</form>
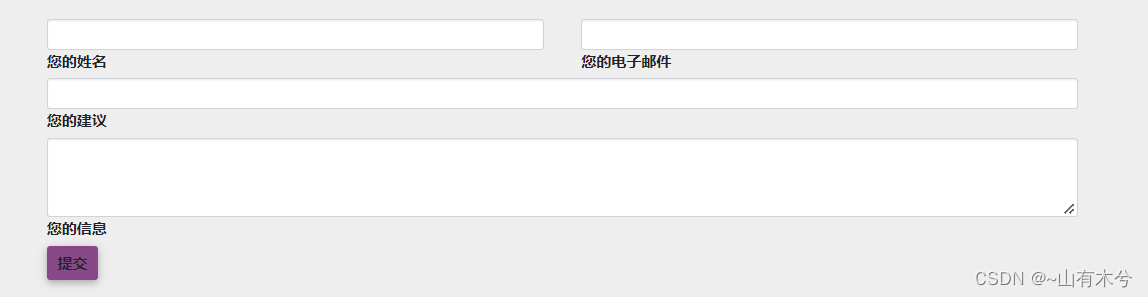
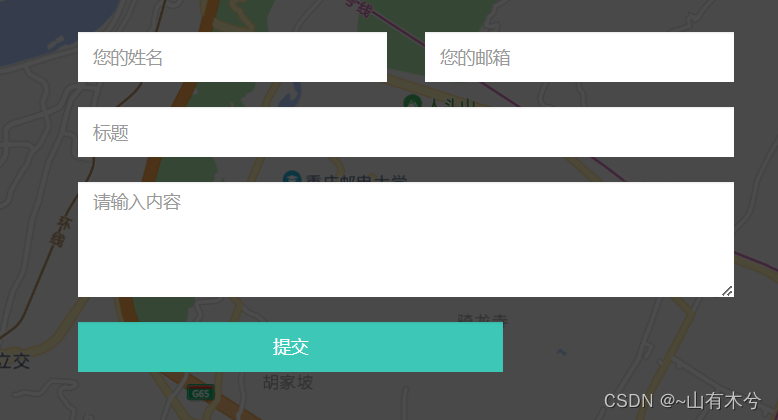
表单形式



基本代码
<!-- Grid column -->
<div class="col-md-9 mb-md-0 mb-5">
<form>
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-6">
<div class="md-form mb-0">
<input type="text" id="contact-name" class="form-control">
<label for="contact-name" class="">您的姓名</label>
</div>
</div>
<!-- Grid column -->
<!-- Grid column -->
<div class="col-md-6">
<div class="md-form mb-0">
<input type="text" id="contact-email" class="form-control">
<label for="contact-email" class="">您的电子邮件</label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-12">
<div class="md-form mb-0">
<input type="text" id="contact-Subject" class="form-control">
<label for="contact-Subject" class="">您的建议</label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
<!-- Grid row -->
<div class="row">
<!-- Grid column -->
<div class="col-md-12">
<div class="md-form">
<textarea type="text" id="contact-message" class="form-control md-textarea" rows="3"></textarea>
<label for="contact-message">您的信息</label>
</div>
</div>
<!-- Grid column -->
</div>
<!-- Grid row -->
</form>
<div class="text-center text-md-left">
<a class="btn btn-md" style="background-color: rgb(135, 73, 135); "><strong>提交</strong> </a>
</div>
</div>10.底部设计(Footer)
Bootstrap中没有实现footer的组件,我们直接使用html语言搭建自己的底部页面设计



这部分比较简单,就不粘贴代码了
其他

点击网页右侧的导航窗口,可以实现不同网页之间的切换;
点击右下角的总结框,将会另外打开一个新页面,跳到本文章来。
总结
本次基于Bootstrap的框架搭建的静态网页框架,虽然说,Bootstrap提供了很多封装好了可供调用的类,不需要自己再写css类,但是对于我这个初步接触前端开发的小白来说还是遇到了不下的挑战,对每一个class的作用都一知半解,只能一点点的去学习去了解,在搜索了大量的资料以及参考Bootstrap中文手册,终于把Bootstrap的基本框架弄清楚了,再加上vscode的自动补全、提示功能,也给web开发带来了很大的帮助。
在实际过程中,即使弄懂了Bootstrap的整体框架,但是有些具体的实现还是折磨了我好久,如图片的浮动显示还是响应式显示,视频的自动播放、背景图的设置,颜色、图片的排版等;在这些方面,我较多的使用了内联样式表,但是过多的使用内联样式表不利于代码开发,在后期的设计开发中需要注意。
此外,Bootstrap对应于不同版本对应实现不同功能可能会需要的组件也会不一样,在实现一些最新提出的功能时,如折叠菜单时,由于当时没有引进对应的组件,导致设计的效果不如预期,后来,在查阅相关资料后,添加对应的组件即可实现理想的功能设计模块。
最后,这次网页设计使得我对css和html语言的了解有了更深刻的理解,对定位、溢出、浮动等基本动作,内联、块状显示等也更加熟悉;在设计过程中,经常使用调试模式,也基本掌握了网页开发调试的基本方式,会简单使用断点跟踪错误,找到一些较为明显的错误。
但是,以上对于仅仅是网页学习的入门阶段,在以后的学习中,我会注重网页设计的整洁、易懂。
网页开发学习之路,道阻且长,但我会一直坚持学习下去。
边栏推荐
- 问下flinkcdc2.2.0的版本,支持并发,这个并发是指多并行度吗,现在发现,mysqlcdc全
- [extraction des caractéristiques de texture] extraction des caractéristiques de texture de l'image LBP basée sur le mode binaire local de Matlab [y compris le code source de Matlab 1931]
- 竟然有一半的人不知道 for 与 foreach 的区别???
- OneDNS助力高校行业网络安全
- Cmu15445 (fall 2019) project 2 - hash table details
- [filter tracking] comparison between EKF and UKF based on MATLAB extended Kalman filter [including Matlab source code 1933]
- 18 basic introduction to divider separator component of fleet tutorial (tutorial includes source code)
- VIM command mode and input mode switching
- Ask about the version of flinkcdc2.2.0, which supports concurrency. Does this concurrency mean Multiple Parallelism? Now I find that mysqlcdc is full
- Test the foundation of development, and teach you to prepare for a fully functional web platform environment
猜你喜欢

