当前位置:网站首页>H5, add a mask layer to the page, which is similar to clicking the upper right corner to open it in the browser
H5, add a mask layer to the page, which is similar to clicking the upper right corner to open it in the browser
2022-07-02 11:52:00 【System. out. print】
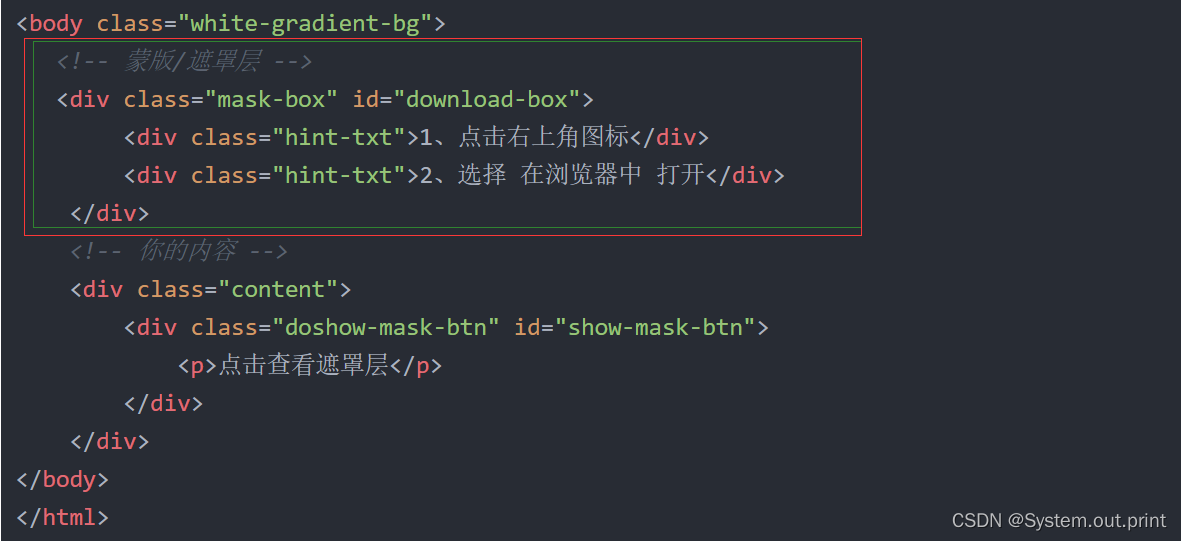
Code implementation , You can directly copy the generation html Document presentation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<title> mask </title>
</head>
<style>
.content{
width: 100%;
height: 100%;
background-color: red;
}
.show-mask-btn {
background: rgb(4, 208, 71);
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
.show-mask-btn p {
font-size: 12px;
font-weight: 400;
color: #ffffff;
}
.mask-box {
position: fixed;
min-height: 100vh;
background-color: rgba(0,0,0,.5);
opacity: 0.5;
display:none;
z-index: 999;
width: 100%;
}
.hint-txt {
width: 100%;
color: #ffffff;
text-align: center;
height: 35px;
line-height: 35px;
}
</style>
<body class="white-gradient-bg">
<!-- Mask / mask -->
<div class="mask-box" id="download-box">
<div class="hint-txt">1、 Click on the icon in the upper right corner </div>
<div class="hint-txt">2、 choice In the browser open </div>
</div>
<!-- Your content -->
<div class="content">
<div class="doshow-mask-btn" id="show-mask-btn">
<p> Click to view mask layer </p>
</div>
</div>
</body>
</html>
<script>
$('#show-mask-btn').click(function () {
$('.mask-box').css('display','block');
})
</script>Here are some things to pay attention to :
1、 mask div, Be sure to put it on the top of all elements . The following icon is an example of a red box

边栏推荐
- 基于Hardhat编写合约测试用例
- YYGH-9-预约下单
- HOW TO CREATE A BEAUTIFUL INTERACTIVE HEATMAP IN R
- 进入前六!博云在中国云管理软件市场销量排行持续上升
- 2022年遭“挤爆”的三款透明LED显示屏
- GGPlot Examples Best Reference
- HOW TO ADD P-VALUES ONTO A GROUPED GGPLOT USING THE GGPUBR R PACKAGE
- GGHIGHLIGHT: EASY WAY TO HIGHLIGHT A GGPLOT IN R
- Is the stock account given by qiniu business school safe? Can I open an account?
- CMake交叉编译
猜你喜欢

