当前位置:网站首页>Wechat applet UploadFile server, wechat applet wx Uploadfile[easy to understand]
Wechat applet UploadFile server, wechat applet wx Uploadfile[easy to understand]
2022-07-06 23:57:00 【Java architects must see】
wx.uploadFile(Object object)
Upload local resources to the server . The client initiates a HTTPS POST request , among content-type by multipart/form-data
url: Developer server address
filePath: Path to upload file resource
name: File corresponding key, Developers can use this on the server side key Get the binary content of the file
header:HTTP request Header,Header Cannot set Referer
formData:HTTP Other extras in the request form data
success: Interface calls the successful callback function
fail: Interface call failed callback function
complete: The callback function at the end of the interface call ( Successful call 、 Failure will be carried out )
example
wx.chooseImage({
success (res) {
const tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload',
filePath: tempFilePaths[0],
name: 'file',
formData: {
'user': 'test'
},
success (res){
const data = res.data
//do something
}
})
}
})
边栏推荐
- DAY SIX
- How does win11 restore the traditional right-click menu? Win11 right click to change back to traditional mode
- DAY THREE
- 【通信】两层无线 Femtocell 网络上行链路中的最优功率分配附matlab代码
- 【向量检索研究系列】产品介绍
- Unity 颜色板|调色板|无级变色功能
- Who said that new consumer brands collapsed? Someone behind me won
- MIT 6.824 - Raft学生指南
- Quickly use various versions of PostgreSQL database in docker
- (leetcode) sum of two numbers
猜你喜欢

Please help xampp to do sqlilab is a black

Close unregistering application XXX with Eureka with status down after Eureka client starts

Rider离线使用Nuget包的方法

亚朵三顾 IPO

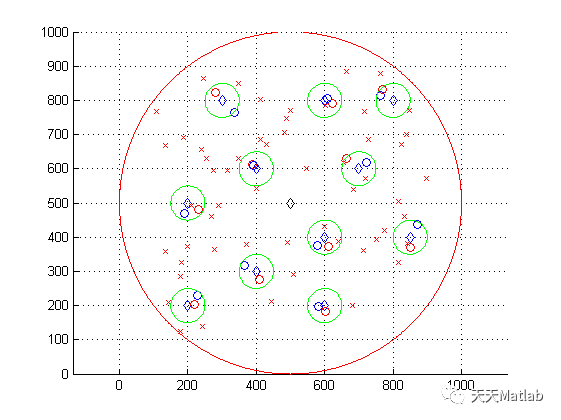
【通信】两层无线 Femtocell 网络上行链路中的最优功率分配附matlab代码

Do you still have to rely on Simba to shout for a new business that is Kwai?

DAY TWO

Hydrogen future industry accelerates | the registration channel of 2022 hydrogen energy specialty special new entrepreneurship competition is opened!

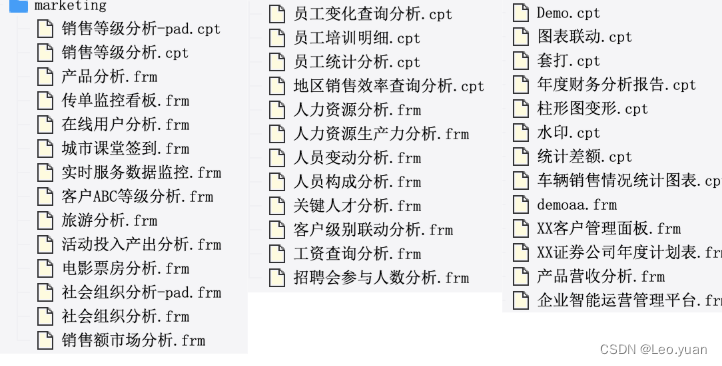
Zero code and high return. How to use 40 sets of templates to meet 95% of the reporting needs in the work

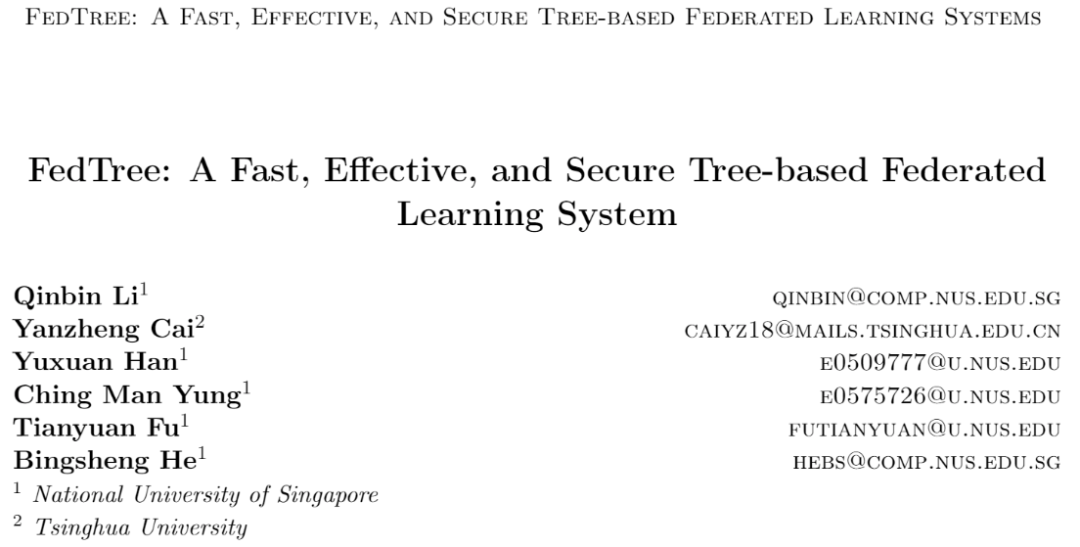
专为决策树打造,新加坡国立大学&清华大学联合提出快速安全的联邦学习新系统
随机推荐
Wind chime card issuing network source code latest version - commercially available
求帮助xampp做sqlilab是一片黑
The programmer said, "I'm 36 years old, and I don't want to be rolled, let alone cut."
零代码高回报,如何用40套模板,能满足工作中95%的报表需求
[communication] optimal power allocation in the uplink of two-layer wireless femtocell network with matlab code
A way of writing SQL, update when matching, or insert
After 3 years of testing bytecan software, I was ruthlessly dismissed in February, trying to wake up my brother who was paddling
[automated testing framework] what you need to know about unittest
TypeScript中使用类型别名
在Docker中分分钟拥有Oracle EMCC 13.5环境
Competition between public and private chains in data privacy and throughput
什么是响应式对象?响应式对象的创建过程?
Quickly use various versions of PostgreSQL database in docker
Oracle中使用包FY_Recover_Data.pck来恢复truncate误操作的表
使用源码编译来安装PostgreSQL13.3数据库
MATLIB reads data from excel table and draws function image
DAY TWO
GPIO简介
app通用功能測試用例
基于jsp+servlet+mysql框架的旅游管理系统【源码+数据库+报告】