Flet教程之 14 ListTile 基础入门(教程含源码)

千人規模互聯網公司研發效能成功之路
![[extraction des caractéristiques de texture] extraction des caractéristiques de texture de l'image LBP basée sur le mode binaire local de Matlab [y compris le code source de Matlab 1931]](/img/65/bf1d0f82878a49041e8c2b3a84bc15.png)
[extraction des caractéristiques de texture] extraction des caractéristiques de texture de l'image LBP basée sur le mode binaire local de Matlab [y compris le code source de Matlab 1931]

In my limited software testing experience, a full-time summary of automation testing experience

The Oracle message permission under the local Navicat connection liunx is insufficient

Fleet tutorial 19 introduction to verticaldivider separator component Foundation (tutorial includes source code)

请查收.NET MAUI 的最新学习资源

What is cloud computing?

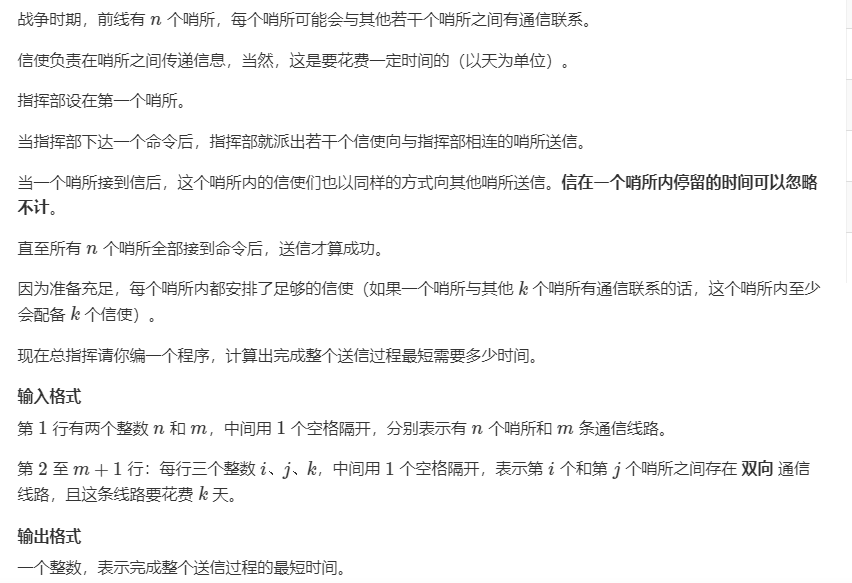
【最短路】Acwing1128信使:floyd最短路

Excel公式知多少?
随机推荐
. Net Maui performance improvement
【全栈计划 —— 编程语言之C#】基础入门知识一文懂
Talk about SOC startup (VII) uboot startup process III
What development models did you know during the interview? Just read this one
The annual salary of general test is 15W, and the annual salary of test and development is 30w+. What is the difference between the two?
核舟记(一):当“男妈妈”走进现实,生物科技革命能解放女性吗?
总结了200道经典的机器学习面试题(附参考答案)
Flet教程之 14 ListTile 基础入门(教程含源码)
竟然有一半的人不知道 for 与 foreach 的区别???
聊聊SOC启动(九) 为uboot 添加新的board
Swiftui tutorial how to realize automatic scrolling function in 2 seconds
MIF file format record
How to add aplayer music player in blog
Creative information was surveyed by 2 institutions: greatdb database has been deployed in 9 places
一起探索云服务之云数据库
Leetcode - interview question 17.24 maximum submatrix
LeetCode - 面试题17.24 最大子矩阵
Le Cluster kubernets en cours d'exécution veut ajuster l'adresse du segment réseau du pod
本地navicat连接liunx下的oracle报权限不足
超标量处理器设计 姚永斌 第9章 指令执行 摘录