当前位置:网站首页>Swiftui tutorial how to realize automatic scrolling function in 2 seconds
Swiftui tutorial how to realize automatic scrolling function in 2 seconds
2022-07-07 11:45:00 【Knowledge fatness】

Use SwiftUI It's amazing to develop . It does make it possible to implement some cool functions in just a few lines of code . today , Let's realize automatic scrolling . When you create a chat application , This technique is particularly useful . I will explain it as briefly as possible .
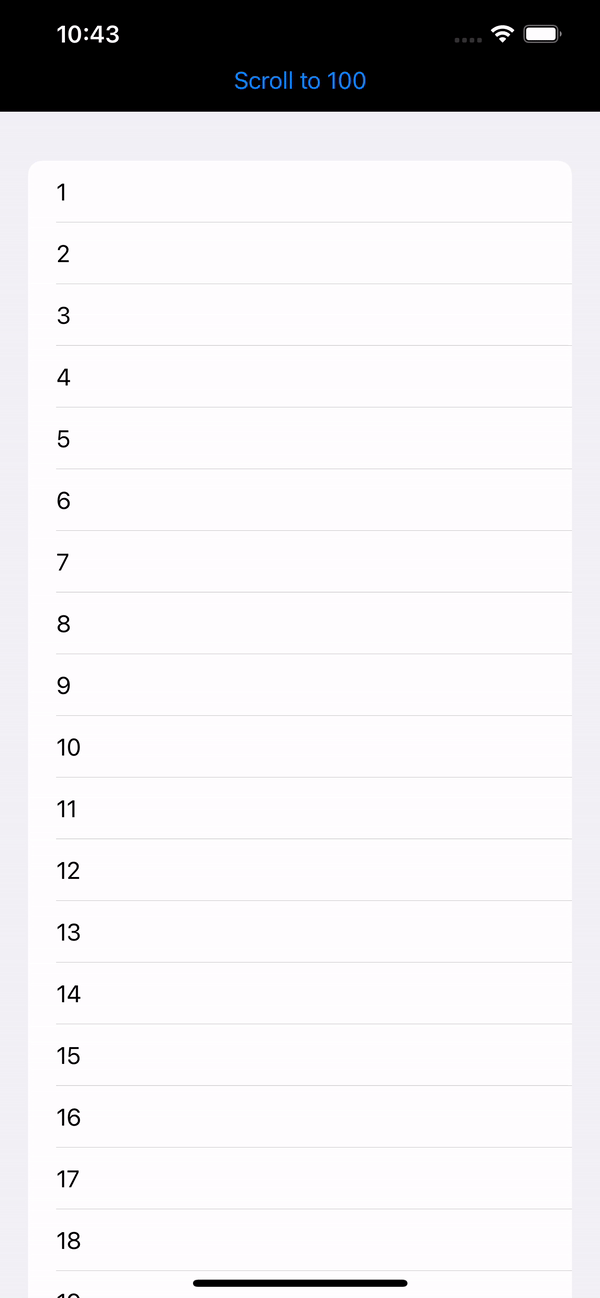
Prepare your UI
struct AutoScrollList: View {
var body: some View {
VStack {
Button("Scroll to 100") {
}
List(1...500, id: \.self) { index in
Text("\(index)")
}
}
}
}

I implemented a very simple list with a button . When the user clicks the button , I want my list ( Scroll view ) Scroll to a position . How do I achieve it ?
Wrap the entire view ScrollViewReader
struct AutoScrollList: View {
var body: some View {
ScrollViewReader { proxy in
VStack {
Button("边栏推荐
- 【纹理特征提取】基于matlab局部二值模式LBP图像纹理特征提取【含Matlab源码 1931期】
- The road to success in R & D efficiency of 1000 person Internet companies
- How much do you know about excel formula?
- Le Cluster kubernets en cours d'exécution veut ajuster l'adresse du segment réseau du pod
- 【时间格式工具函数的封装】
- MIF file format record
- La voie du succès de la R & D des entreprises Internet à l’échelle des milliers de personnes
- 浙江大学周亚金:“又破又立”的顶尖安全学者,好奇心驱动的行动派
- EasyUI learn to organize notes
- 'module 'object is not callable error
猜你喜欢

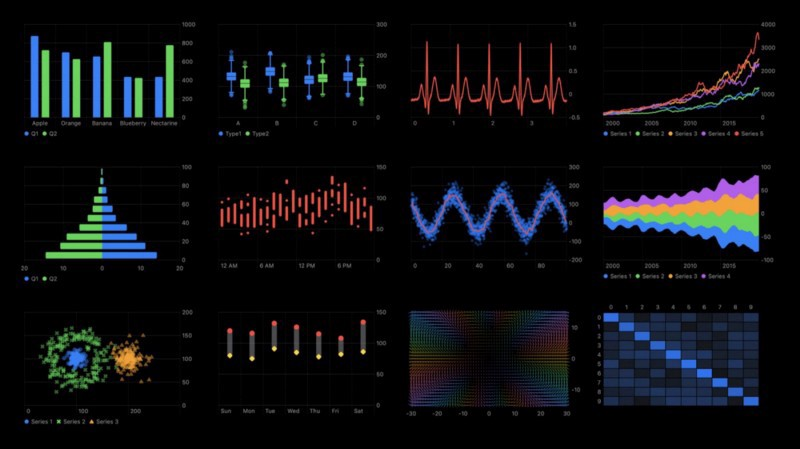
SwiftUI 4 新功能之掌握 WeatherKit 和 Swift Charts

La voie du succès de la R & D des entreprises Internet à l’échelle des milliers de personnes

Some opinions and code implementation of Siou loss: more powerful learning for bounding box regression zhora gevorgyan

聊聊SOC启动(六)uboot启动流程二

.NET MAUI 性能提升

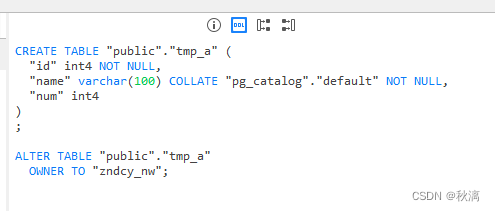
Table replication in PostgreSQL

There are so many factors that imprison you

禁锢自己的因素,原来有这么多

使用MeterSphere让你的测试工作持续高效

学习笔记|数据小白使用DataEase制作数据大屏
随机推荐
Talk about SOC startup (VII) uboot startup process III
In my limited software testing experience, a full-time summary of automation testing experience
There are ways to improve self-discipline and self-control
【系统设计】指标监控和告警系统
【纹理特征提取】基于matlab局部二值模式LBP图像纹理特征提取【含Matlab源码 1931期】
Suggestions on one-stop development of testing life
Talk about SOC startup (x) kernel startup pilot knowledge
关于在云服务器上(这里用腾讯云)安装mysql8.0并使本地可以远程连接的方法
总结了200道经典的机器学习面试题(附参考答案)
Talk about SOC startup (11) kernel initialization
Technology sharing | packet capturing analysis TCP protocol
0.96 inch IIC LCD driver based on stc8g1k08
清华姚班程序员,网上征婚被骂?
Reasons for the failure of web side automation test
【时间格式工具函数的封装】
Programming examples of stm32f1 and stm32subeide -315m super regenerative wireless remote control module drive
STM32F1与STM32CubeIDE编程实例-MAX7219驱动8位7段数码管(基于SPI)
自动化测试框架
《论文阅读》Neural Approaches to Conversational AI(1)
禁锢自己的因素,原来有这么多