由粒子加速器产生的反中子形成的白洞

Digital transformation takes the lead to resume production and work, and online and offline full integration rebuilds business logic

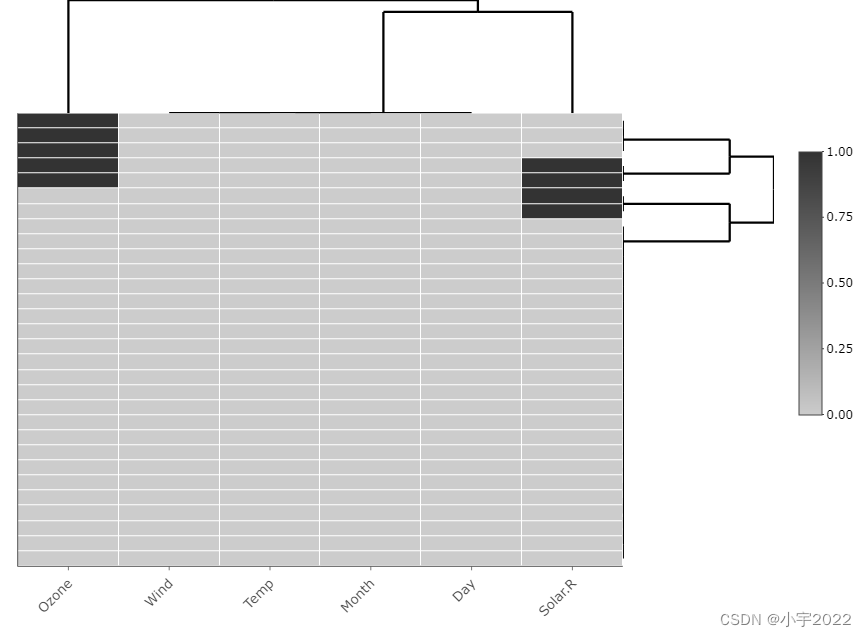
How to Visualize Missing Data in R using a Heatmap

HOW TO ADD P-VALUES ONTO A GROUPED GGPLOT USING THE GGPUBR R PACKAGE

Never forget, there will be echoes | hanging mirror sincerely invites you to participate in the opensca user award research

数据分析 - matplotlib示例代码

pgsql 字符串转数组关联其他表,匹配 拼接后原顺序展示

Mmrotate rotation target detection framework usage record

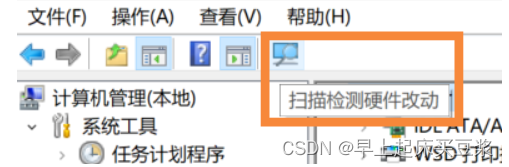
The computer screen is black for no reason, and the brightness cannot be adjusted.

MySQL linked list data storage query sorting problem
随机推荐
Summary of flutter problems
Analyse de l'industrie
Power Spectral Density Estimates Using FFT---MATLAB
What is the relationship between digital transformation of manufacturing industry and lean production
JS -- take a number randomly from the array every call, and it cannot be the same as the last time
How to Create a Beautiful Plots in R with Summary Statistics Labels
Cluster Analysis in R Simplified and Enhanced
亚马逊云科技 Community Builder 申请窗口开启
BEAUTIFUL GGPLOT VENN DIAGRAM WITH R
K-Means Clustering Visualization in R: Step By Step Guide
在连接mysql数据库的时候一直报错
Liftover for genome coordinate conversion
MySql存储过程游标遍历结果集
How to Add P-Values onto Horizontal GGPLOTS
The position of the first underline selected by the vant tabs component is abnormal
行业的分析
php 二维、多维 数组打乱顺序,PHP_php打乱数组二维数组多维数组的简单实例,php中的shuffle函数只能打乱一维
基于 Openzeppelin 的可升级合约解决方案的注意事项
Fabric.js 3个api设置画布宽高
Programmer growth Chapter 6: how to choose a company?